در طی چند سال اخیر، پلتفرم نودجیاس به سرعت شروع به بزرگ شدن کرده و علاوه بر ویژگیهای بسیار زیادی که به صورت مداوم به آن اضافه شده، توسعهدهندگان بسیار زیادی شروع به یادگیری آن کردهاند. بسیاری از شرکتهای بزرگ مانند اوبر، پیپال، ایبی و… نیز در طی این چند سال میکروسرویسهای خود را از ابتدا با استفاده از نودجیاس بازنویسی کردهاند. در بین این شرکتها یکی از شرکتهایی که بیشترین تغییر را در زیرساختهای خود ایجاد کرده لینکدین است. این شبکه اجتماعی زیرساخت اصلی خود را که براساس Ruby on Rails نوشته شده بود به نودجیاس تغییر داد. این تغییر رویکرد باعث شد تا لینکدین بتواند کارایی و مقیاسپذیری بسیار بالاتری را ارائه کند.
با این حال نودجیاس نیز مانند هر تکنولوژی دیگری یکسری مزایا و یکسری معایب دارد. قبل از وارد شدن به بحث اصلی مطلب قصد داریم تا در ارتباط با این موارد به صورت مختصر صحبتی بکنیم.
مزایای استفاده از نودجیاس
نودجیاس در سالهای اخیر رشد بسیار زیادی داشته و یکی از دلایل مهم این موضوع ایجاد بستری برای توسعهدهندگان جاوااسکریپت در جهت اجرای اپلیکیشنهایشان در سمت سرور است. این موضوع باعث میشود تا توسعهدهندگان بتوانند روند توسعه یکپارچهتری داشته باشند چرا که هم بخش کلاینت و هم بخش سرور با این زبان نوشته خواهد شد.
یکی دیگر از ویژگیهای نودجیاس بالا بودن قابلیت مقیاسپذیری آن است. نودجیاس را میتوان یکی از بهترین پلتفرمها برای ایجاد معماریهای مبتنی بر میکروسرویس دانست. دلیل این موضوع آن است که شما میتوانید یک اپلیکیشن را به سادگی در نودجیاس به قسمتهای کوچکتری تبدیل کرده و هر یک را به صورت یک ماژول مستقل توسعه بدهید. این ماژولها در نهایت برای پیادهسازی امر میکروسرویس باهمدیگر تعامل برقرار خواهند کرد.
بزرگ بودن جامعه توسعهدهنده و رشد دائمی منابع آموزشی مربوط به آن یکی دیگر از دلایلی است که نودجیاس را انتخابی بسیار مناسب برای توسعه اپلیکیشن کرده است.
بالا بودن کارایی و از طرفی دیگر وجود معماری non-blocking برای فرایندهای I/O از موضوعات مهمی است که باعث میشود تا نودجیاس ابزاری بسیار عالی برای اپلیکیشنهای بلادرنگ باشد.
نودجیاس برای تستینگ قابلیتهای مختلفی را نیز ارائه میکند، همچنین کار با آن به عنوان یک سرور پروکسی ساده است.
معایب نودجیاس
نودجیاس تکنولوژی نیست که برای اپلیکیشنهایی با پردازش سنگین مناسب باشد. یکی از دلایل اصلی این موضوع تک-نخی بودن نودجیاس است. همچنین ویژگی EventLoop که مسئول کار با پردازشهای بالاست نمیتواند به خوبی با این دسته از اپلیکیشنها عمل کند.
البته جدای از معایب خود نودجیاس میتوان معایب جاوااسکریپت را نیز در نظر گرفت چرا که نودجیاس در نهایت براساس جاوااسکریپت ساخته شده است. برای مثال یکی از مشکلات اصلی جاوااسکریپت داینامیک بودن آن است. این موضوع باعث میشود تا برنامه گاهی اوقات در روند اجرا با خطاهای مختلفی روبرو شود. البته برای حل این مشکل راهحلهایی ارائه شده که تایپاسکریپت را میتوان به عنوان یکی از این راهحلها در نظر گرفت.
افزودن پنل مدیریت در پروژههای مبتنی بر نودجیاس
فارغ از معایبی که نودجیاس دارد، هنوز میتوان آن را به عنوان یکی از پلتفرمهای مناسب برای مشکلات مربوط به بک-اند معرفی کرد. اما یکی از مسائلی که با توسعه یک پروژه مبتنی بر نودجیاس با آن باید مواجه شوید ایجاد یک پنل مدیریت برای اپلیکیشن است. البته فریمورکهای دیگری وجود دارند که این قسمت را به صورت آماده به شما ارائه میکنند (جنگو) اما در ارتباط با نودجیاس به این شکل نیست.
حال برای ایجاد یک پنل ادمین ما سه راهکار را میتوانیم پیش ببریم:
- استفاده از سیستم مدیریت محتوا ساخته شده با نودجیاس
- استفاده از تمپلیت HTML + CSS
- استفاده از پنلهای آماده
سیستم مدیریت محتوا مبتنی بر نودجیاس
اپلیکیشنهای وبلاگی و فروشگاهی عمدتا با استفاده از سیستمهای مدیریت محتوا ساخته میشوند. در یک سیستم مدیریت محتوای استاندارد جدای از کارهای مدیریتی شما قابلیت دسترسی به یکسری API را خواهید داشت. اما به صورت کل یک سیستم مدیریت محتوا میتواند ویژگیهای زیر را به ارمغان بیاورد:
- ایجاد و تغییر محتوا از طریق یک ادیتور مستقل
- تعریف دسترسیهای کاربران و مدیریت آنها
- افزودن و بزرگ کردن سیستم با استفاده از پلاگینهای مختلف
KeystoneJS، ApostpropheCMS، Ghost و Hexo مثالهایی از سیستمهای مدیریت محتوای ساخته شده با استفاده از نودجیاس هستند. برخی از این سیستمها مخصوص مدیریت وبلاگ ساخته شدهاند اما از آن جایی که متن باز هستند میتوانید از طریق سورس آنها، تغییرات بزرگی را ایجاد کنید.
تمپلیت HTML+CSS
تمپلیتهای آماده بسیار زیادی برای پنل ادمین وجود دارد که میتواند از آنها برای ایجاد قسمت مدیریت استفاده کنید. البته باید این موضوع را در نظر داشته باشید که این موارد داینامیک نبوده و نمیتوانند تعاملی زنده را ایجاد کنند. بنابراین برای قسمت کارایی اصلی آن باید خودتان دست به کار شده و از ابتدا همه موارد را جلو ببرید.
البته اگر پروژه شما پیچیده باشد مطمئن ایجاد یک پنل ادمین بدین شکل سخت خواهد بود مگر آنکه در یک تیم بزرگ قرار گرفته باشید و این کار را به صورت تیمی انجام دهید. در هر صورت بهتر است برای صرفه جویی در زمان و هزینه از پنلهای آماده استفاده کنید.
پنل ادمین آماده
پنل ادمینهای آمادهای نیز وجود دارند که نه تنها از لحاظ ظاهر و لایهبندی کلی بلکه بخش منطقی آنها نیز کار میکند. در سطح اینترنت میتوانید پنلهای بسیار زیادی را مشاهده کنید. هر کدام از این موارد نیز مطمئناً کاربرد منحصر به فرد خودشان را دارند.
برخی از پنلها به شما اجازه میدهند تا به سادگی از طریق JSON و یا YAML محتوای مورد نظرتان را در قسمت مدیریت اضافه کنید. مهمترین مزیت این حال ساده بودن آن است. با این حال مقیاس دادن به آن و بزرگ کردن پروژه میتواند دردسرآفرین باشد. به عنوان یک مثال برای پنلهای آماده میتوان express-admin را نام برد.
پنلهای آماده بسیار زیادی وجود دارند که هر کدام مزایا و معایب خاص خود را ارائه میکنند. برخی از آنها کامپوننتهای بسیار زیادی داشته و از این رو کار با آنها به شکلی سادهتر و سریعتر پیش میرود.
راهحل ما
همانطور که میدانید، زمانی که تصمیم به انتخاب یک پنل ادمین میگیرید سؤالاتی بوجود خواهند آمد که نادیده گرفتن آنها کار اشتباهی است. برای مثال چقدر زمان میبرد تا این پنل ادمین توسعه یابد و یا آنکه چقدر این گزینه میتواند برای توسعه یافتن منعطف باشد.
تکنولوژی که ما میخواهیم در این مطلب از آن استفاده کنیم rest-admin-dashboard نام داشته که به شما رویکرد بسیار سادهای برای توسعه اپلیکیشن داده و همچنین در مدیریت و مقیاسدهی بسیار منعطف است.
Rest-admin-dashboard شامل یک تمپلیت آماده همراه با کارایی درست برای تعامل برقرار کردن با قسمت بک-اند است. در زمان استفاده از این ابزار، برای افزودن دادههای مختلف به پنل تنها کافیست فایلهای .js و یا .jsx را به پروژه اضافه نمایید.
Rest-admin-dashboard با فریمورک ریاکت و سیستم Mobx-state-tree برای مدیریت stateها ایجاد شده است. به لطف بهرهگیری از Mobx ما قابلیت آن را داریم تا مدلهای جدیدی را به پنل اضافه کنیم. این مدلها از طریق فایلهای جاوااسکریپتی به پروژه اضافه میشوند. اگر با React یا Mobx آشنایی داشته باشید، توسعه و بزرگ کردن پنل ادمین برایتان بسیار ساده خواهد شد.
برای نصب کردن rest-admin-dashboard ابتدا نیاز است تا آن را دریافت نمایید. برای اینکار میتوانید مستقیماً از گیت استفاده کنید:
git clone https://git.steelkiwi.com/node/rest-admin-dashboard admin-dashboardبعد از دانلود پروژه از طریق دستورهای زیر آن را اجرا کنید:
cd admin-dashboard
yarn install
yarn startنکته: در دستور بالا میتوانید از npm نیز استفاده کنید.
دستور start اپلکیشن را در حالت توسعه اجرا میکند. حال برای build کردن پروژه نیاز است تا به نوبت دستورهای زیر را وارد کنیم:
yarn build // development version
yarn staging // staging version
yarn production // production versionبعد از شروع اپلیکیشن در حالت توسعه میتوانید وارد قسمت log in شوید. از آنجایی که دادههای این بخش فعلاً در جایی ذخیره نمیشود میتوانید از هر ایمیل و یا رمزعبوری برای ورود استفاده کنید.
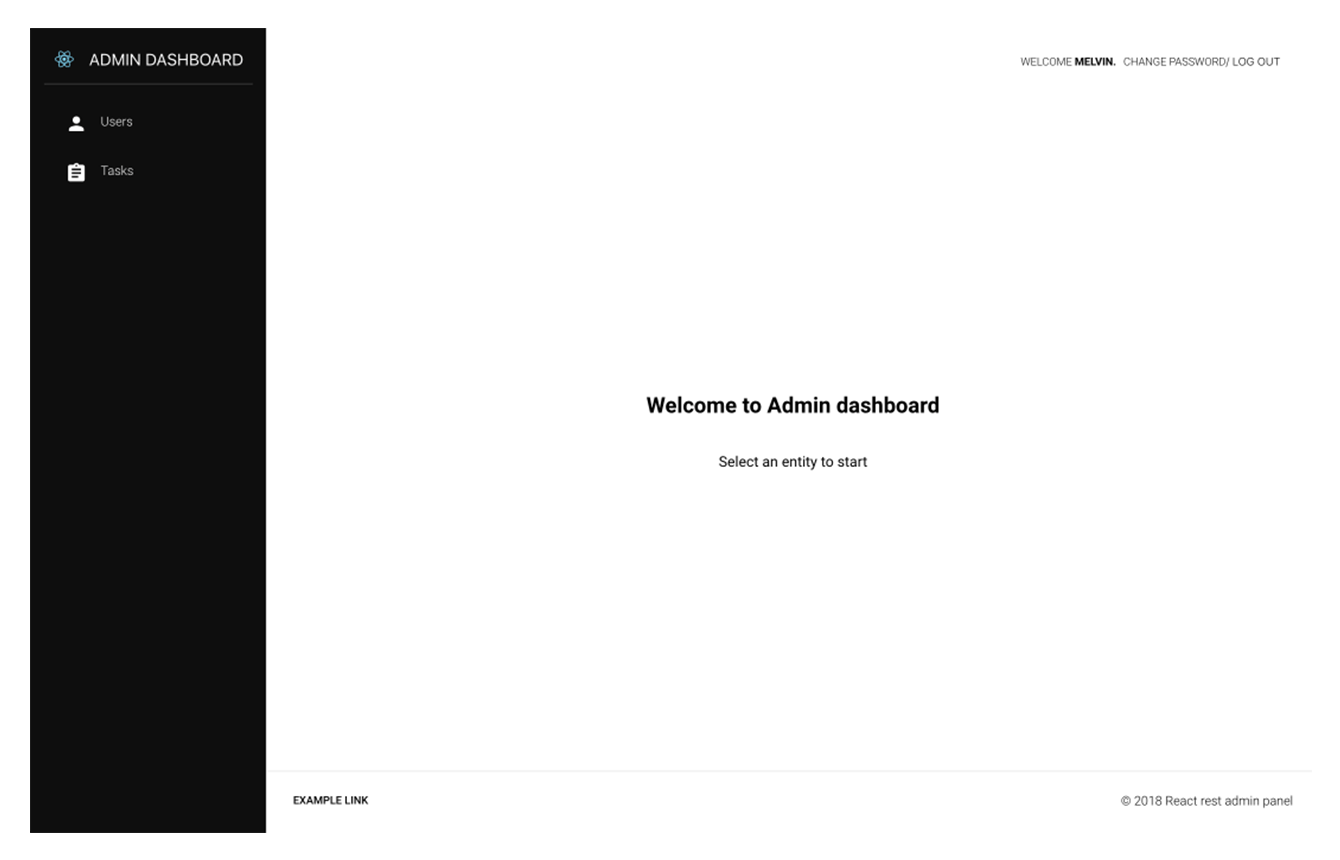
بعد از این کار داشبورد اصلی پروژه به صورت زیر نمایان خواهد شد:

همانطور که مشاهده میکنید دو گزینه برای مدیریت کردن داشبورد وجود دارد، همچنین در قسمت لینکهای پنل میتوانید از سیستم خارج شده و یا رمزعبورتان را نیز تغییر دهید.
با هر بار وارد شدن به سیستم در حالت تست، پنل ادمین یک کاربر جدید را همراه با دادههای وارد شده در مرحله ورود ایجاد میکند. این حالت از طریق کتابخانه faker.js ایجاد شده که با استفاده از یکسری API به ما این قابلیت را در حالت تست میدهد.

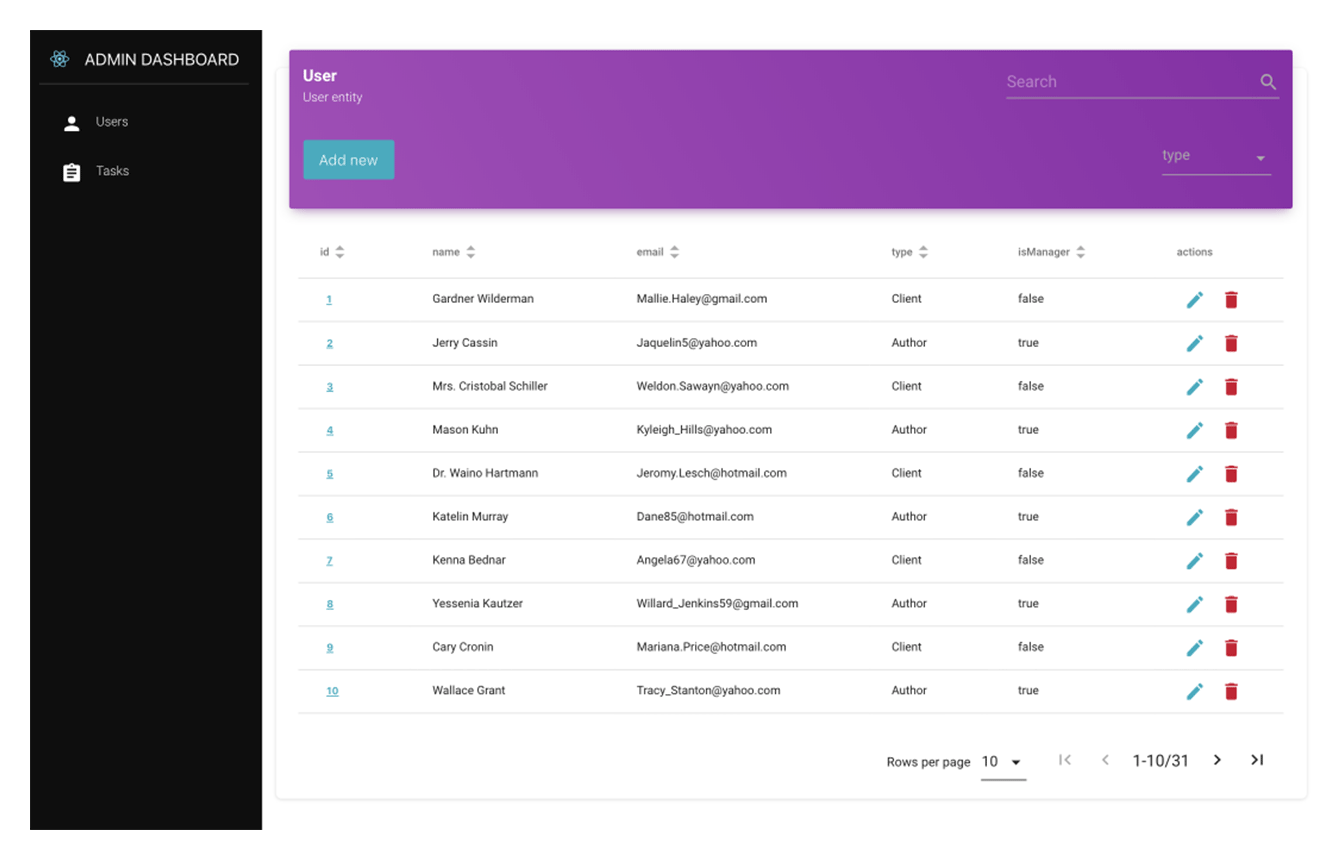
اطلاعات کاربران در جداول مختلف قرار خواهد گرفت که در آن هر ستون نمایان یک مقدار دادهای است. فیلدهای اصلی این قسمت شامل آیدی، نام، ایمیل، نوع و بررسی مدیر بودن میشود. در زیر میتوانید مثالی از محتوای اصلی این صفحه را در قالب .js مشاهده کنید:
export default {
name: 'user',
icon: Person,
url: apiUrls.fake.user,
filters: [
{
name: 'type',
value: ''
}
],
fields: [
{
name: 'name',
type: 'string',
rules: 'required'
},
{
name: 'email',
type: 'string',
rules: 'email|required'
},
{
name: 'type',
type: 'dropdown',
rules: 'required',
options: ['Client', 'Author']
},
{
name: 'isManager',
type: 'boolean',
rules: 'required'
}
]
}هر کدام از قسمتهای مربوط به کدهای بالا را میتوان مرتبط با یک بخش از پنل دانست. برای درک بهتر این موضوع بیایید به نقش هر کدام پی ببریم:
name – نام دادهای که در اختیار داریم.
Icon – آیکون مربوط به پنل.
Url – آدرس پایه که از طریق آن عملیاتهای CRUD برای دادهها اجرا میشود.
updateUrlMethod – پارامتری اختیاری که متد مربوط به پردازش داده را بررسی میکند.
filters – میتوانیم براساس این مورد یکسری فیلتر را روی دادهها قرار دهیم.
fields – این مورد برای تشریح فیلدهای مربوط به صفحه استفاده میشود.
actions – به ما قابلیت ایجاد داده جدید در پنل ادمین را میدهد. head و body برای تعریف سربرگ و بدنه جدول ما استفاده میشود.
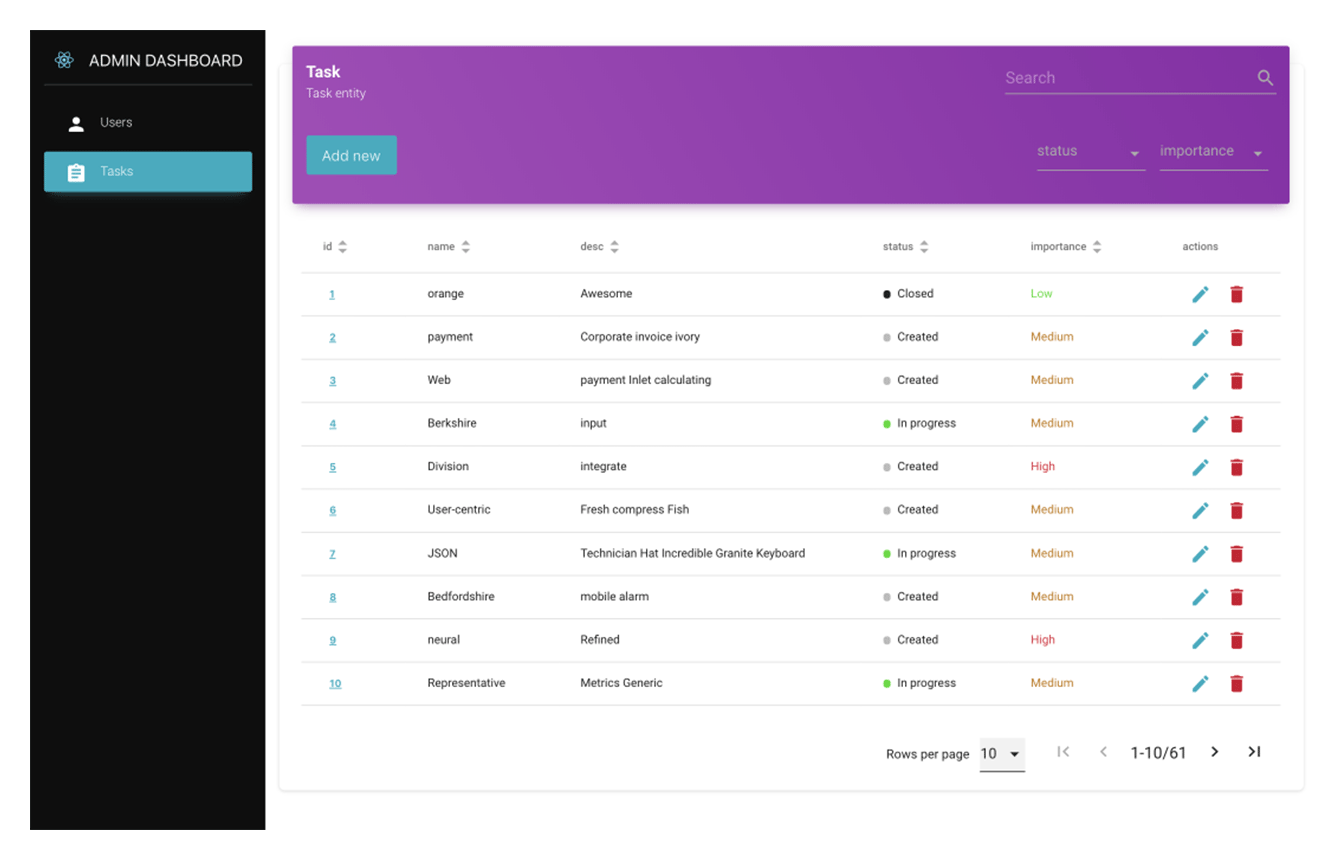
actions یکی از قسمتهای مهم این ساختار است. به همین دلیل قصد داریم نگاهی دقیقتر به آن بیاندازیم. برای این مورد وارد قسمت tasks شوید:

همانطور که مشاهده میکنید فیلدهای importance و status از ظاهر متفاوتی برخوردار هستند. برای آنکه چنین حالتی را پیادهسازی کنیم نیاز است تا از کلاسهای متفاوتی استفاده نماییم. برای این کار میتوانید از استایلهای inline بهره ببرید که به شکل زیر تعریف میشوند:
{
name: 'importance',
type: 'dropdown',
rules: 'required',
options: ['Low', 'Medium', 'High'],
actions: {
body: {
custom: ({ value }) => (
<span
style={{
color: value === 'Low' ? '#3d2' : value === 'Medium' ? '#c37800' : '#e23'
}}
>
{value}
</span>
)
}
}فیلد body نیز همانطور که قبلاً گفته شد برای تعریف کردن فیلدهای مربوط به جدول استفاده میشود. برای استایل دهی به المانهای این قسمت نیز میتوانید به صورت زیر عمل کنید:
actions: {
body: {
custom: ({ value }) => (
<div style={{ display: 'flex', alignItems: 'center' }}>
<span
style={{
borderRadius: '50%',
width: 8,
height: 8,
marginRight: 8,
backgroundColor:
value === 'Created'
? '#bbb'
: value === 'In progress'
? '#3d2'
: '#222'
}}
/>
{value}
</div>
)
}
}در پایان
استفاده از یک پنل در اپلیکیشنهای مبتنی بر نودجیاس میتواند کار سخت و پیچیدهای باشد. با این حال همواره رویکردهای سادهتری نیز پیدا خواهند شد. در این مطلب از وبسایت راکت شما را با rest-admin-dashboard آشنا کردیم که با کمک آن میتوانید به سادگی پنل مورد نظرتان را توسعه دهید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید