وقتی به این مسئله فکر می کنید، دکمه ها گرداننده های اصلی وبسایت هایی هستند که با کاربر تعامل دارند. در واقع ابزار اصلی برای ایجاد تعامل در وبسایت هستند. ما از آنها به منظور های مختلفی از جلمه ساختن دکمه خریدن از طریق کارد، اطلاعات بیشتر درباره یک مطلب، تایید پست ها، ارسال نظر و… استفاده می کنیم.
برای همین کار، طراحان به بهترین نحو سعی دارند تا دکمه هایی که رسم می کنند کاربردی و جذاب باشند. برای همین کار ما در این مقاله قصد داریم تا ۱۲ تا از بهترین کتابخانه های مربوط به دکمه های سی اس اس را معرفی کنیم.
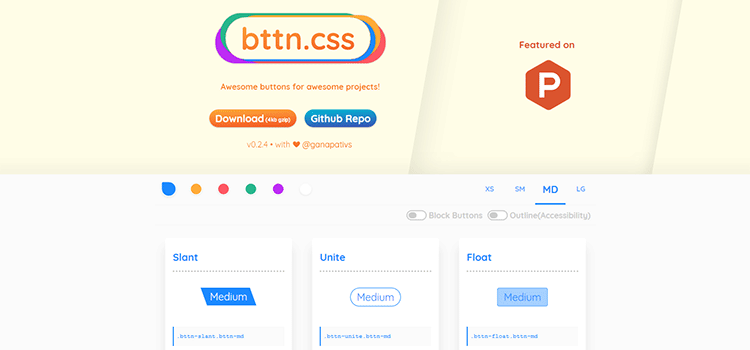
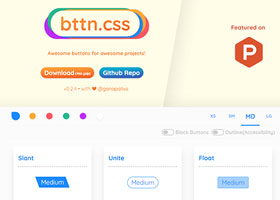
bttn.css – دکمه های عالی برای پروژه های عالی

bttn.css مجموعه ای از استایل های سبک برای دکمه ها است که دارای شکل ها، اندازه ها و رنگ های مختلفی است. تمام استایل ها می توانند تنها از طریق یک کلاس ساده فراخوانی شوند. این کتابخانه ها با داشتن فایل CSS سبک «در حد ۴ کیلوبایت» یکی از سبک ترین کتابخانه ها برای ساخت دکمه ها محسوب می شود.
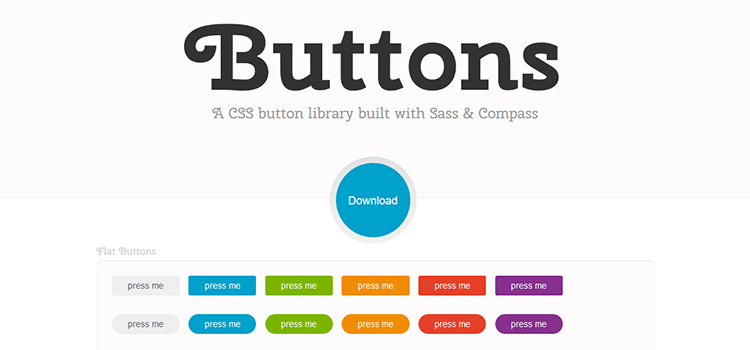
Buttons – مجموعه ای از دکمه های سی اس اس

عنوانی که نوشته شد شاید به نظر ساده باشد اما Buttons حاوی ۲۰ مجموعه از استایل های مختلفی است که می توانید در بین آنها انتخاب کنید. در این مجموعه اسامی مختلفی با نام های مختلفی وجود دارد که هرکدام شامل استایل منحصر به فرد خود هستند. پیشنهاد می شود در حالت زنده از دکمه ها استفاده کنید و افکت های زیبای داخل آنها را نگاه کنید.
Buttons – کتابخانه ای از دکمه ای ساخته شده با Sass و Compass

امیدوارم بین این دو مجموعه که با یک اسم معرفی شده است سردرگم نشوید. این کتابخانه شامل دکمه های ساده و جذاب سی اس اس به همراه شکل های مختلفی است. نکته مثبت دیگر این مجموعه استفاده از فونت های FontAwesome در دکمه ها است.
Pushy Buttons – دکمه های سه بعدی قابل تورفتن

شاید دکمه هایی که قابلیت تورفتن دارند خیلی جذاب نباشند اما این را به خاطر داشته باشید که کلیک کردن روی این دکمه ها می تواند اعتماد خاطری را به مشتری ها بدهد که فانکشن مورد نظر در حال اجرا هستند. Pushy Buttons از جذابترین مجموعه دکمه هایی است که قابلیت تورفتن را دارند. جدای از آن این مجموعه دارای رنگ های متنوع و جذابی است.
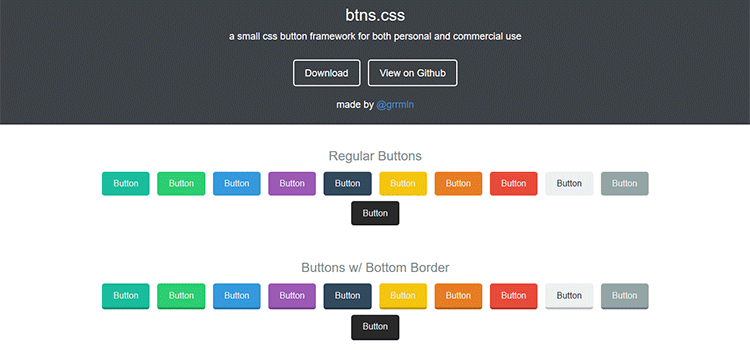
btns.css – مجموعه ای از دکمه هایی سی اس اس برای کارهای شخصی و تجاری

شخصا به دکمه هایی که دارای ترانزیشن های سی اس اس هستند علاقه مندم. btns.css کار عالی را با استفاده از ترانزیشن های رنگی انجام می دهد و جدای از آن با استفاده از تعامل از طریق اندازه مختلف جلوه زیبایی را به تمام دکمه ها می دهد.
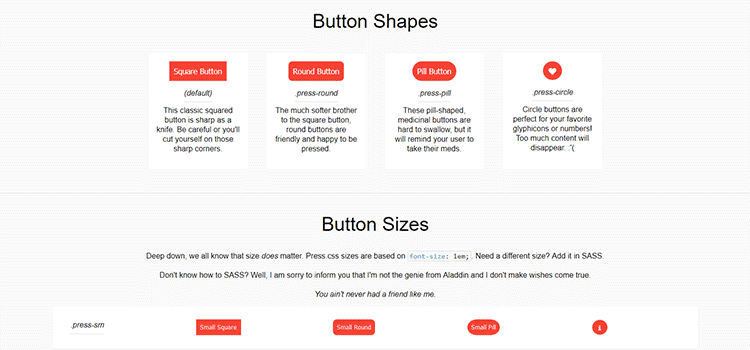
Press.css – یک کتابخانه دکمه مقیاس پذیر، سبک و فلت که از معماری گوگل متریال نشئت گرفته

Press.css برای شما دکمه های فلت را در هر سایز، شکل و رنگی که بخواهید می سازد. با داشتن فقط سه جلوه برای افکت، کدهای این کتابخانه دارای حجم کمتری از ۱۲ کیلوبایت هستند. همچنین این کتابخانه بدون مشکل از فونت های FontAwesome پشتیبانی می کند.

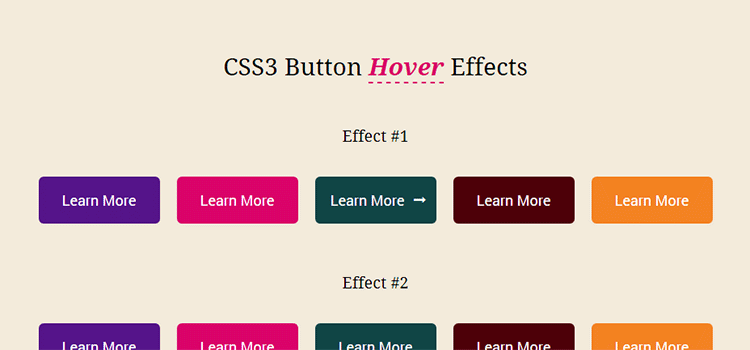
این کتابخانه از طریق افکت ها و با نمایش آیکن های مربوط به FontAwesome جلوه زیبا و سنتی را در بین کتابخانه های مختلف پیدا کرده است. زمانی که شما روی یک دکمه، ماوس را هاور می کنید با استفاده از یک ترانزیشن سی اس اس ساده، آیکن های FontAwesome نمایان می شود.
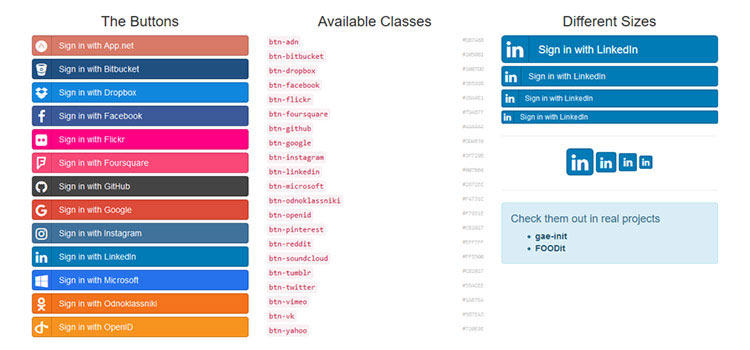
Social Buttons for Bootstrap – دکمه های ورود به شبکه های اجتماعی براساس بوت استرپ و FontAwesome

Social Buttons for Bootstrap ترکیبی زیبا از تلفیق فریمورک بوت استرپ و آیکن FontAwesome است. بیش از ۲۰ شبکه اجتماعی بزرگ و محبوب در این کتابخانه گنجانده شده است. برای هر یک از این شبکه های اجتماعی همراه با اندازه آنها کلاسی تعریف شده است. رنگ دکمه ها در این حالت براساس رنگ معقول مربوط به شبکه اجتماعی است.
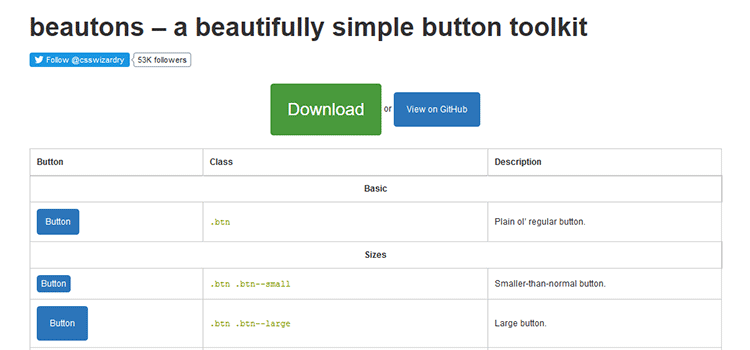
Beautons – ابزار ساده و زیبایی برای دکمه ها

Beautons یک کتابخانه برای دکمه ها است که تماما بر اساس سادگی ساخته شده است. می توانید در بین اندازه ها، استایل ها و دکمه های مختلف انتخاب کنید. کلاس های سی اس اس در این حالت می توانند با هم مخلوط شوند و در نهایت می توانید استایل متفاوتی را بسازید.
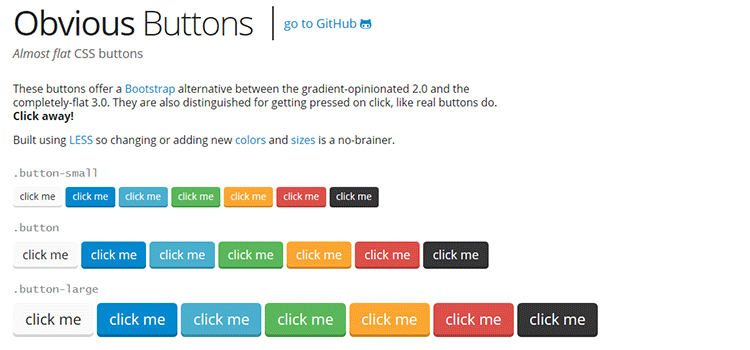
Obvious Buttons – یک مجموعه دکمه ترکیبی ساخته شده با بوت استرپ

Obvious Buttons بر اساس Less ساخته شده و جدای از آن بسیار زیبا و رنگی است. توانایی سفارشی سازی در این کتابخانه بسیار ساده است. این کتابخانه همچنین موقع کلیک کردن یک انیمیشن ساده را برای شما فراهم می کند.
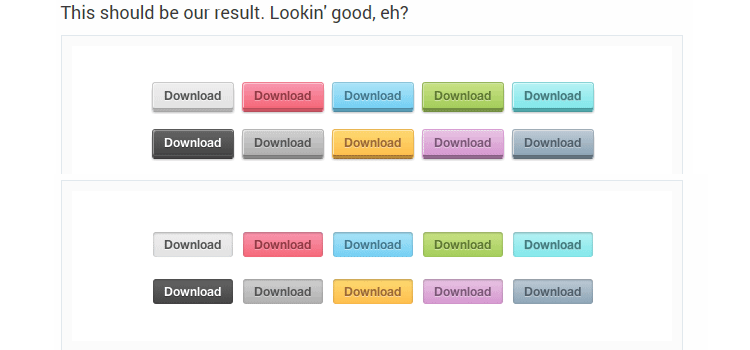
Orman Clark’s Chunky 3D Web Buttons

Orman Clark’s Chunky 3D Web Buttons صرفا مجموعه ای از دکمه ها نیست، بلکه به همراه آن آموزش هایی وجود دارد که نحوه ساختن آنها را توضیح داده اند. پس شما می توانید خودتان در ساختن طرح های جدید تر نیز مشارکت کنید.
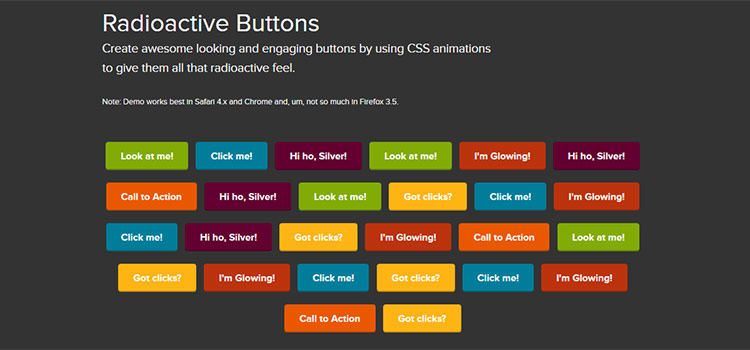
Radioactive Buttons – ساختن دکمه های زیبا و جذاب با استفاده از انیمیشن های سی اس اس
چیزی که Radioactive Buttons را از دیگر کتابخانه ها متمایز می کند افکت های زیبایی است که می توان به آن اضافه کرد. برای مثال بعضی از این افکت ها شامل افکت های ضربانی با رنگ ها متغیر است. این امکان توسط انیمیشن های سی اس اس و قرار دادن یک تایمر فراهم شده است. نتیجه بسیار زیبا و جذاب است.

همه چیز به کلیک کردن بستگی دارد
دکمه ها اغلب در صورتی که با هم در وبسایتی استفاده شوند نادیده گرفته می شوند. جدای از آن دکمه ها به صورت عمده بخش بزرگی از وبسایت را در بر نمی گیرند به همین دلیل شاید آنچنان توجه کاربران را جلب نمی کند. با این وجود استفاده از حالت بهینه و زیبایی می تواند کاربر را به کلیک کردن تشویق کند. چند کتابخانه ای که در این مقاله معرفی شدند می توانند در زیبا کردن وبسایت شما و کارایی آن کمک بسزایی کنند و در نهایت موجب بهینه سازی تجربه کاربری وبسایت شوند.
بعضی از وبسایت ها از قابلیت call-to-action استفاده می کنند، قضیه اصلی این وبسایت ها جلب کردن توجه کاربران برای کلیک روی این دکمه ها است. پس این کتابخانه می توانند هدف را به آسانی مهیا سازند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید