مانند یک توسعه دهنده حرفهای javascript با استفاده از تکنیکها ، نکات و ترفندهای مدرن کد بزنید????
هنگامی که من برای اولین بار کد نویسی در javascript را شروع کردم ، متوجه شدم کدی که مینویسم "خوب" نیست ، زیرا اغلب از مشخصات / ویژگیهای قدیمی javascript استفاده میکردم و بارها میتوان کد من را بازسازی و ساده کرد.
امروز من ۹ نکته، ترفند و ویژگی برتر javascript را بدون ترتیب خاصی به شما ارائه میدهم که به بهبود کیفیت کد شما کمک میکند و هنگام کد نویسی در برنامه بعدی شما مفید خواهد بود! ?
۱. ارو فانکشن
ES6 توابع Arrow را معرفی کرده است که باعث میشود کد عملکرد بسیار تمیزتر و به طور کلی سریعتر به نظر برسد!
به جای نوشتن توابع مثل این:
const multiply = function(x, y) {
return x * y;
};با کد کمتر به همان نتیجه برسید:
const multiply = (x, y) => {
return x * y;
};اگر تابع یک خطی باشد، این میتواند بیشتر ساده شود
const multiply = (x, y) => x * y;۲.عملگر spread
سینتکس spread به ما این اجازه را میدهد که تا بیشتر از یک آرگومان یا المنت به تابع یا ارایهی خود داده ارسال کنیم.
ایجاد یک آرایه جدید با استفاده از آرایه موجود به عنوان بخشی از آن
const parts = ['shoulders', 'knees'];
const lyrics = ['head', ...parts, 'and', 'toes'];
console.log(lyrics);
// Result: ["head", "shoulders", "knees", "and", "toes"]یک روش بهتر برای اتصال آرایهها
let arr1 = [0, 1, 2];
let arr2 = [3, 4, 5];
arr1 = [...arr1, ...arr2];
console.log(arr1) // Result: [0, 1, 2, 3, 4, 5]از المان آرایه به عنوان آرگومان یک تابع استفاده کنید
const add = (a, b, c) => a + b + c;
let array = [1,2,3];
console.log(add(...array)); // Result: 6۳.عملگر rest
rest دقیقاً مانند spread به نظر میرسد اما برای تخریب آرایهها و آبجکتها استفاده میشود.
به نوعی، rest مخالف spread است. Spread یک آرایه را به المان خود اضافه میکند، در حالی که rest چندین المان را جمع میکند و آنها را به یک المان واحد متراکم میکند.
const blend = (ice, liquid, ...theRest) => {
console.log(theRest);
};
blend('ice', 'milk', 'banana', 'strawberry');
// Result: ['banana', 'strawberry']آخرین پارامتر تابع را میتوان با ... پیشوند داد که باعث میشود تمام آرگومانهای باقی مانده در یک آرایه javascript قرار بگیرند.
۴.آرایهها را پر کنید
یک آرایه ساده در یک خط ایجاد کنید
آرایهای از ۵ رشته خالی
let array = Array(5).fill(''); // Result: ['', '', '', '', '']آرایه ای از اعداد ، صفر تا چهار
let array = Array.from(Array(5).keys()); // Result: [0, 1, 2, 3, 4]
// Using the spread operator
let array = [...Array(5).keys()] // Result: [0, 1, 2, 3, 4]۵.تعریف نام خصوصیت در شی
ES6 از نام خصوصیت شی پشتیبانی میکند، که به شما امکان میدهد عبارتی را در [] قرار دهید، که محاسبه میشود و به عنوان نام / کلید خصوصیت استفاده میشود.
let key = 'A_DYNAMIC_KEY';
let obj = {
[key]: 'A_VALUE',
};
console.log(obj) // Result: { A_DYNAMIC_KEY: 'A_VALUE' }۶.راههای خوب برای لاگ گرفتن
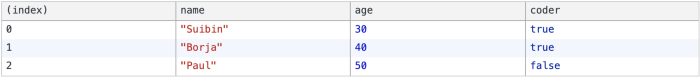
هنگامی که آرایهای از اشیا دارید از console.table استفاده کنید
const foo = { name: 'Suibin', age: 30, coder: true };
const bar = { name: 'Borja', age: 40, coder: true };
const baz = { name: 'Paul', age: 50, coder: false };
console.table([foo, bar, baz]);نتیجه:

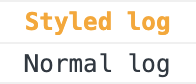
با استفاده از علامت "٪" دادهها را به سبک سیاساس سفارشی کنید
console.log('%cStyled log', 'color: orange; font-weight: bold;');
console.log('Normal log');نتیجه:

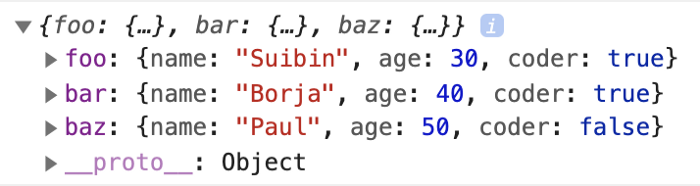
چندین آبجکت را در ورودی کنسول وارد کنید تا ردپای کد کاهش یابد و ببینید متغیر کدام دادهها را تعریف میکند
const foo = { name: 'Suibin', age: 30, coder: true };
const bar = { name: 'Borja', age: 40, coder: true };
const baz = { name: 'Paul', age: 50, coder: false };
console.log({ foo, bar, baz });نتیجه:

۷.تخریب آبجکت
با ازبین بردن خصوصیات شی مورد نیاز، تکرار کد را حذف کنید.
const dog = {
name: 'Nala',
gender: 'female',
age: 10
};با قرار دادن نام خصوصیاتی که میخواهیم در براکتها، درون آرگومانهای تابع ساختار ایجاد میکنیم.
const func = ({ name, age }) => {
return `${name} is ${age} years old.`;
};
console.log(func(dog)); // Result: Nala is 10 years old.اگر چندین شی برای تخریب ساختار در یک تابع وجود داشته باشد، این بهتر است.
const func = (animal) => {
const { name, age } = animal;
return `${name} is ${age} years old.`;
};
console.log(func(dog)); // Result: Nala is 10 years old.۸.به جای استفاده از حلقههای عادی، از reduce ، map و filter استفاده کنید
از reduce برای کاهش آرایه به یک مقدار واحد استفاده کنید.
let orders = [1, 2, 3, 4, 5];
const total = orders.reduce((acc, cur) => acc + cur);
console.log(total); // Result: 15از map برای ایجاد یک آرایه جدید با نتایج فراخوانی یک تابع برای هر المان آرایه استفاده کنید.
let orders = [1, 2, 3, 4, 5];
const total = orders.map((item) => item * 2);
console.log(total); // Result: [2, 4, 6, 8, 10]از filter برای ایجاد یک آرایه پر از تمام المان آرایهای که یک آزمون را میگذرانند استفاده کنید (به عنوان یک تابع ارائه داده میشود).
let orders = [1, 2, 3, 4, 5];
const total = orders.filter((item) => item > 3);
console.log(total); // Result: [4, 5]۹.عملگر شرطی
هر دستور if..else را میتوان با استفاده از دستور زیر به یک دستور شرطی تغییر داد:
condition ? (expression if true) : (expression if false)به عنوان مثال، کد زیر:
const hour = 5;
if (hour < 18) {
console.log('Good day');
} else {
console.log('Good evening');
}
// Result: Good dayمیتوان به موارد زیر کاهش داد:
const hour = 5;
hour < 18 ? console.log(‘Good day’) : console.log(‘Good evening’);
// Result: Good day
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید