هر طراحی در انبار مهمات خود مجموعه مناسبی از ابزار ها برای کمک در طراحی وبسایت خود نیاز دارد. هر کسی ابزار مورد علاقه خود را دارد، اما همیشه ابزار جدیدی ظاهر می شوند که چیزی برای ارائه دارند.
در اینجا، می توانید دسته ای از ابزار را بیابید که به شما در ساخت جعبه رنگ مناسب، اضافه کردن قابلیت کشیدن و انداختن، (Drag and drop) ساخت سریع یک وبسایت استاتیک، ساخت یک لوگو در مدت زمان کوتاه و بررسی لینک های خراب و عنوان های تکراری کمک می کنند.
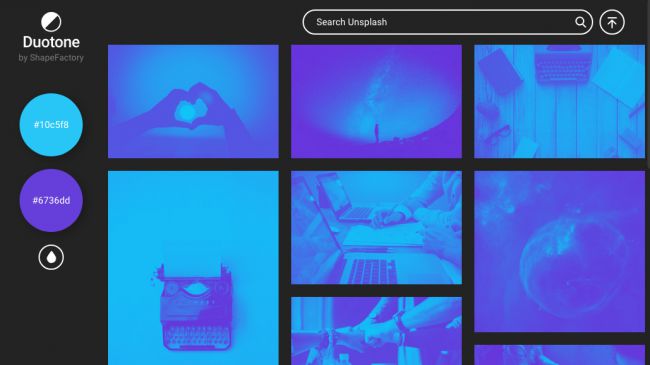
1- Duotone

نیاز به ساخت Duotone های مکمل در مدت زمان کوتاه دارید؟ این ابزار گزینه ایده آل برای شما است. تنها کاری که باید بکنید آپلود یک تصویر، انتخاب دو رنگ (یا انتخاب از میان گزینه های از پیش قرار داده شده) و دانلود نتیجه تکمیل شده است. به همین سادگی.
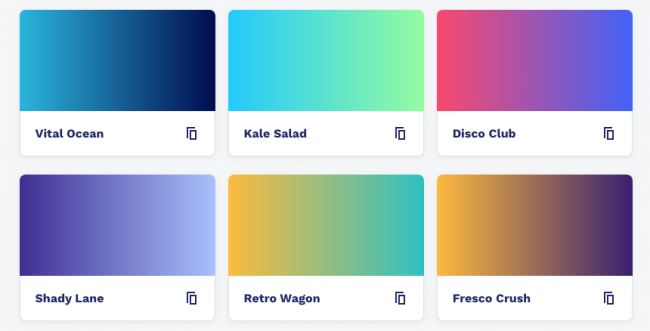
2- CSS Gradient

نیازمند کد های مربوط به Gradient های CSS هستید؟ در این ابزار به دنبال پاسخ بگردید. در این ابزار گزینه هایی برای تعیین اندازه، زنگ، نوع و زاویه وجود دارد. پس از این که Gradient مورد نظر را انتخاب کردید، تنها کار باقی مانده کپی کردن کد تولید شده در Stylesheet خود است.
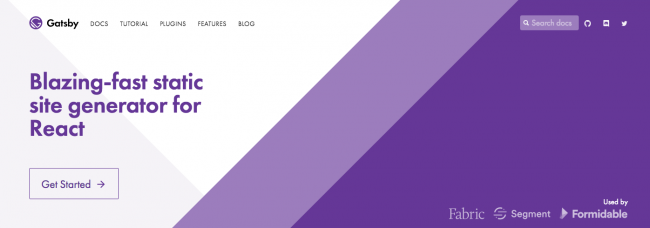
3- GatsbyJS

Gatsby یک Site Generator برای React است. شاید بپرسید که چه چیز آن به خصوص است؟ یک مولد PWA (برنامه تحت وب جلو رونده = Progressive Web App)، که با استفاده از قدرت آخرین فناوری ها، React، Webpack، جاوا اسکریپت مدرن، CSS و... وبسایت ها را تشکیل می دهد. همچنین شما را قادر می سازد که داده ها را از هاست منبع با استفاده از GraphQL بیرون بکشید.
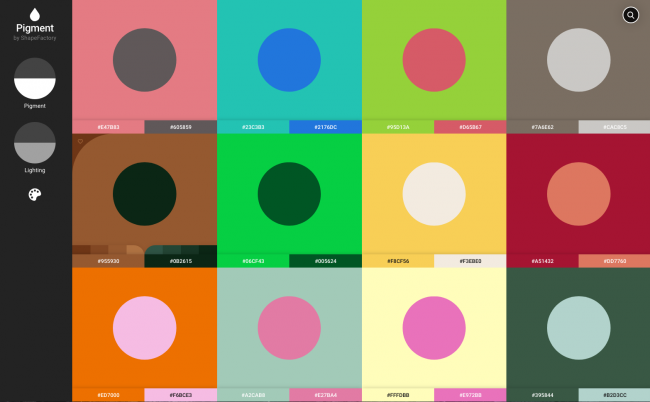
4- Pigment

این ابزار شما را قادر می سازد که با استفاده از رنگدانه ها و نور پردازی ترکیبات رنگی را مرور کنید. به طور پیشفرض، شبکه ای از ترکیبات رنگی به همراه گزینه view کنار به کنار (Side-by-side) تمام صفحه نمایش داده می شود. پس از این که تنظیمات رنگ به پایان رسیدند، کد HEX را به Stylesheet خود کپی کنید.
5- Logomaster

سریعا به یک لوگو نیاز دارید؟ این ابزار گزینه سریعی برای ساخت یک کارت تبلیغاتی در چند دقیقه است. البته، معمولا یک شخص حرفه ای را برای این کار میابید، اما اگر عجله دارید، این ابزار به کمکتان می آید.
با اضافه کردن نام شرکتتان، و کلیک بر روی دکمه Try Me شروع کنید. بعد از آن فقط یک پروسه سریع برای انتخاب دسته بندی، استایل لوگو، رنگ، شعار و... برای گرفتن نتیجه نهایی است.
6- Dragon Drop

Dragon Drop، یک پلاگین تنظیم مجدد برای Drag and Drop (کشیدن و انداختن) است. این ابزار قابلیت تنظیم مجدد ساده آیتم های لیست، به همراه تعدادی گزینه پیچیده است. با این ابزار، برنامه ها و لیست های به هم ریخته خود را سریعا مرتب کنید.
7- Checkbot

Checkbot یک افزونه مرورگر است که به دنبال لینک های خراب، عنوان های تکراری، زنجیره های تغییر مسیر، HTML یا CSS نا معتبر و... می گردد. به علاوه، می تواند جستجوی شما را نیز تسریع دهد.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید