چه در حال مطالعه راجع به طراحی واکنشگرا باشید و یا چه دنبال قطعه کدهایی هستید که در لایه بندی وبسایت خود از آن ها استفاده کنید، این مجموعه برای شما بسیار مفید خواهد بود.
1. Responsive Button Nav
داشتن منوهای تودرتو برای وبسایت هایی که جزئیات بسیار زیادی دارند و تعداد صفحات آنها بیشتر از ۱۰ عدد است، حیاتی است. گزینه اول این مجموعه به خوبی از قابلیت تودرتو بودن لینک ها پشتیبانی می کند و زیرمنوها را به صورت استایل دکمه های گرد شده نمایش می دهد.
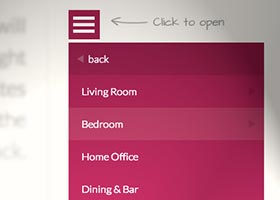
با کوچک شدن میزان صفحه نمایش تمام منوها در پشت یک دکمه همبرگر مانند (سه خط روی هم) پنهان می شوند. اما در چنین حالتی نیز آنها قابلیت نمایش زیرمنوها را به صورت رویداد کلیک/هاور دارند. پس با کوچک شدن صفحه شما اطلاعاتی را از دست نخواهید داد. از ویژگی های این منو می توان گفت که تمییز، کارا و آسان برای قرار دادن در صفحه وبسایت است.
2. Flat Nav Box
منوهای فلت مربع شکل معمولا یکی از نوع های بسیار مرسوم و معروفی است که بیشتر وبسایت ها از آن استفاده میکند. این گزینه سبب می شود که بتوانید چندین لینک را به صورت زیر منو قرار دهید. این حالت هیچ مشکلی در صفحاتی با اندازه کوچک ندارد.
شاید در این گزینه نیاز باشد که کمی در طرح رنگی آن تغییراتی اعمال کنید اما باید بگویم که قابلیت استفاده پذیری این طرح عالی است و در تمام صفحات صرفنظر از اندازه و تعداد لینکها به خوبی نمایش داده می شود.
3. Smooth Fade
استفاده از منوهایی که در آن ها قابلیت محو شدن وجود دارد معمولا در وبسایت هایی که خلاقیت بالایی دارد، گزینه مرسوم و محبوبی است. نکته مثبت این نمونه ها این است که ساختنشان بسیار ساده و جذاب است. در حالت واکنشگرای این منو، آیتم های منو به صورت یک صفحه کامل نمایش داده می شود که می شود آن را از طریق دکمهی بالای آن کنترل کرد.
در این طرح از کلاس های سیاساس استفاده شده پس شما به سادگی می توانید حالت تمام صفحه منوها را در صفحات کوچکتر بازطراحی کنید و یا آن را به صورتی که دلتان می خواهد تغییر دهید. در این طرح تنها برای جمع کردن و مدیریت رویداد کلیک از جاوا اسکریپت استفاده شده اما بغیر از آن تمام موارد با استفاده از سیاساس نوشته شده است.
4. Material Design
طراحی متریال گوگل بین طراحان زیادی که وجود دارد یکی از موارد بسیار پرکاربرد و معروف است، از دلایل خوبی این طراحی می شود به پیاده سازی آسان و تجربه کاربری بالای آن اشاره کرد. درست به این دلیل است که من به شخصه به این گزینه علاقه پیدا کرده ام.
در صفحات کوچک این منو به صورت یک دکمه همبرگری در گوشه درمیآید که با کلیک روی آن می توانید آیتم های منو را که از قسمت کناری وبسایت ظاهر می شوند را مشاهده کنید. وقتی که منو باز شدن برای بستن آن کافی است روی یک نقطه خارج از قسمت منو کلیک کنید. بعد از آن منو به صورت خودکار بسته می شود. این ویژگی باعث می شود که تجربه کاربری وبسایت بالاتر رود به همین خاطر است که استفاده از این مورد را به شدت توصیه می کنم.
5. Pure CSS Mega Menu
مجلات آنلاین مدرن امروزه از مگا منوها برای نمایش موارد بیشتری از محتوای وبسایتشان استفاده می کنند. در این منوها معمولا از طبقه بندی های مختلف متن و تصویر استفاده می شود. استفاده از این منوها در دسکتاپ بسیار زیبا و خوب به نظر می رسد اما کار کردن با آن در صفحات کوچکتر مانند موبایل به نظر کمی دشوار و سخت است.
درست به این دلیل است که امروز این طرح را معرفی کردیم. این گزینه کاملا با استفاده از سیاساس نوشته شده و در آن جاوا اسکریپت به کار نرفته است. این مگا منو بسیار عالی به نظر میآید و در حالت واکنشگرا نیز تمام لینک ها، تصاویر بندانگشتی و موارد دیگری که در حالت معمولی وجود دارد، قرار گرفته است.
6. Overlay Menu
یکی از موارد مهمی که من در این منو باید به آن اشاره کنم و آن را دوست دارم، ساختار مرتب و چینش درست لینک هاست. این منو از دکمه همبرگری بهره می برد و همچنین به صورت تمام صفحه نمایش داده می شود.
در این طرح هرکدام از منوهای اصلی به صورت مرتب و ستون وار در کنار زیر منوها قرار گرفته اند و ظاهر بسیار مرتبی پیدا کرده اند. این حالت باعث می شود که بازدید کردن از وبسایت بسیار ساده تر شود و همچنین برای وبسایت هایی که تعداد لینک های زیادی دارند، محدودیتی پیش نیاید.
7. Responsive with Dropdown
اگر قصد دارید تا یک منو ساده داخل-صفحه داشته باشید می توانید این مورد را بررسی نمایید. این مورد از تابع های جیکوئری قدرت گرفته است و از آن برای کنترل منوها و حالت واکنشگرای آنها استفاده می شود.
این گزینه یک راه حل واقعا ساده و کارا برای وبسایت هایی است که از منوهای چند سطحی استفاده می کنند. در نهایت باید گفت که این منو بیشتر برای وبسایت هایی که دارای تعداد کمی از منوهای اصلی هستند بسیار مناسب است.
8. Multilevel Flyout
یکی از مشکلترین حالت های منو واکنشگرا، منوهای چند سطحی هستند. در منوهای چند سطحی معمولا در زیر هر منو اصلی چند منو دیگر نیز قرار دارد.
من فکر می کنم که این نمونه به خوبی با قرار دادن arrow ها در کنار منوهای اصلی حالت چند سطحی را ایجاد کرده اند. کاربران در این حالت می توانند تنها با کلیک روی منو اصلی منوهای زیرین آن را مشاهده کنند.
انیمیشن استفاده شده در این منوها بسیار سریع و همخوان است، همچنین آنها جذابیت خاصی را به صفحه اضافه کرده اند. در این منوها از یک حالت flyout نیز استفاده شده که آن را همخوان و زیبا نشان می دهد.
9. Batman Nav
درست نمی دانم چرا این اسم را برای این منو انتخاب کرده اند اما باید بگویم که گزینهای بسیار با کیفیت و زیبا است. این منو برای وبسایت های تک صفحه ای ساخته شده است، پس هر لینک قرار داده شده در این صفحه بین قسمت های مختلف حرکت می کند.
در حالت واکنشگرا این منوها در پشت یک دکمه همبرگری پنهان می شوند. با این وجود قابلیت دسترسی پذیری بسیار سادهای نیز دارند. این منوها به صورت دراپ-داون انیمیشنی ظاهر می شوند.
اگر شما یک وبسایت تک صفحه ای ساخته اید و به دنبال یک راه حل درست و تمیز واکنشگرا می گردید، این گزینه برایتان بسیار مفید خواهد بود.
10. Bootstrap 3 Navigation
مطمئنا هر توسعه دهندهای علاقه بسیار زیادی به بوت استرپ دارد، بخصوص زمانی که بخواهیم با آن منوهای واکنشگرا بسازیم. با استفاده از یک قطعه کد ساده در بوت استرپ این کار به سادگی انجام می گیرد. پس ساختن صفحات وبسایت با استفاده از این فریمورک به راحتی آب خوردن است.
این قطعه کد از ۹ منو مختلف ساخته شده با بوت استرپ رونمایی می کند که شامل منوهای تمام صفحه، منو همراه با لوگو، منو با ترازبندی چپ، راست و مرکز و … است. این منوها تماما با استفاده از سیاساس و HTML ساخته شده اند، پس یکی از ساده ترین مواردی است که می توانید از آن استفاده کنید.
در پایان
استفاده از منوهای واکنشگرا الزاما سخت نیستند. فقط در نظر داشته باشید که همراه با زیبایی منوها، تجربه کاربری آنها را نیز زیر نظر بگیرید.
قطعه کدهایی که در این مطلب اشاره شدن برای شروع کردن به ساختن ایدههایتان بسیار مناسب هستند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید