Anime.js یک موتور انیمیشن JavaScript است، که در حالت کوچک شده ۱۴ کیلوبایت، و در حالت gzip شده فقط ۶ کیلوبایت حجم دارد. این موتور از تمام مرورگرهای مدرن پشتیبانی میکند و عملا میتواند هر چیزی از ویژگیهای CSS گرفته تا مقادیر JavaScript دلخواه را پویانمایی کنید. در این مقاله، پایههای Anime.js را یاد گرفته، و نحوه ساخت این انیمیشن را یاد میگیریم:

پایههای Anime
Anime یک API ساده برای پویانمایی عناصر فراهم میکند. میتوانید با ساخت یک آبجکت Anime، و انتقال یک آبجکت JavaScript ساده که انیمیشن شما را توصیف میکند، شروع کنید:
const animeObject = anime({
/* describe animation */
});
آناتومی یک آبجکت انیمیشن، به این صورت است:
- هدفهای انیمیشن: div، .box، #sky و...
- ویژگیهای انیمیشن: height، (ارتفاع) opacity، (کدورت) scale (مقیاس) و...
- پارامترهای ویژگی: duration، (مدت زمان) delay، (تاخیر) easing و...
- ویژگیهای انیمیشن: loop، (حلقه) direction، (جهت) autoplay (پخش خودکار)
برای مثال، این قطعه کد تمام چیزی است که برای پویانمایی یک div با آیدی «box»، و ۲۰۰ پیکسل در طی صفحه نیاز دارید:
anime({
targets: '#box',
translateX: 200,
});
قطعه کد بالا، چنین نتیجهای را به ما میدهد:

بیایید از قطعه کد بالا برای صحبت درباره آناتومی آبجکتهای انیمیشن استفاده کنیم.
هدفها (targetها)
- ما از targetها استفاده میکنیم، تا به Anime بگوییم چگونه عناصر موجود بر روی صفحه را پیدا کند.
- #box: عنصر مورد نظر با آیدی «box» را پیدا کن.
- .box: تمام عناصر با کلاس «box» را پیدا کن.
- document.getElementByID(‘box’): از DOM Node با آیدی «box» استفاده کن.
مقادیر ویژگی
- Anime با مشخص کردن یک مقدار عددی برای یک ویژگی، فرض میکند که شما میخواهید از واحد آن عنصر استفاده کنید. Anime همچنین از مقدار اولیه عنصر برای انیمیشن استفاده خواهد کرد.
- میتوانید مقدار اولیه ویژگی را با تنظیم مقدار به یک آرایه، مشخص کنید. برای مثال، میتوانید موقعیت x را از ۲۰ تا ۲۰۰، به سادگی و با استفاده از این آرایه پویانمایی کنید: translateX: [50, 200].
- میتوانید با استفاده از اینگونه رشتهها، از واحدهای مختلفی استفاده کنید: translateX: ‘1rem’.
- همچنین میتوانید از یک تابع برای هر ویژگیای استفاده کنید:
- استفاده از یک تابع، شما را قادر میسازد تا به طور برنامهنویسی ویژگیهای یک عنصر را پویانمایی کنید.
- همچنین، استفاده از یک تابع وقتی که چندین عنصر را پویانمایی میکنید، بسیار پرکاربرد است.
ویژگیهای انیمیشن
رایجترین ویژگیهای انیمیشن، توابع duration و easing هستند:
- میتوانید با استفاده از ویژگی duration، مدت زمان انیمیشن را تنظیم کنید. اگر هیچ durationای مشخص نشده باشد، Anime به طور پیشفرض ۱۰۰۰ میلی ثانیه را در نظر خواهد گرفت.
- با استفاده از تابع easing، میتوانید تعیین کنید که مقادیر به مرور زمان چگونه تغییر خواهند کرد. تابع easing به طور پیشفرض برابر با easeOutElastic میباشد.
پویانمایی چند عنصر
بیایید به مثالی دیگر نگاه داشته باشیم، و در آن از صفات بیشتری برای ساخت یک انیمیشن با چندین عنصر استفاده کنیم:
const boxesAnimation = anime({
targets: '.js-box',
translateX: (elm, index, t) => index * 50,
scale: 2,
easing: 'easeInOutSine',
delay: (elm, index, t) => index * 20,
duration: 1200,
loop: true,
direction: 'alternate',
});

در قطعه کد بالا:
- ما تمام عناصر موجود در صفحه، با آیدی js-box را هدف قرار میدهیم.
- ما دو ویژگی تغییر شکل را پویانمایی میکنیم:
- translateX: ما از یک تابع برای حرکت دادن هر عنصر، بسته به شاخص آنها استفاده میکنیم.
- i = 0: اولین جعبه را به مقدار «۰» حرکت بده.
- i = 1: جعبه دوم را به مقدار 1 * 50 حرکت بده.
- i = 2: جعبه سوم را به مقدار 2 * 50 = 100 حرکت بده.
- scale: ما هر عنصر را ۲ برابر مقدار اولیهاش مقیاس گذاری میکنیم. (هر عنصر را دو برابر میکنیم.)
- ما تابع easing را برابر با یکی از توابع easing از پیش تعریف شده، یعنی easeInOutSine قرار میدهیم.
- ما یک delay برای هر عنصر تعریف میکنیم، تا تمام transitionهای ویژگی را اجرا کنیم:
- i = 0: شروع انیمیشن برای عنصر اول را به میزان 0 * 20 = 0 میلی ثانیه به تاخیر میاندازیم.
- i = 1: شروع انیمیشن برای عنصر دوم را به میزان 1 * 20 = 20 میلی ثانیه به تاخیر میاندازیم.
- i = 2: شروع انیمیشن برای عنصر سوم را به میزان 2 * 20 = 40 میلی ثانیه به تاخیر میاندازیم.
- ما duration را برای مجموعه transitionهای هر عنصر، برابر با ۱۲۰۰ میلی ثانیه قرار میدهیم.
- همچنین با قرار دادن loop: true، انیمیشن را در حالت حلقه قرار میدهیم.
- و با صفت direction، به Anime میگوییم که جهت انیمیشن را به صورت متناوب (alternate) قرار دهد.
- قرار دادن direction برابر با متناوب، باعث میشود که انیمیشن به سمت جلو و عقب برود.
- مقادیر دیگری که میتوانید برای direction قرار دهید، normal و reverse هستند.
جمعبندی همه موارد
حال بیایید هر چیزی که یاد گرفتیم را جمعبندی کرده، و این انیمیشن را بسازیم:

در ابتدا، باید HTML markup را برای صفحه خود تنظیم کنیم. این قطعه کد Anime.js، CSSهای ضروری و انیمیشن JavaScript ما را بارگذاری میکند:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/squares.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/animejs/2.2.0/anime.js"></script>
<title>Anime Animation</title>
</head>
<body>
<div class="boxes">
<div class="boxes__inner">
<div class="box js-box"></div>
<div class="box js-box"></div>
<div class="box js-box"></div>
<div class="box js-box"></div>
<div class="box js-box"></div>
<div class="box js-box"></div>
<div class="box js-box"></div>
<div class="box js-box"></div>
<div class="box js-box"></div>
<div class="box js-box"></div>
<div class="box js-box"></div>
</div>
</div>
<script src="/squares.js"></script>
</body>
</html>
سپس، باید مقداری CSS برای آمادهسازی صحنه برای انیمیشن خود تعریف کنیم. مهمترین بخش این CSS، انتخاب کننده .boxes_inner است. در این انتخاب کننده، ما ارتفاع div را برابر با یک مقدار ثابت قرار میدهیم، و همچنین overflow را مخفی میکنیم. اساسا این کار باعث میشود که جعبهها از div خارجی پایین ظاهر شوند، و در نتیجه یک افکت زیبا و نرم را بسازند. باقی این CSS به راحتی قابل درک است. ما اساسا یک رنگ خوب برای پسزمینه تعیین میکنیم، و همه چیز موجود بر روی صفحه را در وسط قرار میدهیم.
فایل CSS:
html, body {
padding: 0;
margin: 0;
background-color: #25275a;
width: 100%;
height: 100%;
}
.box {
width: 50px;
height: 150px;
}
.boxes {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
.boxes__inner {
display: flex;
overflow: hidden;
height: 165px;
}
فایل JavaScript:
const boxesAnimation = window.anime({
targets: '.js-box',
translateY: [150, 50],
backgroundColor: (el, i, t) => {
const r = 58 + (i * 12);
const g = 35 + (i * 12);
const b = 220;
const color = `rgb(${r}, ${g}, ${b})`;
return color;
},
duration: 900,
easing: 'easeOutElastic',
elasticity: 500,
delay: (el, i, t) => i * 20,
loop: true,
direction: 'alternate',
});
حال بیایید به جزئیات JavaScript بپردازیم. در قطعه کد JavaScript بالا:
- ما همه عناصر موجود بر روی صفحه با کلاس .js-box را پویانمایی میکنیم.
- ما دو ویژگی را برای هر جعبه پویانمایی میکنیم:
- translateX: ما به سادگی موقعیت عمودی جعبه را از ۱۵۰ تا ۵۰ پویانمایی میکنیم. این کار باعث میشود که هر جعبه از پایین div خارجی به بالا ظاهر شود.
- backgroundColor: ما برای رنگ پس زمینه از یک تابع استفاده میکنیم، و رنگ هر جعبه را به صورت متفاوت تنظیم میکنیم.
- i = 0: برای جعبه اول، رنگ برابر با rgb(58, 35, 220) است.
- i = 1: برای جعبه دوم، رنگ برابر با rgb(58 + 12, 35 + 12, 220) است.
- ...
- i = 10: برای جعبه سوم، رنگ برابر با rgb(58 + 120, 35 + 120, 220) است.
- ما اساسا با استفاده از این تابع، کامپوننت آبی را به همان شکل نگه داشته، و کامپوننتهای قرمز و سبز را تغییر میدهیم. این کار به تغییر رنگ هر جعبه به مرور زمان، و به شکلی زیبا ختم میشود.
- ما مدت زمان transition هر جعبه را برابر با ۹۰۰ میلی ثانیه قرار میدهیم.
- به علاوه، ما تابع easing را به عنوان یکی از توابع easing از پیش تعریف شده، تعریف میکنیم. برای مثال، easeOutElastic.
- ما همچنین از صفت elasticity را برای تعریف شدت کشسانی هر transition استفاده میکنیم. ویژگی elasticity فقط برای توابع easing، نوع elastic در دسترس است.
- تاخیر مربوط به هر جعبه، با استفاده از یک تابع تعریف میشود:
- i = 0: transition جعبه اول بعد از یک تاخیر 0 * 20 = 0 میلی ثانیهای شروع خواهد شد.
- i = 1: transition جعبه دوم بعد از یک تاخیر 1 * 20 = 20 میلی ثانیهای شروع خواهد شد.
- ...
- i = 10: transition جعبه سوم بعد از یک تاخیر 10 * 20 = 2000 میلی ثانیهای شروع خواهد شد.
- تابع تاخیر، اساسا باعث میشود که انیمیشن ما جالب شده، و باعث شود که هر جعبه پس از دیگری، و با یک تاخیر ۲۰ میلی ثانیهای ظاهر شود.
- ما همچنین با قرار دادن loop: true، انیمیشن خود را در حلقه قرار میدهیم.
- و در آخر با استفاده از direction: ‘alternative’، انیمیشن را مجبور میکنیم که به جلو و عقب به صورت حلقه وار حرکت کند.
اعمال تغییراتی ریز به transition رنگ پسزمینه
با این که انیمیشن بالا کاملا قابل قبول است، کنترل کردن مدت زمان و transition رنگ پسزمینه نیز میتواند خوب باشد. در Anime، میتوانید با استفاده از یک آبجکت، کنترل خوبی بر روی هر transition ویژگی داشته باشید:
anime({
property: {
value: ...,
transition: ...,
duration: ...,
/* etc */
}
});
برای مثال:
anime({
scale: {
value: 2,
transition: 'linear',
duration: 1000,
},
opacity: 1,
height: [0, 100],
transition: 'easeInOutSine',
duration: 500,
});
در قطعه کد بالا، تمام ویژگیها با استفاده از تابع easeInOutSine به مدت بیش از ۵۰۰ میلی ثانیه، transition میکنند؛ به جز ویژگی scale. ویژگی scale به صورت خطی بیش از ۱۰۰۰ میلی ثانیه پویانمایی میکند. ما میتوانیم همین مورد را نیز به transition پسزمینه خود اعمال کنیم، و آن را کمی نرمتر کنیم:
const boxesAnimation = window.anime({
targets: '.js-box',
translateY: [150, 50],
backgroundColor: {
value: (el, i, t) => {
const r = 58 + (i * 12);
const g = 35 + (i * 12);
const b = 220;
const color = `rgb(${r}, ${g}, ${b})`;
return color;
},
easing: 'linear',
duration: 200,
},
duration: 900,
easing: 'easeOutElastic',
elasticity: 500,
delay: (el, i, t) => i * 20,
loop: true,
direction: 'alternate',
});
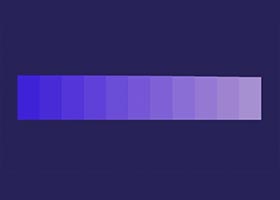
همانطور که میتوانید ببینید، ما یک آبجکت را به backgroundColor اختصاص دادیم و در عوض تابع را به value انتقال دادیم. ما همچنین یک easing خطی، و یک مدت زمان ۲۰۰ میلی ثانیهای برای هر transition رنگ پسزمینه هر جعبه تعریف کردهایم. میتوانید نتیجه را در زیر ببینید:

نتیجه گیری
حال دیدیم که ساخت یک انیمیشن نرم با چند خط JavaScript و استفاده از Anime.js چقدر ساده است. همچنین ویژگیهای بیشتری مانند timelineها، keyframeها و انیمیشنهای SVG در Anime پنهان شدهاند؛ که میتوانید آزمایش کرده و با استفاده از آنها انیمیشنهای بهتری بسازید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید