ممکن است که تا به حال کلمه JAMstack به گوشتان خورده باشد اما درست ندانید که این تکنولوژی چه چیزهایی را در بر میگیرد. خود من نیز تا چند وقت پیش درست نمیدانستم که این موضوع دقیقا چیست. اما زمانی که آن را درک کردم متوجه شدم که قبلا نیز از آن استفاده کردهام.
JAMstack یک معماری مدرن برای توسعه وب است. JAMstack یک زبان برنامهنویسی و یا شکلی از یک ابزار خاص نیست. در واقع این مورد یک رویکرد در دنیای توسعه وب است که هدف بهتر کردن کارایی، بالا بردن امنیت، کم هزینه کردن مقایسپذیری و بهبود تجربه توسعهدهنده را دارد.
در این مطلب قصد داریم شما را به خوبی با معنی JAMstack آشنا کنیم و بگوییم که چرا باید به آن توجه کرده و چگونه شروع به کار کنید.
معرفی

براساس مستندات رسمی JAMstack:
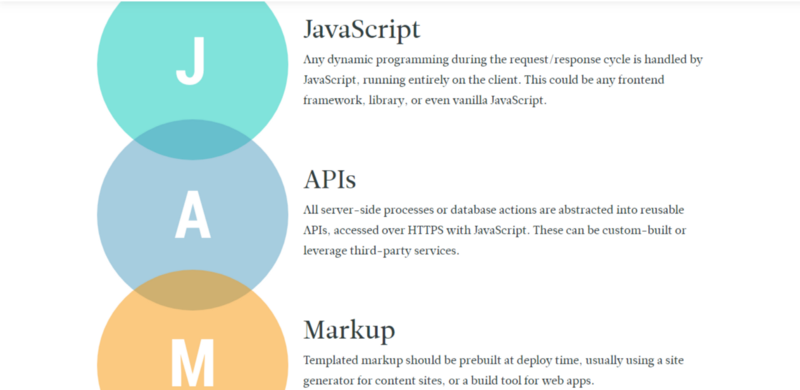
JAMstack یک معماری مدرن برای توسعه وب است که براساس جاوااسکریپت سمت کاربر، APIهایی با قابلیت استفاده مجدد و Markup از پیش ساخته شده ایجاد شده است.
زمانی که در این معماری به کلمه Stack اشاره میکنیم، منظورمان یک زبان برنامه نویسی، سیستم عامل، وب سرور و یا دیتابیس خاص نیست.
JAMstack تکنولوژی خاصی نیست، بلکه روشی جدید برای ایجاد وبسایتها و اپلیکیشنهای مبتنی بر وب است. هدف این روش نیز ارائه کارایی بهتر، امنیت بیشتر، هزینه کمتر مقیاسبندی و بهبود تجربه توسعهدهنده است.
JAMstack یک تکنیک و ترفند است که توسط Mathias Biilman بنیانگذار Netlify ساخته شده است.
حال بیایید بهتر JAMstack را بررسی کنیم.
JAMstack چیست؟
ممکن است تا به حال پشتههایی مانند MEAN یا MERN را شنیده باشید. خب این پشتهها در واقع صرفا برای گروهبندی و یا کلاسبندی یکسری تکنولوژی منحصر به فرد استفاده میشوند.
JAMstack مخففی برای سه تکنولوژی Javascript، API و HTML است.
در واقع پشتهها تنها ترکیبی از چندین تکنولوژی مختلف هستند که برای ساختن یک اپلیکیشن یا برنامه استفاده میشوند. پشته JAMstack نیز یکی از همان دست پشتههاست با این تفاوت که تکنولوژیهای این مورد کمی متفاوت است.
JAMstack مربوط به پروژههای سرور-ساید نمیشود و تنها به قسمت کلاینت اهمیت میدهد. اپلیکیشنهایی که با پیروی از JAMstack ساخته شوند، سرعت و کارایی بهتری را نسبت به حالت عادی ارائه میدهند.

اصطلاحات
من در این مقاله به صورت مداوم از کلمات و اصطلاحات زیر استفاده میکنم، پس نیاز دیدم که شما در مورد آنها اطلاعاتی کلی داشته باشید.
API: مخففی برای Application Programming Interface یا رابط برنامهنویسی اپلیکیشن است که به برنامهها این قابلیت را میدهد تا با همدیگر صحبت بکنند و دیتاهایشان را با همدیگر به اشتراک بگذارند.
CDN: مخفف Content Delivery Network یا شبکه توزیع محتوا است که به ما این امکان را میدهد تا محتوایمان را با سرعت بیشتری به کاربران تحویل دهیم. این کار از طریق به اشتراک گذاری یک فایل در بین سرورهای مختلف و اتصال نزدیکترین سرور به کاربر انجام میشود. یکی از رویکردهای مهمی که در JAMstack پیادهسازی شده استفاده از CDN است.
Server: به کامپیوتری گفته میشود که میتواند درخواستهای یک شبکه را مدیریت کند و با کامپیوترهای دیگر به صورت همزمان و مستقیم یا غیر مستقیم در ارتباط باشد.
Database: مجموعهای از اطلاعات است که قابلیت استفاده، مدیریت و بروزرسانی آسانی دارد.
چرا JAMstack؟

وبسایتهای سنتی و یا CMSها به سرور، پلاگین ها و دیتابیس وابسته هستند و تقریبا بدون آنها نمیتوانند کار بکنند. اما JAMstack میتواند از طریق یکسری کد جاوااسکریپت، دیتاهایی که از یک API گرفته میشوند و یکسری Markup آماده که از Static Site Generatorها گرفته شده است کار شما را به خوبی انجام بدهد. همچنین فایلهای مورد نظر برای انجام تمام این کارها از طریق یکسری CDN قابل دسترس هستند.
به نظر عالی میآید نه؟!
JAMstack بسیار سریع است
هیچ چیز به اندازه بارگذاری فایل های از پیش ساخته شده نمیتواند به سرعت انجام شود. این دقیقا کاری است که JAMstack قصد انجام آن را دارد. چرا که تمام فایلهای مربوط به HTML در این روال آماده هستند و تنها کافیست که از طریق یک CDN آنها را وارد پروژه نمود. بنابراین شما دیگر نیازی به Serve فایلها از طریق یکسری درخواست به سرور و… ندارید.
JAMstack به شدت امن است
همه دادهها و اطلاعات از طریق یکسری API و یکسری فایل ثابت به ما ارسال میشود. در نتیجه خبری از سرور و دیتابیس نیست، به همین دلیل نباید نگران مشکلات امنیتی باشید. تنها با استفاده کردن از یکسری API شما میتوانید میزان مشکلات و خطرات امنیتی یک وبسایت را به شدت پایین بیاورید و به همین دلیل است که الگوی کاری JAMstack بسیار ایمن است.
بزرگ کردن پروژههای JAMstack ارزانتر و سادهتر است
JAMstack تنها شامل یکسری فایل کوچک میشود که میتوان آنها را از طریق یک CDN بدست آورد. از این رو مقیاسپذیری پروژهها زیاد است و نیازی به نگرانی در ارتباط با بزرگ کردن پروژهتان نخواهید داشت.
بهترین رویکردهای الگوی JAMstack
- استفاده از یک CDN برای توزیع فایلها بجای یک سرور مرکزی
- استفاده از گیت و NPM برای بالا بردن سرعت ساخت یک پروژه. اینگونه میتوان مطمئن بود که پروژه در نهایت آسانی و سرعت ساخته شده است.
- استفاده از یک Build Tool مانند Babel یا Webpack. اینکار برای مطمئن شدن از اجرای پروژه در تمام مرورگرها انجام میشود.
- پشتیبانی کردن از تمام استانداردها وب. اینگونه میتوان مطمئن شد که همه المانها قابلیت دسترسیپذیری بالایی دارند.
- پیادهسازی فرایندهای خودکارسازی.
چگونه کار با JAMstack را شروع کنیم؟
در حال حاضر چندین تکنولوژي و ابزار ساخته شده که از JAMstack پشتیبانی میکنند. بیایید با چند مورد از آنها آشنا شویم:
Gatsby: فریمورکی مبتنی بر ریاکت است که به صورت متن باز ارائه میشود و به توسعهدهندگان قابلیت ایجاد سریع وبسایت و اپلیکیشنها را میدهد.
NuxtJS: فریمورکی مبتنی بر ویوجیاس است که برای ایجاد اپلیکیشنهای مختلف استفاده میشود.
Hugo: این استاتیک سایت جنراتور به سریعترین فریمورک برای ایجاد وبسایت معروف شده است. البته باید گفت که این موضوع تا حد زیادی نیز واقعیت دارد.
Netlify CMS: این مورد یک سیستم مدیریت محتوا منعطف و سریع است که منحصرا برای پیروی از الگوهای JAMstack ساخته شده است.
Contentful: یک سیستم مدیریت محتوای مناسب برای تولیدکنندگان محتوای متنی است. در این ابزار یک ادیتور حرفهای نیز وجود دارد.
Svelte: یک تغییر ریشهای در دنیای رابطهای کاربری است. فریمورکهای جاوااسکریپتی مانند ویو، ریاکت و… در مروگر اجرا میشوند، اما این ابزار روال کامپایل جداگانهای را برای اپلیکیشنهایش در نظر میگیرد.
در پایان
JAMstack ایجاد شد تا راهی جدید برای ساخت اپلیکیشن و وبسایت را به ما ارائه دهد. خروجی این کار ارائه اپلیکیشنهایی با سرعت، امنیت و کارایی بالاتر بوده است.
همانگونه که گفته شد JAMstack یک تکنولوژی منحصر به فرد نیست، در واقع تنها یک معماری مدرن برای توسعه وب است که ادغامیست از Javascript، API و Markup.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید