جاوا اسکریپت یک زبان برنامه نویسی پویا است که عمدتا برای تعاملی کردن وب سایتها و برنامهها استفاده میشود. این یک زبان برنامه نویسی بسیار انعطاف پذیر میباشد که در بسیاری از موارد دیگر به منظور توسعه فرانت-اند، توسعه بک-اند و گاها توسعه بازی مورد استفاده قرار میگیرد. هرچند قبلا بیشتر برای توسعه سمت کلاینت استفاده میشد، اما در سالهای اخیر استفاده از آن در سمت سرور نیز افزایش یافته است. به دلیل کاربرد گسترده و محبوبیت javascript ، کتابخانهها و فریمورک های بسیاری برای کمک به سهولت روند توسعه دهندگان ایجاد شدهاند. React یک کتابخانه javascript متن باز است که برای کمک به توسعه دهندگان در ایجاد رابط کاربری و کامپوننتهای UI و به طور خاص برای برنامههای تک صفحهای ایجاد شده است.
به طور معمول ریاکت بیشتر با دیگر فریمورک های تثبیت شده مانند Angular و Vue مقایسه میشود. اما در این مقاله به فریمورک های جدیدتر javascript از جمله Aurelia ،hyperHTML ، Svelte و Preact خواهیم پرداخت. ما در مورد اینکه کاربرد هر فریمورک چیست، چگونه میتوان از آن استفاده کرد و شباهتها و تفاوتهای آن در مقایسه با React بحث خواهیم کرد.
React چیست؟
قبل از شروع مقایسه، بیایید ابتدا مروری بر فریمورک React داشته باشیم.
React به طور خاص بر روی رابط کاربری تمرکز دارد و برای کمک به بخش فرانت-اند در ساخت برنامهها از جمله مدیریت لایه view برنامههای وب و تلفن همراه ایجاد شده است. این کتابخانه مبتنی بر کامپوننت است، به این معنی که قسمتهای مختلف یک برنامه React به اجزای کوچکتر تقسیم شده و سپس در داخل کامپوننتهای سطح بالاتر سازماندهی میشوند. کامپوننت سطح بالا جایی است که ساختار نهایی برنامه در آن تعریف شده است.
React به ما امکان میدهد تا کامپوننتهای قابل استفاده مجدد ایجاد کنیم. این بدان معنی است که میتوانیم یک کامپوننت ایجاد کرده و چندین بار در قسمتهای مختلف برنامه خود از آن استفاده کنیم. چنین کامپوننتهایی به کاهش تعداد خطوط کدی که مینویسیم و زمان نوشتن کد و همچنین به توسعه دهندگان برای پیروی از اصل DRY کمک میکنند.
JSX در React
یکی دیگر از ویژگیهای React JSX است. به جای جدا کردن HTML از javascript، JSX الگویی را در React ارائه کرده که به توسعه دهندگان اجازه میدهد HTML را به راحتی بدون نیاز به متدهای دیگر به DOM اضافه کنند.
اگرچه بهره گیری از JSX در React الزامی نیست، اما نوشتن برنامههای React را آسان میکند. توجه داشته باشید که استفاده از متدهای ()createElement یا ()appendChild در React منجر به ایجاد خطوط طولانی و پیچیدهتری از کد میگردد.
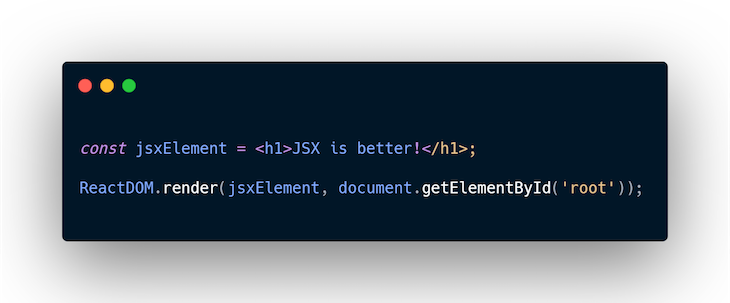
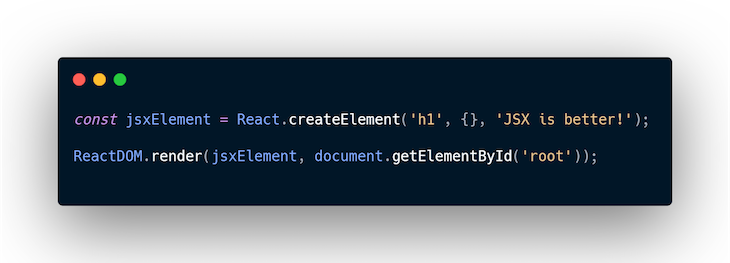
در زیر مثالی آورده شده که در آن از JSX و ()createElement استفاده شده است:

همچنین در زیر یک مثال بدون JSX آورده شده است:

هر دو خروجی یکسانی را برمیگردانند، اما JSX بهتر است. سادگی JSX در طولانی مدت به خصوص با یک کد در مقیاس بزرگ به آن برتری میبخشد.
DOM مجازی در React
مفهوم DOM مجازی با React محبوبیت بیشتری پیدا کرده است. طبق مستندات DOM مجازی (VDOM) یک مفهوم برنامه نویسی است که در آن یک نمایش ایده آل یا مجازی از یک رابط کاربری در حافظه نگهداری میشود و توسط یک کتابخانه مانند ReactDOM با DOM واقعی همگام سازی میگردد. DOM مجازی میتواند بدون استفاده از APIهای DOM مرتبا دستکاری و به روزرسانی شود.
این رویکرد VDOM ، APIهای تعریفی React را فعال میکند. شما به React میگویید که رابط کاربری در چه وضعیتی قرار دارد و از مطابقت DOM با آن حالت اطمینان حاصل میکند. این امر منجر به دستکاری خصوصیتها، مدیریت رویدادها و به روزرسانی دستی DOM میشود که مجبورید برای ساخت برنامه خود از آن استفاده کنید.
نحوه کار به این صورت است که هر زمان تغییری در برنامه ایجاد میشود، API تغییر جدید را بررسی کرده و نسخه به روز شده را به DOM اصلی ارسال میکند. React این کار را انجام میدهد تا اطمینان حاصل شود که روند توسعه به طور موثر انجام میشود. به طور خلاصه React فریمورکی است که با هدف آسانتر کردن روند توسعه برای توسعه دهندگان طراحی شده است.
اکنون که در مورد React صحبت کردیم، بیایید به فریمورک های جدیدتر جاوااسکریپتی و نحوه مقایسه آنها با React نگاهی بیندازیم.
Aurelia![]()
Aurelia را میتوان نوعی فریمورک نسل جدید دانست، زیرا با ES6 و ES7 ساخته شده است. نوشتن از پایه در javascript مدرن به این معنی است که کاربران ماژولها، کلاسها و موارد بیشتری را برای استفاده در دسترس دارند.
Aurelia از یک سیستم ساده و مبتنی بر HTML و API استفاده کرده که روند یادگیری را برای هر کسی که با javascript مدرن آشنایی دارد، روان میکند. این فریمورک از زمان معرفی تا امروز به محبوبیت زیادی رسیده و بیش از هزار وب سایت تاکنون با آن ساخته شده است. مزیت خوب Aurelia این است که به توسعه دهندگان اجازه میدهد تا به راحتی کامپوننتهایی با JavaScript و Typescript بسازند.
بیایید برخی از ویژگیهای اصلی Aurelia را بررسی کنیم.
- فریمورک مبتنی بر ماژول: Aurelia به مجموعهای از ماژولهای ویژگی گرا تقسیم میشود. این از ماژولهای متمرکز کوچکتر تشکیل شده است که میتواند به عنوان یک فریمورک کامل مورد استفاده قرار گیرد. همچنین کاربران میتوانند ماژولهای واقعی خود را انتخاب کرده و برای ایجاد راه حلهای سفارشی، آنها را وارد کنند.
- پشتیبانی از زبان انعطاف پذیر: APIهای Aurelia را میتوان توسط Typescript یا JavaScript استفاده کرد که انعطاف پذیری بیشتری به توسعه دهندگان میدهد.
- کد تمیز و خوانا: Aurelia به توسعه دهندگان اجازه میدهد تا با javascript کامپوننتهایی بسازند و تغییر و ساخت آنها را با گذشت زمان آسان میکند.
- استانداردهای وب: Aurelia یکی از تمیزترین فریمورک های مدرن javascript است و بدون مفاهیم انتزاعی غیرضروری روی استانداردهای وب تمرکز دارد.
- مستندات عالی: مستندات Aurelia کاملا دقیق و قابل فهم است و به خوبی نگهداری میشود. این مستندات برای مبتدیان، کاربران باتجربه و علاقه مندان به زبان بسیار مفید است.
- متن باز: جای تعجب است که با وجود ویژگیهای بسیار زیاد، Aurelia متن بسته نیست. بلکه استفاده از آن برای همه رایگان است و کد آن تحت مجوز MIT باز میباشد.
مقایسه Aurelia با React
Aurelia و React هر دو پروژههایی متن باز هستند که میتوان از آنها برای دستیابی به نتیجهای یکسان استفاده کرد. با این حال از متدهای مختلفی برای به دست آوردن این نتایج میتوان بهره برد.
در React دیدگاه و منطق با هم ترکیب میشوند. اما در Aurelia آنها جدا نگه داشته میشوند. همانطور که قبلا ذکر شد HTML و JavaScript در React با استفاده از JSX ترکیب میشوند. اما در Aurelia ، HTML و JavaScript در فایلهای جداگانهای ذخیره میگردند. کاربردهای هر دو زبان فراتر از رویکردشان است و با متدهای مربوطه در حال پیشرفت هستند.
یکی دیگر از تفاوتها bind کردن است. در Aurelia اتصال دادههای دو طرفه به صورت out-of-the-box میباشد و دارای اتصال داده یک طرفه نیز هست، اما در React فقط اتصال دادههای یک طرفه وجود دارد و اتصال دادههای دو طرفه وجود ندارد. استفاده از اتصال داده یک طرفه عیب یابی کامپوننتهای برنامه را آسان میکند، اما داشتن گزینه اتصال داده دو طرفه میتواند در شرایط خاص سودمند باشد.
قابلیتهای اصلی مانند templating و مسیریابی در Aurelia فراهم شده است، بنابراین توسعه دهندگان برای دستیابی به این توابع نیازی به استفاده از کتابخانههای مختلف ندارند. در React عملکرد مسیریابی از طریق استفاده از کتابخانه انجام میشود.
یادگیری Aurelia بسیار آسان است. به ویژه اگر کاری که میخواهید انجام دهید استفاده از چند ماژول برای ساخت برنامه باشد، خیلی مفید خواهد بود. با درک خوبی از کنوانسیونهای javascript میتوان با Aurelia به سرعت شروع به کار کرد و دانش مورد نیاز برای تکمیل تستهای پیچیده را تقویت کرد. برخی از کاربران آن را به Angular تشبیه کردهاند و گفتهاند که داشتن تجربه قبلی Angular مهاجرت به Aurelia را حتی سادهتر میکند.
React برای شروع کار به درک خوب JavaScript و ES6 نیاز دارد. اصول اولیه را میتوان در مدت زمان کوتاهی فرا گرفت، اما استفاده از React در حداکثر ظرفیت خود از جمله کتابخانههای متعدد ممکن است مدتی طول بکشد تا به آن عادت کنید.
Aurelia و React شباهتهای زیادی دارند و همچنین تفاوتهایی نیز با هم دارند و هر دو برای موارد استفاده خاص بسیار مناسب هستند. اگر میخواهید یک پروژه را در مدت زمان کوتاهی فقط با تعداد مشخصی از ماژولها اجرا کنید، Aurelia گزینه بهتری خواهد بود. اما اگر میخواهید یک برنامه با مدیریت state زیادی ایجاد کنید، React بهترین انتخاب شماست.
hyperHTML

hyperHTML کتابخانهای مناسب برای توسعه دهندگانی است که کار با ابزاری سبک و مینیمالیستی را ترجیح میدهند.
مطابق مستندات hyperHTML، این یک کتابخانه استاندارد DOM و ECMAScript با وابستگی صفر، کاملا کراس پلتفرم و مناسب برای برنامههای وب واکنش گرا است.
بیایید برخی از ویژگیهای آن را بررسی کنیم.
- بسیار سبک وزن: hyperHTML یک کتابخانه javascript ساده و فوق العاده سبک وزن است که حجمی کمتر از 5 کیلوبایت دارد و با javascript خالص و هسته مینیمال ساخته شده است.
- شروع کار آسان: برای اینکه بتوانید با hyperHTML کار کنید، تنها لازم استHTML ، CSS و JavaScript بدانید.
- رندر سریع: رندر hyperHTML به سرعت و با کارآیی بالا انجام میشود و فقط ماژولهایی که تغییر کردهاند، دوباره ارسال میشوند. این سرعت عملکرد سریع به آن یک مزیت نسبت به برخی دیگر از فریمورکها و کتابخانهها میدهد.
- تمرکز روی الگوی الفبای اصلی: با استفاده از اصطلاحات الگویی، هر درون یابی یکبار به عنوان یک عملیات منحصر به فرد DOM مطرح میشود و در صورت لزوم با سرعت فوق سریع به روزرسانی میگردد.
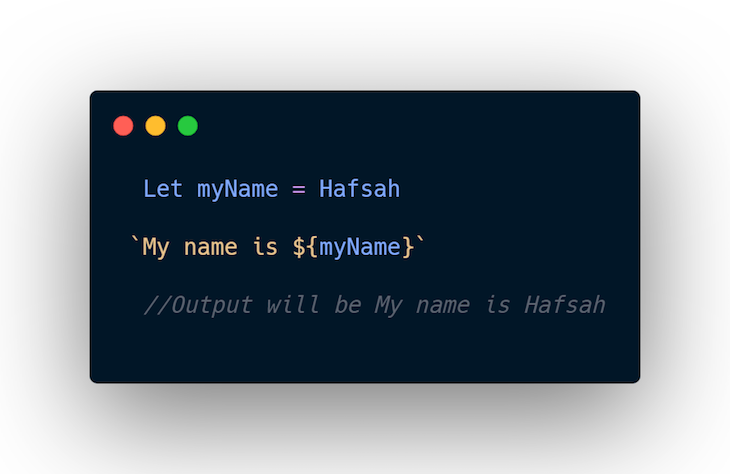
همانطور که در زیر نشان داده شده است، الگوی الفبایی میتواند کد javascript را هنگامی که بعد از یک علامت دلار و داخل آکلاد میآید، ارزیابی کند:



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید