یکی از تاثیرگذارترین بخشهای Visual Studio Code، قابلیت سفارشیسازی از طریق افزونهها است. این عملکرد با حضور هزاران توسعه دهنده که در حال ساخت افزونهها هستن، به معنای واقعی بی نهایت است. در اینجا برخی از بهترین افزونهها در VS Code برای نوشتن CSS را مشاهده مینمایید.
اگر دوست دارید کار با این ویرایشگر کد شگفتانگیز، یعنی Visual Studio Code را یاد بگیرید، میتوانید دوره مربوطه که بر روی راکت موجود میباشد را بگذرانید.
جدول محتوا:
- پشتیبانی HTML CSS
- Intellisense for CSS Class Names
- Autoprefixer
- CSS Peek
- Prettier - قالببند کد
- Bootstrap 4، Font awesome 4، Font awesome 5 Free و قطعه کدهای حرفهای
- خلاصه
HTML CSS Support

HTML CSS Support (و افزونه بعدی در لیست) قابلیت intellisense را در فایلهای HTML شما، بر پایه CSSای که در پروژه شما شامل شده یا به آن ارجاع شده است، فراهم میکند. در اینجا یک لیست کامل از امکانات آن را مشاهده مینمایید.
- تکمیل صفت Class
- تکمیل صفت Id
- از تکمیل Zen Coding برای صفات Class و Id پشتیبانی میکند
- پوشه فضای کار را برای فایلهای CSS و SCSS جستجو میکند
- فایلهای CSS از راه دور را پشتیبانی میکند
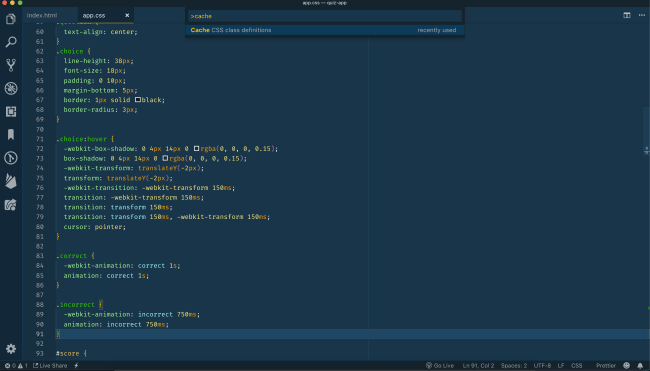
یک نکته که در این افزونه خیلی برجسته است، این است که شما میتوانید فایلهای CSS از راه دور را به عنوان cache هم مشخص کنید. شما میتوانید این کار را با اضافه کردن کد زیر به تنظیمات انجام دید. این مثال به فایل Bootstrap 4 CSS ارجاع میکند.
"css.remoteStyleSheets": [
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css"
]Intellisense for CSS Class Names

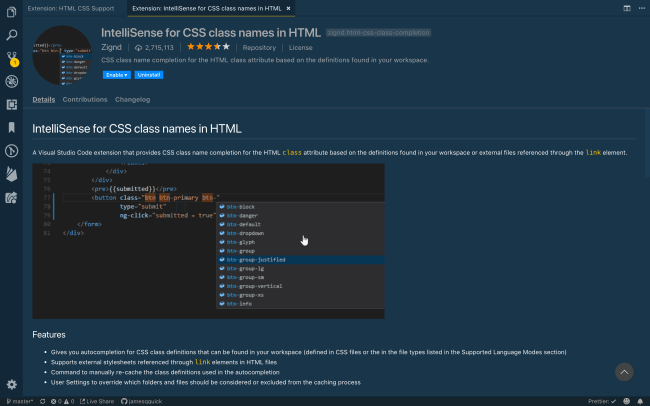
Intellisense for CSS Class Names عملکرد مشابهی به مانند افزونه بالا فراهم میکند. این مورد همچنین به طور خودکار کلاسها را از CSS مرجوع در فایل HTML شما وارد میکند. تعریفات کلاس هم در هنگام استفاده از Emmet از طریق intellisense در دسترس خواهند بود.
شما در هر زمان که بخواهید، میتوانید با باز کردن Command Palette کلاسها را از فایل CSS خود re-cache کنید.

Autoprefixer

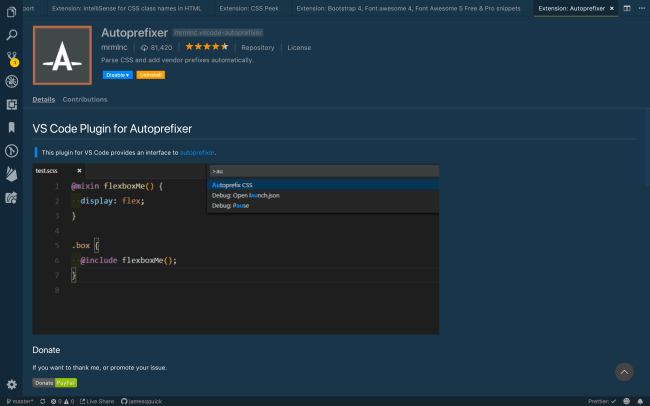
این که مجبور باشیم برخی ویژگیهای خاص CSS را پیشوند کرده، تا پشتیبانی مرورگر را تضمین کنیم، میتواند یک عذاب بزرگ باشد. اگر به خاطر جریانات کاریای که از پیش با Create React App، Angular CLI و... پیکربندی شدهاند نبود، من اضافه کردن پیشوندها را به کلی فراموش میکردم.
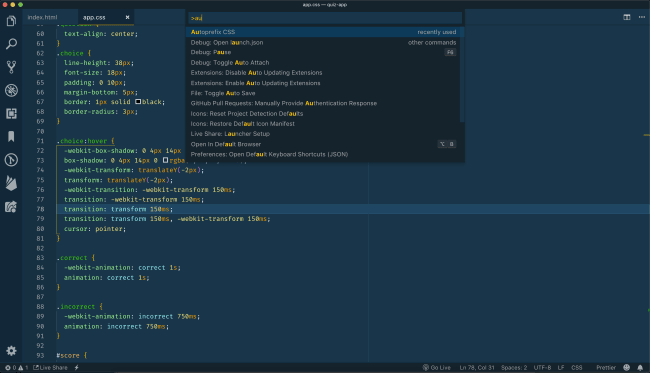
Autoprefixer به طور خودکار پیشوندها را اضافه میکند، تا تضمین کند که برنامه شما در مرورگرهای مختلف ظاهر خوبی دارد. این کار به شدت ساده است. Command Palette را باز کرده، و دستور Autoprefixer CSS را وارد کنید.

CSS Peek

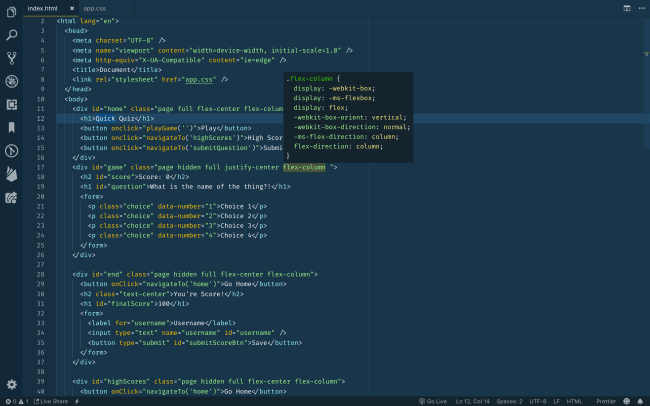
اگر شما به هر نحوی شبیه من باشید، متنفرید از این که فایل .css خود را بررسی کنید و ببینید که ویژگیها به یک کلاس یا id متصل شدهاند یا نه. با CSS Peek، شما میتوانید یک تصویر شناور از CSS خود را از درون فایل HTML خود ببینید.

این افزونه همچنین نامهای کلاس و idها را تبدیل به یک هایپرلینک میکند که شما را مستقیما به تعریف آن کلاس یا id در CSS شما میبرد.
Prettier - Code Formatter
دیگر هیچ وقت نگران قالببندی نباشید. یک بار Prettier را راهاندازی کنید، و این افزونه ترتیب همه چیز را خواهد داد.
Prettier - Code Formatter برای قالببندی خودکار JavaScript شما به شدت معروف است، اما آیا میدانستید که CSS را نیز به طور خودکار قالببندی میکند؟
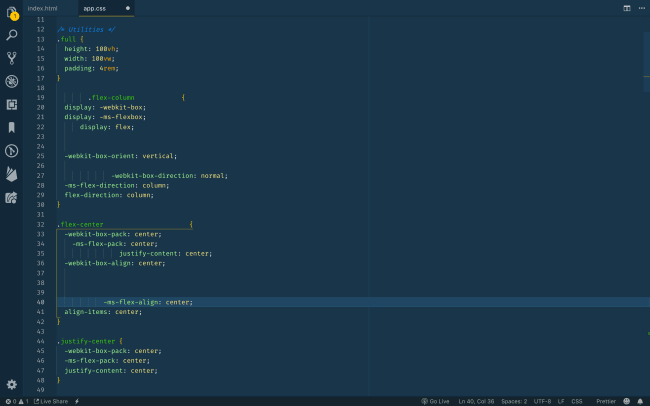
در اینجا یک نمونه کد قبل از قالببندی (با یک قالب بد) را مشاهده مینمایید:

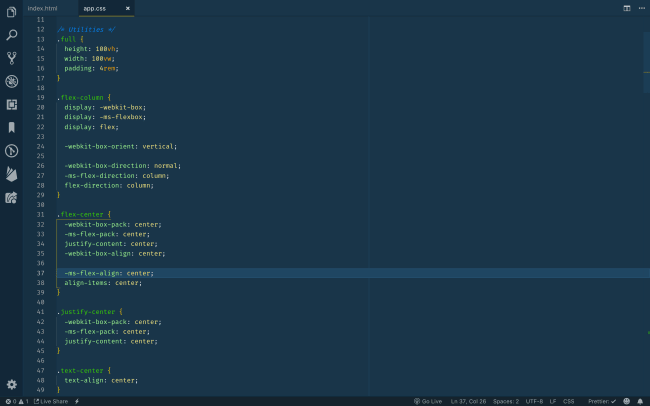
و پس از همان کد (با قالببندی زیبا):

شما میتوانید این قابلیت را به گونهای تنظیم کنید که به طور خودکار ذخیرهسازی را انجام دهد، یا این که آن را به صورت دستی انجام دهید.
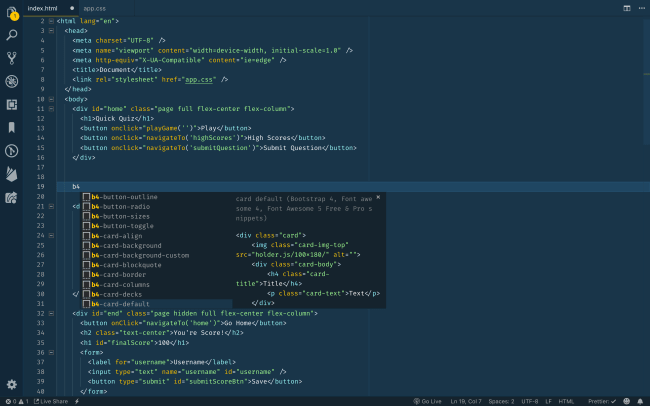
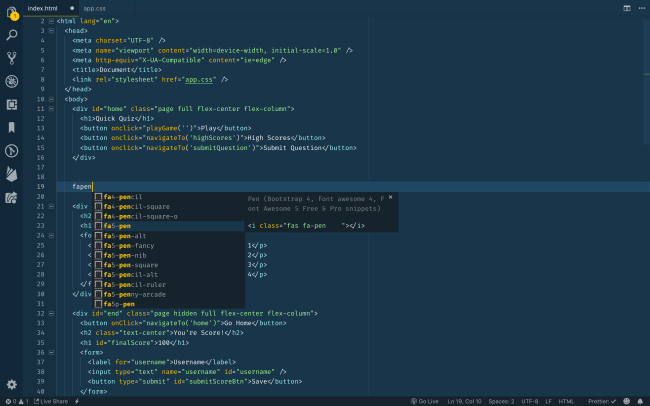
Bootstrap 4، Font awesome 4، Font awesome 5 Free و Pro Snippets

هر پروژهای از Bootstrap یا Font Awesome استفاده نمیکند، اما بسیاری از آنها اینگونه هستند. به همین علت پی بردم که به اشتراک گذاری این افزونه ارزشش را دارد. این افزونه intellisense را برای Bootstrap 4، Font Awesome 4 و Font Awesome 5 فراهم میکند.
تعداد زیادی کلاس در Bootstrap وجود دارند که حفظ کردن همه آنها غیر ممکن است. همین مسئله در هنگام کار با Font Awesome هم صدق میکند. من هر زمان که میخواهم یک آیکون اضافه کنم، باید به دنبال سینتکس مربوطه بگردم؛ اما دیگر اینگونه نیست!
برای فعال کردن قطعه کدها برای Bootstrap، از B4 استفاده کنید:

و FA5 برای Font Awesome 5:

خلاصه
این شما و این هم برخی از بهترین افزونههای CSS برای Visual Studio Code. اگر فکر میکنید که ما افزونهای را جا انداختهایم، در بخش نظرات آن را با ما به اشتراک بگذارید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید