براساس یک آمار رسمی، حدود ۱.۳ میلیارد از انسانهای کره زمین دچار مشکلات بینایی مختلفی هستند. ۲۱۷ میلیون از این جمعیت نقص جدی در بینایی دارند و چیزی حدود به ۳۶ میلیون نفر دیگر نیز به صورت کامل نابینا هستند. با بررسی آمار کلی از جمعیت جهان نیز به این نتیجه خواهیم رسید که حدود 15 درصد از افراد کره زمین حداقل یک نوع از ناتوانی را تجربه میکنند.
البته خبر خوشحال کننده این است که با پیشرفتهای دنیای تکنولوژی تطبیقی و بوجود آمدن ابزارهای مختلف از جمله اسکرین ریدرها، ذرهبینها، جویاستیک، Eye-Tracking و... افراد نابینا و کسانی که به شکلی از ناتوانی رنج میبرند، میتوانند به خوبی از کامپیوتر یا ابزارهای هوشمندشان استفاده کنند.
در این بین موضوعی که تقریبا به فراموشی سپرده شده است ایمیلها هستند. در حقیقت در حالتهای بسیار کمی دیده شده که قابلیت دسترسیپذیری ایمیلها به چالش گرفته شود. اما با بیشتر در نظر گرفتن این موضوع، طراحان رابط کاربری و افرادی که به سرویسهای ارسال ایمیل دسترسی دارند، این موضوع را جدی گرفته و در حال انجام کارهایی در این بابت هستند.
در این مطلب من قصد دارم ۶ اقدام عملی را با شما بررسی کنم که در نهایت باعث میشود ایمیلها قابلیت دسترسیپذیری بیشتری داشته باشند و تعداد مشترکین بیشتری را برای شما تولید نمایند.
۱. شکل کلی ایمیل
سعی کنید محتوایی که در ایمیل ارائه میکنید را در دستههای مختلف خطی قرار دهید. از عنوانها و پاراگرافها به صورت درست استفاده نمایید و مرزبندی مشخصی را بین آنها قرار دهید. انجام چنین کاری حتی به افرادی که از Screen Reader استفاده میکنند کمک بالایی میکند. مایکروسافت ورد ابزاری تحت عنوان Flesch-Kincaid Reading Ease دارد که به شما این امکان را میدهد تا روی میزان خوانایی ایمیلهایتان امتیاز بگذارید. امتیازها به شکل زیر نمایش داده میشوند:
- ۹۰-۱۰۰: به آسانی توسط کودکان ۱۱ ساله درک میشود.
- ۶۰-۷۰: به آسانی توسط کودکان بین ۱۳-۱۵ سال درک میشود.
- ۳۰-۵۰: به آسانی توسط دانشجویان درک میشود.
- ۰-۳۰: به آسانی توسط فارغالتحصیلان درک میشود.
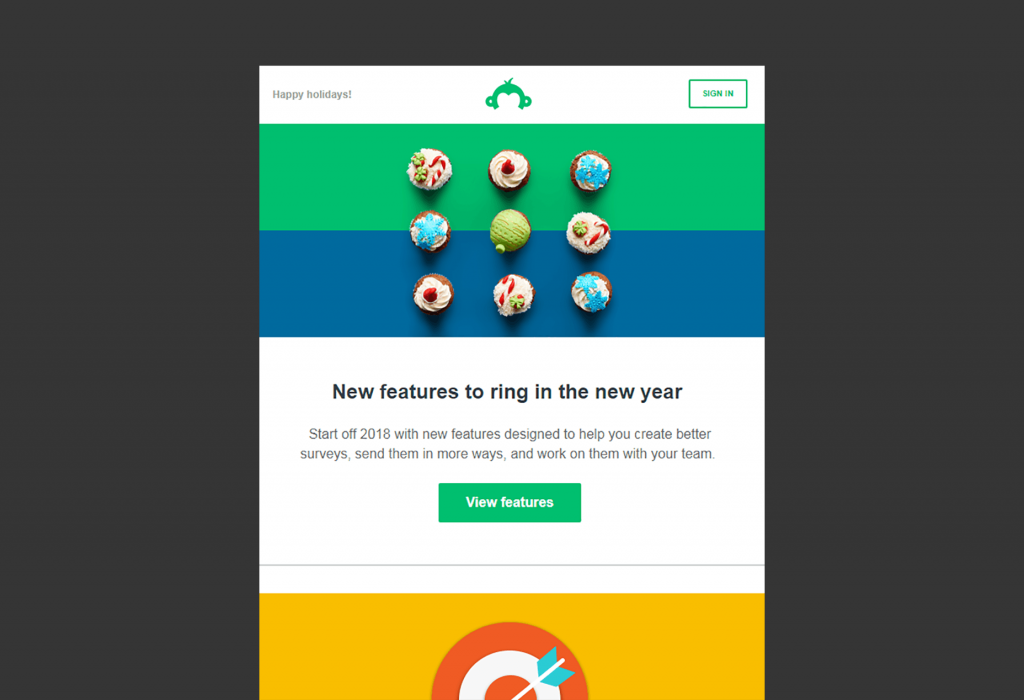
به عنوان یک نمونه موفق از ایمیل نگاهی به ایمیل زیر از SurveyMonkey بیاندازید. استفاده از یک متن با پیامی مختصر، وجود فضاهای سفید و خالی و از طرفی دیگر استفاده از دکمه CTA در یک پس زمینه سفید باعث شده که میزان خوانایی آن برای افراد مختلف بالا برود.

۲. المانهای بصری
اگر میخواهید ایمیلی با قابلیت دسترسیپذیری بالا داشته باشید، نباید تصاویری که در آنها متن اصلی و پیام اصلی ایمیل شما قرار دارد را به کار ببرید. شما باید این دو مورد را از همدیگر جدا نمایید. اگر هم روی این قضیه اصرار دارید، بهتر است که از یک سبک تصویرسازی استفاده کنید.
تصاویر Gif نیز به شدت در ایمیلها استفاده میشود که منطقا کار عاقلانهای نیست. اگر میخواهید از این دست تصاویر استفاده نمایید، سعی کنید که از تصاویر متحرک کوتاه استفاده کنید، مواردی که حداقل تا پنج ثانیه به صورت کامل تمام شوند.
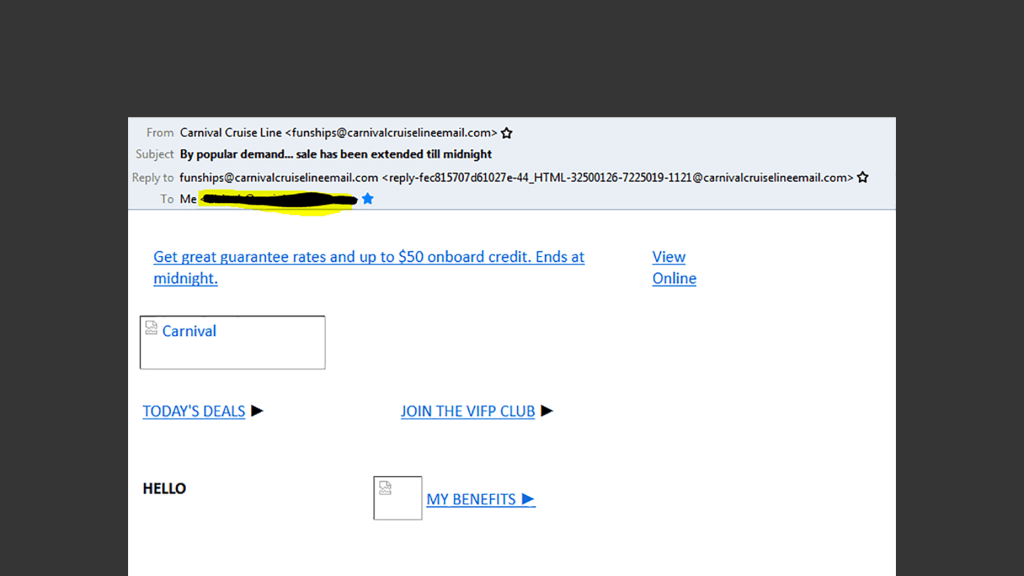
هیچوقت استفاده از خاصیت alt را فراموش نکنید. استفاده از یک متن جایگزین در صورتی که تصاویر بارگذاری نشوند بسیار حیاتی است، از طرفی دیگر افرادی که از Screen Reader استفاده میکنند نیز میتوانند از پیام کلی تصویر خبردار شوند.
در تصویر زیر وجود حیاتی خاصیت alt به وضوح دیده میشود:

۳. دکمههای ایمیل
برای استفاده از دکمه در ایمیل باید اندازه آن را به عنوان یک موضوع مهم در نظر بگیرید. شما باید کاری بکنید که دکمهها به راحتی از طریق انگشت کاربر در دسترس باشد. اگر از دکمههای متفاوتی قرار است استفاده کنید، حتما یک فضای خالی را برای آنها در نظر بگیرید. دکمههای شما باید حداقل ۴۴ پیکسل ارتفاع داشته باشند.
۴. قالب کلی ایمیل
ایمیلهای شما باید فضای پاراگرافی کافی را داشته باشند، در چنین حالتی میتوانید میزان خوانایی ایمیلهایتان را افزایش دهید. هر خط از متنهای شما باید ۶۰ الی ۷۰ کاراکتر را در خود جای دهد. همچنین سعی کنید قسمتهای مختلف ایمیل که با هم ارتباط بیشتری دارند را گروهبندی کنید و در کنار همدیگر قرار دهید، این حالت فارغ از ایجاد یک سلسله بصری، باعث میشود که خوانایی بیشتری را برای گروههای مختلف ایجاد کنید.
متن اصلی ایمیلها را از جهت اصلی زبان آن شروع کنید. برای مثال اگر شما در حال ارسال یک ایمیل فارسی هستید، باید متن اصلی را در سمت راست کادر کلی خود قرار دهید.
نکته مهم دیگر استفاده از فونت است. از فونتهای فانتزی و یا فونتهایی که تایپفیس عجیبی دارند –برای مثال بیش از حد باریک یا کلفت- خودداری کنید. برای اندازه فونت نیز براساس آنکه فونت شما از خانواده Arial باشد –که معمولا ارتفاع استانداردی دارند- از اندازه ۱۶ پیکسل استفاده نمایید.
۵. رنگ
رنگها جنبه مهمی از ایمیل شما هستند. شما باید سعی کنید که از رنگهای معقول استفاده نمایید. انتخاب رنگ از آن جهت اهمیت دارد که بعضی اوقات کلا باعث رها کردن ایمیل شما میشود. برای مثال اگر فردی با مشکلات بینایی بخواهد ایمیل شما را که پس زمینه قرمز دارد، بخواند، ممکن است با سردرد و حالتهایی از این دست دچار شود.
موضوع بعدی افرادی است که کوررنگی دارند. این افراد نمیتوانند رنگهای مختلفی که در ایمیل شما قرار گرفته را از همدیگر تشخیص دهند. براساس آمار National Eye Institute حدود ۵ دهم درصد زنان و ۸ درصد مردان کوررنگی دارند. یعنی تقریبا از هر ۲۰۰ زن یک نفر و از هر ۱۲ مرد یک نفر به این اختلال دچار است.
برای آنکه بتوانید ایمیلهایتان را برای این افراد آزمایش کنید، شبیهسازهای متفاوتی وجود دارد که میتوانید از آنها بهره ببرید. Color BLIndness Simulator یکی از آن دسته موارد است که میتواند به خوبی به شما کمک بکند. WebAim Color Contrast Checker نیز ابزار دیگری است که به شما این کمک را میکند تا بتوانید کنتراست بین متن و پس زمینه را برقرار کنید.
- از رنگها به عنوان یک المان اصلی در جهت انتقال پیان ایمیل استفاده نکنید.
- از کنتراست مناسبی برای خوانایی بیشتر ایمیل بهره بگیرید.
- تعداد رنگهای استفاده شده در یک ایمیل را محدود بکنید و در صورت امکان تنها یک رنگ را به کار بگیرید.
- مطمئن شوید که رنگ لینکها با رنگ متون عادی یکسان نباشند.
- ایمیلتان را با ابزارهای تست رنگ، امتحان کنید.
۶. کدنویسی
اولین موضوعی که از جنبه تکنیکی ایمیل باید بررسی شود، وجود قابلیت واکنشگرایی آن است. شما باید ایمیل را به صورتی طراحی بکنید که در تمام دستگاهها به خوبی نمایش داده شود. از تگهای HTML نیز دقیقا به همان صورتی استفاده کنید که در حالت استاندارد وجود دارد. برای مثال برای عناوین حتما از تگ h1 و برای پاراگراف حتما از تگ p استفاده کنید.
از خاصیت style=”margin:0;” برای آنکه یک استایل ثابت در کلاینتهای ایمیلی مختلف داشته باشید استفاده نمایید.
از خاصیت aria-hidden=”true”برای نادیده گرفتن برخی المانها توسط Screen Readerها استفاده کنید.
و در نهایت خاصیت role=”presentation” را برای تگ <table> به کار ببرید. این کار باعث میشود که Screen Readerها بتوانند با دقت بهتر مطالب داخل یک جدول را بخوانند.
به عنوان نکته آخر، سعی کنید همواره متن عادی و نسخه HTML از یک ایمیل را برای گیرنده ارسال کنید. این کار باعث میشود که محدودیتهای هر کدام از این موارد از بین برود.
ابزارهایی برای دسترسیپذیری ایمیل
Wave Tool یک افزونه برای کروم و فایرفاکس است که به شما در پیدا کردن المانهایی با قابلیت دسترسیپذیری کم کمک میکند.
بررسی کردن میزان دسترسیپذیری ایمیل با استفاده از AChecker نیز میتواند کمک خوبی باشد. البته شما در این مورد میتوانید ایمیلهایتان را با روشهای مختلفی برای تست کردن آماده کنید.
همچنین بهتر است که قبلا از منتشر کردن ایمیل، یک بار آن را از طریق یک Screen Reader مطالعه نمایید. اینگونه تجربه دقیقی را بدست خواهید آورد.
در پایان
دسترسیپذیری در ایمیل مارکتینگ تبدیل به موضوع بسیار مهمی شده. پس باید مواظب باشید که کاربرانتان را از دست ندهید و افراد مختلف با ناتوانیهای متفاوت را فراموش نکنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید