
طراحی رسپانسیو برای طراحاهان وب بسیار مفیده زیرا اونها با استفاده از این متد به کاربران اجازه میدن که به محتوای وبسایت ها با استفاده از طیف وسعی از دستگاه ها و بدونه نیاز به نسخه های متفاوت از یک سایت و همچنین به دور از مشکلاتی همچون پیمایش سخت و انعطاف پذیری کم دسترسی داشته باشن !
در این مقاله سه تا از اشتباهات رایج طراح ها در طراحی رسپانسیو را میگیم و همینطور استراتژهای لازم برای اجتباب از این اشتباهات رو توضیح میدیم .
مقیاس بندی vs. انعطاف پذیری vs. رسپانسیو
سردرگمی های زیادی در این رابطه وجود داره و اغلب طراحاها تغییر پذیریی سایت ها رو بصورت نادرستی انجام میدن . در حقیقت هر یک از این مراحل ، تکاملی مجزا در طی گذشت زمان رو طی کردن و با پیشرفت تکنولوژی پدید اومدن .
مقیاس بندی صفحات به معنی تعریف اندازه برای هر المنت نسبت به المنت های دیگست . مقیاس بندی در طراحی رسپانسیو مثل یه حس که وقتی اندازه صفحه رو تغییر میدید کد های نوشته شده اینو حس میکنه و مقایسی به نسبت اندازه صفحه رو براتون به نمایش میزاره . صفحه خودش پایداره فقط زمانی که اندازه صفحه تغییر میکنه برای حفظ ظاهر سایت اندازه هر المنت در صفحه هم تغییر می کنه !

در بالا : شما مقیاس بندی رو در دو رزولوشن مختلف میبینید : خوانایی سایت فدای طراحی سایت شده است .
انعطاف پذیری با مقیاس بندی متفاوته چرا که به معنی مقیاس همه المنت ها نسبت به صفحه نمایشی برای کاربر است . و انجوریه که برای رفع مشکل از یه واحد نسبی مثل درصد یا em استفاده میکنن . اینطور طراحی ها میتونه به راحتی توسط کاربر شکست بخوره .

در بالا : انعطاف پذیری در دو رزولوشن مختلف : طراحی فدایی خوانایی میشه
رسپانسیو هیچگونه مقیاس بندی نداره . در عوض ، به این صورته که با توجه به اندازه صفحه کل سایت به نمایش در میاد

در بالا : رسپانسیو در دو رزولوشن مختلف
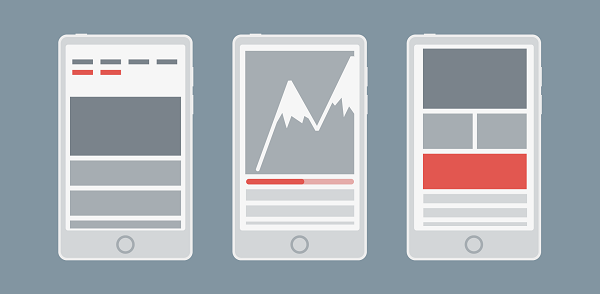
مشکل اول ) بهم ریختگی منو ها
در صورت استفاده از نوارپیمایش در بالای صفحه سایتتون ، طراحی رسپانسیو قراره ، زمانی که اندازه صفحه اتون تغییر میکنه به نسب اندازه صفحه اجزائی تویی صفحه فشرده تر بشه یا برعکس . اما این همیشه کاملا کار نمیکنه مثلا وقتی اندازه صفحه اتون گسترده تر از قبل بشه طراحی صفحه اتون شکسته میشه و به یه شکل بدی در میاد ! یا زمانی که اندازه صفحه اتون کوچیک میشه آتیم منوهاتون که در یک خط قرار داشتن بصورت در هم ریخته یا به اصطلاح پیچ خورده تبدیل میشن .

چند راه برای حل این مشکل وجود داره . اول کاهش تعداد مواردی که در منو بصورت افقی در نوارپیمایش نمایش داده میشه این کار می تونه با مرتب سازی بصورت دسته ها یا زیردسته ها انجام بشه و بعد از اون شما میتونید از drop-down (کشویی) برای نمایش شاخه ها زمانی که یه دسته بندی رو انتخاب کردین استفاده کنید !
راه دوم کاهش نقطه شکسته ، نقطه شکست در واقع همون عددی که زمانی که عرض صفحه به اون نقطه رسید آتیم های توی صفحه شروع به تغییر میکنن در media Query ها همون (max-width) محسوب میشه ! برای هر ابزار خاصی نقطه شکست تعیین نکنیم !
و راه سوم استفاده از منو های مختلف برای دستگاه ها . مثل منو های کشویی در کنار صفحه ها استفاده کنیم .
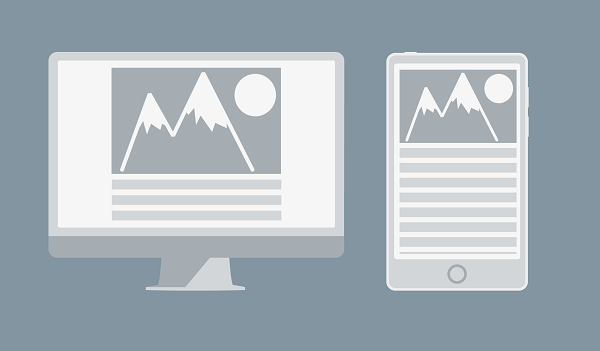
مشکل دوم ) استفاده از تصاویری با عرض ثابت
محتوا معمولا نسبت به اندازه صفحه به راحتی تغییر می کنه بنابرین وقتی که برای تصاویر درون محتوا ازعرض ثابت استفاده میکنیم بعد از تغییر صفحه تصویر بصورت تکه شده نمایش داده میشه

در بالا : مثالی از نمایش بد در استفاده از تصاویر با عرض ثابت در دو رزولوشن میبینید . در نسخه کامل صفحه مشکلی برای عکس وجود ندارد ولی همین که از یه صفحه نمایش کوچیکتر، همون صفحه رو ببینم عکس تویی صفحه تکه میشه و برای دیدن قسمت های دیگش باید اسکرول کنیم .
شما میتونید این مشکل رو با استفاده از واحد های نسبیتی مثل درصد یا em رفع کنید یا شما میتونید از فریمورک های استفاده کنید که این کار رو پشتیبانی میکنن (مثل بوت استراپ) شما میتونید به راحتی برای رسپانسیو شدن تصویرتون از یه کلاس استفاده کنید
class=”img-responsive”

در بالا : عنصری که در اون از کلاس رسپانسیو استفاده شده میبینید که نوار اسکرولش رفته و به خوبی تصویر نمایش داده میشه .
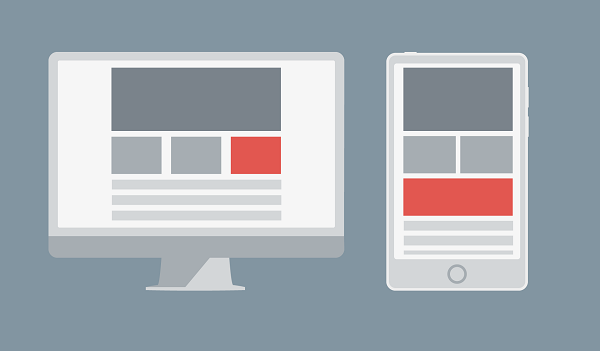
مشکل سوم ) اعوجاج عنصر
این یکی کمی مبهم تر . چه اتفاقی برای طرح میفته زمانی که اندازه صفحه نمایش کوچیک میشه ستون ها بدرستی کنترل نمیشن درست مثل سطرها ! خب این یه مشکله

در بالا : ستون تبدیل به یک ردیف می شود، اعوجاج محتوا.
خب راه حل مشخصه و هنوز جای تعجبه که چطور خیلیا تو این مورد اشتباه میکنن : به سادگی تنظیم Height یا Width یا padding برای یک المنت خاص . اون المنت رو از جاش حرکت میدید و المنت های دیگه رو پوشش میده . شما میتونید اونها رو وادار کنید در جایی که شما میخوایین قرار بگیرین با استفاده از div ها یا margin ها
برنامه ریزی کمک میکنه تا از اشتباهات ریزو درشت اجتناب کنید
در این مقاله سه تا از مشکلاتی که اغلب طراحان رسپانسیو با اون مواجه هستن رو مورد بحث قرار دادیم . اما راه های زیادی وجود داره که در اون طراح هایی خوب هم دچار اشتباه میشن . جلوگیری از اشتباهات کار سختی نیست .مرورگرها پیشرفته تر شدن و میشه با اون ها تست های روی طرح های مختلفتون انجام بدید.
با تشکر از شما که تا اینجایی مقاله با ما بودید . منتظر نظر و پیشنهاداتون هستیم !

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید