API (رابط برنامه نویسی) قلب توسعه هر برنامهای است که اجازه میدهد نرم افزارها با یکدیگر تعامل داشته باشند و یک نقطه ارتباطی برای آنها محسوب میشود. به این صورت که درخواست کاربر به وسیله API از برنامه به وب سرور ارسال شده، سپس وب سرور از طریق پاسخ API به آن درخواست پاسخ میدهد.
APIها همچنین نقش مهمی در برقراری ارتباط با اپلیکیشنهای موبایل و بهروزرسانی آنها دارند. بنابراین در ادامه هشت نکته ساده که باید هنگام استفاده از API در اپلیکیشنهای تلفن همراه خود برای بهرهوری بهتر در نظر بگیرید را با هم بررسی خواهیم کرد.
پس بدون هیچ توضیح اضافهای بیایید کار را شروع کنیم.
1. قبل از فراخوانی API اتصال اینترنت را بررسی کنید
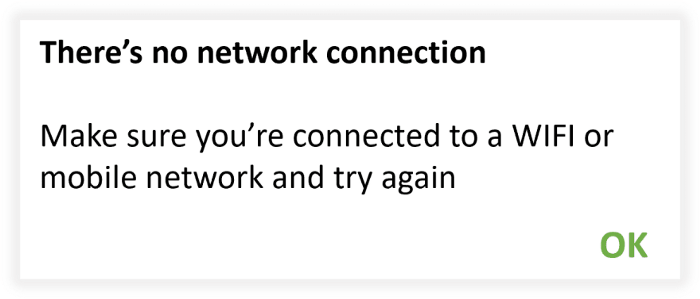
قبل از فراخوانی یک API در اپلیکیشن تلفن همراه برای دریافت داده از سرور یا ارسال داده به آن، باید اتصال اینترنت را چک کنیم. به تبع اگر اتصال وجود نداشته یا دچار قطعی شده باشد، نمیتوانیم با API ارتباط برقرار کرده و باید کاربر نهایی را از مشکل اتصال به اینترنت مطلع سازیم. این کار از خرابی برنامه جلوگیری میکند.
دو راه برای بررسی اتصال اینترنت وجود دارد، یکی قبل از فراخوانی هر API و دیگری برقراری یک فراخوانی بازگشتی به صورت گلوبال در برنامه برای اطلاع در صورت تغییر وضعیت اتصال به اینترنت.

2. نسخهبندی API
الزامات کاربران ممکن است در طول زمان تغییر کند، بنابراین منطق API نیز بر اساس نیازهای آنها در طول زمان تغییر خواهد کرد. حتی اگر API تغییر کند، کلاینتهای API (اپلیکیشن تلفن همراه) باید به کار خود ادامه دهند.
اگر این یک تغییر بدون شکست باشد (مانند عملکرد اضافه شده در API)، در نتیجه هیچ مشکلی به وجود نخواهد آمد. اما اگر یک تغییر کلی است، باید آن را در اپلیکیشن کلاینت نیز مدیریت نماییم.
بنابراین لازم است بلافاصله پس از تغییر API، اپلیکیشن مورد استفاده را آپدیت کنیم. اپ استور و پلی استور مدتی طول میکشد تا بررسی خود را برای بهروزرسانی برنامههای جدید تکمیل کنند. همچنین بسیاری از کاربران نمیخواهند یا حتی نمیتوانند فورا به نسخه جدیدتر بهروزرسانی کنند. در چنین مواردی باید تا زمانی که کاربران اپلیکیشن را به آخرین نسخه بهروزرسانی کنند، از نسخههای موجود پشتیبانی کنیم. پس تنها راه حل آن، نسخهبندی API است.
به همین منظور با نسخهبندی به صورت /api/v1/get و /api/v2/get، تغییرات جدید در آخرین ورژن API در دسترس خواهد بود و برنامه موجود همچنان میتواند به نسخههای قدیمیتر نیز دسترسی داشته باشد. همچنین بسته به شرایط پس از مدتی میتوانید اعلام کنید که ترافیک API نسخه قدیمی متوقف شده است و از در دسترس نگه داشتن آن خودداری نمایید.
3. نوار پیشرفت یا بارگیری را تا زمانی که API پاسخ میدهد نشان دهید
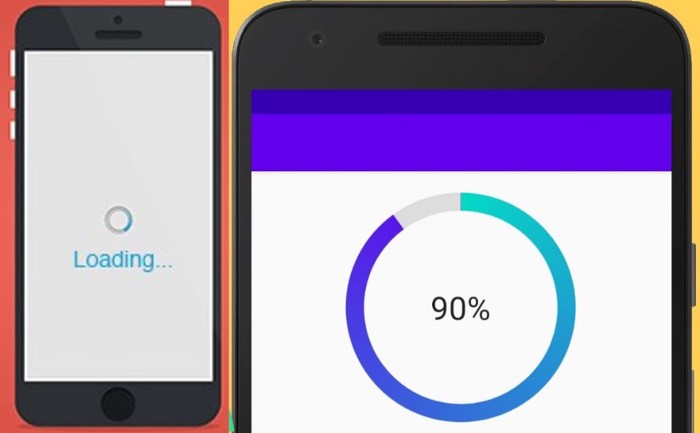
پس از درخواست API، ممکن است مدتی طول بکشد تا پاسخ از سرور دریافت شود. در طول این زمان آماده به کار، باید نوار پیشرفت یا بارگیری را به کاربر نهایی نشان دهیم تا بداند که چیزی در پسزمینه در حال انجام است و به او بگوییم که صبر کند تا اجرا کامل شود.
در بیشتر موارد، این نوار پیشرفت برای درخواست API نمایش داده شده و بلافاصله پس از پاسخ موفقیتآمیز سرور پنهان میشود. اما برای پاسخ ناموفق اینگونه نخواهد بود. در این حالت به طور نامحدود ظاهر میشود و ممکن است از کاربر بخواهد دوباره امتحان کند.
بدین منظور میتوانیم پاپآپهای مختلف بارگیری را بر اساس نیاز خود نمایش دهیم. برای درخواستهای معمولی داده، نمایش یک پاپآپ در حال بارگیری همرا با یک متن کافی است. اما برای درخواست API و دانلود فایلها باید درصد تکمیل شده را هم نشان دهیم تا به کاربر اطلاع داده شود.

4. پیامرسانی
معمولا یک پیام خطای مشترک برای همه پاسخهای خطای API تنظیم میشود، اما این کار توصیه نمیگردد. پس به جای کدنویسی یک پیام مشترک برای همه خطاهای API، پاسخ خطای استاندارد را همراه با یک پیام و کد وضعیت در نظر میگیریم. با این کار میتوانیم پیامهای خطا را بر اساس عملکرد فعلی کاربر نشان دهیم. این روش به کاربر نهایی کمک میکند تا به راحتی دلیل شکست درخواست را متوجه شود.
برای پاسخ به خطای JSON به مثال کد زیر مراجعه کنید.
{
“StatusCode” : 403,
“Message”: “You don’t have permission to edit this content”
}5. صفحهبندی (Pagination) و بارگیری تنبل (Lazy Loading)
بدیهی است که اندازه صفحه نمایش دستگاههای تلفن همراه کوچکتر از دسکتاپ است. بنابراین اگر حجم عظیمی از داده را از سرور واکشی کنیم، هم باید منتظر لود کامل آنها باشیم و از طرفی هم پیمایش بین اطلاعات سخت میشود.
بنابراین برای جلوگیری از این امر میتوان از صفحهبندی (Pagination) استفاده کرد و بر اساس اندازه صفحه نمایش خود، تعداد داده مورد نیاز از سرور را درخواست نمود. وقتی تعداد کمی از موارد را درخواست کنیم، API به سرعت پاسخ میدهد و باعث کاهش زمان بارگیری میشود. سپس هنگامی که به صفحه بعدی میرویم، میتوانیم مجموعه بعدی داده را درخواست کنیم.
6. کاربر را به صورت ریموت خارج کنید
اپلیکیشنهای موبایل برخلاف وب اپلیکیشنها، فرآیند لاگین به سیستم را یک بار انجام میدهند. یعنی هر بار هنگام باز کردن برنامه از کاربر نمیخواهند که وارد سیستم شود.
به عنوان مثال در یک اپلیکیشن پرداخت ابتدا وارد سیستم میشویم. اما تأیید وضعیت حساب به تنهایی برای فرآیند ورود کافی نیست و حسابهای کاربری ممکن است پس از ورود به سیستم منقضی شوند. برای این مورد باید کد وضعیت مناسب را از API به درخواست مشتری برگردانیم و بر اساس این کد وضعیت، اپلیکیشن یا به صفحه پرداخت هدایت میشود یا کاربر را از برنامه خارج میکند. به نمونههای زیر توجه کنید:
- کد وضعیت 404: پرداخت الزامی است، به حساب کاربری خود بروید و برای تمدید یا پرداخت اقدام کنید.
- کد وضعیت 401: غیرمجاز، به صفحه ورود بروید و دوباره لاگین کنید.
7. بهروزرسانی اجباری برنامه
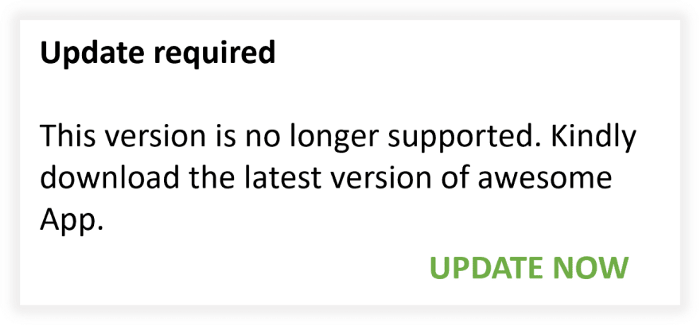
پس از ایجاد تغییرات عمده در API و همچنین اپلیکیشن تلفن همراه، ممکن است پشتیبانی از نسخههای قدیمیتر متوقف شود. با این حال ممکن است کاربر همچنان در حال استفاده از نسخههای قدیمی باشد.
بنابراین باید به کاربر یادآوری کنیم که برنامه را به آخرین نسخه بهروز کند. برای انجام این کار، ورژن برنامه را از طریق هدر درخواست ارسال میکنیم. API هم در پاسخ، پیام و کد وضعیت مناسب را برمیگرداند. سپس کد سمت کلاینت، کاربر نهایی را بر اساس پاسخ API درخواست بهروزرسانی میکند.
به تصویر زیر دقت کنید.

8. ارسال نوع شبکه در درخواست API
اگر برنامه شما از پخش ویدئو پشتیبانی میکند، میتوانید بر اساس نوع شبکه تلفن همراه، کیفیت فایلهای مختلف را مدیریت کنید. در این سناریو، نوع شبکه را در هدر درخواست ارسال نمایید. بنابراین بر اساس نوع شبکه، API به سرعت پاسخ خواهد داد.
مثالها:
- نوع شبکه: Edge - ارسال ویدیو با کیفیت پایین
- نوع شبکه: LTE - ارسال ویدیو با کیفیت متوسط
- نوع شبکه: WiFi - ارسال ویدیو با کیفیت بالا
جمعبندی
در این مقاله هشت نکته ساده را برای افزایش بهرهوری حین استفاده از API در توسعه اپلیکیشنهای موبایل را بررسی کردیم. من این نکات را بر اساس چیزهایی که شخصا هنگام کار بر روی اپلیکیشنهای تلفن همراه آموختهام، ارائه کردم. شما هم ممکن است نکات دیگری را بدانید و امیدوارم در این مورد حتما نظرات و تجربیات خود را در بخش زیر به اشتراک بگذارید.
از آنجایی که در این مطلب فقط به موارد ساده اشاره کردیم، من دیگر وارد بحث امنیت API نشدم. چرا که این موضوع مهمی است و حتما در آینده یک مقاله جداگانه برای آن منتشر خواهیم کرد.
برای کسب اطلاعات بیشتر میتوانید در صورت تمایل مقاله بهترین APIهای مورد نیاز توسعه دهندگان تازه کار و سازگارپذیر کردن نسخههای API را نیز مطالعه کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید