شما در حال کار کردن با ریکت هستید و درک کاملی از این کتابخانه دارید. از این گذشته، شما جاوااسکریپت را هم به خوبی به یاد دارید و از ویژگیهای آن بیشترین استفاده را در کد React خود میکنید.
شما پیشرفت زیادی کردهاید اما الان در حال انجام چه کاری هستید.
چگونه میتوان شکاف بین دانستن اصول React و تبدیل شدن به یک توسعهدهنده حرفهای را پر کرد؟
بسیاری از توسعهدهندگان React یا هر کتابخانه دیگر جاوااسکریپت وقتی به این مرحله میرسند به مشکل برمیخورند. آنها React و جاوااسکریپت را به خوبی یاد گرفتهاند و از آن استفاده میکنند چون خیلی مفید است، اما آنها مرحله بعدی را نمیدانند.
چرا باید برنامه کاربردی بسازیم
بعد از اینکه اصول اولیه React را یاد گرفتید، باید با مهارتهایی که کسب کردهاید، برنامههای زیادی بنویسید. این عمل یکی از اصول تبدیل شدن به یک توسعهدهنده React است با دانستن اینکه چطور برنامههای خود را بسازید و از ابزارهای مناسب در اکوسیستم React استفاده کنید.
اما با React چه برنامههایی را باید بسازید تا توانایی خود را به عنوان یک توسعهدهنده افزایش دهید؟
در این مقاله، به 5 نوع برنامه مختلف میپردازیم که شما باید بعد از انجام برنامه todo list شروع به نوشتن آنها بکنید. فایده بزرگ نوشتن این برنامهها این است که وقتی آنها را داخل پورتفولیوی خود قرار میدهید برای شما یک رزومه عالی میشود تا آن را به کارفرما نمایش دهید.
برای هر نوع برنامه کاربردی، من مثالهایی برای شما میآورم که میتواند باعث انگیزه شما شود و ابزارهایی را به شما توصیه میکنم که از آنها استفاده کنید، و همچنین یک دمو از پروژههایی را که با React نوشتهام را نیز به شما نشان خواهم داد.
چگونه شروع به ساختن برنامهها با React کنیم
بر خلاف یادگیری خود React، شما میتوانید دهها مقاله پیدا کنید تا عمیقتر هر مفهوم را درک کنید، فرآیند ایجاد یک اپ به طور گسترده یک فعالیت خود هدایتشده بدون راهنمایی زیاد است.
اگر شروع به ساخت برنامههای خود کردهاید ، توصیه میکنم مقالاتی را جستجو کنید که اصول اولیه ساخت یک برنامه را به شما آموزش میدهند و کد برنامهای که ارائه میدهند را حتما بررسی کنید. حتی روند خواندن کد به خودی خود شما را به یک توسعهدهنده بهتر تبدیل میکند.
اگر ساخت این نمونهها برای شما سخت به نظر میرسد، آنچه که شما به عنوان یک توسعهدهنده React باید بهیاد بیارید این است که برنامهها را باید به اجزای کوچکتر تبدیل کنید. هر برنامه باید به صورت قطعه – قطعه یا کامپوننت – کامپوننت ساخته شود. تمرکز خود را بر روی ایجاد یک ویژگی در هر زمان مشخص قرار دهید. با تمرین، شما درک بهتری نسبت به این که از چه ابزاری برای هر ویژگی استفاده کنید پیدا میکنید و همچنین الگوهای معمول برای ساختن یک برنامه کاربردی پیدا خواهید کرد.
توجه: یکی از تصورات غلط من هنگام نوشتن برنامههای واقعی مانند اینها، این بود که برای این که برنامه عملکرد خوبی داشته باشد، حتما باید از API برای بکاند استفاده کنم و این کار را با نود جی اس و پایتون انجام بدهم.
لازم نیست این کار را بکنید. به فنآوریهای serverless قدرتمند مانند Firebase، AWS Amplify، یا Hasura نگاه کنید که کمک میکند تا کارهای بکاند را به صورت کامل انجام دهید. در ابزارهایی سرمایهگذاری کنید که به شما کمک میکند تا برنامه بیشتری بنویسید و در وقت خود صرفهجویی کنید.
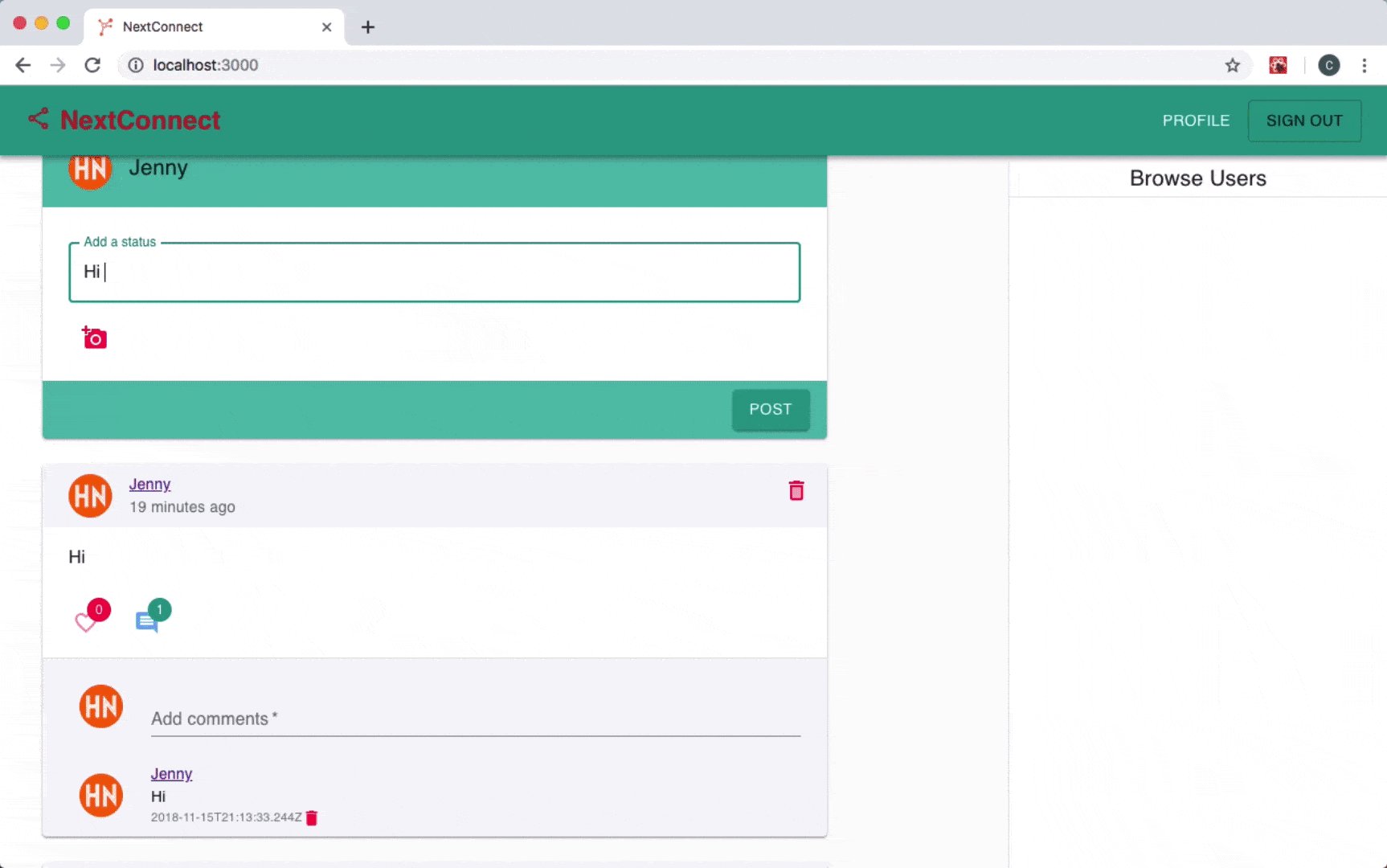
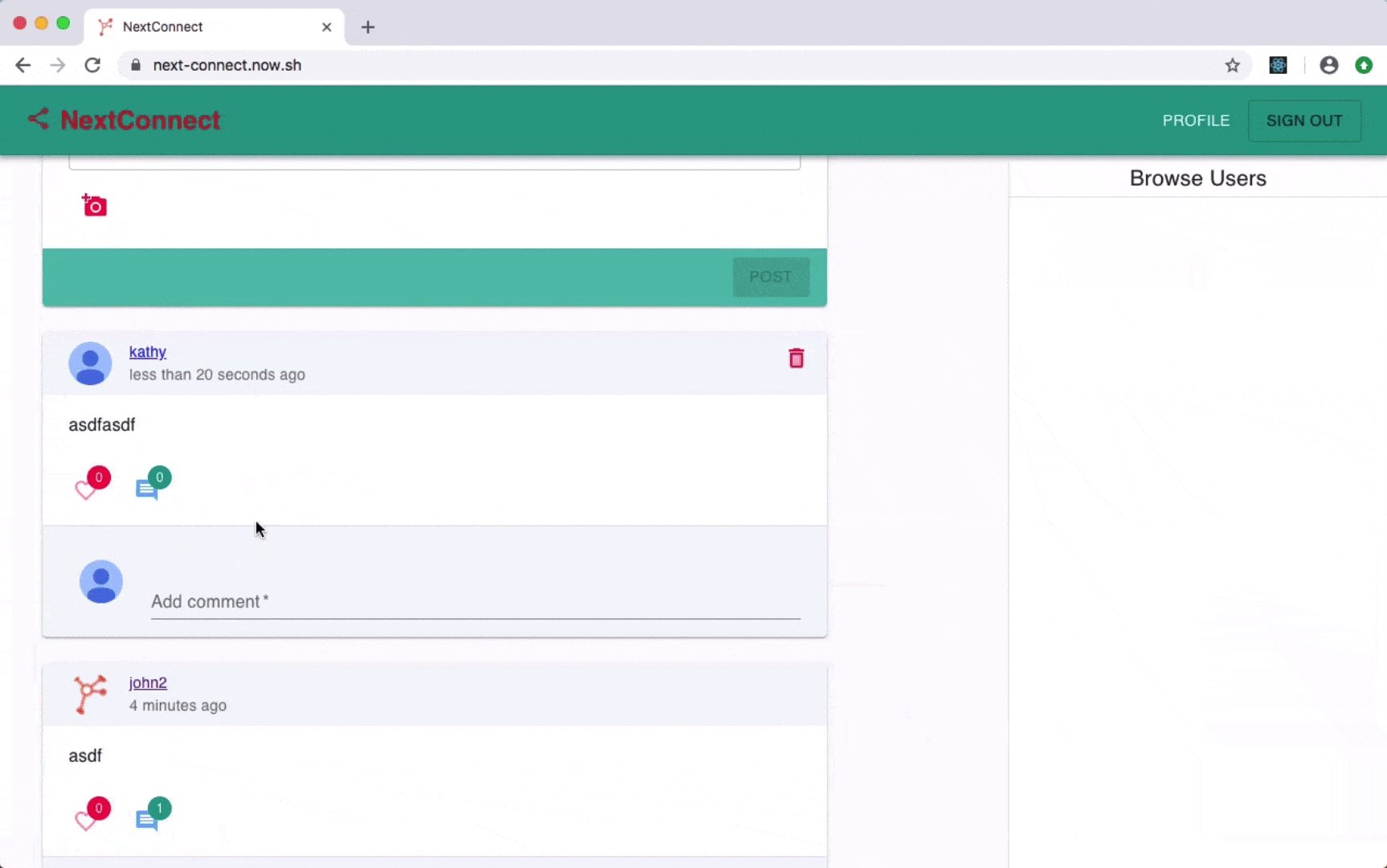
یک برنامه شبکه اجتماعی بسازید
اگر مجبور باشم فقط یک برنامه را برای اضافه کردن به نمونه کارها به شما پیشنهاد کنم، این یک برنامه شبکه اجتماعی است. توییتر، فیسبوک و اینستاگرام کاملاً پیشرفته هستند و به مرور زمان ویژگیهای جدیدی به آنها اضافه خواهد شد تا کاربران خود را نگه دارند. مهمتر از آن، این یک نوع برنامه است که باعث میشود شما کار کردن با توابع را بهتر یاد بگیرید.
تقریباً در تمام برنامههای شبکه اجتماعی چندین ویژگی مشترک وجود دارد:
- امکان ارسال پست به همراه متن یا فایلهای مختلف برای کاربران
- یک نمای کلی از آن پستها
- به کاربران دیگر این امکان را میدهد که برای پستها لایک و کامنت بگذارند
- و همچنین تأیید اعتبار کاربر
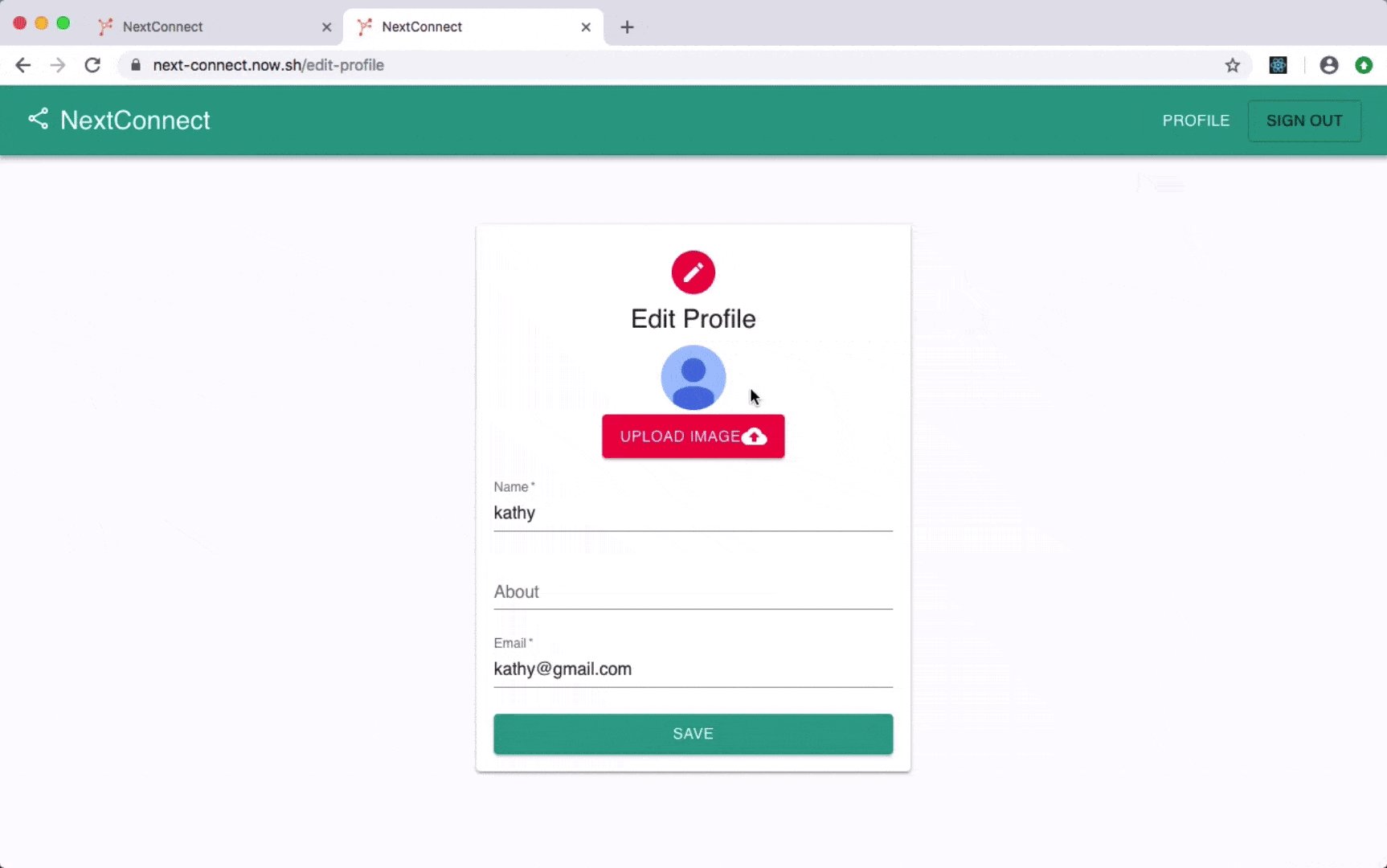
و زمانیکه این کار را انجام دادید، میتوانید برای هر یک از کاربران خود پروفایل اضافه کنید، که در آن، آنها میتوانند حساب خود را شخصیسازی کنند و همچنین کاربرانی را که دنبالکننده آنها هستند را مدیریت کنند.

چند نمونه: اینستاگرام، توئیتر، اسنپچت، ریدیت
فناوریهای مورد استفاده:
- به کمک React یا Next.js یک برنامه ایجاد کنید تا یک رابط کاربری پویا از پیامها، لایکها و پستها داشته باشید
- استفاده از Firebase، AWS Amplify یا Hasura (با استفاده از GraphQL) برای دادههای بلادرنگ
- استفاده از توابع Serverless مانند AWS Lambda یا توابع Firebase برای نوتیفیکیشن
- استفاده از فضای ذخیرهسازی Cloudinary یا Firebase برای بارگذاری عکس یا فیلم
یک برنامه تجارتالکترونیک بسازید
تعدادی از سایتهای موردعلاقه خود را انتخاب کنید من تضمین میکنم حداقل یکی از آنها یک برنامه تجارتالکترونیک باشد، حتی اگر آن فقط یک فروشگاه کوچک باشد. برنامههای تجارتالکترونیک همهکاره هستند و من شرط میبندم که از شما خواسته میشود تا در بعضی از مواقع در حرفه خود به عنوان یک توسعهدهنده یکی از آنها را بسازید.
ساختن یک پلتفرم تجارتالکترونیک در مقیاس بزرگ مانند آمازون وسوسهانگیز است، اما من توصیه میکنم روی چیزی کوچکتر تمرکز بیشتری کنید.
به جای برنامهای که روی فروش همه چیز تمرکز دارد، بهتر است وارد صنعتی بشوید که مورد علاقه شما باشد. به عنوان مثال، اگر کالاهای خانگی را دوست دارید ، ممکن است نگاهی بیندازید به Crate & Barrel یا Williams-Sonoma و ببینید چه چیزی برای سایتهای خود ساخته اند.
علاوه بر محصولات ، برنامههای تجارتالکترونیکی ممکن است خدماتی را به مصرفکنندگان ارائه دهند. اگر خدمتی است که به صورت محلی ارائه میشود، میتواند یک نقشه تعاملی به برنامه اضافه شود تا ارائه دهنده خدمات و مشتری بتوانند موقعیت مکانی یکدیگر را بشناسند. برنامههای تحویل غذا از قبیل UberEats و Doordash که نیاز به مکان شخصی که غذا را سفارش میدهد، به ذهن شما خطور میکند.
صرفنظر از اینکه چه چیزی فروخته میشود، چه فیزیکی باشد چه مجازی، هر برنامه تجارتالکترونیکی شامل نمای فروشگاهی با جزئیات محصول یا خدمات خواهد بود. اگر کاربران بتوانند چندین محصول را در یک زمان خریداری کنند، باید یک سبد خرید داشته باشند که در آن کاربران بتوانند محصولاتی را که میخواهند بخرند، مدیریت کنند.
سرانجام، هر برنامه تجارتالکترونیکی به یک فرایند پرداخت نیاز دارد که در آن کاربران بتوانند محصولات خود را بصورت ناشناس یا پس از تأیید اعتبار خریداری کنند.

چند نمونه معروف: Airbnb, Uber, UberEats, Doordash, Etsy, Udemy
فناوریهای مورد استفاده:
- به کمک React یا Gatsby.js یک اپ فروشگاهی برای نمایش محصولات ایجاد کنید.
- برای هندل کردن قابلیت پرداخت از react-stripe-elements استفاده کنید
- از توابع سرور serverless مانند Netlify یا AWS Lambda برای عملیات پرداخت استفاده کنید
- از Algolia برای جستجوی سریع محصولات استفاده کنید
- از Snipcart برای ایجاد آسان سبدخرید و مدیریت محصولات سبدخرید استفاده کنید
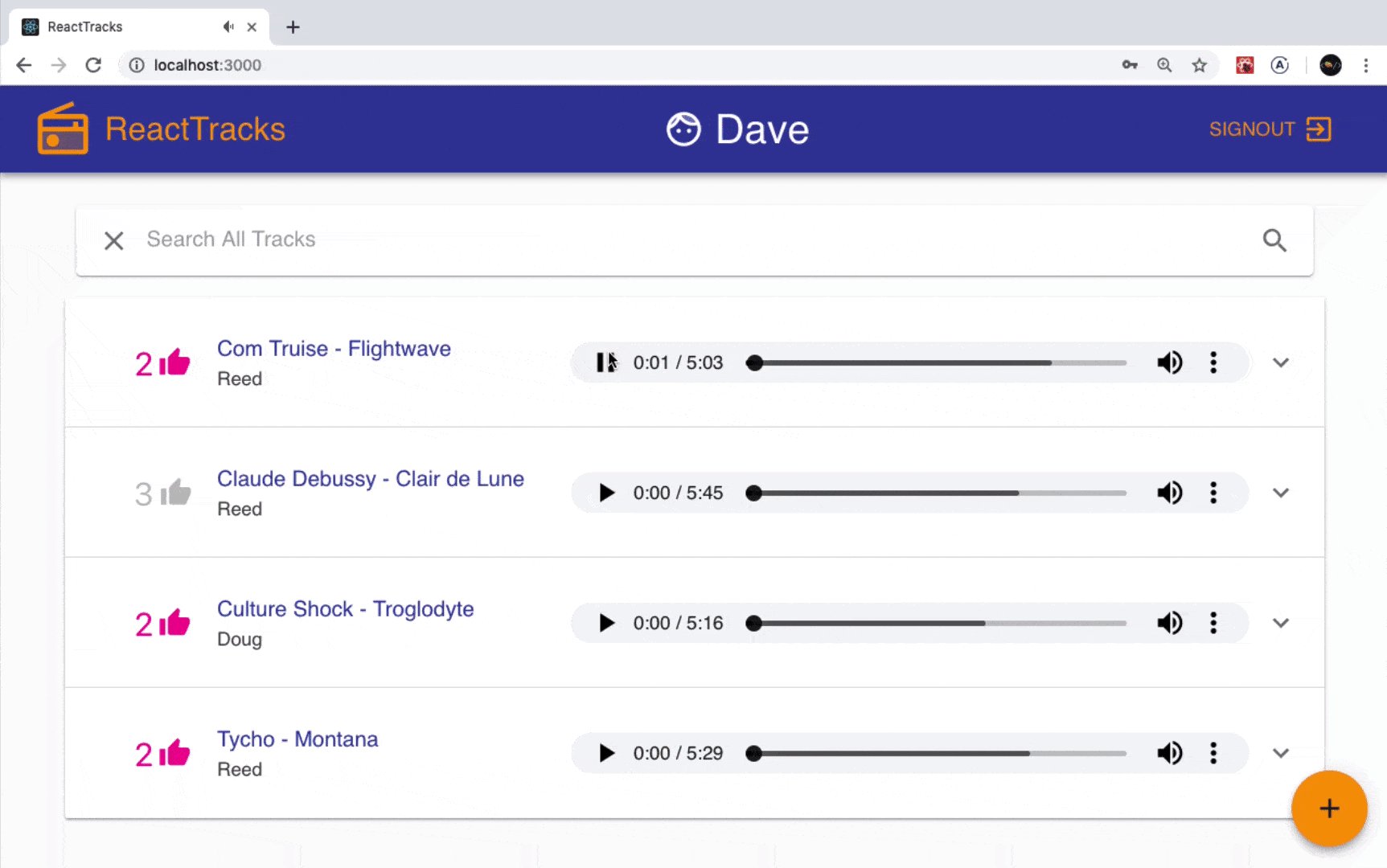
یک برنامه سرگرمکننده بسازید
این گستردهترین گروه در این بین است. منظور من از سرگرمکننده چیست؟ یک اپ که حول یک نوع خاص از رسانه متمرکز است. که میتواند فیلم، پادکستها یا موسیقی باشد.
نمونههای بزرگی در این زمینه وجود دارد، به ترتیب Netflix ،Audible و Soundcloud یا Spotify خواهند بود. اگر شما هنر یا طراحی را در این گروه بگنجانید، میتوانیم سایتهایی مانند Behance یا Dribbble را نیز به این فهرست اضافه کنید.
چیزی که در مورد این گروه جالب است این است که بسیاری از برنامههای سرگرمی زیرمجموعه برنامههای رسانههای اجتماعی قرار دارند. برای مثال، برنامه تیکتاک، که فیلمهای کوتاه و فانتزی را نمایش میدهد، با تعامل زیاد کاربر هدایت میشود. یک برنامه دیگر مانند یوتیوب بر روی تعاملات کاربران از طریق لایک، نظرات و اشتراک گذاری متمرکز است.
به این فکر کنید که به چه نوع رسانه یا سرگرمی بیشتر علاقه دارید و ببینید آیا میتوانید یک پلتفرم ساده وابسته به آن بسازید، که در آن کاربران میتوانند به سیستم وارد شوند و محتوایی که دوست دارند ذخیره کنند. پس از آن، به اضافه کردن عناصر اجتماعی بپردازید که امکان اضافه کردن نظرات ، لایک و اشتراک گذاری مطالب را با سایر کاربران در این سیستمعامل فراهم میآورد.

چند نمونه معروف: یوتیوب، نتفلیکس، اسپاتیفای، تیکتاک
فناوریهای مورد استفاده:
- با کمک React یا Next.js یا Gatsby.js رابط کاربری سایت ایجاد کنید
- پکیج npm، react-player برای پخش رسانه را نصب کنید
- از فضای ذخیرهسازی Cloudinary یا Firebase برای آپلود رسانهها کنید
- از Algolia برای جستجوی سریع صدا، ویدیو، و ... استفاده کنید
یک پیامرسان بسازید
برنامههای پیامرسان بسیار زیاد هستند. شما به احتمال زیاد یک سرویس پیامرسان رایگان مانند واتسآپ یا وایبر را در تلفن خود دارید. سرویسهایی مانند Intercom با پیام فوری نیز به عنوان برنامههای وب در دسترس هستند تا شرکت ها بتوانند پشتیبانی فوری مشتری را به کاربران خود ارائه دهند.
هر برنامه پیامرسانی میتواند قابلیت مکالمه با دو یا چند نفر باشد که پیامها به صورت آنلاین ارسال میشوند. مشابه برنامه وبسایتهای ارتباط جمعی، من یک سرویس مانند Firebase یا Hasura را پیشنهاد میکنم که دادهها را از طریق WebSockets برای پیامهایی که باید بلافاصله در مکالمه نمایش داده شوند را ارسال میکند.
بیشتر برنامههای پیامرسانی برای دستگاههای تلفن همراه یا تبلت هستند. اگر این اولین نسخه برنامه شما نیست، این یک فرصت عالی برای حرکت به ورای وب و ساختن یک برنامه موبایل با React Native است. با این وجود بهتر می توانید یک برنامه پیامرسان هم برای وب و هم تلفن همراه را به صورت همزمان با کمک React Native Web بسازید.

چند نمونه معروف: واتسآپ، وایبر، اسلک، مسنجر
فناوریهای مورد استفاده:
- استفاده از React native یا React native web برای ساختن یک اپ موبایل یا اپ هایبرید (برنامه وب + برنامه موبایل)
- Firebase ، AWS Amplify یا Hasura (با استفاده از GraphQL) برای ارسال پیام به صورت بلادرنگ
- استفاده از فضای ذخیرهسازی Cloudinary یا Firebase برای ارسال پیامهای تصویری یا محتوای ویدئویی
- استفاده از پکیج npm، emoji-mart برای استفاده از ایموجی در پیامرسان
یک برنامه کاربردی بسازید
این احتمالا سادهترین نوع برنامه برای شروع کار است، با توجه به اینکه دورههای آموزشی زیادی برای ساخت یک برنامه کاربردی کوچک وجود دارد. زمانی که از برنامههای کاربردی صحبت میکنم منظورم برنامههایی مدیریت تیمها و مدیریت لیستهای کار است. به طور کلی هر چیزی که به شما کمک کند تا کار خاصی را انجام دهید یا آن کار را بهتر انجام دهید را میگویم.
نکته مهم در مورد ساخت یک اپلیکیشن کاربردی در ابتدا این است که به دلیل سادگی نسبی بسیاری از ویژگیهای آن، یک شناخت خوبی برای ایجاد اپلیکیشن ارائه می دهد.
شما میتوانید با چیزی ساده شروع کنید، مانند ویرایشگر متن تا متن قالببندی شده را به راحتی بنویسید و سپس آن را گسترش دهید. سپس توانایی ذخیره متن به عنوان فایلهای شخصی روی کامپیوترتان را اضافه کنید. پس از آن، یک ویژگی برای تبدیل متن به HTML برای نوشتن ایمیلهای قالببندی به آن اضافه کنید.
برای شروع ساختن یک برنامه کاربردی، از خودتان بپرسید که چه برنامههایی میتواند به شما کمک کند تا کارهای روزانه خود را آسانتر کنید و سپس شروع کنید.

چند نمونه معروف: Todoist, Notion, Things و غیره
فناوریهای مورد استفاده:
- برای ساخت برنامه وب از React و برای برنامه موبایل React native استفاده کنید
- استفاده از پکیج npm، react-markdown برای نشان دادن متن (markdown) در UI برنامه
- استفاده از پکیج npm، react-codemirror2 برای نوشتن کد داخل notes
- استفاده از پکیج npm، react-draggable برای مرتبسازی مجدد محتوای لیست با کلیک کردن و کشیدن
شما میتوانید برای درک بهتر React دورهی آموزشی آن را از وب سایت راکت مشاهده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید