Bootstrap محبوبترین فریمورک CSS است. از زمان اولین انتشار آن یعنی سال 2011 تاکنون چنین بوده است. محبوبیت مداوم در حال افزایش این سوال را ایجاد میکند: چه جنبهای از آن امکان ایجاد شکل و ظاهر متفاوت را برای میلیونها وبسایت موجود فراهم میکند؟ در این مقاله، نشان میدهیم که چگونه Bootstrap 4 را با توجه به طرحی که دارای تم رنگی، نقاط شکست واکنش گرا و استایلهای خاص خود است، اصلاح کنیم.
شروع کار
من در توسعه front-end تازه وارد هستم و چند سال پیش با بوت استرپ روبهرو شدم. پس از خواندن مقدمات اولیه در مورد محتوا و مستندات آن، مرتبا در فکر عملکرد سفارشی سازی آن بودم. چند هفته گذشته خود را در حال کار روی چند پروژه Bootstrap و Sass دیدم و یکی از آنها شامل استفاده از SCSS برای شخصی سازی Bootstrap 4 بر اساس طرحی است که دریافت کردم.
در این مقاله تجربیات یادگیری خود را ارائه خواهم داد.
پیش نیازها
اولین مورد: اگر برای این مقاله با استفاده از عنوان "سفارشی کردن بوت استرپ 4" یا کلمات کلیدی مشابه دیگر در گوگل استفاده کردهاید، حدس میزنم که شما در HTML5 و CSS3 پایه محکمی دارید و حداقل یک پروژه را که به طور قابل توجهی بوت استرپ 4 را پوشش میداده، به پایان رساندهاید. توجه داشته باشید که درک اساسی Sass، خصوصا در مورد متغیرها، انواع مقدار (الگوها، توابع) و حلقهها ضروری است.
دومین مورد: اصلاح بوت استرپ مستلزم بارگیری یا نصب این فریمورک در پوشه پروژه شما است. من خودم npm را در دسترس دارم و از آن برای نصب بوت استرپ 4 در فضای کاری خود استفاده کردم.
npm install bootstrapفایلهای سیستمی بوت استرپ
با نصب بوت استرپ 4، یک ساختار مسیر خواهید داشت که به شکل زیر است:
project-folder/
├── node_modules/
└── bootstrap/
├── js
└── scssسپس درون مسیر پروژه، پوشهای برای نگهداری فایلهای سفارشی Sass / CSS خود ایجاد میکنیم. این پوشه سفارشی باید خارج از فهرست node_modules باشد - زیرا توصیه میشود فایلهای سفارشی را از فایلهای اصلی بوت استرپ جدا نکنید.
project-folder/
├── node_modules/
│ └── bootstrap/
│ ├── js
│ └── scss
└── bs-custom/
├── overrides.scss
└── main.scssفایل _variables.scss
فایلهای اصلی بوت استرپ 4 شامل فایلی به نام variables.scss_ است. این فایل شامل تمام متغیرهایی است که برای شخصی سازی بوت استرپ تغییر خواهیم داد.
فایل overrides.scss
با رفتن به آنجا، یک فایل overrides.scss (یا فایلی با نام توصیف کننده دیگر) در داخل پوشه سفارشی ایجاد میکنیم. این فایلی پایهای خواهد بود که من متغیرهای پیشفرض بوت استرپ را که در اصل در فایل variables.scss_ موجود بود، نادیده میگیرم. در ادامه به آن خواهیم رسید. اما قبل از آن، باید وارد پوشه اصلی بوت استرپ شوید تا فایلهای Sass لازم برای پروژه خود را وارد کنید.
برای شروع، میتوانید کل بوت استرپ را برای یادگیری خودتان وارد کنید. با این وجود، به محض اینکه تمرین کافی را تجربه کردید، توصیه میشود فقط مواردی را که برای پروژه خود نیاز دارید نگه دارید. زیرا به شما کمک میکند تا حجم فایل CSS حاصل که به سمت کلاینت ارسال میشود، کاهش پیدا کند.
// overrides.scss
// Option 1: Import all Bootstrap files
@import "../node_modules/bootstrap/scss/bootstrap";مسلم است که من فقط از قسمتهای بوت استرپ مورد نیاز خود استفاده میکنم. واردات به دو قسمت تقسیم میشوند: الزامی و اختیاری. توجه داشته باشید که فایل variables.scss_ جز فایلهای اجباری است.
// overrides.scss
// Option 2: Import only the files you need
// Mandatory
@import "../node_modules/bootstrap/scss/functions";
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/mixins";
// Optional
@import "../node_modules/bootstrap/scss/reboot";
@import "../node_modules/bootstrap/scss/type";
@import "../node_modules/bootstrap/scss/images";
@import "../node_modules/bootstrap/scss/code";
@import "../node_modules/bootstrap/scss/grid";
.
.
.فایل main.scss
سپس، یک فایل main.scss در داخل پوشه سفارشی خود ایجاد میکنیم. این فایل جایی است که من فایل overrides.scss را وارد میکنم و کلاسهای غیر بوت استرپ لازم را استایل میدهم. در نهایت آن stylesheet را که به صفحه HTML خود لینک میدهیم را پیش تنظیم و تولید میکند.
// main.scss
// Import overrides.scss
@import "./overrides.scss";پیش فرضها
اگر فایل variables.scss_ را در ویرایشگر کد خود بررسی کنید، متوجه خواهید شد که همه متغیرها دارای یک علامت پیش فرض CSS هستند. این خود توضیحی است و نشان میدهد که میتوان همه آنها را نادیده گرفت. این همان چیزی است که به بوت استرپ امکان میدهد تا فضا برای ایجاد وب سایتهای منحصر به فرد را ایجاد کند.
توجه داشته باشید که variables.scss_ دارای بیش از 1100 خط کد است که تعداد متغیرهای موجود برای اصلاح را نشان میدهد. من پیشنهاد میکنم فایل را بررسی کنید و ببینید چه متغیرهایی وجود دارد. نام متغیرها کاملا توصیفی است، بنابراین باید شما را در مورد کاری که انجام میدهند، راهنمایی کنند.
نادیده گرفتن پیش فرضها
اکنون که همه چیز را تنظیم و کاملا درست کردیم، وقت آن است که آستین خود را بالا زده و شروع به تغییر برخی متغیرها در فایل overrides.scss کنیم.
لازم به ذکر است در این مرحله، از آنجا که متغیرهای لغو شده در سطح گلوبال مورد استفاده قرار میگیرند، لازم است ابتدای فایل overrides.scss – در بالای اعلانهای @import آورده شوند.
تغییر رنگها
رنگها بیشترین وجه قابل توجه در طراحی هستند. بنابراین، من با تغییر متغیرهای رنگ شروع میکنم.
رنگهای تم
در این پروژه طرحی را تشکیل دادهام که از سه رنگ تشکیل شده است. بنابراین سه متغیر ایجاد میکنم و رنگهای مربوطه را به آنها اختصاص میدهم.
//overrides.scss
$grocery-pink: #d65649;
$grocery-gray: #444;
$grocery-black: #000;بعد باید theme-colours$ را متناسب با آن تنظیم کنم. من این کار را با غلبه بر متغیرهای $primary و $secondary در فایل overrides.scss انجام میدهم.
$primary: $grocery-pink;
$secondary: $grocery-gray;
$tertiary: $grocery-black;اصلاح این متغیرها به طور خودکار theme-colours$ را به روز میکند تا رنگهای تازه تخصیص یافته را به کار گیرد.
$theme-colors: () !default;
$theme-colors: map-merge(
(
"primary": $primary,
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark
),
$theme-colors
);سپس باید رنگ سوم را به عنوان یک مورد اضافی در theme-colours$ وارد کنیم. مانند زیر:
$theme-colors: (
"tertiary": $tertiary
);توجه کنید که افزودن یک مورد جدید کار راحتی است. شما فقط مقادیر کلیدی را در داخل آن قرار داده و این تا انتها پیوسته است.
از آنجا که مقادیر $primary و $secondary را تغییر دادهایم، پیش فرضهای مربوطه ($blue و $gray-600) از بین میروند. اگر به آنها احتیاج داشتیم، میتوانیم آنها را در انتهای theme-colours$ با استفاده از روش اضافه شده در بالا ضمیمه كنیم.
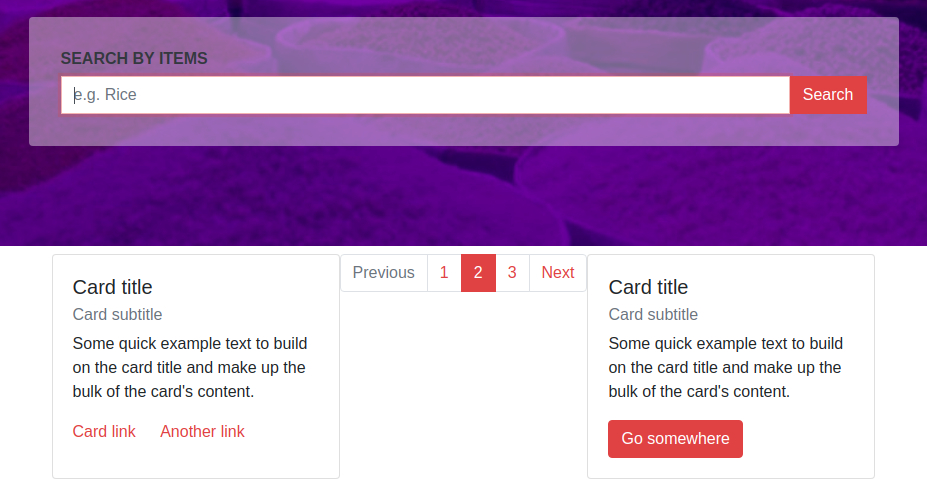
بنابراین با این چند تغییر چه تاثیری مشاهده میکنید؟ به نظر میرسد خیلی چیز.
همچنین با تغییر متغیر $primary، رنگ متن پیش فرض لینکها و صفحه بندی، سایه باکس ورودی فرم، رنگ پس زمینه پیش فرض دکمهها در فرم، کارتها، مدالها و موارد دیگر را اصلاح کردهایم.

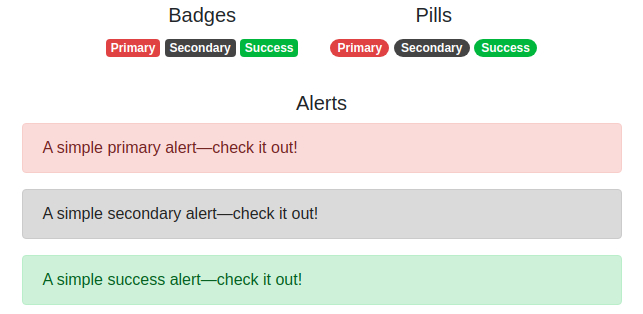
تغییر متغیرهای $primary و $secondary نیز تغییرات اولیه و ثانویه برنامههای کاربردی رنگ را برای متن، پس زمینه، هشدارها، دکمهها، نشانها، برگهها، سربرگها و غیره تغییر داد.

رنگهای اضافی
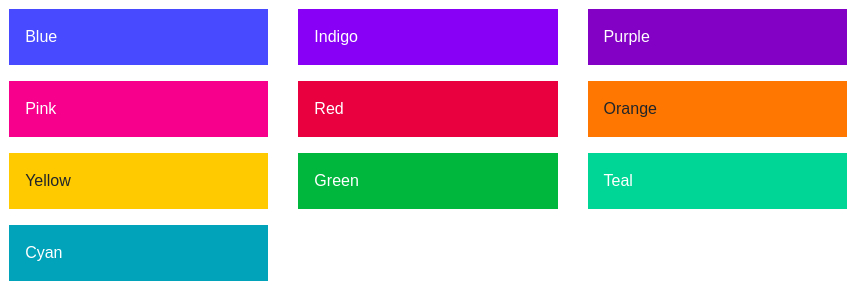
مجموعه متغیرهای رنگی بیشتری وجود دارد که میتواند برای استایل دادن به کلاسهای غیر بوت استرپ استفاده شود. این متغیرها همچنین یک $color دارند که برای تعریف یک تابع Sass مورد استفاده قرار میگیرد و در الگو قرار دارد و مقادیر خصوصی را از آن تولید میکند. سپس از این مقادیر رنگ میتوان برای استایل دادن به کلاسهای غیر بوت استرپ نیز استفاده کرد.
$blue: #007bff !default;
$indigo: #6610f2 !default;
$purple: #6f42c1 !default;
$pink: #e83e8c !default;
$red: #dc3545 !default;
$orange: #fd7e14 !default;
$yellow: #ffc107 !default;
$green: #28a745 !default;
$teal: #20c997 !default;
$cyan: #17a2b8 !default;
بدیهی است که میتوانید مقادیر این متغیرها را با نسخه رنگی خود جایگزین کنید و همچنین رنگهای جدیدی به این لیست اضافه کنید. توجه داشته باشید که باید علامت default را از آنجا بردارید.
از توابع و حلقهها نیز برای به دست آوردن سایهها و کنتراست این رنگها استفاده میشود. اما من تصمیم گرفتم در این مقاله عمیقا به آنها بپردازم اگر نیاز به استفاده از آنها دارید، لطفا این بخش را در صفحه Theming Bootstrap بخوانید.
اصلاح breakpoint های واکنش گرا
بوت استرپ دارای پنج اندازه صفحه است.
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px
) !default;برای پروژه خودم فقط به سه اندازه صفحه نیاز دارم:
- تلفن همراه: حداکثر 768 پیکسل
- تبلت: حداکثر 1024 پیکسل
- دسکتاپ: از 1024پیکسل
بنابراین باید دو مورد را از grid-breakpoints$ حذف کنم: "xs" و "xl".
با این حال، حذف یک مورد از الگو در بوت استرپ کمی مشکل است. ما باید از تابع map-remove() در Sass استفاده کنیم و کد را در بین اعلانهای اجباری و اختیاری @import در فایل overrides.scss قرار دهیم.
// Mandatory
@import "../node_modules/bootstrap/scss/functions";
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/mixins";
$grid-breakpoints: map-remove($grid-breakpoints, xs, xl);
// Optional
@import "../node_modules/bootstrap/scss/reboot";
@import "../node_modules/bootstrap/scss/type";
.
.
.همچنین مقدار کلید "sm" را به 0 و مقدار "lg" را به 1024 پیکسل تغییر میدهم:
$grid-breakpoints: (
sm: 0,
lg: 1024px
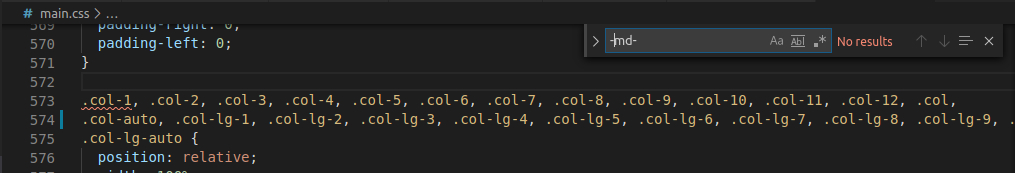
);اما به نظر میرسد که این تغییر کلاسهای "-md-" مورد نیاز را ایجاد نمیکند.

دلیل آن برای من روشن نیست (اگر میدانید، لطفا نظر خود را بگذارید). اما ممکن است به دلیل ترکیب assert-ascending_ باشد که تضمین میکند که موارد grid-breakpoint$ به ترتیب صعودی باشد. ترتیب کد بالا احتمالا نظم الگو را مختل میکند و بنابراین کلاسهای "-md-" ایجاد نمیشوند.
@include _assert-ascending($grid-breakpoints, “$grid-breakpoints”);هنگامی که بریک پوینت "md" را با مقدار از قبل تعریف شده آن در بین "sm" و "lg" اضافه میکنیم، کلاسهای "-md-" در فایل main.css ظاهر میشوند.
$grid-breakpoints: (
sm: 0,
md: 768px,
lg: 1024px
);
بنابراین نتایج این تغییرات چیست؟
واضح است که بریک پوینت صفحه نمایش بزرگ من اکنون از 992 پیکسل به 1024 پیکسل منتقل شده است.

علاوه بر این، اگر من در فایل main.css جستجو کنم، حذف مورد "xl" تمام کلاسهای ابزار واکنش گرا را برای این بریک پوینت خاص پاک میکند. به عنوان مثال، تمام کلاسهای "col-xl-" از بین رفتهاند. به همین ترتیب، کلاسهای "-xl-" برای برنامههای انعطافپذیر و ترازبندی متن نیز ناپدید شدند.
این به کاهش اندازه فایل CSS کامپایل شده کمک میکند.
کانتینر Max-widths
تنظیم حداکثر عرض یک کانتینر برای اندازه یک صفحه خاص امکانپذیر است.
پیش فرضهای بوت استرپ عبارتند از:
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
) !default;موارد "sm" و "xl" را حذف میکنیم و این الگو را به موارد زیر تغییر میدهیم:
$container-max-widths: (
md: 750px,
lg: 1010px
);یک بار دیگر، در اینجا نحوه حذف موارد از الگو آمده است:
// Mandatory
@import "../node_modules/bootstrap/scss/functions";
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/mixins";
$grid-breakpoints: map-remove($grid-breakpoints, xs, xl);
$container-max-widths: map-remove($container-max-widths, sm, xl);
// Optional
@import "../node_modules/bootstrap/scss/reboot";
@import "../node_modules/bootstrap/scss/type";ابزارهای فاصلهای
Margin و Padding
کلاسهای فاصله بوت استرپ (کلاسهایی که با "m" و "p" شروع میشوند) بر اساس الگوی spacers$ استایل دهی میشوند:
$spacers: map-merge(
(
0: 0,
1: ($spacer * .25),
2: ($spacer * .5),
3: $spacer,
4: ($spacer * 1.5),
5: ($spacer * 3)
),
$spacers
);من مقدار 4 را تغییر میدهم و مورد ششم را اضافه میکنم:
$spacers: (
4: ($spacer * 2),
// New item
6: ($spacer * 4)
);این ابزار margin و padding مقادیر سطح 4 (mt-4 ، mb-4 ، px-4 ، py-4 و ...) را از rem 1.5 به rem2 تغییر میدهد. همچنین نسل جدیدی از کلاسهای padding و margin را اضافه میکند که با "6-" پایان مییابد.

Gutter Width
من ستونهای gutter را کمی تغییر میدهم. 15 پیکسل برای من خیلی گسترده به نظر میرسد. برای همین با تنظیم عرض grid-gutter$ آن را به 10 پیکسل میرسانم.
$grid-gutter-width: 20px;Margin عمودی برای <hr>
در آخر حاشیه عمودی تگهای hr را روی rem 0.625 تنظیم میکنم:
$hr-margin-y: $spacer * 0.625;راه پیش رو
امیدوارم که مثالهای بالا در مورد چگونگی سفارشی سازی متغیرهای Bootstrap 4 برای مطابقت با یک طراحی خاص قابل درک بوده باشد.
خیلی چیزهای دیگر را نیز میتوان تغییر داد. شما میتوانید خصوصیات تایپوگرافی مانند خانواده فونت، اندازه فونت، وزن فونت و ... را تغییر دهید. همچنین میتوانید رنگ حاشیه، شعاع، سایههای باکس و ... را هم تغییر دهید. کارهای دیگری که میتوانید انجام دهید شامل تغییر ظاهر و جدولها، فرمها، دکمهها، مدها و همه اجزای دیگر است.
اما برای تحقق آنها، باید فایل variables.scss_ را کاملا بررسی کرده و بفهمید چه چیزی قابل اصلاح است. شما باید بدانید که چگونه از توابع و حلقهها برای تولید کلاسهای CSS از الگوهای مختلف تعریف شده در فایل استفاده میشود. برخی از متغیرها به متغیرهای دیگر وابستهاند، بنابراین باید بتوانید این وابستگیها را درک کنید تا بشود آنها را به طور موثر دستکاری کرد.
جمع بندی
قدرت بوت استرپ در توانایی آن است که بتواند متناسب با طرحهای انحصاری که سازندگان سایت طراحی میکنند، تنظیم شود. تقریبا هر چیزی را میتوان با جایگزینی متغیرهای فایل variables.scss_ شخصیسازی کرد. تغییر این متغیرها میتواند به طرز چشمگیری ظاهر و احساس وبسایت را تغییر دهد.
در این مقاله دیدیم که چگونه میتوان رنگها، بریک پوینتهای واکنشگرا و برخی از ابزارهای فاصله را برای دستیابی به اهداف طراحی سایت اصلاح کرد. نمونههای نشان داده شده به منظور ارائه برخی راهنماییهای اولیه بود، بنابراین شما میتوانید سفارشی سازی فریمورک را به طور جامعتری انتخاب کنید.
اگر این مقاله را مفید دانستید، نظرات خود را با ما در میان بگذارید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید