بیشتر اپلیکیشنهایی که ما امروزه ایجاد میکنیم نیازمند استفاده از مجموعه دادههایی است. پردازش آیتمها در یک مجموعه یکی از عملیاتهای مرسوم است که از آن معمولا استفاده میکنید. راه قدیمی استفاده از for-loop را از یاد ببرید دیگر.
یک نکته سریع: استفاده از یک ثابت در یک حلقه for-loop به شما خطا میدهد. دلیل این موضوع هم بدین صورت است که یک مقدار چندین بار به یک ثابت باید نسبت داده شود، اما ثابتها چنین قابلیتی ندارند. بنابراین هر وقت خواستید از مقدار const یا let استفاده کنید ابتدای امر به این موضوع فکر کنید که آیا این مقدار نیاز به تعریف مجدد دارد یا خیر. اگر جواب آریست بنابراین باید از let و اگر نه باید از const استفاده شود.
بیایید فرض کنیم که شما قصد ساخت یک لیست از محصولات و دستهبندیها را دارید، در نهایت میخواهید روی چنین مجموعهای کارهای فیلتر، جستجو، تغییر و یا بروزرسانی را انجام دهید. و یا اینکه شاید بخواهید به سرعت کار محاسباتی مانند تقسیم، ضرب و... را انجام دهید. بهینهترین راهحل برای رسیدن به چنین نتیجهای چیست؟
شاید از توابع arrow خوشتان نیاید، شاید نخواهید که زمانی را برای یادگیری چیز جدیدی صرف کنید و یا حالتهای دیگر. در هر حال نگران نباشید، شما تنها نیستید. در این مطلب در مورد هر دو حالت توابع هم در ES5 و هم در ES6 صحبت میکنیم.
نکته: توجه داشته باشید که توابع در حالت پیشفرض و توابع arrow یکی نیستد و نمیشود به صورت کورکورانه آنها را جایگزین هم ساخت. به یاد بسپارید که کلمه کلیدی this در این مورد به صورت متفاوت عمل میکند.
قبل از شروع :
اگر مایل هستید جاوااسکریپت es6 را به صورت کامل یادبگیرید میتوانید از دوره آنلاین آموزش جاوااسکریپت ES۶ در وبسایت راکت استفاده کنید.
متدهایی که قصد فراگیری آنها را داریم:
- Spread operator
- for…of iterator
- includes()
- some()
- every()
- filter()
- map()
- reduce()
1. Spread operator
با استفاده از متد Spread operator شما میتوانید یک آرایه را در المانهای خودش توسعه دهید. همچنین میشود از آن برای object literalها نیز استفاده کنید.
چرا باید از این مدت استفاده کنم؟
- این متد راهی ساده و سریع برای نمایش آیتمهای یک آرایه است.
- این متد با آرایهها و object literalها کار میکند.
- برای قرار دادن آرگومانها، راهی سریع و درکپذیر است.
- برای استفاده از آن تنها به سه نقطه نیاز دارید.
مثال:
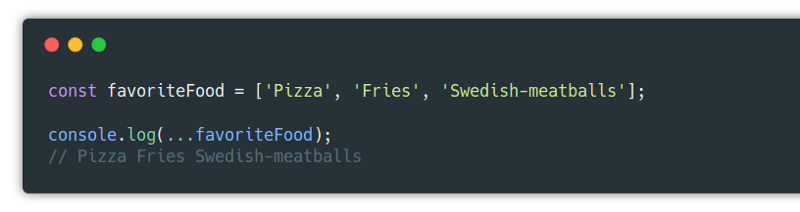
بیایید فرض کنیم که شما میخواهید بدون استفاده از یک تابع حلقه، لیستی از غذاهای محبوبتان را نمایش دهید. برای اینکار به صورت زیر عمل میکنیم:

2. تکرار کننده for…of
دستور for...of یک حلقه را در بین یک مجموعه اجرا میکند و قابلیتی را برای انجام تغییرات در یک آیتم مشخص را فراهم میسازد. از این دستور میتوان به جای استفاده از for-loop استفاده کرد.
چرا باید از این متد استفاده کنم؟
- برای افزودن یا بروزرسانی یک آیتم راهی ساده است.
- برای اجرای محاسبات (جمع، ضرب و...).
- برای استفاده از دستورات شرطی در حلقه (if, where, switch و...)
- برای داشتن کدهای واضحتر همراه با قابلیت خوانایی بیشتر
مثال:
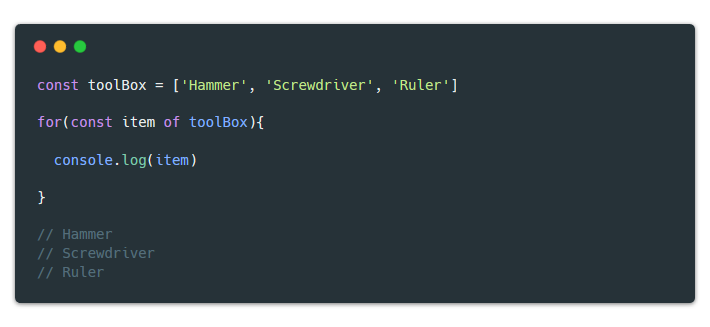
بیایید فرض کنیم که شما یک جعبه ابزار را در اختیار دارید و میخواهید که تمام موارد داخل آن را نمایش دهید. for...of به همین سادگی کارتان را انجام میدهد:

3. متد Includes()
متد Includes() برای بررسی یک رشته منحصر به فرد در یک مجموعه استفاده میشود. این متد مقادیر true و false را برگشت میدهد. در نظر داشته باشید که این متد نسبت به بزرگی و کوچکی حروف حساس است: اگر آیتم موجود در مجموعه SCHOOL نام داشته باشد و شما school را سرچ کنید، متد به شما false را برمیگرداند.
چرا باید از این متد استفاده کنم؟
- برای به سادگی ایجاد کردن کارایی جستجو در اپلیکیشن
- این متد رویکردی ساده و درکپذیر برای تشخیص وجود یک رشته را در اختیار شما میگذارد.
- این متد از دستورالعمل شرطی برای تغییر، فیلتر و... استفاده میکند.
- کدهای نوشته شده با این تابع قابلیت خوانایی بیشتری دارد.
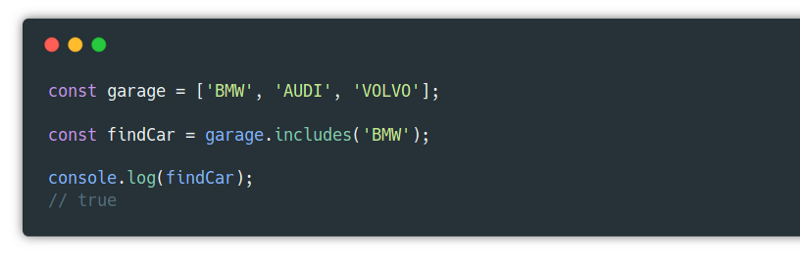
مثال: بیایید تصور کنیم که شما از ماشینهای موجود در گاراژتان آگاهی ندارید، به همین دلیل به یک سیستم برای بررسی اینکه ماشین وجود دارد یا نه نیاز خواهید داشت. متد includes() شما را نجات میدهد!

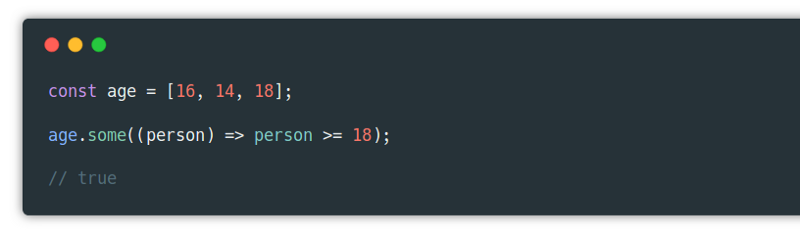
۴. متد Some()
متد some() بودن یا نبودن یک عضو در آرایه را بررسی میکند. در صورت وجود true و در صورت نبودن false را برمیگرداند. کار این متد مانند متد includes() است با این تفاوت که بجای رشته، یک تابع را از ورودی میپذیرد.
چرا باید از این متد استفاده کنم؟
- برای مطمئن شدن از وجود یک آیتم.
- این مدت دستورالعملی شرطی را از طریق توابع انجام میدهد.
- کدهایتان را خواناتر میکند.
- Some به اندازه کافی خوب است!
مثال:
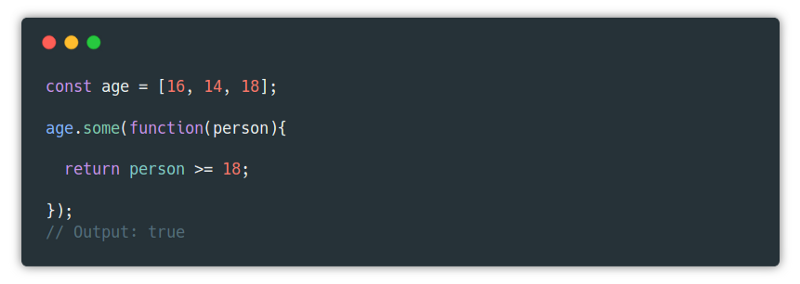
بیایید فکر کنیم که شما صاحب یک کلاب هستید و باید به افرادی در سنین ۱۸ سال به پایین اجازه ورود ندهید، برای اینکار باید در یک مجموعه حالت زیر را بررسی کنید. تفاوت را در نسخه ES5 و ES6 مشاهده کنید:
ES5:

ES6:

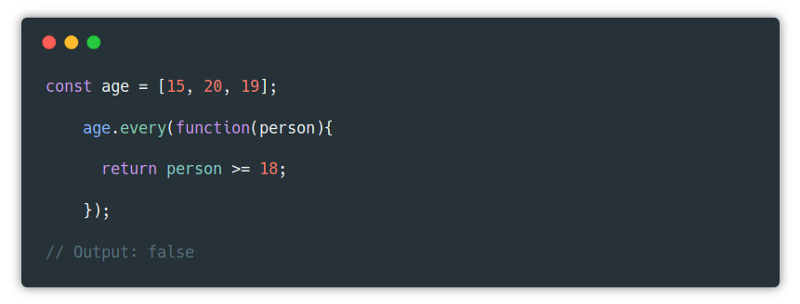
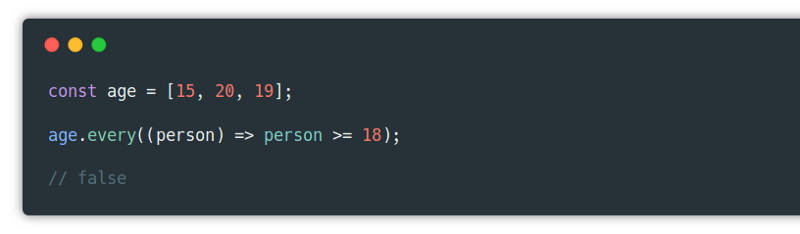
5. متد Every()
متد Every یک حلقه را روی یک آرایه اجرا کرده و تک تک آیتمها را بررسی میکند. در نهایت این مدت نیز در صورت بررسی درستی شرط مقدار true در غیر اینصورت مقدار false را برمیگرداند.
چرا باید از این متد استفاده کنم:
- این متد باعث میشود که تمام آیتمها تست شوند.
- میتوانید با استفاده از توابع دستورالعملهای منطقی را اجرا کنید.
- کدهایتان را واضحتر تحویل دهید.
مثال:
مثال قبلی را در نظر بگیرید. در این حالت قصد داریم که تک تک اعضا را بررسی کنیم.
ES5:

ES6:

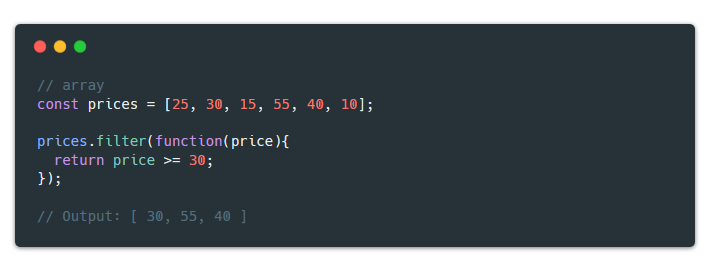
6. متد Filter()
متد filter() یک آرایه با استفاده از مقادیری که از شرط با موفقیت عبور کردهاند را میسازد.
چرا باید از این متد استفاده کنم؟
- دیگر نیازی نیست که مقادیر آرایه اصلی را تغییر دهید.
- به شما اجازه میدهد تا آیتمهایی که نیاز ندارید را فیلتر کنید.
- کدهایی با قابلیت خوانایی بیشتر را میدهد.
مثال:
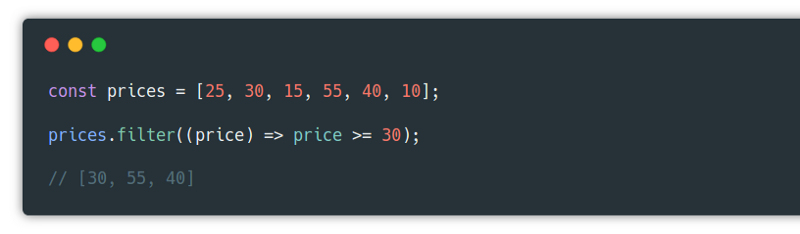
بیایید فرض کنیم که شما قصد دارید تنها قیمتهایی که برابر با ۳۰ یا بیشتر از آن هستند را در یک آرایه قرار دهید یا برگردانید.
ES5:

ES6:

7. متد Map()
متد map() مشابه با متد filter() یک آرایه را از مقادیر برگشتی ایجاد میکند. با این حال تنها تفاوت موجود این است که از این متد برای تغییر آیتمها استفاده میشود.
چرا باید از این متد استفاده کنم؟
- این متد به شما اجازه میدهد تا از ایجاد تغییر در آرایه اصلی خودداری کنید.
- میتوانید هر آیتمی که میخواهید را تغییر دهید.
- کدهایی با قابلیت خوانایی بیشتر را داشته باشید.
مثال:
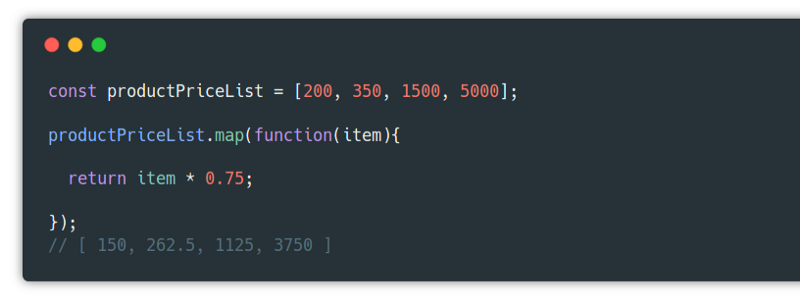
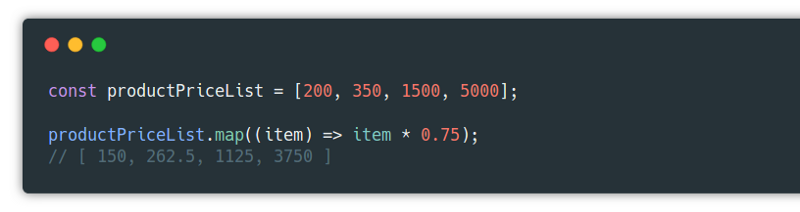
بیایید فرض کنیم که شما لیستی از محصولات همراه با قیمتهای آنها را در اختیار دارید. مدیر شما یک لیست از قیمتهای جدید بعد از اعمال تخفیف ۲۵ درصدی را میخواهد. متد map() در این حالت میتواند به شما کمک کند.
ES5:

ES6:

8. متد Reduce()
متد reduce() برای تبدیل آرایه به یک چیز دیگر استفاده میشود. میتواند یک مقدار عدد صحیح، یک شئ یک زنجیره promise و یا... باشد. یک استفاده کاربردی میتواند جمع یک لیست از اعداد صحیح باشد. به صورت مختصر reduce آرایه را به یک مقدار تبدیل میکند:
چرا باید از این متد استفاده کنم؟
- برای اجرای محاسبات
- محاسبه یک مقار
- شمارش تکراریها
- گروهبندی اشیا همراه با خصوصیات
- اجرای promisها به صورت ترتیبی
مثال:
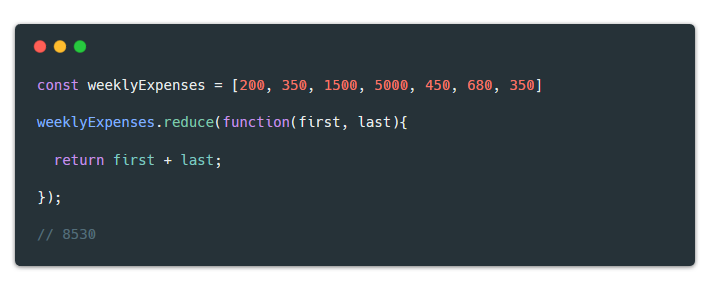
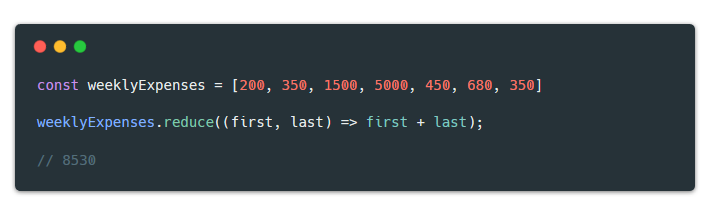
بیایید تصور کنیم که قصد بدست آوردن مقدار فروش هفته اخیر را دارید. از reduce() برای دریافت مقادیر استفاده کنید:
ES5

ES6


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید