شیوه لایهبندی و ساختار لایهها در محیط وب در حال تغییر کردن است، در خط مقدم این تغییرات، شیوه لایهبندی CSS Grid وجود دارد. در این مطلب کوتاه، قصد داریم به صورت سریع و بدون وارد شدن به جزئیات یک راهنمای کلی در رابطه با CSS Grid را به شما بگوییم و شما را با آن آشنا سازیم. جدای از این مطلب، ما در وبسایت راکت دوره آموزشی CSS Grid را ارائه کردهایم که در آن میتوانید به صورت کامل با این موضوع آشنایی پیدا کنید.
بیاید شروع کنیم:
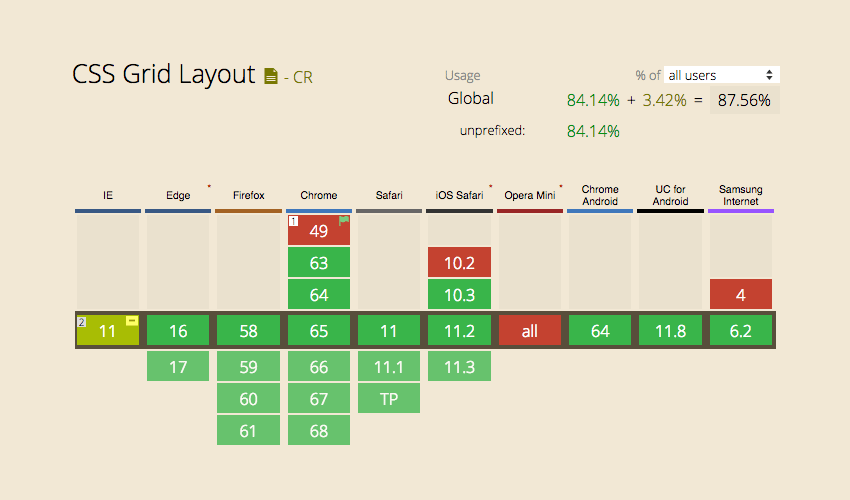
مرورگر شما
لایهبندی CSS Grid (از این به بعد از واژه Grid بجای این تعریف استفاده میکنیم) در سالهای اخیر جهشهای زیادی داشته و پیشرفتهای بسیار خوبی کرده است، به همین دلیل امروز میتوانیم پشتیبانی خوبی از آن را در مرورگرهای مختلف مشاهده کنیم.

پیادهسازی یک Grid
Grid به ما اجازه میدهد تا چیدمان المانها را در برگه خود تعیین کنیم، این مورد براساس مناطقی است که ما در شیوههای خود تعیین میکنیم.
واژهشناسی
به صورت ساده این شیوههای تعیین شده از خطوط Grid، ترکهای Grid در فریمهای افقی و عمودی تشکیل میشود. ترکهای Grid از ستونها و ردیفهایی تشکیل میشود که خطوطی در میان آنها قرار دارد. در جایی که ترکهای گرید افقی و عمودی قرار بگیرند، ما سلولهایی را در اختیار خواهیم داشت. درست مانند ساختار یک جدول! اینها موارد مهمی هستند که برای درک یک شیوه Gird باید بدانیم.
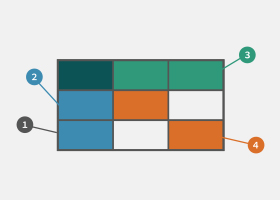
در تصویر زیر میتوانیم یک پیشنمایش از Grid را همراه با موارد مربوطه مشاهده کنیم:
- خطوط گرید
- ستونها
- ردیفها
- سلولها
برای یک لایهبندی گرافیکی، اگر ما درست از گریدهای مشابه استفاد کنیم، این موضوع بسیار آشناتر خواهد بود. اما در این حالت، ترکها به ما بخشهایی (gutters) را نیز در بین محتوا خواهند داد.
1. gutters
قبل از اینکه بیشتر جلو برویم تنها نیاز است که یک مفهوم دیگر را متوجه شویم:
1. grid area
یک ناحیهی گرید مانند، محوطهای است که توسط ۴ خط محاصره شده است، این قسمت خود میتواند شامل هر تعداد از سلولهای گریدی باشد.
حال زمان آن است که چنین چیزی را در مرورگر ایجاد کنیم، بیاید با HTML شروع کنیم:
قسمت HTML :
برای داشتن حالتهای قبلی ما نیاز به یک container داریم، برای اینکار میتوانید از هر المانی که دوست دارید استفاده کنید:
<section class="grid-1">
</section>
داخل این المان، ما ۹ فرزند از نوع Div ایجاد میکنیم:
<section class="grid-1">
<div class="item-1">1</div>
<div class="item-2">2</div>
<div class="item-3">3</div>
<div class="item-4">4</div>
<div class="item-5">5</div>
<div class="item-6">6</div>
<div class="item-7">7</div>
<div class="item-8">8</div>
<div class="item-9">9</div>
</section>
اگر میخواهید از یک فایل آماده استفاده کنید میتوانید این Pen را دنبال نمایید. در این مورد یکسری طرح و المان بصری نیز اضافه شده است.
قواعد Grid
اول از هرچیزی ما نیاز داریم که شیوه نمایش Container خودمان را تغییر دهیم، برای اینکار به المان display دسترسی پیدا میکنیم:
.grid-1 {
display: grid;
}
خب این کار سادهای بود. حال نیاز است که Grid خودمان را تعیین کنیم، برای اینکار باید تعیین کنیم که چه مقدار ترک به صورت افقی و عمودی خواهیم داشت. برای اینکار ما از خاصیت grid-template-columns و grid-template-rows استفاده میکنیم:
.grid-1 {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: auto auto auto;
}
مطمئنا متوجه شدید که ما برای هرکدام آنها تنها از سه مقدار استفاده کردیم. سه مقدار grid-template-columns همگی باید برابر با 150پیکسل باشند. سه مقدار مربوط به grid-template-rows نیز به همین صورت. هر کدام از المانها به صورت درست در جایگاه خود قرار گرفتهاند و مقدار auto براساس محتوا تولید میشود اما قسمتی از گرید را فراموش کردهایم، بخش مربوط به gutter!
برای درست کردن این موضوع ما باید با gap کار کنیم. برای چنین کاری میتوانیم از خاصیتهای grid-column-gap و grid-row-gap یا به صورت کوتاهتر grid-gap استفاده کنیم.
بیایید مقدار ۲۰ پیکسل را به المان .grid-1 بدهیم:
.grid-1 {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: auto auto auto;
grid-gap: 20px;
}
حال ما میتوانیم به صورت زیباتری گرید را به معرض نمایش قرار دهیم:
در پایان
همین بود، به همین سادگی و سریعی. بیایید نگاهی به چهار قسمت اصلی بیاندازیم:
- یک container ایجاد کنید و مقدار display: grid; را به آن بدهید.
- از همان container برای تعیین گریدترکها با استفاده از grid-template-columns و grid-template-rows استفاده کنید.
- المانهای فرزند را به container اضافه کنید.
- با استفاده از خاصیت grid-gap، اندازه gutter را تعیین کنید.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید