یکی از بهترین روشها برای یادگیری برنامه نویسی در هر حوزهای، یادگیری به صورت پروژه محور است. یعنی شما بجای یادگیری خشک و ساده، هر زبان برنامه نویسی یا فریمورکی را در خلال یک پروژه یاد بگیرید. برای همین منظور اگر قصد دارید به خوبی در دنیای React اپلیکیشنهای مورد نظرتان را ایجاد کنید، بهتر است با پروژههای مختلف خود را مشغول سازید.
در این مقاله از وبسایت آموزشی راکت، قصد داریم شما را با 4 پروژه تمرینی در React آشنا کنیم. این پروژهها نه تنها به شما ایدههایی برای ایجاد اپلیکیشنهای مختلف میدهند بلکه در مسیر یادگیری توانمندیهای خود ریاکت نیز به شما کمک میکند. حال بیایید با این 4 پروژه به صورت جداگانه آشنا شویم.
اگر به یادگیری ریاکت و ابزارهای مرتبط با آن علاقه دارید میتوانید به صورت صفر تا صد از طریق مسیر آموزش React عمل کنید.
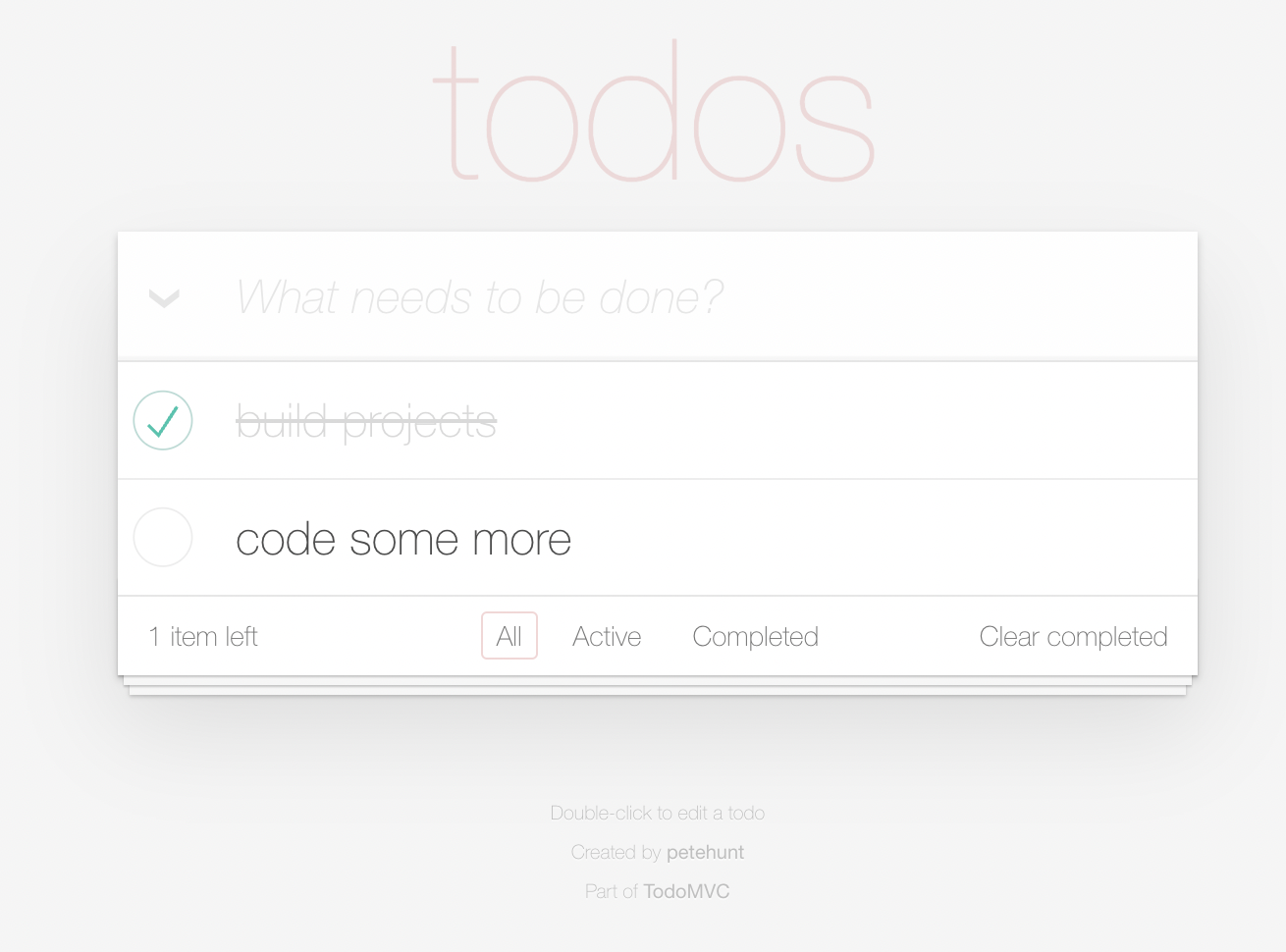
پروژه اول: اپلیکیشن To-Do
بهترین و نام آشناترین پروژهای که همواره پیشنهاد داده میشود، اپلیکیشن To-Do list یا «لیستی برای کارها» است. از این جهت این اپلیکیشن به عنوان اولین مورد انتخاب میشود، چرا که تقریبا بیشتر ویژگیهای یک اپلیکیشن را در خود دارد با این تفاوت که برای پیادهسازیشان به میزان پیچیدگی کمی نیاز دارید.

برای مثال شما در یک To-Do list کار با عملیات چهارگانه CRUD را در پیش خواهید داشت. در واقع این عملیات چهارگانه یکی از کارهاییست که در بیشتر اپلیکیشنها باید انجام دهید. اگر به اضافه کردن فرایندهایی مانند احرازهویت و یک دیتابیس حرفهای نیز نیاز دارید میتوانید به اپلیکیشن خود اضافه کنید. بنابراین تا جایی که میتوانید اپلیکیشن را به صورت ساده و یا به صورت پیچیده ایجاد کنید. یادتان نرود که این پروژه فقط جنبه آموزشی ندارد بلکه میتواند به یک پروژه شخصی حرفهای در گیتهاب شخصی شما نیز تبدیل شود.
پروژه دوم: وبلاگ شخصی
بعد از ایجاد یک اپلیکیشن To-Do list میتوانید سراغ مرحله بعدی یعنی ایجاد یک وبلاگ بروید.
در دو حالت میتوانید یک وبلاگ را ایجاد کنید. در حالت اول میتوانید از یک ویرایشگر مارکداون و فایلهایی با پسوند .md استفاده کنید که در این حالت کلی فایل مختلف در اختیار داشته و برای مشاهده هر کدام در خود وبلاگ باید به آنها آدرس بدهید.
در حالت پیشرفتهتر شما باید تلاش کنید تا اپلیکیشن خود را به یک سیستم مدیریت محتوایی ابتدایی تبدیل کنید که در این حالت به عملیاتهای دیتابیسی نیاز خواهید داشت.
 در هر حالت شما نیاز دارید که یک صفحه استاتیک ایجاد کنید که به نوعی میتوان برای ایجاد آنها از Static Site Generatorهایی مانند Next.js و یا Gatsby استفاده کنید. هر دو این موارد کاربردی و حرفهای هستند که البته میتوانید مقایسه این دو مورد را در این مقاله مشاهده کنید.
در هر حالت شما نیاز دارید که یک صفحه استاتیک ایجاد کنید که به نوعی میتوان برای ایجاد آنها از Static Site Generatorهایی مانند Next.js و یا Gatsby استفاده کنید. هر دو این موارد کاربردی و حرفهای هستند که البته میتوانید مقایسه این دو مورد را در این مقاله مشاهده کنید.
پروژه سوم: اپلیکیشن فروشگاهی
سومین پروژه ما که به جهات مختلفی با دیگر موارد متفاوت است یک اپلیکیشن فروشگاهی است که البته در بسیاری از قسمتها به مانند پروژه قبلی، از محتوای استاتیک و تغییر ناپذیر استفاده میشود. محتوای این اپلیکیشن میتواند به صورت محلی (فایل محور) و یا در قالب یک سیستم مدیریت محتوا ایجاد شود که البته این بستگی به دانش و توانایی خودتان در هماهنگ کردن ریاکت با دیگر ابزارها دارد.

اما نکته مهمی که در این اپلیکیشن وجود دارد این است که مانند وبلاگ، تنها کاربران مشغول مطالعه نخواهند بود، بلکه از وبسایت شما خریداری نیز میکنند. به همین جهت نیاز است تا از API یا Webhookهای یک سیستم پرداختی نیز استفاده کنید. برای کاربران ایرانی این سیستمها به مانند زرین پال و... وجود دارد و به همین دلیل با مشاهده مستندات آن میتوانید به راحتی اپلیکیشن خود را با آنها هماهنگ کنید.
پروژه چهارم: اپلیکیشن چت (مانند دیسکورد یا واتس اپ)
ایجاد یک اپلیکیشن چت محور به نظر گام مهم و سختی میرسد چرا که در این حالت تنها شما به عنوان ادمین و مدیر اصلی نیستید که حرف میزنید بلکه دیگران نیز قرار است در اپلیکیشن شما بنویسند و در آن تعامل داشته باشند. مطمئنا خود ریاکت به تنهایی نمیتواند چنین کاری را انجام دهد و باید به ابزارهای دیگری متوسل شوید.
به همین دلیل تنها کاری که شما در ابتدای امر میتوانید انجام دهید ایجاد یک رابط کاربری برای موبایل است که میتواند به صورت واکنشگرا ایجاد شود. برای اینکه بتوانید بیشتر در این اپلیکیشن تعامل داشته و آن را کاربردیتر کنید و امکانات چت را فراهم نمایید میتوانید از گزینهای مانند Firebase استفاده کنید که البته متاسفانه کار کردن با آن در ایران بسیار سخت بوده و اگر جایگزین مناسبی برای آن پیدا کنید بسیار عالی میشود. البته Supabase نیز انتخاب دیگری میتواند باشد که بسیار رقیب قدرتمندی برای فایربیس به حساب میآيد.
در پایان
یادگیری ریاکت یکی از موضوعات بسیار مهمی است که توسعه دهندگان رابط کاربری و فرانت-اند باید به آن توجه کنند. البته از آنجایی که ابزارها و فریمورکهای کمکی بسیار زیادی برای ریاکت ایجاد شده است در حال حاضر بسیاری از کاربران در لینکدین خود را به عنوان React Developer معرفی میکنند که نشان از بزرگ بودن و وسیع بودن این فریمورک و موارد مرتبط با آن است.
یادگیری به صورت پروژه محور همواره یک امر مهم و بسیار کاربردی است به همین دلیل است که ما در راکت نیز آموزشهای خود را بر پایه همین دیدگاه قرار دادهایم. در مسیر یادگیری React که در وبسایت راکت وجود دارد ما چندین پروژه مختلف را در قالب دورههای آموزشی مختلف آموزش خواهیم داد که به شما کمک میکند تا بتوانید از ابزارهای مختلف ریاکتی استفاده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید