تا به اینجای کار، بخش Policy ها را نیز گذرانده ایم. حال به بخش ثبت نام و ورود رسیدگی می کنیم.
کنترلر احراز هویت و سرویس
برای این دستور، ابتدا باید Sails.js را متوقف کنید:
sails generate controller Auth
این یک فایل خالی به نام api/controllers/AuthController برای ما می سازد. آن را باز کنید و این کد را در آن قرار دهید:
authenticate: async (request, response) => {
// Sign up user
if(request.body.action == 'signup') {
// Validate signup form
// Check if email is registered
// Create new user
}
// Log in user
},
logout: (request, response) => {
// Logout user
}
می توانیم کد های مربوطه را در این قسمت وارد کنیم. گرچه، Sails.js پیشنهاد می کند که ما کد کنترلر خود را ساده نگه داریم. برای این کار، باید توابع کمکی ای بنویسیم که به ما در هر کدام از کار های بالا کمک می کنند. برای ساخت این توابع کمکی، باید یک سرویس بسازیم. یک فایل به نام api/services/AuthServices.js بسازید و این کد را در آن قرار دهید:
/**
* AuthService.js
*
**/
const gravatar = require('gravatar')
// Where to display auth errors
const view = 'homepage';
module.exports = {
sendAuthError: (response, title, message, options) => {
options = options || {};
const { email, name} = options;
response.view(view, { error: {title, message}, email, name });
return false;
},
validateSignupForm: (request, response) => {
if(request.body.name == '') {
return AuthService.sendAuthError(response, 'Signup Failed!', "You must provide a name to sign up", {email:request.body.email});
} else if(request.body.email == '') {
return AuthService.sendAuthError(response, 'Signup Failed!', "You must provide an email address to sign up", {name:request.body.name});
}
return true;
},
checkDuplicateRegistration: async (request, response) => {
try {
let existingUser = await User.findOne({email:request.body.email});
if(existingUser) {
const options = {email:request.body.email, name:request.body.name};
return AuthService.sendAuthError(response, 'Duplicate Registration!', "The email provided has already been registered", options);
}
return true;
} catch (err) {
response.serverError(err);
return false;
}
},
registerUser: async (data, response) => {
try {
const {name, email} = data;
const avatar = gravatar.url(email, {s:200}, "https");
let newUser = await User.create({name, email, avatar});
// Let all sockets know a new user has been created
User.publishCreate(newUser);
return newUser;
} catch (err) {
response.serverError(err);
return false;
}
},
login: async (request, response) => {
try {
let user = await User.findOne({email:request.body.email});
if(user) { // Login Passed
request.session.userId = user.id;
request.session.authenticated = true;
return response.redirect('/chat');
} else { // Login Failed
return AuthService.sendAuthError(response, 'Login Failed!', "The email provided is not registered", {email:request.body.email});
}
} catch (err) {
return response.serverError(err);
}
},
logout: (request, response) => {
request.session.userId = null;
request.session.authenticated = false;
response.redirect('/');
}
}
این کد را به دقت معاینه کنید. به عنوان یک توسعه دهنده حد واسط، باید بتوانید منطق این کد را درک کنید. هیچ کار پیچیده ای در اینجا انجام نشده است. گرچه، می خواهم به چند نکته اشاره کنم:
. Gravatar. در اینجا نیاز است که Gravatar را نصب کنیم. این یک کتابخانه جاوا اسکریپت برای تولید یو آر ال های Gravater بر حسب آدرس ایمیل است.
npm install gravatar --save
. User.publishCreate(newUser). درست به مانند ChatMessages، یک رویداد را راه اندازی می کنیم که به تمام Socket ها اطلاع می دهد که یک کاربر جدید ساخته شده است. این باعث می شود که تمام کاربر های وارد شده داده های کاربر را دوباره دریافت کنند. فایل views/partial/chat-users.js را دوباره مرور کنید تا منظورم را متوجه شوید.
. request.session. Sails.js یک Session store را فراهم می کند که می توانیم برای انتقال داده ها بین درخواست های صفحه از آن استفاده کنیم. Session پیشفرض Sails.js در رم قرار دارد، که یعنی اگر سرور را متوقف کنید تمام داده ها از دست می روند. در AuthService، ما از این Session برای ذخیره سازی userId در حالت authenticated استفاده می کنیم.
پس از این که منطق AuthServices.js به درستی سر جای خود قرار گرفت، می توانیم ادامه دهیم و فایل api/controllers/AurhController را به این صورت به روز رسانی کنیم:
module.exports = {
authenticate: async (request, response) => {
const email = request.body.email;
if(request.body.action == 'signup') {
const name = request.body.name;
// Validate signup form
if(!AuthService.validateSignupForm(request, response)) {
return;
}
// Check if email is registered
const duplicateFound = await AuthService.checkDuplicateRegistration(request, response);
if(!duplicateFound) {
return;
}
// Create new user
const newUser = await AuthService.registerUser({name,email}, response);
if(!newUser) {
return;
}
}
// Attempt to log in
const success = await AuthService.login(request, response);
},
logout: (request, response) => {
AuthService.logout(request, response);
}
};
ببینید که چقدر کنترلر ما ساده و خوانا است. سپس، یک سری مراحل پایانی را می گذرانیم.
مراحل پایانی
حال که احراز هویت را راه اندازی کرده ایم، باید مقداری را که در اکشن postMessage در api/controllers/ChatMessageController قرار دادیم، پاک کنیم. ایمیل موجود را با این کد جایگزین کنید:
...
let user = await User.findOne({id:request.session.userId});
...
می خواهم به چیزی که ممکن است ندیده باشید اشاره کنم. اگر به URL خروج در views/partials/menu.ejs نگاه کنید، ما آدرس /auth/logout را قرار داده ایم. حال اگر به config/routes.js نگاه کنید، میبینید که هیچ URL ای برایش قرار نداده ایم. به طور عجیبی اگر کد را اجرا کنیم، هنوز برنامه کار می کند. این به این دلیل است که Sails.js از یک قرارداد برای تشخیص این که کدام اکشن کنترلر برای این آدرس نیاز است، استفاده می کند.
حال، باید یک برنامه چت MVP داشته باشید. برنامه را اجرا کنید و این سناریو ها را آزمایش کنید:
- بدون وارد کردن چیزی ثبت نام کنید.
- تنها با وارد کردن نام ثبت نام کنید.
- تنها با وارد کردن ایمیل ثبت نام کنید.
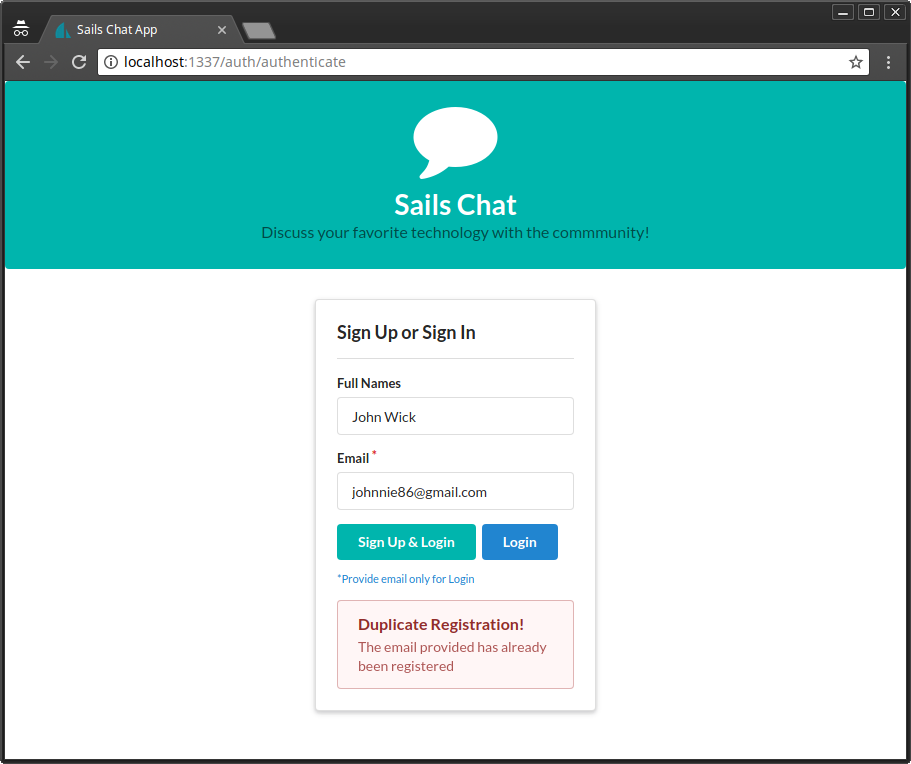
- با وارد کردن نام و یک ایمیل از قبل ثبت شده ثبت نام کنید. مثلا johnie86@gmail.com یا jane@hotmail.com
- با استفاده از نام و ایمیل خودتان ثبت نام کنید.
- پروفایل خود را به روز رسانی کنید.
- سعی کنید یک پیام خالی بفرستید.
- چند پیام بفرستید.
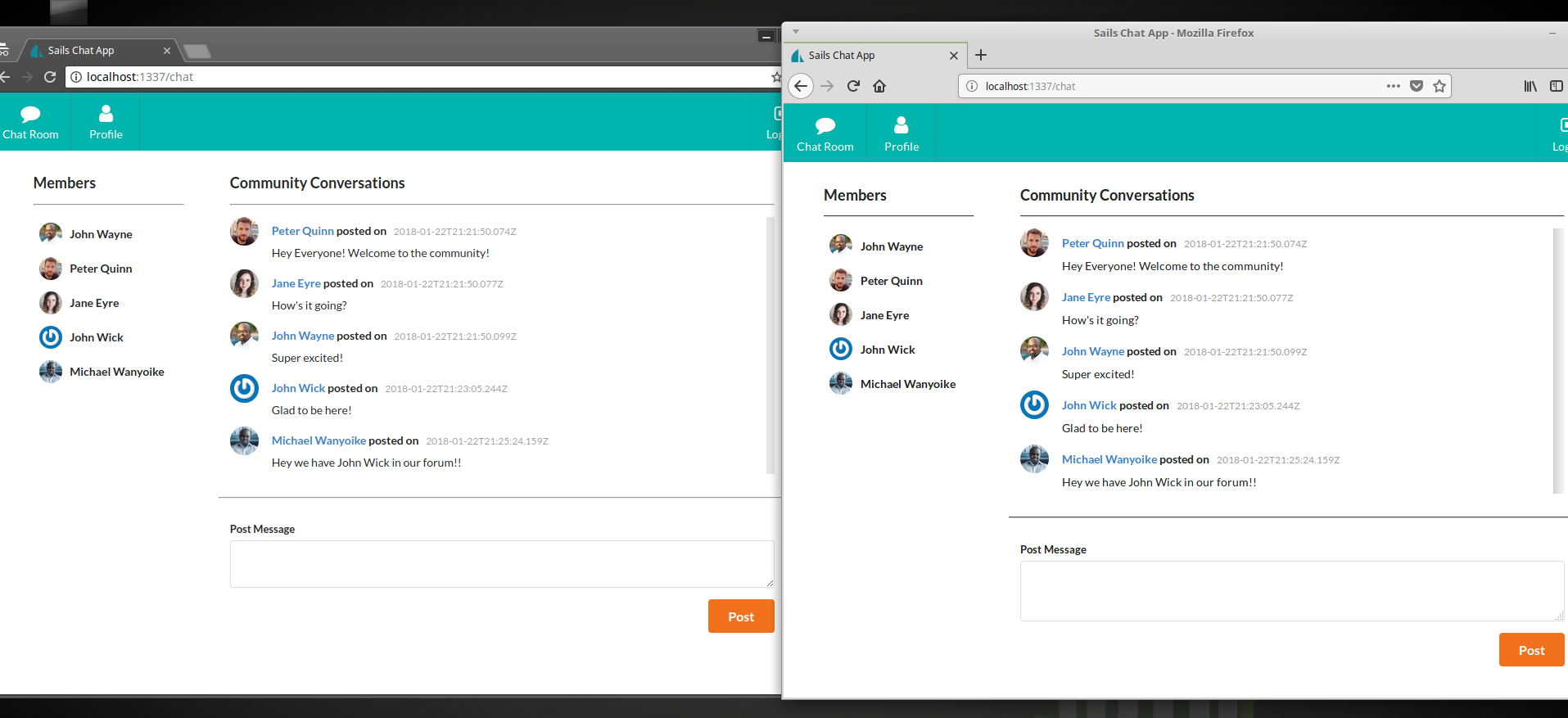
- یک مرورگر دیگر باز کنید و به عنوان یک کاربر دیگر وارد شوید، مرورگر ها را کنار هم قرار دهید و چت کنید.
- از حساب خود خارج شوید و یک حساب جدید بسازید.


خب، واقعا کار زیادی انجام دادیم. اگر چند هفته دیگر نیز وقت می گذاشتیم، می توانستیم یک سیستم کامل با قابلیت های دیگر مانند چند چت روم، کانال ها، اموجی و ادغام حساب شبکه های اجتماعی بسازیم.
خلاصه
در این آموزش، نام کاربران وارد شده را جایی در بالای صفحه قرار ندادیم. باید خودتان بتوانید این کار انجام دهید. اگر تمام آموزش را خوانده باشید، باید در ساخت برنامه ها با Sails.js ماهرتر شده باشید.
هدف این آموزش این بود که به شما نشان دهیم که این نوع برنامه ها حتما نباید در یک فریموورک جاوا اسکریپت باشند، و این که چگونه یک برنامه خوب تنها با چند خط کد بسازیم. استفاده از Blueprint API به شما در تسریع این فرایند کمک می کند. همچنین پیشنهاد می کنم که سعی کنید کتابخانه های قدرتمند تری مثل React، Angular یا Vue را با این برنامه ادغام کنید تا آن را پیشرفته تر کنید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید