Visual Studio Code تبدیل به یک ویرایشگر کد معروف برای توسعه دهندگان Angular شده است. به خصوص کسانی که Angular CLI را اجرا میکنند. ویژگیهایی مانند برجستهسازی سینتکس و تکمیل خودکار، تدارکاتی برای اشکالزدایی کد به طور مستقیم داخل ویرایشگر، دستورات Git داخلی و پشتیبانی افزونهها، VSCode را در میان معروفترین ویرایشگرهای کد موجود قرار میدهند.

در این پست، من به ۵ افزونه VS Code نگاه خواهم داشت که برای توسعه دهندگان Angular کاربردی هستند.
۱. angular2-shortcuts
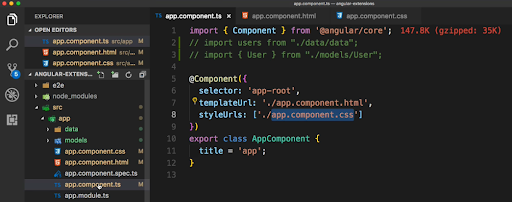
اگر یک برنامه Angular CLI دارید که بر روی local host شما اجرا میشود، در پوشه app کامپوننت app را دارید که به طور دینامیک توسط Angular CLI تولید میشود.

شما به عنوان یک توسعه دهنده Angular، بر روی این کامپوننت کار خواهید کرد و به طور مداوم بین فایلهای html، css و ts جا به جا خواهید شد.
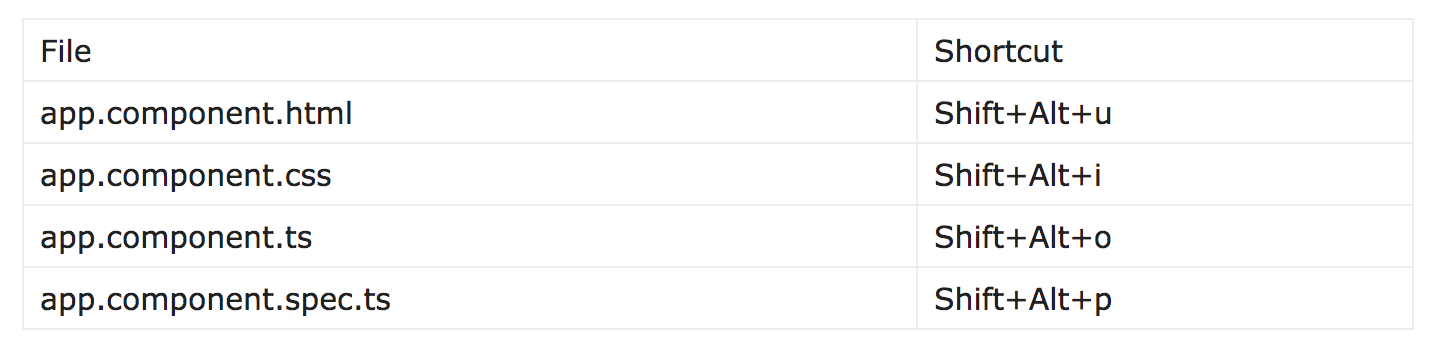
وقتی که برنامه رشد میکند، شما بسیار بیشتر بین این سه فایل از کامپوننتهای جداگانه جا به جا خواهید شد. برای این منظور، شما یک افزونه کاربردی به نام angular-switcher را دارید. اگر این افزونه را نصب کنید، به یک سری میانبرهای کیبورد دسترسی خواهید داشت تا به سرعت میان این فایلهای جداگانه جا به جا شوید.

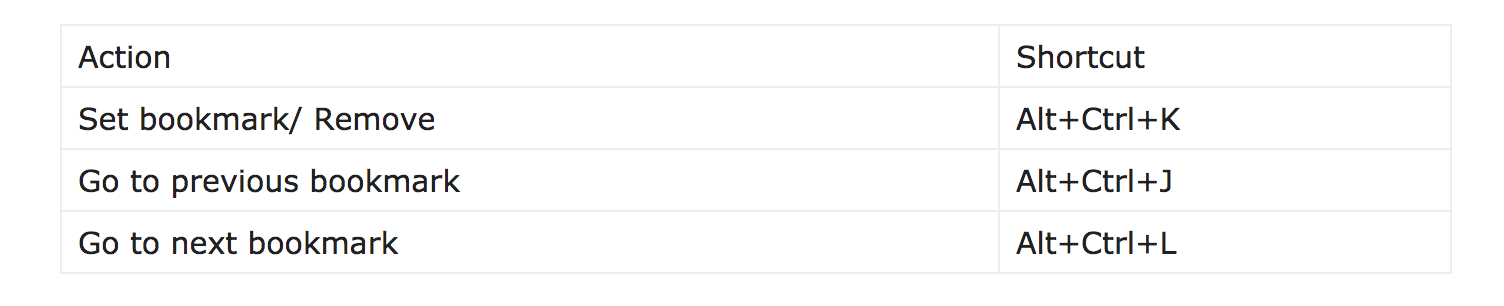
جدول بالا چهار میانبر کیبورد برای جا به جایی بین فایلهای CSS، HTML و TS برای آزمایش، و فایل TS خود کامپوننت را نمایش میدهد. حروف u، i، o و p بسیار به هم نزدیک هستند تا جا به جای بین این فایلها آسانتر شود.
۲. Angular Language Service
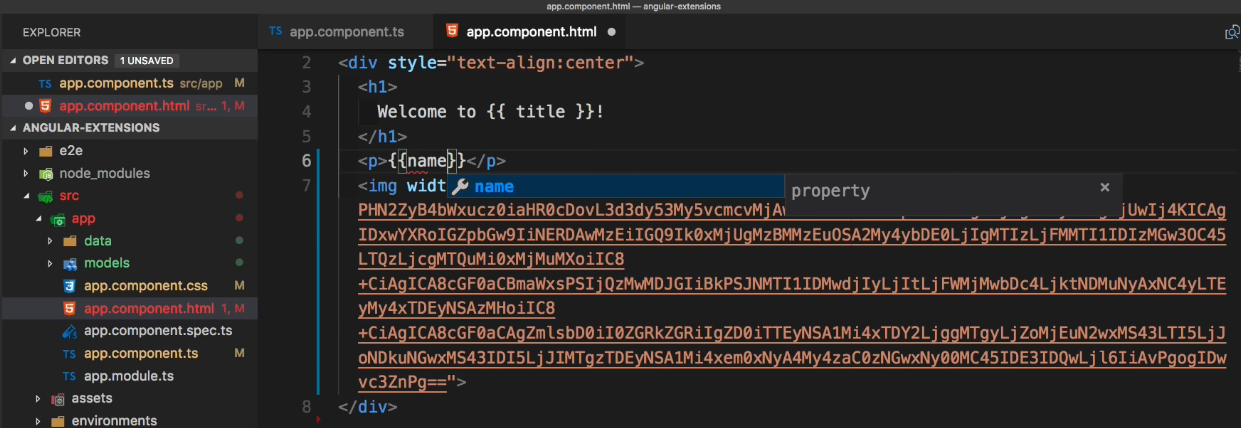
در Angular، اگر یک نام به کامپوننت app اضافه کنید و سعی کنید آن را داخل قالب HTML رندر کنید، VSCode آن نام را به طور خودکار رندر نخواهد کرد و به یک افزونه برای این عملکرد افزوده نیاز دارد. شما به عنوان یک توسعه دهنده Angular، میخواهید که به بخشهای درونی یک قالب دسترسی داشته باشید. شما میتوانید از افزونه Angular Language Service استفاده کنید که تکمیل خودکار را به پروژه شما اضافه خواهد کرد.
اگر آن را فعال کرده و به فایل HTML برگردید، خواهید دید که نام مورد نظر به محض این که شروع به تایپ نمایید، به طور خودکار تکمیل خواهد شد.

همان اتفاق برای بخش عنوان هم خواهد افتاد. مهم نیست چه چیزی؛ هر چیزی که داخل کامپوننت app ساخته شده باشد، شما به داخل آن قالب دسترسی دارید.
اگر یک تابع ساده بسازید که یک رشته را بر میگرداند، با تشکر از افزونه Angular Language Service به آن هم دسترسی خواهید داشت.
۳. json2ts
موارد دیگری که در Angular خیلی با آنها کار خواهید کرد، اندپوینتهایی هستند که دادههای JSON را بر میگردانند. برای دادههای JSON، شما باید یک رابط کاربری بسازید. شما میتوانید این کار را به صورت دستی انجام دهید اما اگر یک آبجکت عظیم داشته باشید، این کار مقداری زمان خواهد برد.
خوشبختانه، یک افزونه VSCode میتواند این کار را برای شما خودکارسازی کند. json2ts مختص Angular نیست و هر زمان که در حال کار با TypeScript باشید، کار میکند. json2ts وقتی که باید یک رابط TypeScript از یک آبجکت JSON بسازید، کاربردی است.
۴. Bookmark
Bookmark وقتی که در حال کار با فایلهای طولانی هستید کاربردی است. اگر میخواهید بر روی یک بلوک کوچک کد کار کنید، باید چیزی را در بخشهای بالاتر بررسی کنید و سپس به جایی که بودید بازگردید. با Bookmark، شما میتوانید به سادگی و با فشردن کلیدهای Alit + Ctrl + K، یک علامت بگذارید و سپس یک علامت آبی در آنجا خواهید دید. اگر به بالای کد بروید که در آن تمام متغیرهای شما ذخیره شدهاند، باز هم میتوانید همین کار را انجام دهید.

شما میتوانید از کلیدهای Alt + Ctrl + L برای جا به جایی میان این دو علامت استفاده کنید. وقتی که در حال کار کردن بر روی فایلهای طولانیتر هستید و میخواهید به سرعت به یک بخش خاص بپرید، میتوانید هر چه تعداد از علامتها که میخواهید را قرار دهید.

میانبرهای بیشتری در این افزونه وجود دارند. شما میتوانید به منو بروید، bookmarks را تایپ کنید و سپس میانبرهای کیبورد مربوط به این افزونه را خواهید دید. تنظیم کردن، حذف کردن و رفتن به bookmarkهای قبلی و بعدی، کاربردیترین میانبرها هستند.
۵. Guides
مطمئنم شما وقتی که به کدهای طولانی HTML نگاه میکنید، به این مشکل بر خوردهاید و در تعجب بودهاید که یک تگ در کجا شروع شده و در کجا تمام میشود؟ کدام div در حال بسته شدن است؟ آیا خوب نمیشد اگر نوعی ارتباط بین باز شدن و بسته شدن تگها داشتیم؟ شما باید نوعی قانون داشته باشید، و این دقیقا کاری است که Guides انجام میدهد.
پس از نصب افزونه Guides، یک سری خطوط عمودی، باز شدن و بسته شدن divها را متصل کرده و به شما کمک میکنند تا به مانند تصویر زیر، فرورفتگیهای صحیح را بصریسازی کنید.

Guides هم تعداد زیادی تنظیمات دارد. برای مثال شما میتوانید رنگ یا ضخامت خطوط را تغییر دهید.
این افزونههای VSCode جریان توسعهدهی Angular را بهبود میبخشند و من باور دارم که برای شما هم کاربردی خواهند بود.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید