در این آموزش ما از دو ابزار کاملا متفاوت استفاده میکنیم، مطمئنا با ویوجیاس آشنایی دارید، اما در کنار ویوجیاس میخواهیم با Meteor نیز کار کنیم. ما ابتدای قصد داریم تا Meteor آشنایی پیدا کنیم و بعد از این یک پیشخوان بلادرنگ را برای نظارت کردن بر محصولات درست کنیم. ما موضوعات زیر را پوشش میدهیم:
- نصب Meteor و پیادهسازی یک پروژه
- ذخیره دادهها در یک مجموعه Meteor با استفاده از یک متد از Meteor
- مشترک شدن در مجموعه و استفاده از دادهها در یک کامپوننت Vue
اپلیکیشن ایجاد شده یک صفحه اصلی همراه با چند شاخص خواهد داشت، مانند نمونه زیر:

همچنین برگهای دیگر نیز خواهیم داشت که از آن طریق بتوانیم مقادیر تقلبی را به شاخصها اضافه کنیم، به این دلیل که ما قصد نداریم فعلا از آن در یک سناریو واقعی استفاده کنیم.
پیادهسازی پروژه
در این قسمت، ما ابتدا کمی در رابطه با Meteor توضیح میدهیم و سپس به صورت ساده کارمان را با این پلتفرم شروع میکنیم.
Meteor چیست؟
Meteor یک فریمورک جاوااسکریپتی فولاستک برای ایجاد اپلیکیشنهای وب است. المانهای اصلی این فریمورکی مواردی مانند زیر هستند:
- مبتنی بر وب کلاینت: (مانند ریاکت و ویوجیاس)، در این پلتفرم یک بانک اطلاعاتی برای بخش Client در نظر گرفته شده که Minimongo نام دارد.
- مبتنی بر سرور روی نودجیاس: Meteor ویژگیهای اکمااسکریپت در نسخههای مختلف را پشتیبانی میکند. مانند سینتکس import/export
- بانک اطلاعاتی بلادرنگ روی سرور با استفاده از MongoDB
- ارتباط انتزاعی بین مشتریها و سرور: بخشهای متفاوت بانک اطلاعاتی در این فریمورک به آسانی به صورت بلادرنگ قابلیت هماهنگ شدن را دارند.
- اپلیکیشن موبایل هیبریدی، ایجاد شده در یک دستور
- ابزارهای توسعه یکپارچه، مانند کامندلاین قدرتمند و ابزار ایجاد
- پکیجهای منحصر به فرد Meteor (البته میتوانید از پکیجهای npm نیز استفاده کنید)
همانطور که مشاهده میکنید، جاوااسکریپت در همه جا استفاده شده است. Meteor نیز شما را تشویق میکند که کدها را در بین قسمتهای مختلف مشتری و سرور به اشتراک بگذارید.
جدای از اینکه Meteor کل فرایند را مدیریت میکند، و بسیار توانا است، اما استفاده کردن از آن ساده است. برای مثال کلیت ماجرا در این چهارچوب تعاملی است و به صورت کامل بلادرنگ ساخته شده است.
Meteor دارای یک سیستم ایجاد داخلی به نام IsoBuild است و از وبپک استفاده نمیکند. این سیستم روی استفاده آسان تمرکز دارد و پیکربندی پیچیدهای را دنبال نمیکند. البته باید گفت که نتیجه کار به نسبت وبپک انعطافپذیری کمتری را ارائه میدهد.
نصب Meteor
اگر از قبل Meteor را روی سیستمتان نصب نکردهاید، پس نیاز است که برای نصب آن به وبسایت رسمی آن مراجعه کرده و بر اساس سیستمعاملی که دارید آن را نصب کنید.
وقتی که آن را نصب کردید با استفاده از دستور زیر مطمئن شوید که به درستی آن را نصب نمودهاید:
meteor –versionبا استفاده از این دستور باید نسخه کنونی Meteor برایتان به نمایش دربیاید.
ایجاد پروژه
حال که Meteor را نصب کردهاید، نیاز است که شروع به ایجاد پروژه بکنیم:
۱. بیاید با استفاده از دستور create اولین پروژه Meteor خودمان را ایجاد کنیم:
meteor create --bare <folder> cd <folder>آرگومان –bare به Meteor میگووید که ما یک پروژه خالی را میخواهیم. به صورت پیشفرض، Meteor موقع ایجاد پروژه یکسری فایل اضافی را درست میکند که ما به آنها نیازی نداریم، به همین دلیل با استفاده از این آرگومان ما خودمان را از آن فایلها خلاص کردیم.
۲. بعد از این کار ما نیاز به دو پکیج منحصر به Meteor داریم. یکی برای کامپایل کامپوننتهای Vue و دیگری برای قرار دادن داده در داخل کامپوننتها. برای نصب کردن این موارد نیاز است که از دستورهای زیر استفاده کنیم:
meteor add akryum:vue-component akryum:vue-stylus۳. ما پکیجهای Vue و Vue-router را از طریق npm به صورت زیر نصب میکنیم:
meteor npm i -S vue vue-routerنکته مهم اینجاست که ما بجای استفاده صرفا از npm از دستور meteor npm استفاده میکنیم.
۴. برای شروع اپلیکیشن Meteor در حالت توسعه، تنها نیاز است که دستور Meteor را اجرا کنید:
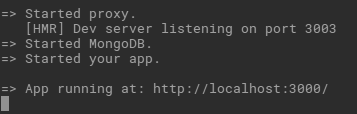
Meteorبا این کار باید یک پروکسی http، یک بانک اطلاعاتی Mongo و یک سرور نودجیاس اجرا شود:

با استفاده از این دستور همچنین آدرس مربوط به اپلیکیشن نیز برای ما ظاهر میشود. البته اگر آن را الان به اجرا در بیاورید تنها یک صفحه خالی را مشاهده میکنید.
اولین اپلیکیشن Vue Meteor
در این قسمت ما یک کامپوننت ساده Vue را در اپلیکیشن مان نشان میدهیم:
۱. یک فایل index.html جدید را در پوشه مربوط به پروژه ایجاد کنید و یک div را با آيدی app بنویسید:
<head>
<title>Production Dashboard</title>
</head>
<body>
<div id="app"></div>
</body>در حال حاضر این یک فایل HTML واقعی نیست. این یک فرمت مخصوص است که ما با استفاده از آن میتوانیم المانهای جدیدی را به قسمت body و head اضافه کنیم. در اینجا یک عنوان و یک div را داریم.
۲. یک پوشه client، زیر پوشه components و یک کامپوننتApp.vue جدید را با قالب دستوری زیر ایجاد کنید:
<!-- client/components/App.vue -->
<template>
<div id="#app">
<h1>Meteor</h1>
</div>
</template>۳. این فایل را دانلود کرده و آن را به پوشه client اضافه کنید. بعد از اینکار آن را به کامپوننت App.vue اضافه نمایید.
<style lang="stylus" src="../style.styl" />۴. یک فایل main.js را در پوشه client ایجاد کرده و کامپوننت App.vue را در آن import کنید:
import { Meteor } from 'meteor/meteor' import Vue from 'vue'
import App from './components/App.vue'
Meteor.startup(() => { new Vue({
el: '#app',
...App,
})
})در یک اپلیکیشن Meteor پیشنهاد میشود که اپلیکیشن ویو را در Meteor.startup به اجرا دربیاورید تا مطمئن شوید که قبل از فرانت اند دیگر المانهای اصلی به صورت کامل به اجرا در آمدهاند.
کدهای نوشته شده در این قسمت تنها روی قسمت کلاینت به اجرا در میآیند، به این دلیل که در پوشه client قرار گرفتهاند.
در حال حاضر شما باید یک اپلیکیشن ساده را در مرورگر خود داشته باشید.
روتینگ
بیایید مسیریابیهایی را در اپلیکیشن ایجاد کنیم، ما در این اپلیکیشن تنها دو صفحه را در اختیار داریم، یکی داشبورد همراه با برخی از شاخصها و یک صفحه دیگر برای تولید دادههای تقلبی.
۱. در پوشه client/components دو کامپوننت جدید با نامهای ProductionGenerator.vue و ProductionDashboard.vue ایجاد کنید.
۲. بعد از این کار در فایل main.js یک روتر را در فایل router.js ایجاد کنید.
import Vue from 'vue'
import VueRouter from 'vue-router'
import ProductionDashboard from './components/ProductionDashboard.vue' import ProductionGenerator from './components/ProductionGenerator.vue'
Vue.use(VueRouter) const routes = [
{ path: '/', name: 'dashboard', component: ProductionDashboard },
{ path: '/generate', name: 'generate', component: ProductionGenerator },
]
const router = new VueRouter({ mode: 'history',
routes,
})
export default router۳. بعد، روتر را در main.js وارد کنید و به اپلیکیشن تزریق نمایید.
۴. در کامپوننت اصلی App.vue منوهای ناوبری و router view را اضافه کنید:
<nav>
<router-link :to="{ name: 'dashboard' }" exact>Dashboard</router-link>
<router-link :to="{ name: 'generate' }">Measure</router-link>
</nav>
<router-view />ساختار پایه اپلیکیشن ما به صورت زیر خواهد بود:

اندازه تولیدات
اولین برگهای که قصد ساختن آن را داریم، برگه اندازهگیری است که در آن ما دو دکمه را در اختیار داریم:
- ابتدا یکی از آنها دادههای تقلبی را با مقادیر و تاریخ تصادفی تولید میکند.
- دومی نیز به شکل بالا، با این تفاوت که ویژگی خطا را برابر با true قرار میدهد.
تمام این اندازهها در یک مجموعه به نام Measures ذخیره میشوند.
ادغامسازی مجموعههای Meteor
یک مجموعه Meteor یک لیست واکنشپذیر از اشیاء مشابه با مجموعه MongoDB است.
ما نیاز داریم که از یک پلاگین Vue برای ادغامسازی مجموعههای Meteor در اپلیکیشن Vue برای بروزرسانی خودکار استفاده کنیم:
۱. پکیج vue-meteor-tracker را اضافه کنید:
meteor npm i -S vue-meteor-tracker۲. کتابخانه را در Vue نصب کنید:
import VueMeteorTracker from 'vue-meteor-tracker'
Vue.use(VueMeteorTracker)۳. با استفاده از دستور Meteor آن را راهاندازی کنید.
اپلیکیشن حال از مجموعه Meteor آگاه است و میتوانیم از آنها در کامپوننت خود استفاده کنیم.
پیادهسازی دادهها
مرحله بعدی پیادهسازی مجموعه Meteor است که قرار است در آن دادههای اندازهگیری شده را ذخیره کنیم.
اضافه کردن یک مجموعه
ما اندازهگیریهایمان را در یک مجموعه اندازهگیری Meteor ذخیره میکنیم. برای این کار یک پوشه lib جدید را در دایرکتوری اصلی پروژه ایجاد کنید. تمام کدهای داخل این پوشه برای اولین بار اجرا میشوند. هم روی سرور و هم روی بخش کلاینت. یک فایل جاوااسکریپتی collections.js را ایجاد کنید، در این فایل ما مجموعه اندازهگیریها را تعیین میکنیم.
import { Mongo } from 'meteor/mongo'
export const Measures = new Mongo.Collection('measures')اضافه کردن یک متد Meteor
یک متد Meteor یک تابع منحصر به فرد است که هم روی سرور و هم روی قسمت مشتری فراخوانی میشود. این مورد برای بروزرسانی مجموعه دادهها بسیار مفید است و میتواند سرعت دریافتی/پردازش را بهبود ببخشد.
این تکنیک Optimistic Update نام دارد و برای شبکههایی با سرعت و کیفیت پایین بسیار کاربردی است.
۱. بعد از فایل Collectios.js در پوشه lib، یک فایل جاواااسکریپتی با نام methods.js ایجاد کنید. بعد از این متد measure.add را ایجاد کید که باعث میشود اندازهگیریهای جدیدی در مجموعه داشته باشیم:
import { Meteor } from 'meteor/meteor' import { Measures } from './collections'
Meteor.methods({ 'measure.add' (measure) {
Measures.insert({
...measure,
date: new Date(),
})
},
})حال ما این متد را با تابع Meteor.call فراخوانی میکنیم:
Meteor.call('measure.add', someMeasure)شبیهسازی اندازهگیریها
بدون تاخیر زیاد، بیایید یک کامپوننت ساده که متد measure.add را فراخوانی میکند، ایجاد کنیم:
۱. دو دکمه در ProductionGenerator.vue ایجاد کنید:
<template>
<div class="production-generator">
<h1>Measure production</h1>
<section class="actions">
<button @click="generateMeasure(false)">Generate Measure</button>
<button @click="generateMeasure(true)">Generate Error</button>
</section>
</div>
</template>۲. بعد از این در اسکریپت کامپوننت، متد generateMeasure را ایجاد کنید و مقداری دادههای الکی را در آن قرار دهید:
<script>
import { Meteor } from 'meteor/meteor'
export default { methods: {
generateMeasure (error) {
const value = Math.round(Math.random() * 100) const measure = {
value, error,
}
Meteor.call('measure.add', measure)
},
},
}
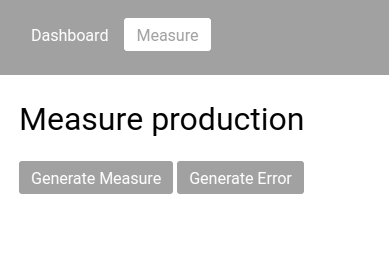
</script>کامپوننت قرار است چیزی شبیه به زیر باشد:

اگر روی دکمهها کلیک کنید، هیچ چیزی به صورت ظاهری اتفاق نمیافتد.
بررسی کردن داده
برای اینکه بتوانید این موضوع که کدهایتان کجا کار میکند را بررسی کنید تنها نیاز است که آیتمها را به مجموعه اندازهگیریها اضافه کنید. ما می توانیم برای اینکار تنها با یک دستور ساده به بانک اطلاعاتی MongoDB متصل شویم. در یک ترمینال دیگر، دستور زیر را برای اتصال به پایگاه داده بنویسید.
meteor mongoبعد این کوئری MongoDB را وارد کنید تا بتوانید سندهای مربوط به مجموعه اندازهگیریها را دریافت کنیم.
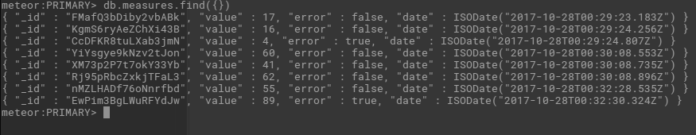
db.measures.find({})اگر روی دکمهها کلیک کردید، یک لیست از سندات به صورت زیر پدید میآید.

نمایش این مورد بدان معناست که متد ما به خوبی کار میکند و به صورت درست به MongoDB متصل شدهایم.
پیشخوان و گزارشگیری
حال که اولین برگه ما درست شد، با ایجاد داشبورد بلادرنگ ادامه ماجرا را شروع میکنیم.
کتابخانه نوارهای Progress
برای اینکه حالتهای اندازهگیری زیبایی را نشان دهیم نیاز است که کتابخانه جدیدی از Vue را نصب کنیم که با استفاده از SVG برای ما Progress Barهای زیبایی را ایجاد میکند.
۱. برای نصب کردن کدهای زیر را وارد کنید:
meteor npm i -S vue-progress-pathنیاز است که به کامپایلر vue بگوییم که برای Meteor فایلهایی که در node_modules وجود دارد را نصب کن.
۲. یک فایل جدید .vueignore را در دایرکتوری اصلی پروژه اضافه کنید. فایل باید به صورتی باشد که مسیریابی را پشت سر بگذارد. بنابرانی محتوای این .vueignore باید به صورت زیر باشد:
node_modules/۳. در نهایت پلاگین vue-progress-path را در client/main.js نصب کنید:
import 'vue-progress-path/dist/vue-progress-path.css'
import VueProgress from 'vue-progress-path'
Vue.use(VueProgress, { defaultShape: 'semicircle',})نشر Meteor
برای اینکه بتوانید دادهها را همزمان کنید، مشتری باید به با چیزی که سرور تعیین میکند مشترک شود. آن چیز یک تابع است که Meteor با استفاده از آن کوئری مجموعه Meteor را برگشت میدهد.
برای این کار ما به صورت زیر عمل میکنیم:
۱. کد باید تنها روی سرور اجرا شود. بنابراین برای این موضوع یک سرور جدید در پوشه ایجاد کنید و از یک فایل جاوااسکریپتی جدید به اسم publications.js استفاده نمایید:
import { Meteor } from 'meteor/meteor'
import { Measures } from '../lib/collections'
Meteor.publish('measures', function () { return Measures.find({}) })ایجاد کامپوننت داشبورد
در حال حاضر برای ایجاد کامپوننت ProductionDashboard آمادهایم. این موارد را به اپلیکیشن Meteor اضافه کنید:
<script>
export default {
meteor: {
// Subscriptions and Collections queries here
},
}
</script>در داخل گزینه meteor شئ $subscribe را قرار دهید:
meteor: {
$subscribe: { 'measures': [],
},
},
بعد از اینکار اندازهگیری را با استفاده از یک کوئری دنبال کنید:
meteor: {
// ...
measures () {
return Measures.find({}, { sort: { date: -1 },
})
},
},پارامتر دوم از متد find در واقع گزینهای بسیار شبیه به MongoDB Javascript API ست.
در نهایت، خاصیت measures داده را ایجاد کنید و با استفاده از یک آرایه خالی به آن مقداری اولیه بدهید. اسکریپت باید به صورت زیر باشد:
<script>
import { Measures } from '../../lib/collections'
export default { data () {
return {
measures: [],
}
},
meteor: {
$subscribe: { 'measures': [],
},
measures () {
return Measures.find({}, { sort: { date: -1 },
})
},
},
}
</script>اندیکاتورها
ما قصد داریم در قسمت داشبورد از کامپوننتهای جداگانهای استفاده کنیم.
۱. در پوشه کامپوننتها، یک کامپوننت ProductionIndicator.vue جدید ایجاد کنید.
۲. یک قالب که نوار Progress را نشان میدهد همراه با عنوان و متن اضافی تعیین کنید:
<template>
<div class="production-indicator">
<loading-progress :progress="value" />
<div class="title">{{ title }}</div>
<div class="info">{{ info }}</div>
</div>
</template>۳. مقداردهی ها را تعیین کنید:
<script>
export default { props: {
value: {
type: Number, required: true,
},
title: String,
info: [String, Number],
},
}
</script>۴. در کامپوننت ProductionDashboard میانگین مقادیر و نرخ خطاها را محاسبه کنید:
computed: {
length () {
return this.measures.length
},
average () {
if (!this.length) return 0
let total = this.measures.reduce(
(total, measure) => total += measure.value, 0
)
return total / this.length
},
errorRate () {
if (!this.length) return 0
let total = this.measures.reduce(
(total, measure) => total += measure.error ? 1 : 0, 0
)
return total / this.length
},
},۵. دو شاخص را به قالب اضافه کنید. یکی برای میانگین مقادیر و دیگری برای نرخ خطاها:
<template>
<div class="production-dashboard">
<h1>Production Dashboard</h1>
<section class="indicators">
<ProductionIndicator
:value="average / 100" title="Average"
:info="Math.round(average)"
/>
<ProductionIndicator class="danger"
:value="errorRate" title="Errors"
:info="`${Math.round(errorRate * 100)}%`"
/>
</section>
</div>
</template>شاخصها باید به صورت زیر باشند:

لیست کردن اندازهها
در نهایت ما در پایین اندیکاتورها قصد داریم که لیستی از اندازهگیری را نمایش دهیم:
۱. یک لیست ساده از المانهای div را برای هر اندازهگیری در نظر بگیرید، تاریخ و همچنین خطاها و مقادیر را نمایش دهید:
<section class="list">
<div
v-for="item of measures"
:key="item._id"
>
<div class="date">{{ item.date.toLocaleString() }}</div>
<div class="error">{{ item.error ? 'Error' : '' }}</div>
<div class="value">{{ item.value }}</div>
</div>
</section>
Copyاپلیکیشن در نهایت باید شبیه به زیر باشد:

اگر اپلیکیشن را در یک پنجره دیگر باز کنید و پنجرهها را در کنار همدیگر قرار دهید، میتوانید واکنشپذیری Meteor را در واقعیت مشاهده کنید. پیشخوان را در یک پنجره از کنید و سازنده را نیز در یک پنجره دیگر. حال اندازهگیریهای الکی را میتوانید به صورت بلادرنگ مشاهده کنید.
در پایان
ما در این آموزش نسبتا طولانی یک پروژه را با استفاده از Meteor ایجاد کردیم. ما کامپوننتهای ویوجی اس را با پلتفرم Mateor ادغام کردیم و با استفاده از آنها حالت نمایشی بلادرنگ و مناسبی را ایجاد نمودیم.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید