کدنویسان مختلف، ویرایشگرهای مختلفی را ترجیح میدهند. اما وقتی این موضوع به قسمت فرانتاند میرسد، انتخابهای بسیار کمتر و حرفهایتری وجود خواهد داشت. به نظر میرسد که در حال حاضر بهترین گزینه رایگان و متنباز برای توسعهدهندگان فرانتاند کد ادیتور براکتس باشد.
براکتس از بهترین و انعطافپذیرترین ویرایشگرهای کد است و شما میتوانید برای توسعه کدهای طراحی فرانتاند از آن استفاده کنید. به صورت پیشفرض این کد ادیتور همراه با ویژگیهای داخلی بسیار عالی عرضه میشود، اما یکی از بهترین ویژگیهای این ابزار قابلیت توسعه و پلاگین پذیری است.
با انتخاب کردن چندین افزونه مفید براکتس میتوانید کدنویسی راحت تر و لذتبخشتری را داشته باشید. افزونههای موجود در این مطلب به اندازهای شاهکار هستند که مطمئنا از اینکه تا به حال چگونه بدون آنها زندگی کردهاید متعجب خواهید شد.
چرا براکتس؟
براکتس یا Brackets یک ادیتور متن باز و رایگان است که منحصرا برای طراحان فرانتاند ایجاد شده و توسعهدهنده آن شرکت Adobe است. این ابزار نسبتا سبک است و همراه با چند ابزار بصری ساده مانند Live Preview، پشتیبانی از پیشپردازنده، پالتهای رنگی و... ارائه شده که باعث میشود کدنویسی بسیار سادهتر شود.
در ابزار براکتس سعی شده تا روی یک جنبه کدنویسی تمرکز کامل وجود داشته باشد. این در حالیست که کد ادیتورهای دیگر مانند سابلایم و... ویژگیهایی را برای پشتیبانی زبانها و تکنولوژیهای مختلف را ارائه میدهند. البته فراموش نکنید که با استفاده از براکتس میتوانید کدهای مربوط به زبانهای Back-End را نیز نوشت. این ابزار پشتیبانی نسبتا خوبی دارد و برنامهنویسان زیادی از آن استفاده میکنند.
در ادامه مطلب قصد دارم شما را با بهترین افزونههای این ابزار آشنا کنم:
۱- Emmet

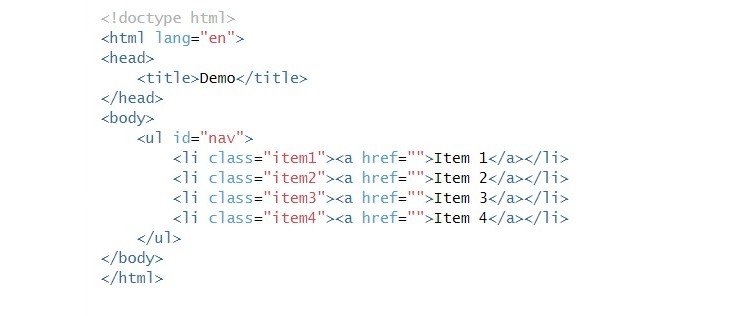
Emmet یک افزونه محبوب است و میتوانید آن را در هر ادیتور مدرنی مشاهده کنید. در این افزونه میتوانید با استفاده از اختصاراتی که وجود دارد با سرعت بیشتری کدهای HTML و CSS را بنویسید.
وقتی این افزونه را نصب کردید به صورت خودکار Emmet تمام تگهای پیشفرض HTML و CSS را شناسایی میکند. استفاده از این ابزار برای زمانی که مشغول کار کردن با فریمورکهایی مانند بوتاسترپ و فاوندیشن هستید بسیار مفید خواهد بود.
۲- Autoprefixer

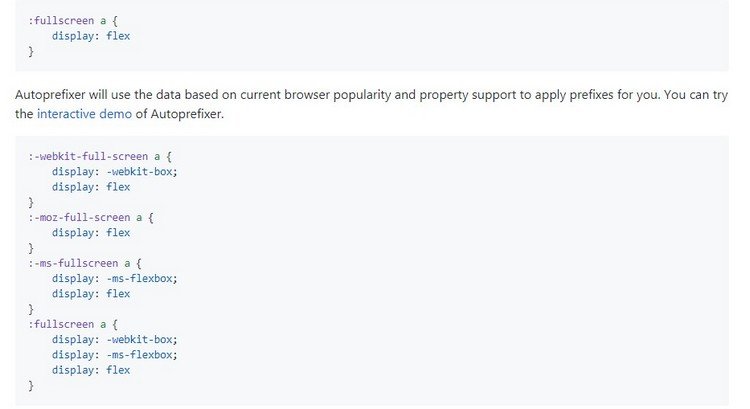
یکی از مشکلاتی که برنامهنویسان CSS دارند این است که باید از اجرا شدن کدهایشان در تمام مرورگرهای مختلف مطمئن شوند. به این دلیل که مرورگرهای مختلف از پیشوندهای مختلفی استفاده میکنند -البته این مسئله امروزه تا به اندازه بسیار زیادی حل شده-. با در نظر گرفتن این شرایط شما نیاز دارید که به صورت دستی خودتان پیشوندهای متفاوتی را برای مرورگرهای مختلف بنویسید.
Autoprefixer یک افزونه مناسب برای بالا بردن سرعت کدنویسیتان است. این ابزار میتواند زمان بسیار زیادی را برای شما صرفه جویی کند. با استفاده از این ابزار پیشوندهای مربوط به مرورگرها به صورت خودکار ایجاد میشوند.
3- Minifier
کوچک کردن کدها موضوع بسیار مهمی است. برای زمانی که میخواهید سرعت بارگذاری وبسایتتان بالا برود و در زمان کمتری وبسایت بارگذاری شود نیاز است که مسئله بهینهسازی و کوچک کردن کدها را در نظر داشته باشید. وقتی که مشغول نوشتن کدهای CSS/JS هستید بسیار مهم است که کدهایتان را قبل از منتشر کردن کوچک کنید.
Brackets Minifier ابزار بسیار خوبی است که به شما اجازه کوچک کردن کدهایتان را به صورت آسان بدون نیاز به قدمهای اضافی را میدهد. وقتی با این ابزار کار کنید، فایلهای CSS/JSتان کوچک شده و در یک فایل جداگانه با قالب اسمی «filename.min.ext» ذخیره میشود.
4- Snippets

تنها کدنویسان میزان خستهکننده بودن تکرار کردن کدهای مختلف را در یک پروژه میدانند. اما چه میشد اگر میتوانستیم یکسری میانبر برای این موضوع تعریف کنیم؟
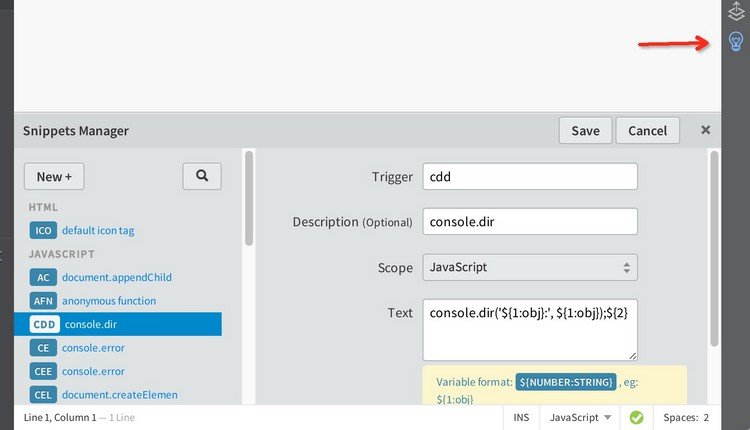
این افزونه همین کار را انجام میدهد. Snippets به شما اجازه میدهد که کتابخانه قطعات خودتان را مدیریت و ایجاد کنید. بنابراین از این به بعد میتوانید قطعه کدهای مربوط به HTML/CSS/JS را در یک چشم به هم زدن بنویسید.
5- AutoSaver

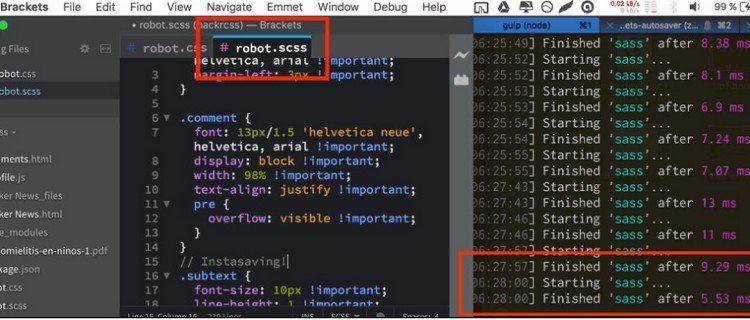
در براکتس سیستمی تعبیه شده که در صورت ذخیره نکردن یک فایل آن را یادآوری میکند. در هر حال ذخیره کردن ویرایشهایتان آن هم در زمانی که نیاز دارید به سرعت تغییرات را بارها و بارها مشاهده کنید ممکن است آزاردهنده باشد.
با استفاده از این افزونه شما میتوانید از زدن CTRL+5 بازنشسته شوید، به این دلیل که ابزار بعد از هر تغییر به صورت خودکار سند را ذخیره میکند.
فقط بهتر است که قبل از کار کردن با این ابزار از وجود اصل فایل در مکانی دیگر نیز مطمئن شوید.
6- Lorem Ipsum
کپی کردن متون ساختگی، یکی دیگر از کارهای خسته کننده و آزاردهندهای است که طراحان مجبور به انجام دادن آن هستند. یکی دیگر از مشکلات این متون این است که باید تعداد دقیق کلماتی که میخواهید در یک قسمت از طراحی جا شود را بدانید. در حقیقت این موضوع ممکن است نیاز به تلاشهایی داشته باشد.
افزونه Lorem Ipsum برای براکتس این موضوع را حل میکند. با استفاده از این افزونه تنها کاری که نیاز است انجام دهید تعیین کردن تعداد کلماتی است که میخواهید. بعد از آن متن به صورت جادویی ظاهر میشود. برای مثال اگر شما نیاز به ۱۰۰ کلمه دارید تنها کافیست که دستور lorem_wrap100 را بنویسید. متن ظاهر میشود.
7- Lorem Pixel
![]()
مشابه با افزونه Lorem Ipsum، افزونه Lorem Pixel ابزاری برای قرار دادن تصاویر درست در یک مکان منحصر به فرد است.
ایجاد تصاویر با استفاده از Lorem Pixel بسیار آسان است. میتوانید محلهای قرار گیری مربوط به اندازه تصاویر را درست به صورت بصری قرار دهید. همچنین میتوانید از طریق URL این کارها را انجام دهید.
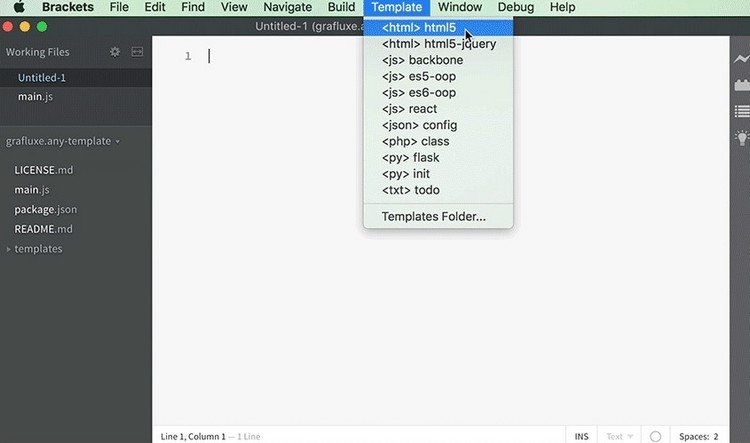
8- Any Template

خستهکنندهترین قسمت برای ایجاد یک پروژه از ابتدای کار نوشتن تگهای همیشگی است. این موضوع ممکن است مربوط به هر سندی باشد.
Any Template یک افزونه است که میتواند شما را برای حل این مشکل کمک کند. با استفاده از این ابزار شما میتوانید قالبهای همیشگی کدهایتان را به صورتی سریع ایجاد کنید. برای مثال اگر نیاز دارید که یک سند تازه HTML داشته باشید تنها نیاز است که از تگهای موجود استفاده کنید.
9- Tabs

براکتس با در نظر گرفتن یک سایدبار به شما قابلیت آسانتری را برای کاوش در بین سندها و پوشههای مختلف میدهد. اما وقتی با سندهای بسیار زیادی کار میکند این قسمت به کمی شلوغ و پیچیده خواهد شد که در نهایت باعث میشود تا حدی سرخورده شوید.
این ابزار تبهایی با استایل گوگل کروم را به محیط براکتس آورده و سعی میکند که به شما در مدیریت کردن سندهایتان کمک کند. وقتی این ابزار فعال شد میتوانید به صورت تمام صفحه و یا حالت عادی بین تبهای مختلف کاوش کنید.
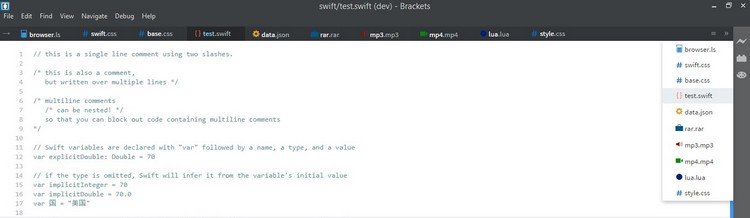
10- Brackets Icons
![]()
این مورد یکی دیگر از افزونههای کوچک و جذاب است که به شما در مدیریت کردن انواع مختلف سندها در براکتس کمک میکند.
Brackets Icons با در نظر گرفتن آیکونهای رنگی و منحصر به فرد برای هر سند به شما این قابلیت را میدهد که بتوانید راحتتر سندها را تشخیص دهید. دیگر نیازی نیست به نام سندها نگاه کنید تنها با یک نگاه سریع روی آیکونها میتوانید متوجه همه چیز شوید.
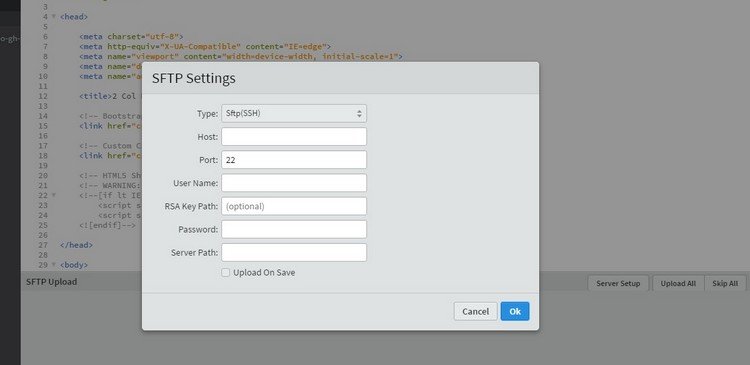
11- SFTP Upload

نظرتان چیست که بتوانید فایلهای داخل سرور را درست از طریق خود ادیتور مدیریت کنید؟ در این حالت دیگر نیازی به FTP Clientهای دیگر نخواهید داشت.
اگر از چنین ویژگی خوشتان میآید و فکر میکنید که برایتان کاربردی خواهد بود، پس بدانید که این افزونه برای شماست. با استفاده از افزونه SFTP Upload شما میتوانید به صورت مستقیم فایلهای داخل سرورتان را از طریق براکتس مدیریت کنید.
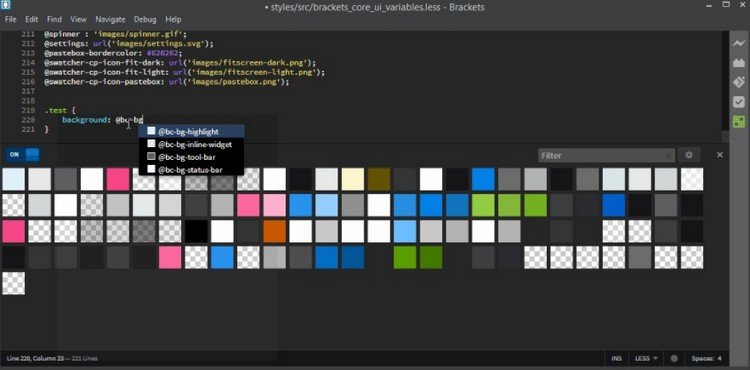
12- Swatcher

کار کردن با رنگها در ادیتور براکتس بسیار آسانتر از راههای دیگر است. افزونه Swatcher یکی از کاربردیترین ابزارهای براکتس است که به سرعت میتواند پالتهای رنگی را برای شما ایجاد کند. روش ایجاد آن از طریق تصاویر، فایلهای ادوبی و یا SASS/LESS خواهد بود.
این افزونه همچنین قابلیت ایجاد رنگهای متفاوت توسط خودتان را نیز فراهم میکند. بنابراین میتوانید در حین نوشتن کدهای CSS پالت رنگی خودتان را نیز ایجاد کنید.
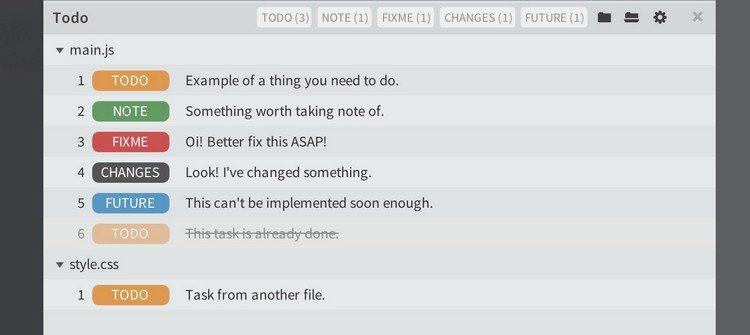
13- ToDo

وقتی کدنویسی میکنید و فایل های متفاوت بسیاری را مدیریت میکنید، سردرگم شدن و بی نظمی به سراغ شما میآید. برای مثال یادتان میرود که باید مشکلات را حل کنید، کامنت اضافه نمایید و یا اینکه تغییراتی در رنگها اعمال کنید. اگر با چنین مشکلاتی روبرو شدهاید این افزونه به شما کمک بسیاری میکند.
ToDo یک افزونه براکتس است که قسمتی به ادیتور اضافه میکند و کارهایی که باید انجام شوند را به شما یادآوری میکنند. میتوان از این افزونه به عنوان یک مدیر بوکمارک نیز استفاده کنید.
برای استفاده از این ابزار کافی است به صورت کامنت //TODO:tag را نوشته و سریعا به قسمت مورد نظر فرستاده شوید.
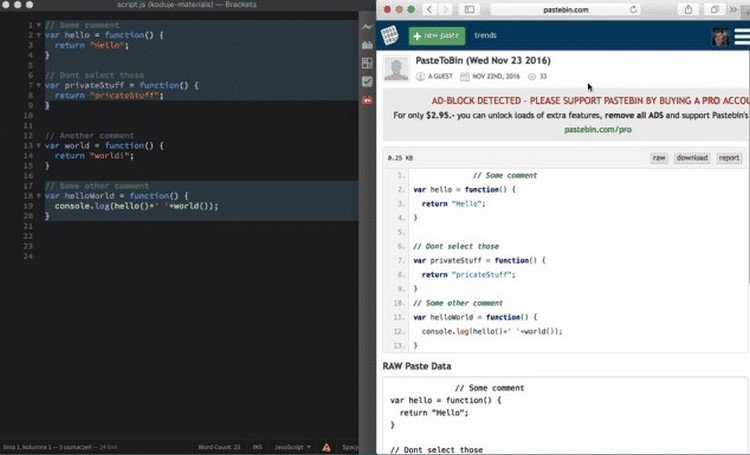
14- PasteToBin

Pastebin یک ابزار محبوب در بین توسعه دهندگان وب است که با استفاده از آن میتوانید قطعات مختلف کد را ذخیره و یا به اشتراک بگذارید. اگر شما نیز از طرفداران Pastebin هستید، پس این افزونه را نیز دوست خواهید داشت. این افزونه به شما اجازه میدهد که بتوانید قطعه کدهای متفاوتی را درست از طریق ادیتور ذخیره و استفاده کنید.
با استفاده از این افزونه میتوانید کدهایتان را به سادگی انتخاب کرده و آنها را در Pastebin ذخیره کنید. تمام این کارها از طریق براکتس انجام میشود. بعد از اینکار ابزار برای شما یک URL ایجاد کرده که میتوانید آن را با دوستانتان به اشتراک بگذارید و یا اینکه بعدا از آن استفاده کنید.
15- WordPress Hints
اگر شما یک طراح وب هستید که با وردپرس کار میکنید و برای آن پوسته و افزونه ایجاد میکنید، پس این افزونه برای شما کاربردی خواهد بود.
در این افزونه قابلیت استفاده از توابع و هک های وردپرسی را دارید. این ابزار از توابع مربوط به ووکامرس نیز پشتیبانی میکند.
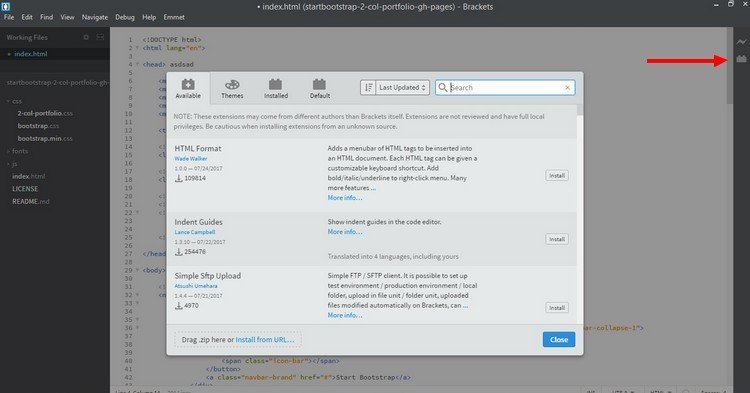
چگونه افزونههای Brackets را نصب کنیم؟

برای نصب کردن افزونههای براکتس تنها کافی است که بعد از باز کردن ادیتور قسمت Extensions را باز کنید. در زیر با علامت قرمز نشان داده شده است:
از اینجا میتوانید پوستهها و افزونههایتان را نصب کنید. تنها کاری که نیاز است انجام دهید این است که نام موردی که میخواهید را جستجو کرده و بعد روی دکمه install کلیک کنید.
تمام شد!
سخن آخر
تا به حال با براکتس کار کردهاید؟ از چه افزونههایی استفاده میکنید؟ خوشحال میشویم که با روند کاری شما آشنا شویم.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید