بزرگترین نقص فریمورک انگولار این است که راه های بسیاری برای انجام یک کار وجود دارد. وقتی که شما از انگولار برای پروژههای نسبتا بزرگ استفاده میکنید، یافتن بهترین راه برای انجام کارها بسیار دشوار خواهد بود. همچنین باید بسیار مراقب باشید که اگر از رویداد ها و المان های DOM به روشی غیر انگولار استفاده می کنید، آنها را پاکسازی کنید تا دچار نشت حافظه نشوید.

با DOM های HTML، جاوا اسکریپت می تواند به تمام عناصر HTML دسترسی داشته باشد و آنها را تغییر دهد.
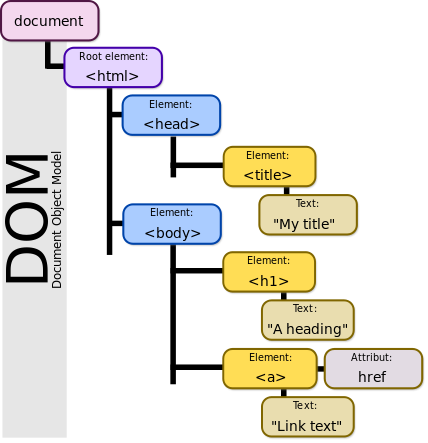
DOM اچ تی ام ال ( Document Object Model)
هنگامی که یک صفحه وب بارگذاری می شود، مرورگر یک داکیومنت از مدل آبجکت صفحه را ایجاد میکند.
مدل HTML DOM مانند یک درخت اشیا ساخته می شود.

با object model جاوا اسکریپت می تواند به تمام قدرتی که برای ایجاد HTML پویا نیاز دارد، دست یابد:
- JavaScript می تواند تمام عناصر HTML صفحه را تغییر دهید.
- جاوا اسکریپت می تواند تمام ویژگی های html موجود در صفحه را تغییر دهد.
- جاواسکریپت می تواند تمام استایل های CSS صفحه HTML را تغییر دهد.
- JavaScript می تواند عناصر و ویژگی های موجود را حذف نماید.
- JavaScript می تواند عناصر و ویژگی های جدیدی را اضافه کند.
- جاوا اسکریپت می تواند به تمام رویدادهای HTML موجود در صفحه واکنش نشان دهد.
- جاوا اسکریپت می تواند رویدادهای HTML جدیدی در صفحه ایجاد کند.
DOM چیست
DOM یک استاندارد W3C می باشد (World Wide Web Consortium).
DOM استانداردی برای دسترسی به اسناد را تعریف می کند
"داکیومنت مدل شی در W3C، یک رابط پلت فرم و زبان بی طرف است که به برنامه ها و اسکریپت ها اجازه می دهد، بصورت دینامیک، به محتوا، ساختار و استایل داکیومنت دسترسی داشته باشند و آنها را به روز نمایند. "
استاندارد DOM در W3C به سه بخش مختلف تقسیم شده است:
- Core DOM : مدل استاندارد برای تمامی انواع داکیومنت ها
- XML DOM : مدل استاندارد برای اسناد XML
- HTML DOM :مدل استاندارد برای داکیومنت های HTML
HTML DOM چیست
HTML DOM، یک مدل شیء استاندارد و رابط کاربری برنامه نویسی برای HTML است که موارد زیر را تعریف می کند:
- عناصر HTML به عنوان اشیاء
- خصوصیات همه عناصر HTML
- متدهایی برای دسترسی به تمام عناصر HTML
- رویدادهای تمام عناصر HTML
به عبارت دیگر HTML DOM استانداردی برای دسترسی، تغییر، اضافه و یا حذف کردن عناصر HTML می باشد.
نشت حافظه يعني مصرف بيش از اندازه حافظه در جهت اجراي دستورات يك برنامه .از مهمترين ضعف هايي كه باعث نشت حافظه مي شود ، نبود Garbage Collection (جمع آوري آشغال ) خودكار در زبان برنامه نويسي است.
نشت حافظه (در علوم کامپیوتر) زمانی اتفاق میافتد که یک برنامه، حافظهای از سیستم عامل دریافت کند ولی قادر به آزاد کردن و برگرداندن آن نباشد. کمبود حافظه خود نشانهای بر وجود مشکلات دیگری (در ادامه میبینیم) است و معمولاً تنها با اشکال زدایی کد منبع توسط برنامهنویس اصلاح میشود. با این وجود بسیاری از مردم کمبود حافظه را به هر افزایش ناخواسته فضای مصرف شده نسبت میدهند، هرچند که این تعریف کاملاً درست نیست.
زبانهايي مثل C و ***C++ در معرض مستقيم نشت حافظه قرار دارند.عموما** زماني نشت حافظه روي مي دهد كه حافظه تخصيص داده شده به يك نرم افزار ، غير قابل آدرس دهي باشد. اين مشكلات كه از آن به عنوان باگ هاي نرم افزاري سيستم ياد مي شود باعث ايجاد نرم افزار هاي ديباگي شد كه روي حافظه فعاليت مي كردند و اين نشت ها را تشخيص مي دادند.
نرم افزار هايي چون Bounds Checker ، Valgrind ،Insure++ ، Memwatch برخي از همين ابزار هاي ديباگ بودند.
زبان هاي Java ، C# ، Lisp و VB.NET قابليت جمع آوري خودكار آشغال را دارند ، اما در مقابل نشت حافظه مصون نيستند . براي مثال ممكن است يك برنامه در يك حلقه
نامتناهي ، اشيايي يا رفرنسي از جنس خود بسازد كه باعث مي شود بخش زيادي از حافظه از دسترسي خارج گردد.
نشت حافظه به طور كلي با الگوريتم زير به سادگي قابل درك خواهد بود:
فرض منيد كه ما اكنون روي پله شماره X* ايستاده ايم و هدف ، پله شماره Y است .الگوريتم به اين صورت انجام مي شود كه وقتي دكمه اي فشار داده شد تكه اي حافظه تخصيص داده شود و براي به خاطر سپردن شماره پله استفاده شود.
شماره پله داخل آن بخش از حافظه قرار داده شود.
آيا روي پله هدف ايستاده ايم ؟
اگر چنين است كاري براي انجام دادن نيست.پايان.
در غير اين صورت :
تا زماني كه پاها آزاد شوند بايد صبر كنيم .
به پله مورد نظر برويم و حافظه اي كه دريافت كرده ايم را آزاد كنيم .
در نگاه اول الگوريتم بدون نقص به نظر مي آيد ، اما وقتي دقت كنيم ، در صورتي كه 200 بار پيغام در خواست به ماندن در همان پله اعلام شود ، از آنجايي كه در حالت درستي شرط ، حافظه را آزاد نكرده ايم 200 خانه حافظه بدون رفرنس باقي خواهد ماند و نشت عظيمي رخ خواهد داد.
در زمان استفاده از انگولار باید بسیار دقت کنید تا در زمان استفاده کردن از المان های و رویداد های DOM به روشی غیر انگولار ، حتما حتما آنها را پاکسازی کنید تا مشکل نشت حافظه که موجب کندی برنامه و اشغال بیش از حد حافظه می شود، رخ ندهد.
در فریم ورک انگولار به اندازه ی کافی از المان های مختلف dom استفاده شده است که می تواندید از آنها استفاده نمایید ولی روش ها بسیار زیاد است و گاهی گیج کننده می شود که پیدا کردن روشی مناسب برای حل مسئله و انجام پروژه های بزرگ سخت و دشوار می شود.
با این همه تفاسیر فریم ورک Angular یکی از محبوب ترین ،قوی ترین و کامل ترین فریم ورک های جاوا اسکریپت محسوب می شود که استفاده از آن در بسیاری از پروژه ها موجب راحتی و سرعت بخشیدن به پروژه ها می شود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید