نوشتن کدهای تمیز یکی از مهمترین کارهایی است که به عنوان یک توسعهدهنده حرفهای باید آن را یاد بگیرید. با این حال انجام چنین کاری ممکن است کمی سخت و چالش بر انگیز باشد. اما مطمئنا باید در نظر بگیریم که انجام چنین کاری امکان پذیر است.
یکی از روشها برای انجام چنین کاری قالبدهی به کدهایتان براساس یک سبک و استایل منحصر به فرد است. کاری که Prettier به ما در انجام آن کمک میکند.
در این مطلب از وبسایت راکت قصد داریم که به شما راهنمای بسیار سریعی را در استفاده از این پکیج بدهیم که مطمئنا میتواند برای شما مفید باشد.
Prettier چیست؟
Prettier یک ابزار برای شکلدهی به کدها است. در واقع این ابزار کاری میکند که کدهای شما در یک قالب منحصر به فرد قرار بگیرند و مرتب شوند.
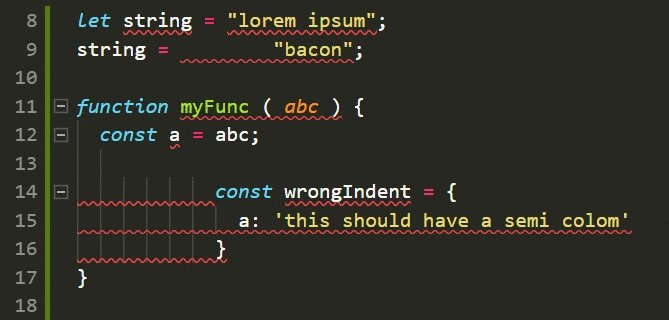
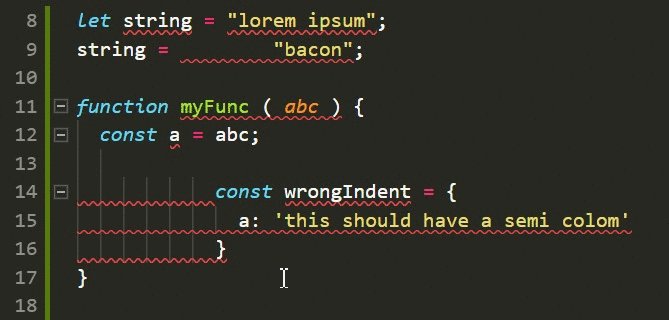
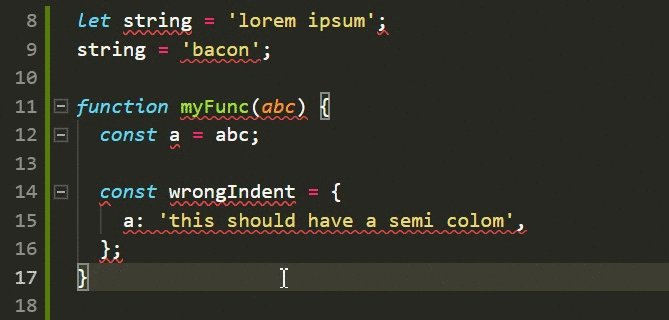
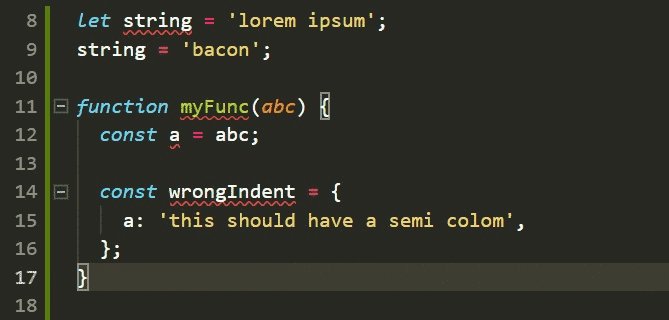
تصویر متحرک زیر به خوبی خروجی کاری این ابزار را نشان میدهد:

چرا من به چنین ابزاری نیاز دارم؟
- تمیز کردن کدهای موجود: تصور بکنید که بخواهید یک فایل با حدود ۲۰۰۰۰ هزار خط کد را از یک ساختار نامرتب به یک چینش مرتب و زیبا تبدیل کنید، برای اینکار تنها کافیست یک دستور را اجرا بکنید.
- تطبیقپذیری آسان: Prettier از یک استایل معقول برای شکلدهی به کدها استفاده میکند. با این وجود از آنجایی که این یک پروژه متن باز است میتوانید استایل منحصر به فرد خودتان را در آن پیادهسازی کنید.
- کدنویسی: در زمان کدنویسی، مهمترین کاری که باید انجام دهید تمرکز کردن روی لایه منطقی اپلیکیشنتان است. Prettier به شما این کمک را میکند تا نگران استایل کدهایتان نباشید و به خوبی بتوانید روی المانهای اصلی تمرکز کنید. در واقعا باید بگویم که Prettier ده درصد من را در حین کار کارآمدتر میکند.
- کمک به برنامهنویسان مبتدی: اگر شما یک برنامهنویس تازهکار هستید و مجبورید که در همین اوایل با مهندسین حرفهای کار بکنید، باید سبک کدهای مناسبتری را به آنها عرضه کنید. Prettier به شما این قابلیت را میدهد که از نظر شکل کدها با آنها برابری بکنید.
چگونه Prettier را نصب کنم؟
یک دایرکتوری با نام app ایجاد کنید و در آن دستور زیر را وارد نمایید:
npm init -y
این کار یک فایل با نام package.json را در دایرکتوری app ایجاد میکند.
حال من برای نصب پکیج مورد نظرم قصد دارم از Yarn استفاده کنم اما شما همچنین میتوانید کار با npm را ادامه دهید.
برای نصب پکیج مورد نظرم از دستور زیر استفاده میکنم:
yarn add --dev prettier
این کار یک پکیج را نصب کرده و به شکل زیر در فایل package.json قرار میدهد:
{
"name": "react-boiler-plate",
"version": "1.0.0",
"description": "A react boiler plate",
"main": "src/index.js",
"author": "Adeel Imran",
"license": "MIT",
"scripts": {
"prettier": "prettier --write src/**/*.js"
},
"devDependencies": {
"prettier": "^1.14.3"
}
}
بعد از انجام این کار یک دایرکتوری جدید را در دایرکتوری app با نام src ایجاد کنید و یک فایل را تحت عنوان index.js در آن درست کنید.
در این فایل کدهای زیر را قرار دهید:
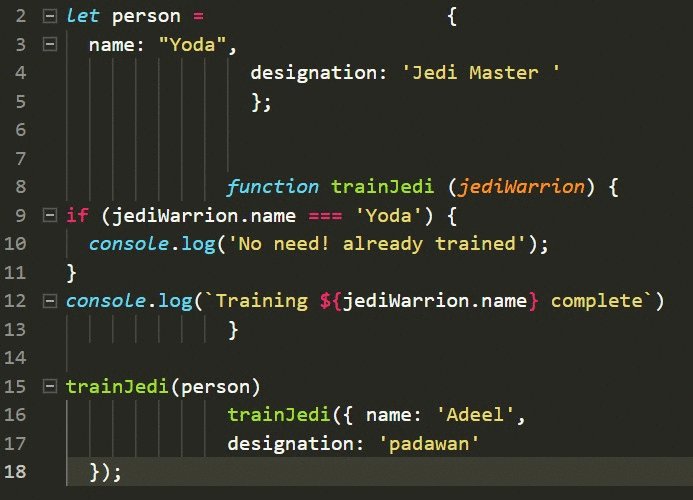
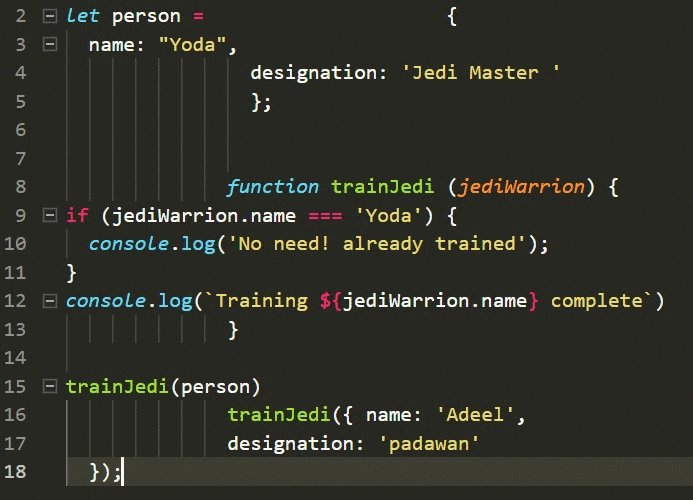
let person = {
name: "Yoda",
designation: 'Jedi Master '
};
function trainJedi (jediWarrion) {
if (jediWarrion.name === 'Yoda') {
console.log('No need! already trained');
}
console.log(`Training ${jediWarrion.name} complete`)
}
trainJedi(person)
trainJedi({ name: 'Adeel',
designation: 'padawan'
});
تا اینجای کار ما یک فایل را در مسیر app/src/index.js ایجاد کردهایم که از نظر سبک کدنویسی بسیار زشت است.
برای تمیز کردن این کد ما میتوانیم از سه راهکار استفاده بکنیم:
- به صورت دستی تورفتگیها را اصلاح بکنیم.
- از یک ابزار برای خودکارسازی این کار استفاده بکنیم.
- بیخیال شویم و بگذاریم فایل همینطوری بماند. (این کار رو نکنید!)
من قصد دارم که از گزینه دوم این لیست استفاده بکنم. برای اینکار یک فایل در دایرکتوری app با نام prettier.config.js ایجاد بکنید و تنظیمات زیر را در آن وارد نمایید:
module.exports = {
printWidth: 100,
singleQuote: true,
trailingComma: 'all',
bracketSpacing: true,
jsxBracketSameLine: false,
tabWidth: 2,
semi: true,
};
printWidth – این اطمینان را میدهد که کدها در یک سطر بیشتر از صد کاراکتر نخواهند بود و از این مقدار فراتر نمیروند. تنها با تغییر مقدار ۱۰۰ به هر عدد دیگری میتوانید این میزان را تغییر دهید اما مقدار ۱۰۰ بسیار ایدهآل و مناسب است.
SingleQuote – باعث میشود تا بتوانید تمام جفت کوتیشنها را به تک کوتیشن تبدیل کنید. این موضوع یکی از مواردی است که در راهنماهای توسعه به آن اشاره زیادی میشود. با اعمال این تبدیل باید مطمئن شوید که مشکلی در کارایی کدها پیش نخواهد آمد.
TrailingComma – مطمئن میشود که کاما برای آخرین خصوصیات وجود دارد.
BracketSpacing – برای ایجاد فضای خالی در بین تعریف شئها. به مثال زیر توجه کنید:
If bracketSpacing is true - Example: { foo: bar }
If bracketSpacing is false - Example: {foo: bar}
jsxBracketSameLine یک علامت < را در آخر هر عبارت JSX قرار میدهد. مثال این را میتوانید در زیر مشاهده کنید:
// true example
<button
className="prettier-class"
id="prettier-id"
onClick={this.handleClick}>
Click Here
</button>
// false example
<button
className="prettier-class"
id="prettier-id"
onClick={this.handleClick}
>
Click Here
</button>
tabWidth – میزان فاصلهای که هر تب اعمال میکند را میتوانید از طریق این دستور تعیین کنید.
Semi – اگر این دستور true باشد در آخر هر دستور یک سیمیکولن قرار میدهد.
برای دریافت لیست بزرگی از تمام دستوراتی که میتوانید استفاده کنید به این لینک مراجعه نمایید.
اگر به کدهای مربوط به فایل package.json مراجعه کنیم در خطوط آخر آن کد زیر را میتوانیم مشاهده کنیم:
“prettier”: “prettier — write src/**/*.js”
در این قسمت گفته شده که Prettier میتواند روی تمام کدهای جاوااسکریپتی موجود در دایرکتوری src اعمال شود. پرچم --write نیز بیان میکند که Prettier روی تمام فایلها دسترسی برای تغییر و ذخیره را داشته باشد.
برای اجرا کردن Prettier تنها کافیست که دستور زیر را وارد نمایید:
yarn prettier
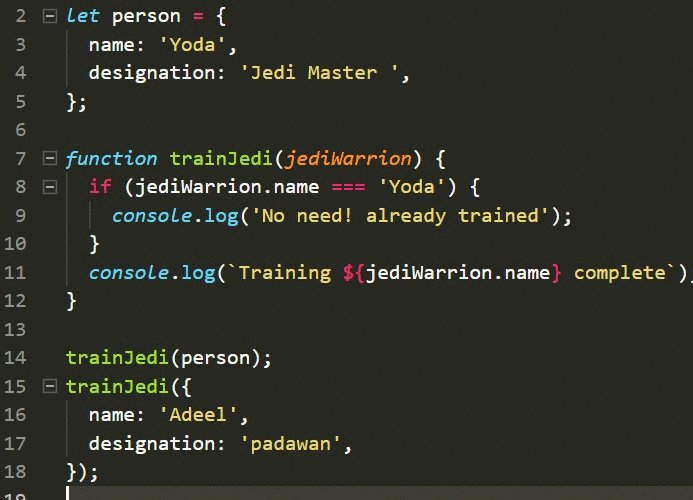
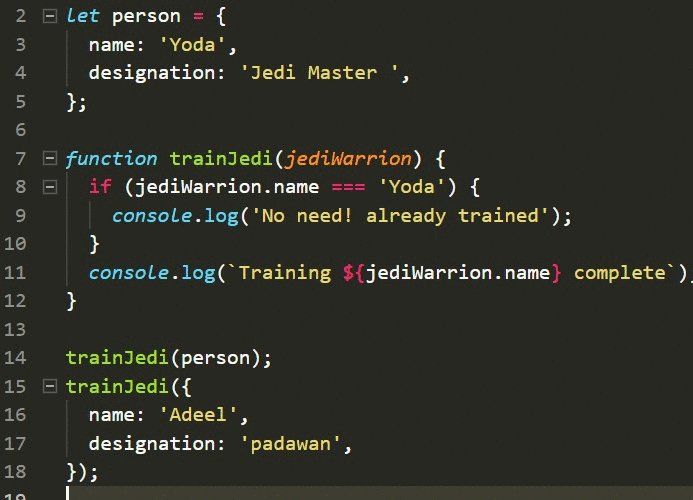
اتفاقی که با اجرا کردن این دستور میافتد را میتوانید در تصویر زیر مشاهده کنید:

در پایان
در این مطلب ما سعی داشتیم تا تنها یک درک کلی و ساده را در ارتباط با این پکیج به شما بدهیم. با این حال همانطور که گفته شد تنظیمات پیچیدهتر بسیار زیادی وجود دارد که می توانید از آنها استفاده بکنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید