دنیای توسعه برنامههای تلفن همراه با فریمورک های متعددی اشباع شده است. توسعه دهندگان React Native ،Flutter ،NativeScript ، Vue Native و بسیاری دیگر را در اختیار دارند. و همه این ابزارها تجربه خوبی را برای ساخت برنامههای عالی ارائه میدهند.
با این وجود Vue Native یک تازه وارد در این حوزه است که تنها در طی چند روز از معرفی آن در گیت هاب، بیش از 2500 پروژه را به وجود آورده است. بنابراین این فریمورک توسعه برنامه تلفن همراه جاوااسکریپت چه چیزی ارائه میدهد که چنین هیاهوی قابل توجهی ایجاد کرده است؟ بیایید بررسی کنیم.
Vue Native چیست و چگونه به وجود آمده است؟
Vue Native یک فریمورک جاوااسکریپت برای ساخت برنامههای تلفن همراه بومی با استفاده از Vue.js است. Vue Native فایلها را به React Native منتقل میکند، که منجر به ایجاد برنامههای بومی هم برای آی او اس و هم برای اندروید میشود.
در حقیقت یک برنامه Vue Native یک پوشش در اطراف APIهای React Native است. این فریمورک React Native و Vue.js را گرد هم آورده و به توسعه دهندگان این امکان را میدهد که از هر یک بهترین استفاده را کنند و برنامههایی با رابط کاربری غنی بسازند.
جالب اینجاست که Vue Native به عنوان یک پروژه جانبی به نام react-vue شروع به کار کرد که برای اجرای Vue در داخل React و React Native ساخته شده است. پروژه اولیه توسط SmallComfort ساخته شد و بعدا توسط GeekyAnts توسعه یافت و پروژه را به Vue Native امروزی تبدیل کرد.
GeekyAnts از پشتیبانی Vue.js برای الگو، استایل دادن، مدیریت state در Vuex و مسیریابی قدردانی کرد و میخواست همان را به Vue Native وارد کند. نتیجه آن یک فریمورک توسعه تلفن همراه بومی برای ساخت برنامههای سبک است.
از نظر محبوبیت، Vue Native تازه در نظرسنجیهای توسعه دهندگان دارد ظاهر میشود و این را میتوان به سن نسبتا جوان آن نسبت داد. با ذکر اینکه Vue Native به طور رسمی در سال 2018 منتشر شد.
ویژگیهای Vue Native و نحوه عملکرد آن
اتصال دو طرفه
Vue Native با بهرهگیری از مدل v از بایند کردن دو طرفه پشتیبانی میکند. اتصال دو طرفه فورا هرگونه تغییر داده را به خروجی انتشار میدهد و نیاز به نوشتن منطق اضافی را از بین میبرد.
همچنین هنگامی که رابط کاربری به روز میشود، تغییرات مدل بلافاصله در رابط کاربری منعکس میگردد. این روش زمان لازم برای ارائه یک عنصر رابط کاربری تغییر یافته را کاهش میدهد.
رندر اعلامی
رندر اعلامی هسته اصلی واکنش گرایی در Vue Native است. دادهها و DOMها به هم متصل میشوند، به این معنی که وقتی متغیرها روی مقادیر مختلف تنظیم میشوند، بلافاصله رندر میشوند.
کامپوننتهای UI قابل استفاده مجدد
Vue Native دقیقا مانند Vue.js به توسعه دهندگان اجازه میدهد تا عناصر رابط کاربری قابل استفاده مجدد را ایجاد کنند.
قابلیت استفاده مجدد از کامپوننتها یکی از بهترین روشها برای دستیابی به زمان کمتر در توسعه است. شما میتوانید کامپوننتهای جداگانه را برای کار در پلتفرمهای مختلف (اندروید، آی او اس و وب) آزادانه وفق دهید.
کامپوننتهای قابل استفاده مجدد UI در وقت لازم برای ساخت الگوها و طرحها صرفه جویی کرده و به توسعه دهندگان وقت بیشتری برای پیاده سازی منطق تجاری میدهند.
از آنجا که vue native به عنوان پوششی بر روی React Native عمل میکند، بنابراین میتوانید از همه کامپوننتهای React Native در یک برنامه استفاده کنید و چیزی که آن را قدرتمند میکند، پشتیبانی از کتابخانههای شخص ثالث است.
مزایا و معایب Vue Native
مزایا
سینتکس ساده
توسعه دهندگان vue native را به دلیل داشتن یک کد واضح و مختصر که خواندن، نوشتن و درک آن آسان است به عنوان syntactic sugar تحسین میکنند.
syntactic sugar به این معنی است که یک دستور واحد به صورت متفاوت بیان میشود. منظور از عبارت تغییر یافته این است که دستور را سادهتر و کارآمدتر میکند. در جاوااسکریپت فریمورک هایی که کد را ساده میکنند، سعی در ایجاد پویایی و یادگیری آسان برای تازه واردان دارند.
با این حال اگر syntactic sugar بیش از حد استفاده شود، کد به جای یادگیری و فهم آسانتر ناخوانا میشود. Vue Native تعادل خوبی بین این نوع سینتکس و پیچیده بودن ایجاد میکند.
کدی که در vue native نوشته شده مختصر و کارآمد است. نیازی به گفتن نیست که با تعداد کدهای کمتری میتوان به بسیاری از موارد دست یافت.
اکوسیستم غنی
از زمان انتشار در سال 2014، Vue.js کتابخانهای قدرتمند از ابزارها ساخته است. هنگام استفاده از Vue Native به همه ابزارهای خوب در پروژه خود دسترسی پیدا میکنید.
در اکوسیستم شما:
- Vue CLI (ver. 4)
- Vuex
- Vue Native Router
- Vue Test Utils
و بسیاری از راه حلها به طور خاص برای حل مشکلات پیچیده به گونهای سازنده ایجاد شدهاند. به طور خلاصه شما میتوانید راه حلهای پیشنهادی را بدون نیاز به مرور تعداد زیادی پلاگین برای جستجوی پایدار و با کیفیت انتخاب کنید.
علاوه بر این، Vue CLI در نسخه سوم خود به شما نمونه سازی سریع، مجموعهای غنی از پلاگینها و چارچوبهای تعاملی را میدهد. به علاوه رابط کاربری گرافیکی که سرعت توسعه را نیز بیشتر میکند.
منحنی یادگیری آسان
vue native به توسعه دهندگان آشنا با JavaScript ، CSS و HTML اجازه میدهد تا بدون داشتن تخصص برنامههای تلفن همراه بومی بسازند.
مستندات عالی
Vue Native مستندات عمیقی برای مراجعه دارد. توسعه دهندگان میتوانند به راحتی یاد بگیرند که چگونه با استفاده از Vue Native برنامه بسازند. هر تابع Vue Native به طور دقیق همراه با جزییات توضیح داده شده است، توصیفاتی مناسب برای توسعه دهندگان مبتدی و باتجربه.
اگر شما یک توسعه دهنده مبتدی هستید، میتوانید از تفاوتهای ظریف بیشتر در مورد ویژگیهای خاص و شرح دقیق نحوه عملکرد خود فریمورک برای اسناد رسمی آن قدردانی کنید.
معایب
Vue Native به دلیل اینکه یک فریمورک نسبتا جدید است، اشکالاتی هم دارد:
- اطلاعات پیشرفته و عمیق تری در مستندات آن وجود ندارد و برای یافتن پاسخ باید وارد اسناد React Native شوید.
- اگرچه vue native به شما امکان میدهد از کتابخانههای طراحی شده برای React Native استفاده کنید، اما گاهی اوقات باید با React آشنا شوید تا آنها را با نیازهای پروژه Vue Native تطبیق دهید.
علاوه بر این از آنجا که vue native مشابه APIهای React Native گردآوری شده است، آنها تمام معایب را به اشتراک میگذارند. برای مثال:
- این یک رویکرد کاملا کراس پلتفرم و تک پایگاه نیست.
- فاقد برخی از ماژولهای خاص برای هر پلتفرم است و برای ایجاد آنها ممکن است به یک متخصص توسعه دهنده بومی نیاز داشته باشید.
- پیمایش به این آسانی نیست و توسعه کراس پلتفرم ممکن است باعث عملکرد و مشکلات برنامه مربوط به دستگاه شود.
- این بهترین گزینه برای برنامههایی که شامل بازیها یا انیمیشنهای سنگین هستند، نیست.
اما برای اینکه درک بهتری از نحوه کار با vue native داشته باشید و بتوانید آن را به درستی ارزیابی کنید، بیایید به یک تجربه عملی بپردازیم.
آموزش Vue Native
راه اندازی یک اپلیکیشن با Vue Native
برای شروع کار با این فریمورک، به نصب گلوبال نیاز دارید:
- node
- npm
دو راه اصلی برای راه اندازی برنامه React Native و (توسط افزونه) Vue Native وجود دارد.
اگر با توسعه تلفن همراه آشنا نیستید، سادهترین راه استفاده از Expo CLI است. این یک چارچوب و بستری است که بر روی React Native ساخته شده و بر سادهسازی، ساخت و استقرار فرایندهای برنامههای تلفن همراه متمرکز است.
کاربران پیشرفتهتر ممکن است بخواهند از React Native CLI استفاده کنند. این روش برای شروع به Xcode یا Android Studio نصب شده نیاز دارد و تنظیم آن کمی دشوارتر است، اما آزادی بیشتری به شما میدهد.
هرکدام را که انتخاب کنید، سادهترین راه برای شروع Vue Native با vue native CLI است. این ابزار به شما کمک میکند تا یک پروژه را شروع کنید. بیایید در اینجا این کار را با Expo انجام دهیم.
ابتدا Vue Native CLI و Expo CLI را نصب کنید:
npm install --global vue-native-cli
npm install --global expo-cliیک پروژه جدید Vue Native ایجاد کنید:
vue-native init <project-name>تا اینجا آسان بود، نه؟
اکنون بیایید سرور توسعه محلی Expo CLI را شروع کنیم:
cd <project-name>
npm run startشما باید بتوانید با Expo Developer Tools یک پنجره مرورگر را ببینید. برای باز کردن برنامه در تلفن هوشمند خود، مطمئن شوید که برنامه Expo را روی دستگاه خود نصب کردهاید. کد QR را از طریق ابزار Expo Developer Tools اسکن کرده و منتظر بمانید تا برنامه بارگیری شود.
برنامه اکنون باید در دستگاه شما قابل مشاهده باشد. از همه مهمتر اگر شروع به تغییرات در یک کد کنید، متوجه خواهید شد که تغییرات شما بلافاصله قابل مشاهده هستند.
ایجاد یک برنامه ساده
بیایید یک برنامه ساده ایجاد کنیم که لیستی از مشارکت کنندگان vue native را با صفحه ورود، تصویر و تعداد آنها نشان میدهد. ما میخواهیم لیست را از GitHub REST API واکشی کنیم.
با یک فایل App.vue ساده شروع کنید:
<!-- App.vue -->
<template>
<view :style="{ paddingVertical: 40 }">
<text class="header">Vue Native contributors</text>
<!-- List should goes here -->
</view>
</template>
<style>
.header {
font-size: 24px;
margin-bottom: 20px;
text-align: center;
}
</style>برای دسترسی به دادهها در REST API میتوانیم از Fetch API به همان روشی که در برنامههای وب است استفاده کنیم. با توجه به گیت هاب Docs GET /repos/{owner}/{repo}/contributors به لیستی از مشارکت کنندگان در مخزن مشخص شده پاسخ میدهند. بیایید هنگام ایجاد برنامه، این لیست را واکشی کنیم و آن را در دادههای کامپوننت ذخیره کنیم. ما باید بلوک <script> را به کامپوننت خود اضافه کنیم:
<!-- App.vue -->
...
<script>
export default {
data() {
return {
users: []
}
},
async created() {
const url = 'https://api.github.com/repos/GeekyAnts/vue-native-core/contributors'
this.users = await fetch(url)
.then(res => res.json())
}
}
</script>
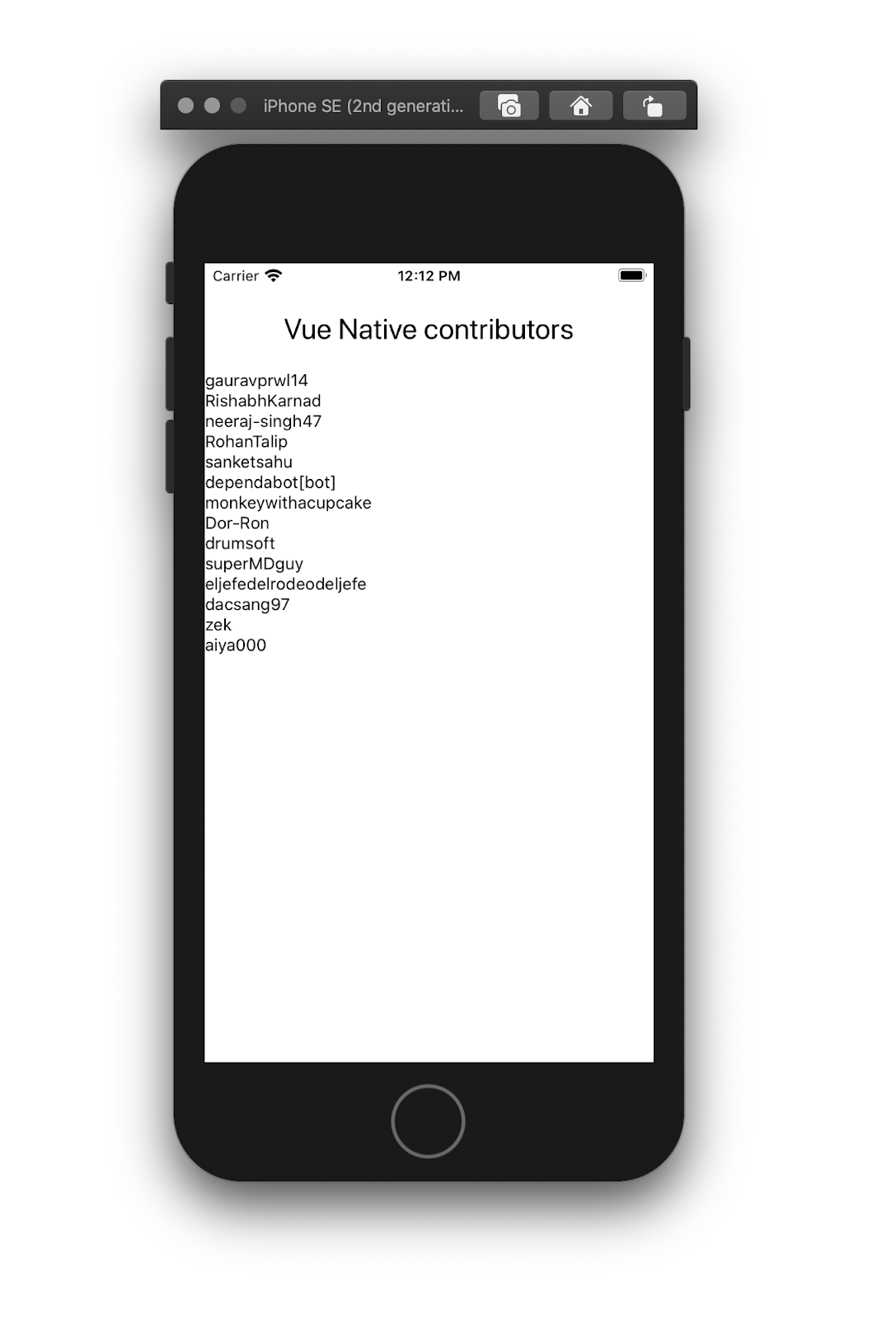
...همچنین میتوانیم نامهای کاربری مشارکت کنندگان دریافت شده را نشان دهیم:
<!-- App.vue -->
<template>
<view :style="{ paddingVertical: 40 }">
<text class="header">Vue Native contributors</text>
<text
v-for="user in users"
:key="user.id"
>
</text>
</view>
</template>
...
به نظر میرسد که کار کند! حالا بیایید آن را زیباسازی کنیم. یک کامپوننت جدید به نام GithubUser ایجاد خواهیم کرد تا یک کاربر را نشان دهیم.
<!-- components/GithubUser.vue -->
<template>
<view class="github-user">
<image
class="github-user__image"
:source="{ uri: user.avatar_url }"
/>
<text></text>
<text> contributions</text>
</view>
</template>
<script>
export default {
props: {
user: Object
}
}
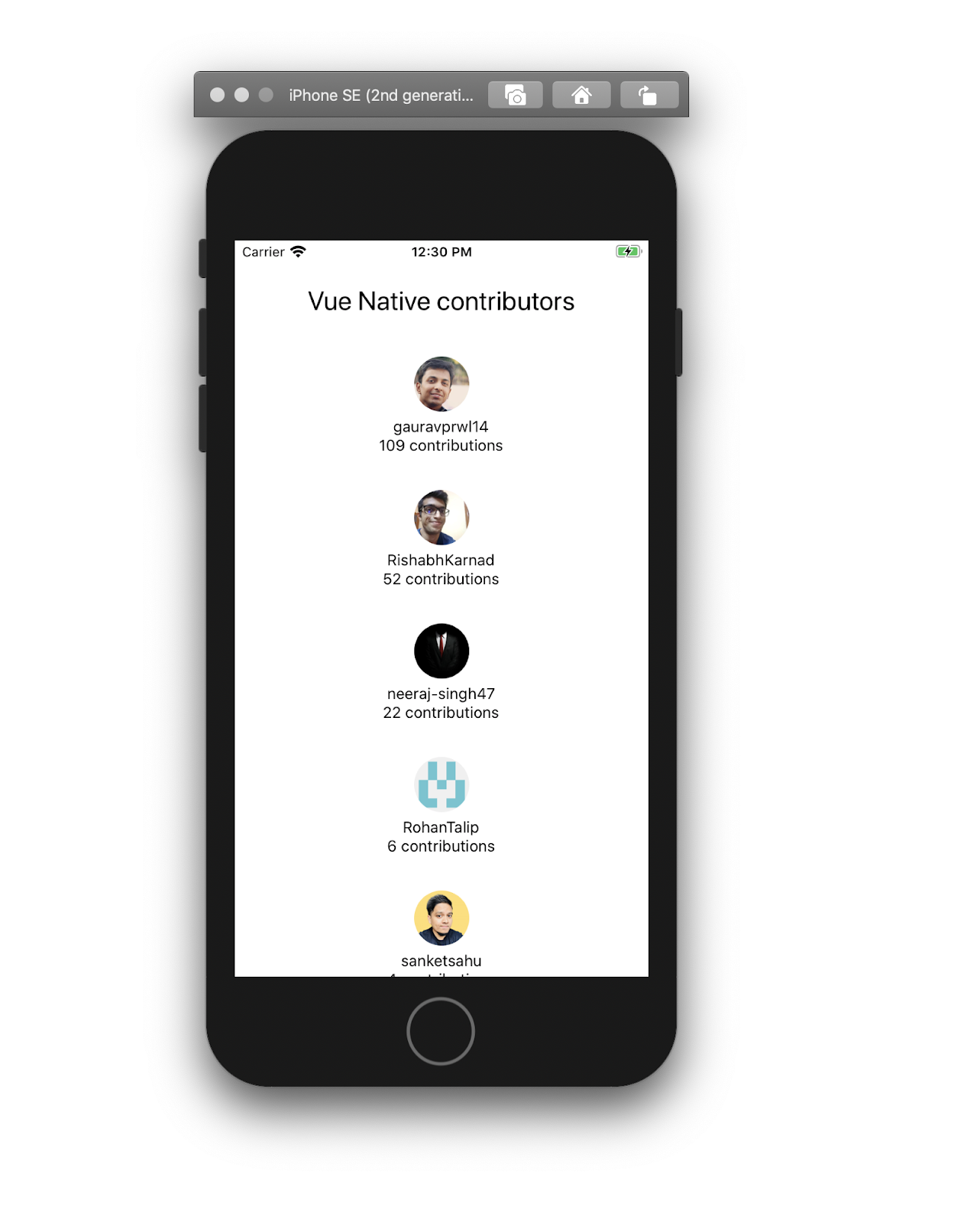
</script>بیایید آن را با تصویر و نام کاربری زیر آن در مرکز قرار دهیم. برای انجام آن align-items: center را اضافه میکنیم، استایل دهی به wrapper. سپس ابعاد یک تصویر را نیز مشخص کرده و آن را گرد میکنیم:
<!-- components/GithubUser.vue -->
...
<style>
.github-user {
padding: 16px;
align-items: center;
}
.github-user__image {
width: 50px;
height: 50px;
border-radius: 25px;
margin-bottom: 5px;
}
</style>حال بیایید از این کامپوننت استفاده کنیم:
<!-- App.vue -->
<template>
<view :style="{ paddingVertical: 40 }">
<text class="header">Vue Native contributors</text>
<github-user
v-for="user in users"
:key="user.id"
:user="user"
/>
</view>
</template>
<script>
import GithubUser from './components/GithubUser.vue'
export default {
components: {
GithubUser
},
// ...
}
</script>
...
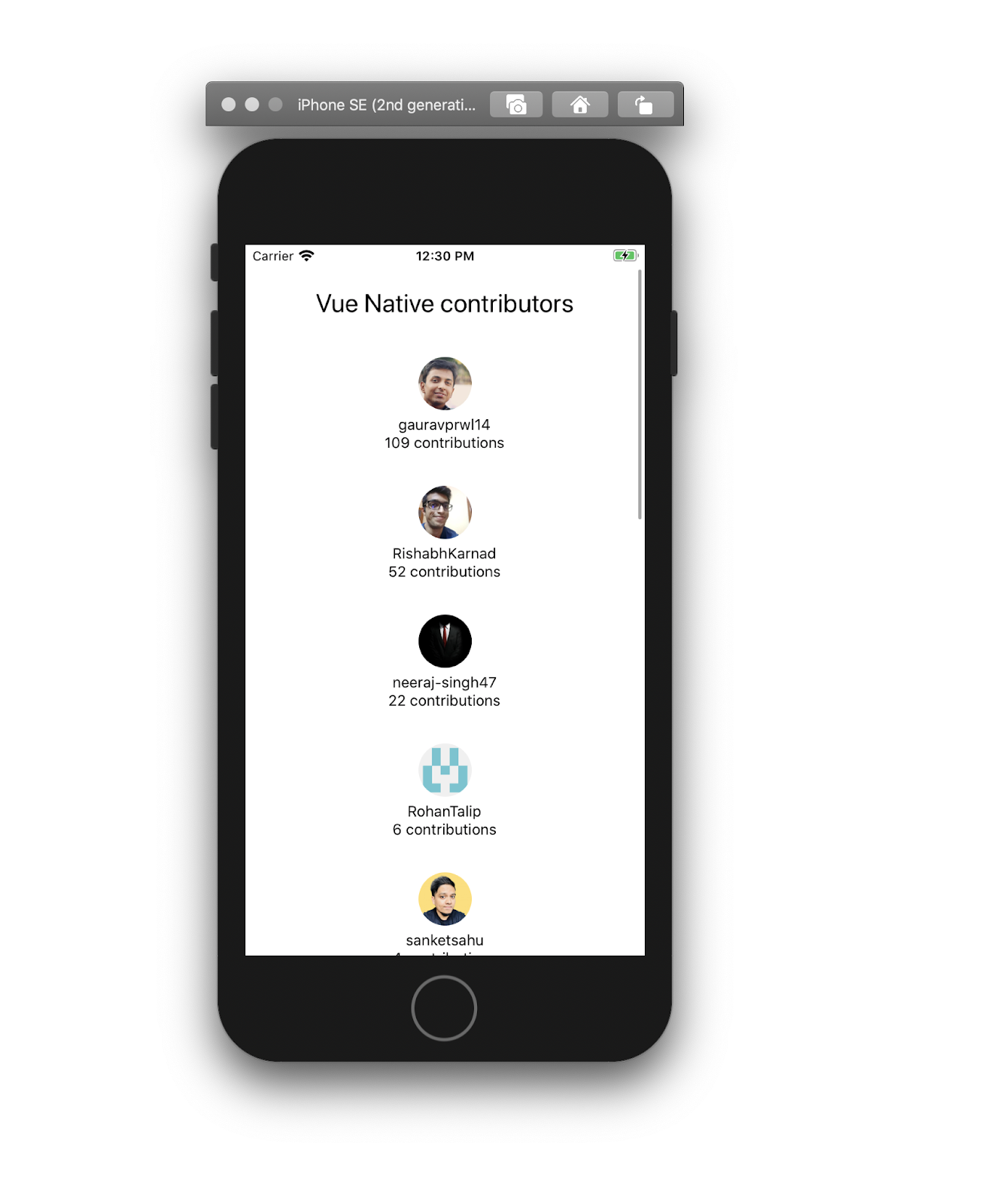
پس از اجرای برنامه متوجه خواهید شد که این لیست نمای اصلی را سرریز میکند و قادر به پیمایش لیست نیستید. برای اینکه یک نمای قابل پیمایش داشته باشید، به یک کامپوننت خاصVue Native به نام ScrollView نیاز دارید. بنابراین بیایید پکیج اصلی خود را با این کامپوننت جایگزین کنیم:
<!-- App.vue -->
<template>
<scroll-view :content-container-style="{ paddingVertical: 40 }">
<text class="header">Vue Native contributors</text>
<github-user
v-for="user in users"
:key="user.id"
:user="user"
/>
</scroll-view>
</template>و همین.

مثال کامل:
<!-- App.vue -->
<template>
<scroll-view :content-container-style="{ paddingVertical: 40 }">
<text class="header">Vue Native contributors</text>
<github-user
v-for="user in users"
:key="user.id"
:user="user"
/>
</scroll-view>
</template>
<script>
import GithubUser from './components/GithubUser.vue'
export default {
components: {
GithubUser
},
data() {
return {
users: []
}
},
async created() {
const url = 'https://api.github.com/repos/GeekyAnts/vue-native-core/contributors'
this.users = await fetch(url)
.then(res => res.json())
}
}
</script>
<style>
.header {
font-size: 24px;
margin-bottom: 20px;
text-align: center;
}
</style>و کامپوننت GithubUser:
<!-- components/GithubUser.vue -->
<template>
<view class="github-user">
<image
class="github-user__image"
:source="{ uri: user.avatar_url }"
/>
<text></text>
<text> contributions</text>
</view>
</template>
<script>
export default {
props: {
user: Object
}
}
</script>
<style>
.github-user {
padding: 16px;
align-items: center;
}
.github-user__image {
width: 50px;
height: 50px;
border-radius: 25px;
margin-bottom: 5px;
}
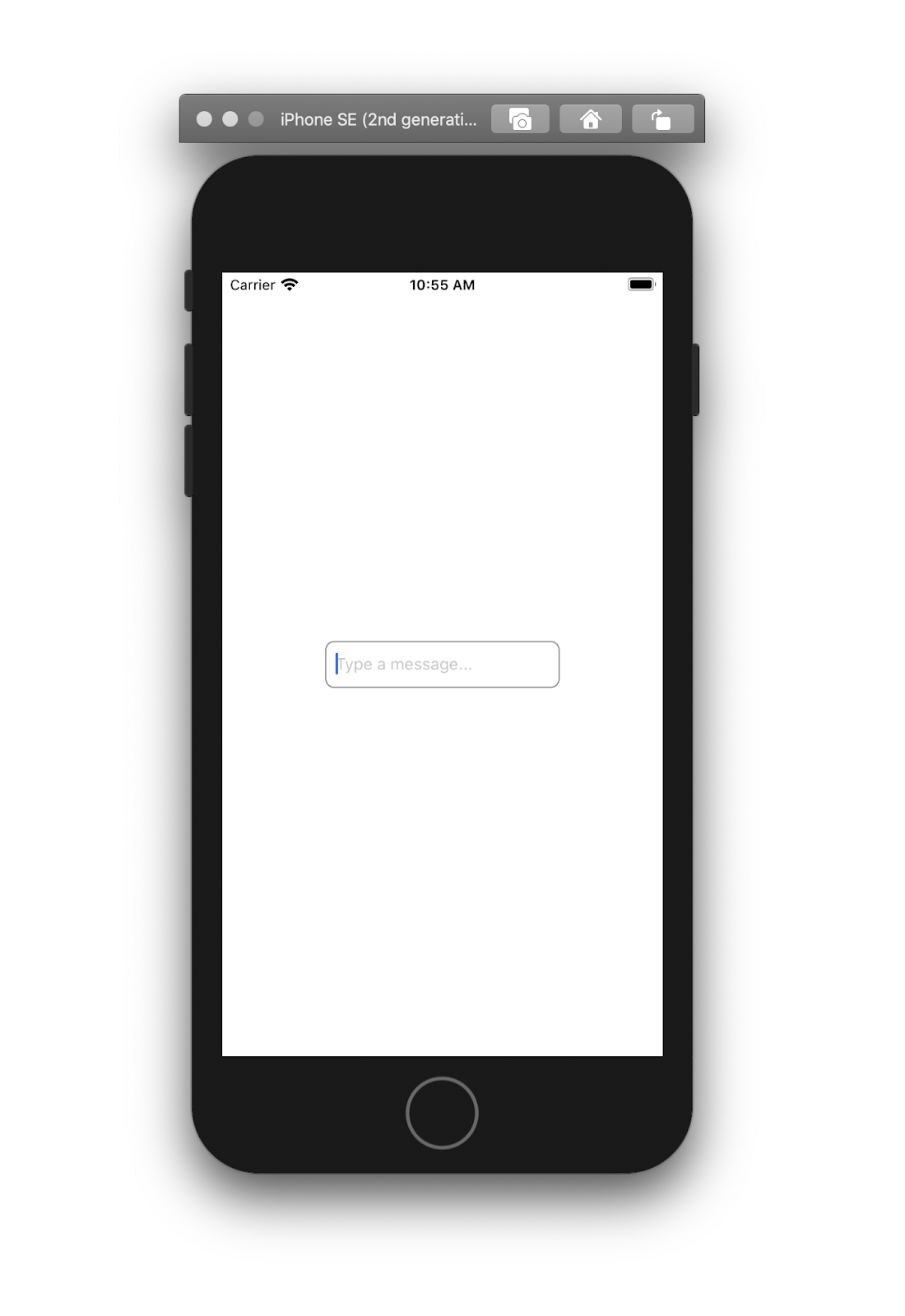
</style>استایل دهی به متن ورودی در Vue Native
استایل دادن به کامپوننت در Vue Native به دو روش قابل انجام است:
- میتوانید از استایلهای درون خطی استفاده کنید.
- میتوانید استایل خود را در بلوک <style> تعریف کنید.
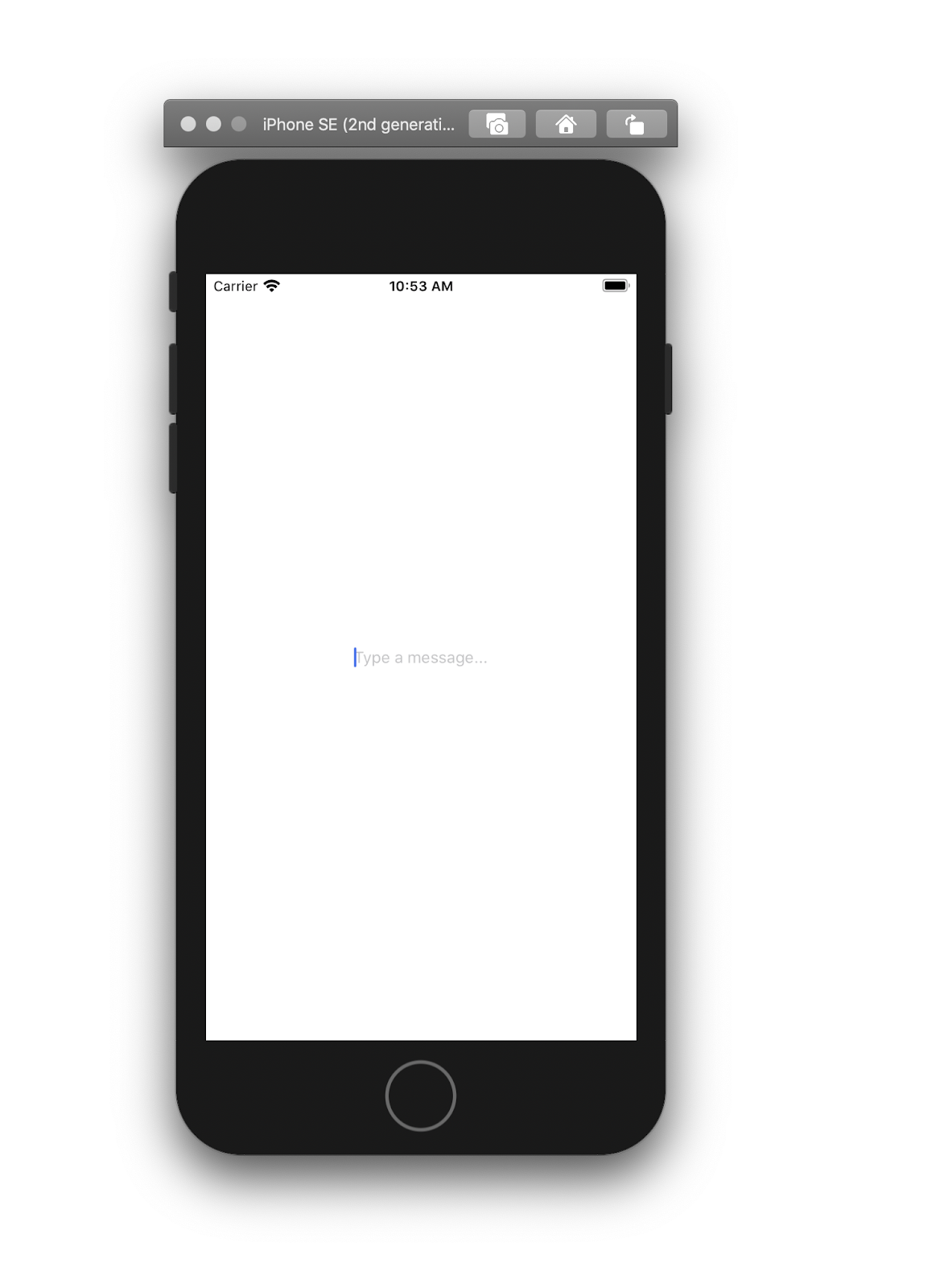
استایل دادن به کامپوننتهای Vue Native مشابه استایل یکپارچه سازی Vue برای برنامههای وب است. بیایید هر دو روش را مقایسه کرده و ورودی متن را با آنها استایل دهیم. مقداری حاشیه گرد اضافه کرده و اندازه ورودی را مشخص میکنیم.
در اینجا نحوه استایل درون خطی آورده شده است:
<template>
<text-input
:style="{
height: 40,
width: 200,
borderWidth: 1,
borderColor: 'gray',
borderRadius: 8,
padding: 8
}"
placeholder="Type a message..."
/>
</template>و در اینجا همان استایلها به بلوک <style> منتقل میشوند:
<template>
<text-input
class="my-text-input"
placeholder="Type a message..."
/>
</template>
<style>
.my-text-input {
height: 40px;
width: 200px;
border-width: 1px;
border-color: gray;
border-radius: 8px;
padding: 8px;
}
</style>تصاویر برنامه:


چه کسانی باید از Vue Native استفاده کنند؟
انتخاب بین Vue Native و سایر فریمورک های توسعه تلفن همراه موجود کاملا به مهارت و کنجکاوی شما بستگی دارد.
اگر با Vue.js آشنا باشید، کار در Vue Native برایتان سادهتر خواهد بود. شباهتهای زیادی بین این دو وجود دارد. علاوه بر این، افزودن Vue Native به یک برنامه وب Vue.js یک افزونه فناوری خوب برای معادل موبایل برنامه شما خواهد بود.
با این حال اگر بیشتر طرفدار React Native هستید، تغییر کاربری به Vue Native میتواند یک تجربه ارزشمند باشد، ابزاری برای ارضای حس کنجکاوی برنامه نویسی شما. اما از نظر عملکرد، آشنایی با نحوه ساخت برنامهها در Vue Native میتواند از نظر زمانی ناکارآمد باشد. در نهایت با هر دوی این فریمورک ها ، شما یک برنامه با همان کیفیت خواهید ساخت.
آیا Vue Native در جهت چشم انداز فریمورک های توسعه برنامههای موبایل است؟
در دریای بی کران فریمورک های توسعه تلفن همراه کراس پلتفرم، vue native مزایای دو ابزار قدرتمند را ترکیب میکند: React Native و Vue.js. هر دوی این ابزارها به شدت در بین توسعه دهندگان محبوب هستند و بسیاری از شرکتهای معتبر جهانی آنها را در برنامههای خود دارند.
گرچه جای بحث دارد که vue native بهتر از سایر فریمورک های موجود است، با این وجود مزایای فراوانی را به توسعه دهندگان میدهد که فرایند توسعه را سریعتر، آسانتر و کارآمدتر میکند. با رسیدن vue native به دوره بلوغ، میتوان انتظار داشت که بدون شک در امتیازات مطلوب نظرسنجی توسعه دهندگان قرار خواهد گرفت.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید