اگر مدت زمان طولانی است که در حوزه توسعه وب کار میکنید و قبل از بارگیری صفحه برای کاربر، به دسترسی به یک دیتابیس یا هر سرویس دیگری که دادهها را از آنجا واکشی کنید نیاز داشتهاید، حتما از Page Loader استفاده کردهاید.
حتی با سرعت و دسترسی بالایی که امروزه از طریق اینترنت در اختیار ما قرار دارد، واکشی دادهها از سرور ممکن است بیش از چند ثانیه طول بکشد (مخصوصا وقتی که حجم عظیمی از داده مورد نیاز شما باشد). در واقع ممکن است سوال اصلی اینگونه باشد: چه زمانی به Page Loader در برنامههای وب خود احتیاج نداریم؟
یک میلیون دلیل وجود دارد که میتواند برای عملیات لودینگ به صورت تصویری یا انیمیشنی لازم باشد. اما آنچه من به خاطرش میخواهم در این مقاله به شما بگویم این است که چگونه میتوانید یک کامپوننت لودر انعطاف پذیر بسازید و از آن در چندین بخش مختلف در برنامه ریاکت خود استفاده کنید.
این مقاله شامل انتشار کامپوننت لودر و استفاده مجدد از آن در پروژههای دیگر نخواهد بود، اما اگر این موضوع مورد علاقه شماست، توصیه میکنم Bit را امتحان کنید. Bit ابزاری است که انتشار، مستند سازی و سازماندهی کامپوننتهای ریاکت را آسان میکند. در اینجا شما میتوانید اطلاعات بیشتری راجع به آن کسب کنید.

کامپوننتهای Higher-Order در React
قبل از اینکه به ادامه بحث بپردازیم، بیایید در مورد کامپوننتهای Higher-Order(که به عنوان HOC شناخته میشوند) صحبت کنیم. مستندات رسمی ریاکت با اینکه کمی انتزاعی است، اما HOCها را به خوبی توضیح میدهد.
"کامپوننت مرتبه بالاتر (HOC) یک تکنیک پیشرفته در ریاکت برای استفاده مجدد از منطق کامپوننت است. HOCها به خودی خود بخشی از React API نیستند. آنها الگویی هستند که از ماهیت ترکیبی ریاکت بیرون میآیند."
بخشی که در اینجا قصد داریم روی آن تمرکز کنیم، عبارت "استفاده مجدد از منطق کامپوننت" است. عموما HOCها روشی برای به اشتراک گذاشتن عملکرد یکسان در چندین کامپوننت هستند، بدون اینکه نیازی به بازنویسی قابلیتهای گفته شده در داخل هر کامپوننت باشد.
این امر بدین ترتیب حاصل میشود که کامپوننت مرتبه بالاتر در واقع تابعی است که یک کامپوننت را میگیرد و یک کامپوننت جدید را برمیگرداند. پس بهتر است بگوییم آنها در واقع کامپوننت نیستند، بلکه تابع هستند.
اگر قبلا از کتابخانه Redux و فانکشن connect() آن استفاده کرده باشید، بنابریان از کامپوننت مرتبه بالاتر استفاده کردهاید، حتی اگر از آن آگاهی نداشته باشید.
به عنوان مثال مواردی که HOC میتواند به کار شما بیاید عبارتند از: حفظ وضعیت کاربران در حالت لاگین یک برنامه به طوری که نمایش درست را در برخی کامپوننتهای خاص نشان داده یا یک کامپوننت واحد داشته باشند که میتواند یک بارگذاری یکنواخت برای تمام صفحاتی که به آن نیاز دارند اضافه کنند.
بنابراین بدون هیچ توضیح دیگری به بررسی کد بپردازیم و این کامپوننت لودینگ را در عمل ببینیم.
ساخت یک کامپوننت لودینگ مرتبه بالاتر
در واقع کد مربوط به بارگذاری HOC زیاد پیچیده نیست. در اینجا یک قطعه کد از کامپوننت لودر وجود دارد که تیم ما در برنامه خودمان از آن استفاده میکند.
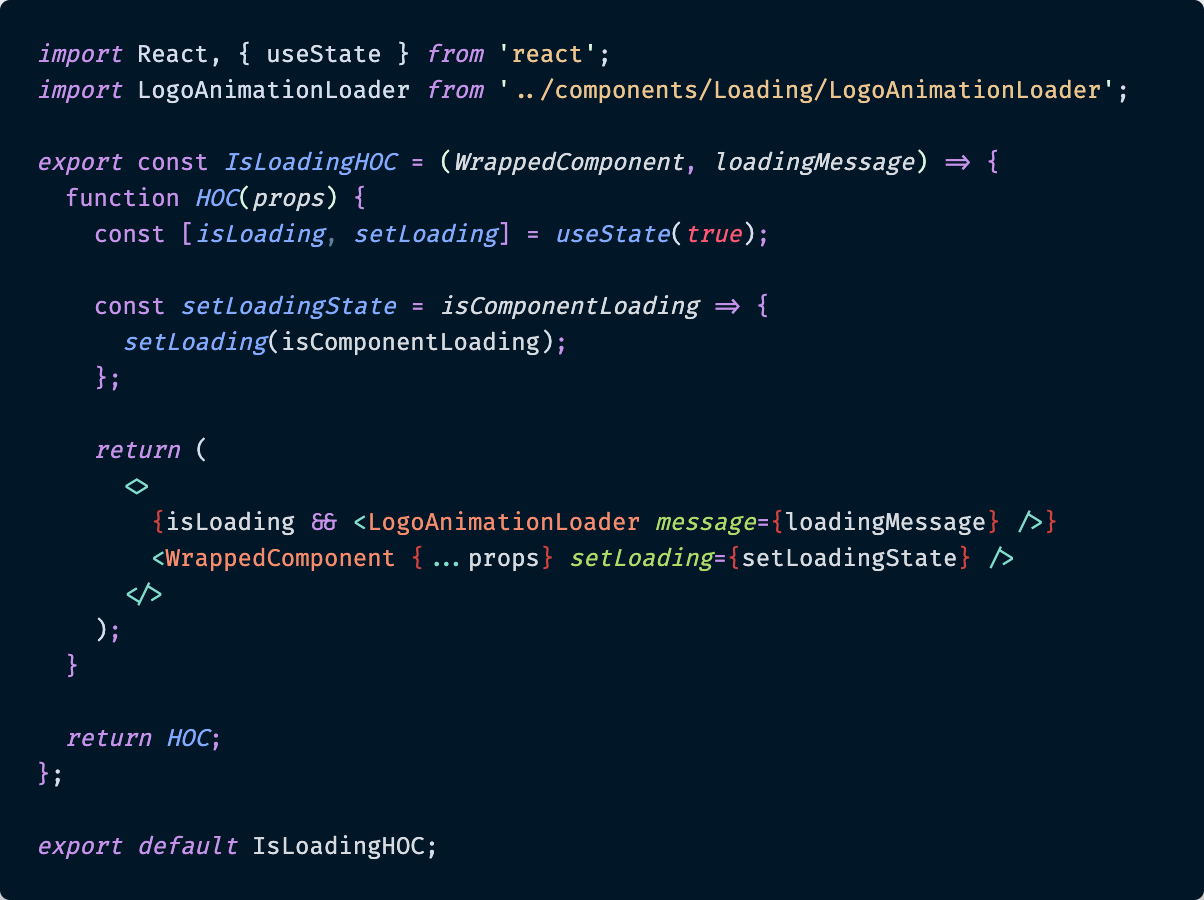
IsLoadingHOC.js

کامپوننت IsLoadingHOC.js یک انیمیشن مخصوص بارگیری صفحه برای هر کامپوننت دیگری که به آن نیاز دارد، فراهم میکند. در کد مشاهده خواهید کرد که متغیر IsLoadingHOC تعریف شده دو پارامتر دارد: یکی WrappedComponent و دیگری loadingMessage.
WrappedComponent هر چیزی است که کامپوننت برای نمایش روی صفحه به آن نیاز دارد، وقتی استیت isLoading لودر روی false تنظیم شده باشد، و loadingMessage اجازه میدهد تا یک پیام سفارشی برای نمایش در حالی که کامپوننت IsLoadingHOC فعال است ارسال شود. به این ترتیب برنامه میتواند بسته به اینکه چه صفحهای در حال بارگیری است، پیامهای مختلفی را به کاربران منتقل کند.
پیامها میتوانند شامل این موارد باشند: "لطفا منتظر بمانید تا اطلاعات شما را واکشی کنیم"، "لطفا منتظر بمانید تا سفارشتان را ثبت کنیم"، یا "لطفا منتظر بمانید تا عبارت مورد نظر را جستجو کنیم". در هر صورت شما آن را مشخص میکنید.
یک بخش از state داخل تابع HOC عبارت است از:
[isLoadingconst [isLoading, setLoading] = useState(true);که به طور پیش فرض کامپوننت is isLoadingHOC را نشان میدهد تا به محض نصب یک کامپوننت جدید که در این HOC قرار گرفته، در DOM نصب شود.
تابع درون HOC یعنی setLoadingState تابعی است که به هر کامپوننت دیگری منتقل میشود (و توسط آن فعال میگردد)، که به کامپوننت IsLoadingHOC میگوید خود را نشان دهد یا نه.
عبارت return که در داخل تابع HOC قرار گرفته، یک کد واقعی JSX است که کامپوننت جدید را رندر میکند (در حقیقت فقط یک کامپوننت موجود با قابلیت بارگذاری اضافه شده توسط تابع HOC است). در صورت تمایل میتوانید هر انیمیشن لودینگ را به دلخواه برای <LogoAnimationLoader /> در نظر بگیرید.
سرانجام تابع HOC خود در پایین قطعه کد برگردانده میشود، زیرا همانطور که قبلا گفتم HOCها توابعی هستند که یک کامپوننت را میگیرند و یک کامپوننت جدید و پیشرفته را برمیگردانند.
نکته: اگر در مورد کامپوننت <LogoAnimationLoader /> در JSX کنجکاو هستید، این یک انیمیشن لودینگ سفارشی است که با کمک Lottie در تیم ما ساخته شده است. Lottie کتابخانهای است که انیمیشنهای Adobe After Effects اکسپورت شده به عنوان json را تجزیه و تحلیل میکند و سپس آنها را به صورت بومی در تلفن همراه و وب ارائه میدهد.
استفاده از Loading HOC در برنامه React
پس از ایجاد کامپوننت لودینگ، وقت آن است که آن را به کامپوننتی که اکنون به لودر نیاز دارد اضافه کنید. مثالی که من نشان میدهم استفاده از لودر در صفحهای است که گزارشهای قابل بارگیری را برای کاربران تولید کرده و نمایش میدهد.
ترکیب IsLoadingHOC با کامپوننت Report
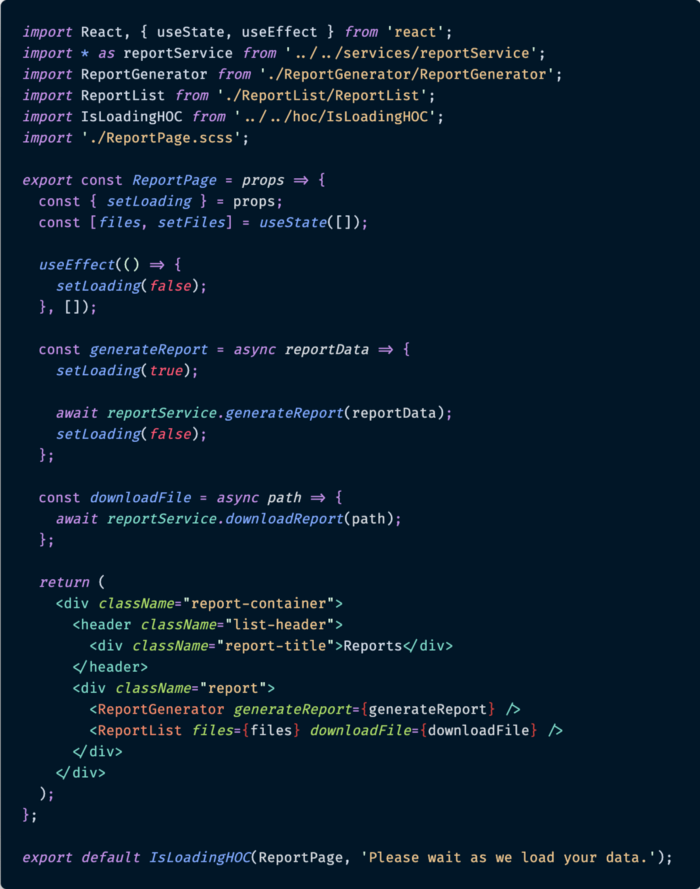
در اینجا یک نسخه کوچک شده از کامپوننت <ReportPage /> وجود دارد تا نحوه افزودن IsLoadingHOC به آن را نشان دهد. در واقع میتوان گفت این کد به وضوح خلاصه شده است، اما قطعاتی که شما برای دیدن صفحه لودینگ HOC نیاز دارید، در حال حاضر وجود دارند.

در کدی که در بالا نشان داده شده، میبینید تابع ()setLoading در ابتدای کامپوننت ReportPage قرار گرفته است. این prop است که از طریق IsLoadingHOC منتقل میشود و کامپوننتهای ReportPage را بسته بندی کرده یا فعال و غیرفعال کردن انیمیشن لودینگ را ممکن میکند.
برای این مورد خاص به محض بارگیری صفحه، هوک useEffect() وارد عمل شده و استیتHOC loader را روی false تنظیم میکند. سپس اگر کاربری بخواهد گزارش جدیدی را که در کامپوننت <ReportGenerator /> در JSX نمایش داده میشود ایجاد کند، تابع ()generateReport یک بار دیگر وضعیت بارگذاری IsLoadingHOC را بر حسب true به کمک تابع ()setLoading تنظیم میکند. بعد به محض اینکه تابع ()reportService.generateReport با موفقیت برگردد، ()setLoading حالت نمایش ()IsLoadingHOC را به false تغییر میدهد.
پایین این فایل جایی که عبارت export قرار گرفته، کلید ادغام IsLoadingHOC با ReportPage وجود دارد. برای اینکه کامپوننت ReportPage (بخش WrappedComponent) خصوصیات لودر را به ارث ببرد، توسط IsLoadingHOC بسته بندی شده و رشته "لطفا منتظر بمانید تا دادههای شما را بارگیری کنیم" از آن عبور داده میشود (البته این پیام به عنوان پارامتر دوم IsLoadingHOC قابل تنظیم است).
export default IsLoadingHOC(ReportPage, 'Please wait as we load your data.');بهترین قسمت این است که کامپوننت IsLoadingHOC را میتوان با هر کامپوننت دیگری در برنامه که هنگام بارگیری یا ارسال داده به یک لودر متحرک نیاز دارد، استفاده کرد.
برای این منظور کافی است تابع ()setLoading را به کامپوننتی که قرار است با انیمیشن بارگیری شود، منتقل کنید. سپس میتوانید یک پیام سفارشی به آن اضافه کرده و کار تمام است.
جمعبندی
اینترنت روز به روز سریعتر شده و انتظاراتی که ما از آن داریم نیز پیچیدهتر میشود. این بدان معنی است که بارگیری صفحات برای اطلاع کاربران از اتفاقی که اکنون رخ داده بیش از هر زمان دیگری ضروری است.
در اوایل ریاکت به عنوان الگویی با بهره گیری از ماهیت ترکیبی فریمورک ظاهر شد و به آن لقب "کامپوننتهای مرتبه بالاتر" دادند. این اسم ممکن است کمی ترسناک باشد، اما ایده پشت آن این است: به HOC منطقی بدهید که میخواهید از طریق کامپوننتهای برنامه به اشتراک بگذارید، همچنین یک کامپوننت را به HOC منتقل کنید که میخواهید منطق آن را داشته باشید و HOC جدیدی را دریافت کنید که کاملا با آن منطق مطابق باشد. به همین سادگی.
از کامپوننتهای مرتبه بالاتر میتوان برای حفظ state در حین پیمایش کاربر در یک برنامه استفاده کرد. همچنین میتوان از آنها به منظور واکشی دادهها برای کامپوننتهایی که رفتار مشابهی دارند اما دارای منابع داده مختلف هستند استفاده نمود. به علاوه میتوان از آنها برای افزودن قابلیتهای مورد نیاز در چندین بخش استفاده کرد مانند صفحههای بارگیری و نیز میتوانند با کامپوننتهای کلاس و کامپوننتهای تابعی مورد استفاده قرار گیرند.
امیدوارم این مقاله برایتان مفید واقع شود و اگر در چندین بخش در برنامه ریاکت خود نیاز به یک انیمیشن لودینگ دارید (یا هر نوع قابلیت استفاده مجدد)، به منظور ساده سازی روند کار خود میتوانید یک HOC ایجاد کنید. چرا باید چندین بار یک تابع را نوشت، در واقع نیازی به این کار نیست.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید