CSS یکی از تکنولوژیهای مهم دنیای وب است که برای زیباسازی صفحات وب استفاده میشود. شما با استفاده از قواعدی که CSS در اختیارتان قرار میدهد میتوانید ظاهر صفحات HTML را به هر شکلی که بخواهید تغییر دهید.
اما نوشتن قواعد CSS از ابتدای کار ممکن است برای وبسایتها و اپلیکیشنهای بزرگ کار درستی به نظر نرسد؛ به همین دلیل بهتر است که سراغ فریمورکهای موجود CSS برویم. این فریمورکها همراه با یکسری قواعد از پیشتعریف شده CSS عرضه میشوند. بنابراین تنها کاری که باید بکنیم این است که قواعد مربوطه را روی صفحات وب اعمال نماییم. برخی از محبوبترین فریمورک های CSS عبارت هستند از Bootstrap، Foundation، Bulma، Pure، Materialize و… .
اما امروز قصد داریم در ارتباط با فریمورک جدیدی صحبت کنیم. Tailwind CSS فریمورک جدید CSS است که نسبت به فریمورکهای گفته شده تفاوت عظیمی دارد. Tailwind CSS فاقد هر گونه قالب پیشفرض است و در آن هیچ کامپوننت داخلی برای رابط کاربری وجود ندارد. Tailwind را میتواند یک فریمورک CSS برای ساخت رابطهای کاربری سفارشی دانست. این بدان معناست که اگر دنبال فریمورکی هستید که یکسری ویجت و کامپوننت از پیش طراحی شده را در خود داشته باشد، Tailwind انتخاب مناسبی برای شما نخواهد بود. اما اگر قصد ساخت یک رابط کاربری پیچیده و البته سفارشی را دارید Tailwind CSS میتواند به خوبی به شما کمک بکند. از آنجایی که در این ابزار خبری از کامپوننتهای آماده به شکل کامپوننتهای بوتاسترپ و یا فاوندیشن وجود ندارد بنابراین دو وبسایت طراحی شده با استفاده از این فریمورک الزاما شبیه همدیگر نخواهند بود.
ما در وبسایت راکت یک دوره جدید آموزشی را تولید کردهایم که با استفاده از آن میتوانید به صورت کامل با این فریمورک نیز آشنایی پیدا کنید. برای مشاهده این دوره به صفحه دوره آموزشی Tailwind CSS مراجعه کنید.
ساخت یک وبسایت
در این آموزش برای اینکه بهتر کار با این فریمورک را یاد بگیریم قصد داریم تا یک صفحه فرود زیبا را طراحی کنیم.

صفحه فرود ما شامل قسمتهای زیر خواهد بود:
- فهرست
- قسمت Hero
- قسمت ویژگیها
- گفتاوردها
- Call To Action
- فوتر
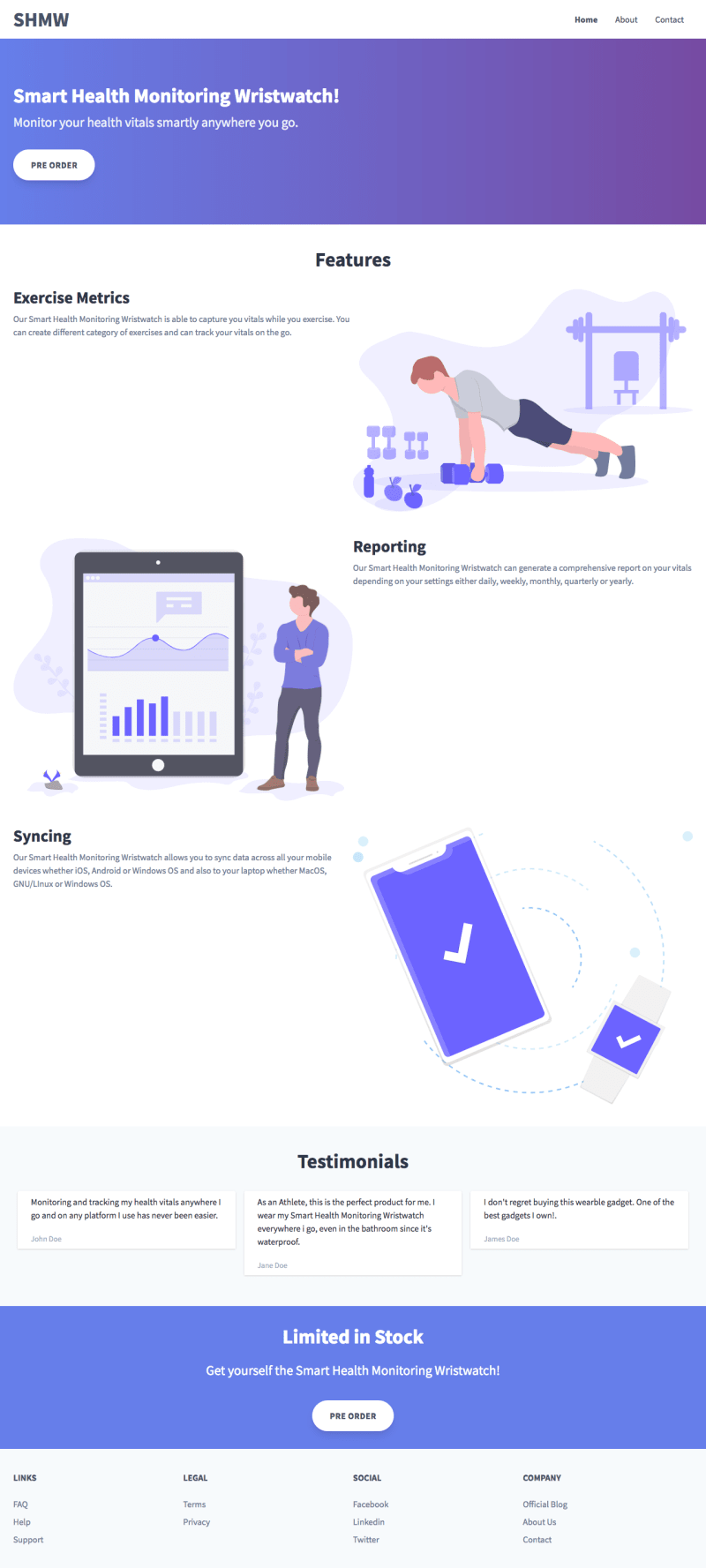
میتوانید پیشنمایش این پروژه را در این لینک مشاهده نمایید و همچنین فایلهای جانبی به کار برده شده در آن را از این لینک دریافت کنید.
شروع کار
ابتدا قصد داریم یک دایرکتوری جدید را برای پروژه با نام hmsw ایجاد کرده و فایل index.html را در آن قرار دهیم. بنابراین میتوانید به صورت زیر عمل کنیم:
$ mkdir hmsw && cd hmsw
$ touch index.htmlبرای دسترسی پیدا کردن به Tailwind CSS میتوانیم از یک CDN استفاده کنیم. این روش میتواند تنظیمات پروژه را سریعتر جلو ببرد و همچنین در زمان اجرا «معمولا» سریعتر صفحه را بارگذاری کند.
کدهای زیر را به فایل index.html اضافه کنید:
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Smart Health Monitoring Wristwatch</title>
<link rel="stylesheet" href="https://unpkg.com/tailwindcss/dist/tailwind.min.css" />
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,700" rel="stylesheet" />
</head>
<body class="text-gray-700 bg-white" style="font-family: 'Source Sans Pro', sans-serif">
</body>
</html>در کدهای بالا ما روی بدنه صفحه یک پسزمینه سفید اعمال کردهایم و همچنین قرار است از فونت Source Sans Pro استفاده کنیم.
نکته: برخی از ویژگیهای Tailwind CSS در نسخه CDN آن موجود نیست. به همین دلیل اگر قصد دارید تا از تمام ویژگیهای آن استفاده کنید از npm استفاده نمایید. البته برای این پروژه استفاده از یک CDN کافی خواهد بود.
ساخت فهرست وبسایت
فهرست ما قرار است در دو ستون ساخته شود: اولین ستون لوگوی وبسایت را نگهداری میکند و دومین قرار است لینکهای صفحه را در خود قرار دهد. برای پیادهسازی چنین حالتی کدهای زیر را در بین تگ body قرار دهید:
<!-- index.html -->
<nav>
<div class="container mx-auto px-6 py-2 flex justify-between items-center">
<a class="font-bold text-2xl lg:text-4xl" href="#">
SHMW
</a>
<div class="block lg:hidden">
<button class="flex items-center px-3 py-2 border rounded text-gray-500 border-gray-600 hover:text-gray-800 hover:border-teal-500 appearance-none focus:outline-none">
<svg class="fill-current h-3 w-3" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<title>Menu</title>
<path d="M0 3h20v2H0V3zm0 6h20v2H0V9zm0 6h20v2H0v-2z" />
</svg>
</button>
</div>
<div class="hidden lg:block">
<ul class="inline-flex">
<li><a class="px-4 font-bold" href="/">Home</a></li>
<li><a class="px-4 hover:text-gray-800" href="#">About</a></li>
<li><a class="px-4 hover:text-gray-800" href="#">Contact</a></li>
</ul>
</div>
</div>
</nav>با افزودن کلاس container مقدار max-width یک المان را برای تطبیق یافتن با min-width مربوط به breakpoint فعلی تنظیم میکند. همچنین برای اینکه container در وسط صفحه قرار بگیرد از کلاس mx-auto استفاده کردهایم و px-6 را نیز برای پیادهسازی padding در هر دو طرف راست و چپ قرار دادهایم. از آنجایی که قصد پیادهسازی یک فهرست افقی را داریم، مقدار flex را نیز استفاده کردهایم تا دقیقا شیوه نمایش را تعیین نماییم. با استفاده از کلاس justify-between بین تمام المانهای فهرست یک میزان فضا را قرار دادهایم. با استفاده از کلاس items-center نیز هر دو ستون را از نظر عمودی در یک تراز قرار دادهایم. در نهایت نیز برای ایجاد یک padding از بالا و پایین کلاس py-2 را وارد کردهایم.
اولین ستون قرار است لوگوی تجاری ما را در خود نگه دارد که البته در این مثال تنها یک متن ساده است. ستون دوم نیز قرار است لینکهای مربوط به فهرست را در خود قرار دهد که البته باید واکنشگرا نیز باشد. اگر از موبایل استفاده کنیم نیاز است که برای صفحه یک دکمه را در جهت باز شدن منوها قرار دهیم. بنابراین در کدهای بالا ما یک div را ایجاد کردیم که قرار است در زمان اجرا شدن وبسایت روی موبایل، آنها ظاهر شوند. استفاده از کلاسهای block و lg:hidden باعث میشود که دکمه منو در زمان باز شدن صفحه از طریق یک موبایل ظاهر شود.
حال برای حالت دسکتاپ نیز درست به صورت عکس عمل میکنیم. یعنی این بار از کلاسهای hidden و lg:block بهره میگیریم. برای اینکه لینکها به صورت افقی نشان داده شوند کلاس inline-flex را نیز اضافه کردهایم. برای نمایش لینک active نیز ما از یک استایل تقریبا متفاوت استفاده کردهایم.
به عنوان یک موضوع مهم باید بدانید که Tailwind CSS به صورت پیشفرض با موبایل سازگاری کامل دارد. بنابراین المانهای شما به خوبی روی صفحات مختلف نمایش داده میشود.
خروجی کدها تا به این لحظه را میتوانید در تصویر زیر مشاهده کنید:
ایجاد قسمت Hero
قسمت Hero این طراحی قرار است اطلاعات کلی در ارتباط با موضوع اصلی وبسایت (سیستم مانیتور فعالیتها از طریق ساعت هوشمند) را ارائه کند. همچنین در این قسمت قرار است از یک دکمه CTA نیز استفاده کنیم. برای پیادهسازی این حالت کدهای زیر را بعد از قسمت فهرست وبسایت قرار دهید:
<!-- index.html -->
<div class="py-20" style="background: linear-gradient(90deg, #667eea 0%, #764ba2 100%)"
>
<div class="container mx-auto px-6">
<h2 class="text-4xl font-bold mb-2 text-white">
Smart Health Monitoring Wristwatch!
</h2>
<h3 class="text-2xl mb-8 text-gray-200">
Monitor your health vitals smartly anywhere you go.
</h3>
<button class="bg-white font-bold rounded-full py-4 px-8 shadow-lg uppercase tracking-wider">
Pre Order
</button>
</div>
</div>اگر به کدها نگاه کنید متوجه میشوید که همه چیز بسیار واضح بیان شده است. ابتدا یک padding را از بالا و پایین به کدها اضافه کردهایم و سپس برای پسزمینه نیز یک گردینت را به کار بردهایم. برای دکمه CTA نیز یک پس زمینه سفید با متنی سیاه و بولد را در نظر گرفتهایم که به خوبی میتواند در صفحه خود را نشان دهد. در پایان نیز به میزانی نسبتا نامحسوس سایه را به دکمهها اضافه کردهایم.

ایجاد قسمت ویژگیها
بعد از قسمت Hero نیاز است که قسمت ویژگیها را پیادهسازی کنیم. برای این کار کدهای زیر را بعد از قسمت Hero اضافه نمایید:
<!-- index.html -->
<section class="container mx-auto px-6 p-10">
<h2 class="text-4xl font-bold text-center text-gray-800 mb-8">
Features
</h2>
<div class="flex items-center flex-wrap mb-20">
<div class="w-full md:w-1/2">
<h4 class="text-3xl text-gray-800 font-bold mb-3">Exercise Metric</h4>
<p class="text-gray-600 mb-8">Our Smart Health Monitoring Wristwatch is able to capture you vitals while you exercise. You can create different category of exercises and can track your vitals on the go.</p>
</div>
<div class="w-full md:w-1/2">
<img src="assets/health.svg" alt="Monitoring" />
</div>
</div>
<div class="flex items-center flex-wrap mb-20">
<div class="w-full md:w-1/2">
<img src="assets/report.svg" alt="Reporting" />
</div>
<div class="w-full md:w-1/2 pl-10">
<h4 class="text-3xl text-gray-800 font-bold mb-3">Reporting</h4>
<p class="text-gray-600 mb-8">Our Smart Health Monitoring Wristwatch can generate a comprehensive report on your vitals depending on your settings either daily, weekly, monthly, quarterly or yearly.</p>
</div>
</div>
<div class="flex items-center flex-wrap mb-20">
<div class="w-full md:w-1/2">
<h4 class="text-3xl text-gray-800 font-bold mb-3">Syncing</h4>
<p class="text-gray-600 mb-8">Our Smart Health Monitoring Wristwatch allows you to sync data across all your mobile devices whether iOS, Android or Windows OS and also to your laptop whether MacOS, GNU/LInux or Windows OS.</p>
</div>
<div class="w-full md:w-1/2">
<img src="assets/sync.svg" alt="Syncing" />
</div>
</div>
</section>هر کدام از ویژگیهای مربوط به این بخش در دو ستون قرار میگیرد. یکی از ستونها (ستون سمت چپ) برای متن و ستون دیگری برای تصویر مربوط به ویژگی استفاده میشود. در حالت موبایلی نیز این ستونها روی همدیگر از بالا به پایین قرار میگیرند. این اتفاق با استفاده از Flexbox شکل میگیرد.

ایجاد قسمت گفتاوردها
این قسمت قرار است شامل کاردهایی باشد که در آن نظر مشتریان در آن قرار میگیرد. شکل کاردها بسیار ساده است و نیازی به پیچیده بودن در آنها ندیدم. برای پیادهسازی این قسمت میتوانید کدهای زیر را به بعد ازHero اضافه کنید.
<!-- index.html -->
<section class="bg-gray-100">
<div class="container mx-auto px-6 py-20">
<h2 class="text-4xl font-bold text-center text-gray-800 mb-8">
Testimonials
</h2>
<div class="flex flex-wrap">
<div class="w-full md:w-1/3 px-2 mb-4">
<div class="bg-white rounded shadow py-2">
<p class="text-gray-800 text-base px-6 mb-5">Monitoring and tracking my health vitals anywhere I go and on any platform I use has never been easier.</p>
<p class="text-gray-500 text-xs md:text-sm px-6">John Doe</p>
</div>
</div>
<div class="w-full md:w-1/3 px-2 mb-4">
<div class="bg-white rounded shadow py-2">
<p class="text-gray-800 text-base px-6 mb-5">As an Athlete, this is the perfect product for me. I wear my Smart Health Monitoring Wristwatch everywhere i go, even in the bathroom since it's waterproof.</p>
<p class="text-gray-500 text-xs md:text-sm px-6">Jane Doe</p>
</div>
</div>
<div class="w-full md:w-1/3 px-2 mb-4">
<div class="bg-white rounded shadow py-2">
<p class="text-gray-800 text-base px-6 mb-5">I don't regret buying this wearble gadget. One of the best gadgets I own!.</p>
<p class="text-gray-500 text-xs md:text-sm px-6">James Doe</p>
</div>
</div>
</div>
</div>
</section>برای این قسمت ابتدا مانند دیگر بخشها یک پسزمینه را در نظر گرفتهایم. همچنین پیام و کاردها را در وسط صفحه قرار دادهایم. برای اینکه کاردها نیز به صورت ستونهای واکنشگرا قرار بگیرند از سیستم فلکسباکس استفاده کردهایم. مانند حالت قبلی، در صورتی که این قسمت به صورت واکنشگرا به نمایش در بیاید به صورت یکسری ستون از بالا به پایین نمایش داده میشود. بنابراین برای پیاده سازی حالت موبایل از کلاس w-full استفاده کردهایم و برای حالت دسکتاپ آنها را به سه قسمت تبدیل کردهایم. برای این منظور کلاس md:w-1/3 را قرار دادهایم.

ساخت Call To Action
به منظور اینکه کاربران بعد از مطالعه کامل وبسایت سریعا دست به کار شوند میتوانیم یک دکمه را در پایان وبسایت قرار دهیم. برای پیادهسازی این قسمت به صورت زیر عمل میکنیم:
<!-- index.html -->
<section style="background-color: #667eea">
<div class="container mx-auto px-6 text-center py-20">
<h2 class="mb-6 text-4xl font-bold text-center text-white">
Limited in Stock
</h2>
<h3 class="my-4 text-2xl text-white">
Get yourself the Smart Health Monitoring Wristwatch!
</h3>
<button
class="bg-white font-bold rounded-full mt-6 py-4 px-8 shadow-lg uppercase tracking-wider"
>
Pre Order
</button>
</div>
</section>ایجاد فوتر
قسمت فوتر وبسایت قرار است یکسری لینک اضافی را در خود نگهداری کند. لینک قسمت وبلاگ، شبکههای اجتماعی، قوانین و… . برای پیادهسازی این قسمت کدهای زیر را اضافه کنید:
<!-- index.html -->
<footer class="bg-gray-100">
<div class="container mx-auto px-6 pt-10 pb-6">
<div class="flex flex-wrap">
<div class="w-full md:w-1/4 text-center md:text-left">
<h5 class="uppercase mb-6 font-bold">Links</h5>
<ul class="mb-4">
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">FAQ</a>
</li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Help</a>
</li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Support</a>
</li>
</ul>
</div>
<div class="w-full md:w-1/4 text-center md:text-left">
<h5 class="uppercase mb-6 font-bold">Legal</h5>
<ul class="mb-4">
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Terms</a>
</li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Privacy</a>
</li>
</ul>
</div>
<div class="w-full md:w-1/4 text-center md:text-left">
<h5 class="uppercase mb-6 font-bold">Social</h5>
<ul class="mb-4">
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Facebook</a>
</li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Linkedin</a>
</li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Twitter</a>
</li>
</ul>
</div>
<div class="w-full md:w-1/4 text-center md:text-left">
<h5 class="uppercase mb-6 font-bold">Company</h5>
<ul class="mb-4">
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Official Blog</a>
</li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">About Us</a>
</li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Contact</a>
</li>
</ul>
</div>
</div>
</div>
</footer>اگر خروجی را مشاهده کنید خواهید دید که ما لینکها را در ستونهای مختلفی قرار دادهایم. این ستونها در حالت موبایل باز هم مانند حالتهای قبل قرار است به صورت یک لیست از بالا به پایین نمایش داده شود.

در پایان
در این مطلب از وبسایت راکت از ابتدای کار یک صفحه فرود بسیار زیبا را با استفاده از فریمورک Tailwind CSS پیادهسازی کردیم. در این آموزش از کلاسهای مختلف استفاده کردیم و ساختار یک پروژه واقعی را بررسی نمودیم. اگر قصد یادگیری بیشتر در ارتباط با این فریمورک را دارید پیشنهاد میکنم که قسمت مستندات آن را مطالعه نمایید.
ما در وبسایت راکت یک دوره جدید آموزشی را تولید کردهایم که با استفاده از آن میتوانید به صورت کامل با این فریمورک نیز آشنایی پیدا کنید. برای مشاهده این دوره به صفحه دوره آموزشی Tailwind CSS مراجعه کنید.
آموزشهای دیگری که ممکن است در کنار این مطلب برایتان مفید باشند:

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید