تطبیق دادن رنگها به گونهای که برای صفحه شما مناسب باشند، میتواند سخت باشد. این مسئله میتواند نسبت به mockupهای وبسایت، رابطهای کاربری گرافیکی برنامههای موبایل هم صدق کند. هر دوی آنها به یک طرح رنگ خوب نیاز دارند، که در میان تمام عناصر صفحه استتار کند.

اگر به طور رایج از ابزار رنگ استفاده میکنید، مشکلی در پیدا کردن پالتها نخواهید داشت. اما اگر میتوانستید این روند را خودکار کنید چه؟ بله، این کار از طریق Chain ممکن است.
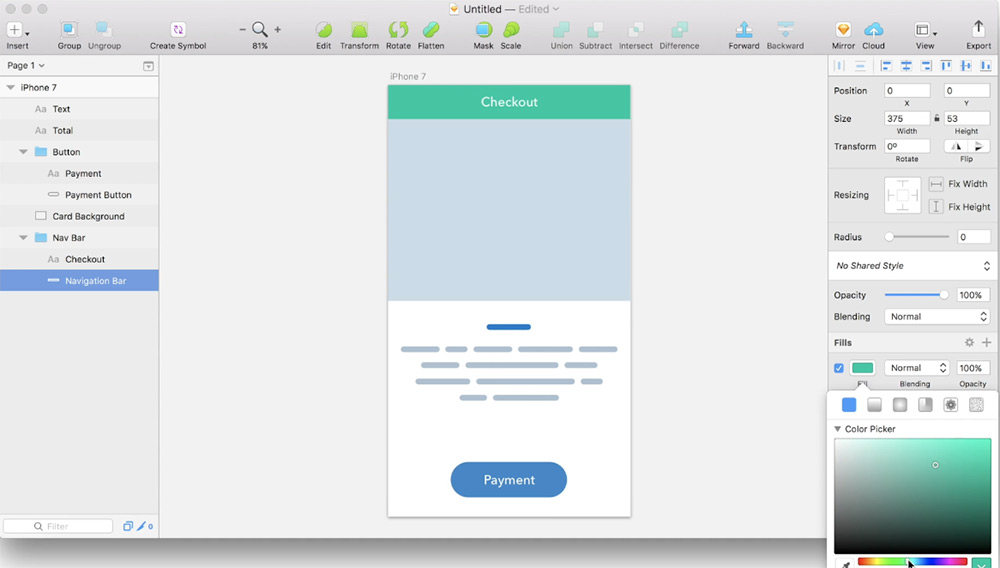
Chain یک افزونه Sketch رایگان است که شما را قادر میسازد تا انتخاب رنگ را خودکار کنید. شما به سادگی یک رنگ اصلی را انتخاب میکنید و باقی عناصر را با آن رنگ، زنجیر (chain) میکنید. این پلاگین تمام کارهای سنگین را برای شما انجام میدهد.
با استفاده از Chain، میتوانید استایل تطابق رنگ و میزان تنوعی که میخواهید را انتخاب کنید. اساسا، این ابزار با مخلوط کردن عناصر صفحه مختلف، برخی روشنتر و برخی تیرهتر با هم کار میکند، که همه را از رنگ اصلی در میآورد. این ابزار به طور شگفتانگیزی یک ابزار پر کاربرد برای کسانی است که Sketch را نسبت به ابزار سنگینی مانند Photoshop ترجیح میدهند.
فرض کنید که شما یک نوار راهنما، یک header و یک دکمه CTA روشن دارید. شما میخواهید همه این عناصر را به صورت همزمان بروزرسانی کنید و همه آنها را در یک رنگ استایل استتار کنید.
Chain شما را قادر میسازد تا این کار را از یک منوی تکی در Sketch انجام دهید. شما حتی میتوانید چندین زنجیر (chain) از عناصر صفحه را بسازید، که هر کدام استایل خاص و هدف خاص خود را دارند.
هر زنجیر، چهار گزینه رنگ دارد:
- Hue
- Alpha
- Saturation (اشباع)
- Brightness (روشنایی)
به این صورت، میتوانید نحوه استتار رنگها در میان یکدیگر را انتخاب کنید و آنها را به گونهای ترکیب کنید که عالی به نظر برسند.
با این که Chain یک پلاگین پر کاربرد برای طراحان است، احتمالا یک راه حل همه جانبه برای طراحی هوش مصنوعی نیست. شما همچنان تمایل خواهید داشت که رنگها را خودتان انتخاب کنید و مطمئن شوید که خوب به نظر میرسند.
شما میتوانید یک کپی از Chain را به طور کاملا رایگان از GitHub Repository دانلود کنید. وقتی که به Chain نگاهی داشته باشید و آن را آزمایش کنید، قطعا توسط مقدار کمکی که به روند طراحی شما خواهد کرد، شگفت زده خواهید شد.
اگر همچنان در استفاده از آن مشکل دراید، از ویدیو پیشنمایش ۱ دقیقهای آنها استفاده کنید که مثالهای خوبی را نمایش میدهد.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید