بالا بودن سرعت وبسایت از اهمیت بالایی برخوردار است و تأثیر قابل توجهی بر تجربه کاربری، بهینهسازی موتور جستجو (SEO)، و نهایتاً موفقیت کسبوکار آنلاین دارد. ابتدا بیایید با چند دلیل کلیدی برای بهبود سرعت وبسایت آشنا شویم و سپس روشهایی برای افزایش سرعت سایت را بررسی میکنیم:
- تجربه کاربری بهتر: کاربران انتظار دارند صفحات وب سریع بارگذاری شوند. سایتهایی که به سرعت بارگذاری میشوند، معمولاً باعث رضایت بیشتر کاربران میشوند و احتمال بازگشت آنها به وبسایت را افزایش میدهند.
- افزایش نرخ تبدیل: سرعت بالای وبسایت میتواند به افزایش نرخ تبدیل منجر شود. کاربران بیشتری ممکن است اقدام به خرید یا تکمیل فرمهای تماس کنند وقتی که تجربه کاربری سریع و بیدردسری دارند.
- بهبود رتبهبندی در موتورهای جستجو: موتورهای جستجو مانند گوگل، سرعت بارگذاری وبسایت را به عنوان یکی از فاکتورهای رتبهبندی در نظر میگیرند. سایتهای سریعتر ممکن است رتبه بهتری در نتایج جستجو کسب کنند، که به نوبه خود ترافیک بیشتری را به سمت وبسایت جلب میکند.
- کاهش نرخ پرش: وبسایتهایی که زمان بارگذاری طولانی دارند، ممکن است شاهد نرخ پرش بالاتری باشند، زیرا کاربران ممکن است قبل از بارگذاری کامل صفحه، سایت را ترک کنند. سرعت بالا در بارگذاری صفحات میتواند به کاهش نرخ پرش کمک کند.
- تاثیر بر موبایل: با افزایش استفاده از اینترنت توسط دستگاههای موبایل، بارگذاری سریع وبسایت بر روی این دستگاهها از اهمیت بیشتری برخوردار شده است. کاربران موبایل اغلب از طریق اتصالات دادهای با سرعت متفاوتی استفاده میکنند و انتظار دارند که وبسایتها به سرعت بارگذاری شوند.
- افزایش رضایتمندی و وفاداری: سرعت بالای وبسایت به افزایش رضایتمندی کلی کاربران و وفاداری آنها کمک میکند. کاربرانی که تجربه مثبتی دارند، بیشتر مایل به توصیه وبسایت به دیگران هستند.
بنابراین، بهینهسازی سرعت وبسایت نه تنها برای ارائه یک تجربه کاربری عالی بلکه برای دستیابی به موفقیت آنلاین طولانیمدت ضروری است.
1- کاهش درخواست های HTTP
وقتی که کاربر سایت شما را در مرورگر وارد می کند پروتکل HTTP یک درخواست برای سرور سایت شما ارسال میکند و پس از یافتن صفحه اصلی به دنبال مدیا و محتوای آن یک درخواست دیگر میفرستند، طبیعی است که وقتی محتوای سایت شما از حد طبیعی زیاد باشد، سرعت لود سایت شما کاهش مییابد.
راه مقابله با این مشکل چیست؟

شما میتوانید چندین عکس را در کنار هم قرار دهید و یک عکس بسازید، هنگام بارگذاری، این یک عکس لود خواهد شد و با استفاده از قابلیت CSS sprites میتوانید در هر بخش تنها قسمت مورد نیاز را نمایش دهید، البته این قابلیت بیشتر برای آیکنها مورد استفاده قرار میگیرد.
2- استفاده از سرویس PageSpeed Insights
با استفاده از سرویس PageSpeed Insights (web.dev) سایت خود را آنلاین آنالیز کنید و اگر مانعی برای افت سرعت لود سایت وجود داشته باشد گوگل آن را به شما نمایش میدهد. همچنین راهکارهایی برای افزایش سئو به شما پیشنهاد میدهد!
این سرویس برای تک تک صفحات سایت شما مناسب بوده و فقط صفحه اصلی را آنالیز نمیکند که میتواند مزیتی برای این سرویس باشد.
3- استفاده از Cache

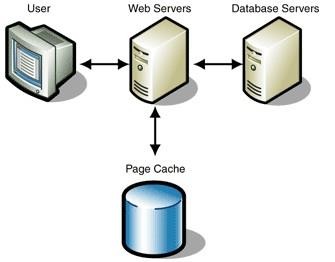
یکی از بهترین روش ها برای سرعت سایت استفاده از تکنولوژی کشینگ است، در این سیستم مرورگر هنگامی که برای اولین بار سایت شما را باز میکند اطلاعات را در خود ذخیره میکند و دفعات بعد فقط فایلهای اصلی را لود میکند و نیازی به لود فایلهای ذخیره شده نیست. در نتیجه استفاده از این سرویس با کاهش تعداد درخواستها برای بارگذاری محتوا، سرعت وبسایت شما را افزایش میدهد.
4- کاهش سایز تصاویر
اگر در وب سایت شما از عکسها متعددی استفاده شده باشد، حجم زیادی برای لود سایت شما مصرف میشود، با استفاده از سایت tinypng عکس خود را کم حجم کنید. این سایت با کمترین کاهش کیفیت تصویر ، سایز عکس شما را کاهش میدهد.
5- بهینه سازی CSS
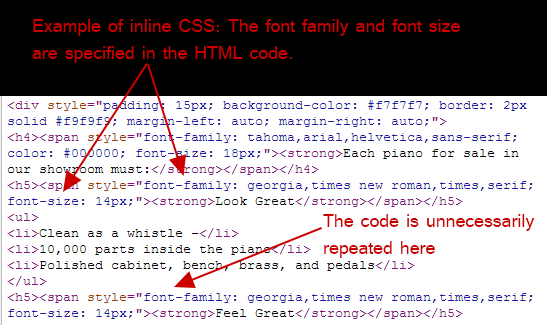
عدهای از برنامه نویسان از استایل دهی داخلی برای کدهای HTML خود استفاده میکنند که این کار اشتباهی است، اگر به تصویر زیر دقت کنید مشاهده میکنید که یک کد CSS چند بار در HTML تکرار شده است و این کار باعث بالا رفتن حجم فایل میشود.

6- دقت در انتخاب مکان میزبان سایت
میزبان سایت یا (Hosting) یکی از مهم ترین عوامل در سرعت سایت شما است که میزبانی سایت شما را در وب به عهده دارد. حداکثر سعی کنید از هاست داخلی برای سایت خود استفاده کنید، زیرا اگر همهی کاربران سایت شما ایرانی باشند نیازی به استفاده از هاست خارجی نیست.
روشهایی دیگر برای افزایش سرعت وبسایت
-
فشردهسازی فایلها: استفاده از فشردهسازی GZIP یا Brotli برای کاهش حجم فایلهای HTML، CSS و JavaScript میتواند به کاهش زمان بارگذاری صفحات کمک کند.
- استفاده از شبکه تحویل محتوا (CDN): CDNها محتوای سایت شما را در سرورهایی در سراسر جهان ذخیره میکنند تا دسترسی سریعتری به کاربران ارائه دهند.
-
بهینهسازی کدهای JavaScript و CSS: حذف کدهای غیرضروری، استفاده از ابزارهای minify برای کاهش حجم فایلها و اجتناب از استفاده بیش از حد از جاوا اسکریپتهای سنگین میتواند سرعت را بهبود بخشد.
-
استفاده از افزونهها و ویجتهای بهینه: اطمینان حاصل کنید که افزونهها و ویجتهای استفاده شده در وبسایت به خوبی کدنویسی شدهاند و بر عملکرد وبسایت تأثیر منفی نمیگذارند.
-
بهینهسازی پایگاه داده: بهینهسازی جداول پایگاه داده و حذف دادههای غیرضروری میتواند زمان پاسخگویی سرور را بهبود ببخشد.
-
Lazy loading: بارگذاری تنبل تصاویر و محتوایی که در خارج از صفحه قرار دارد تا زمانی که کاربر به آن بخش از صفحه اسکرول کند، میتواند به کاهش زمان بارگذاری اولیه کمک کند.
جمعبندی
یکی از ناخوشایندترین اتفاقات دنیای دیجیتال، سرویسدهی با سرعت پایین است. برای مثال فکر کنید که برای مطالعه این مقاله مجبور باشید که بیشتر از چند ثانیه منتظر بارگذاری آن باشید. حقیقتا ضدحال است! با رویکردهای گفته شده در این مطلب میتوانید سرعت وبسایتتان را بهبود داده و تجربه کاربری بهتری را به کاربرانتان ارائه کنید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید