به نظر میرسد با توجه به ابزار جدیدی که در طی ماههای اخیر منتشر شدهاند، جامعه توسعه اخیرا فعالتر شده است. در این قسمت مجموعهها، برخی موارد دیگر را نیز برجسته خواهیم کرد. در میان این ابزار، یک کتابخانه JavaScript برای تولید دادههای مصنوعی، ابزاری برای به اشتراک گذاری فایل در شبکههای داخلی و یک ابزار که شما را قادر میسازد تا sessionهای ترمینال را در قالب انیمیشنهای SVG ضبط کنید، وجود دارند. حال بیایید به سراغ لیستمان برویم.
Pushbar.js
یک کتابخانه JavaScript برای ساخت منوهای کشویی. منوهای کشویی معمولا برای نمایش منوی مرور وبسایت استفاده میشوند، اما شما میتوانید از آن برای هر چیزی که برای وبسایتتان مناسب است استفاده کنید. Pushbar.js کاملا قابل سفارشی و بدون نیاز به هیچگونه Dependency است.

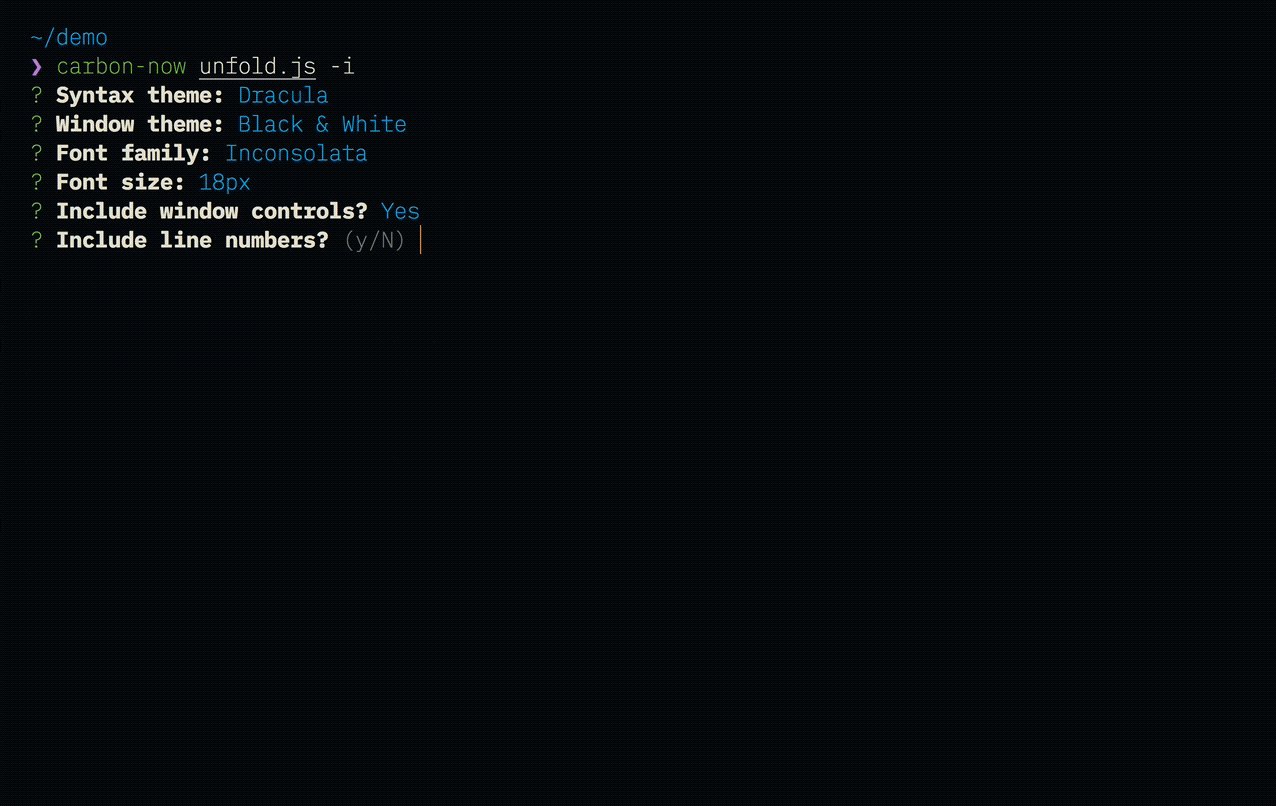
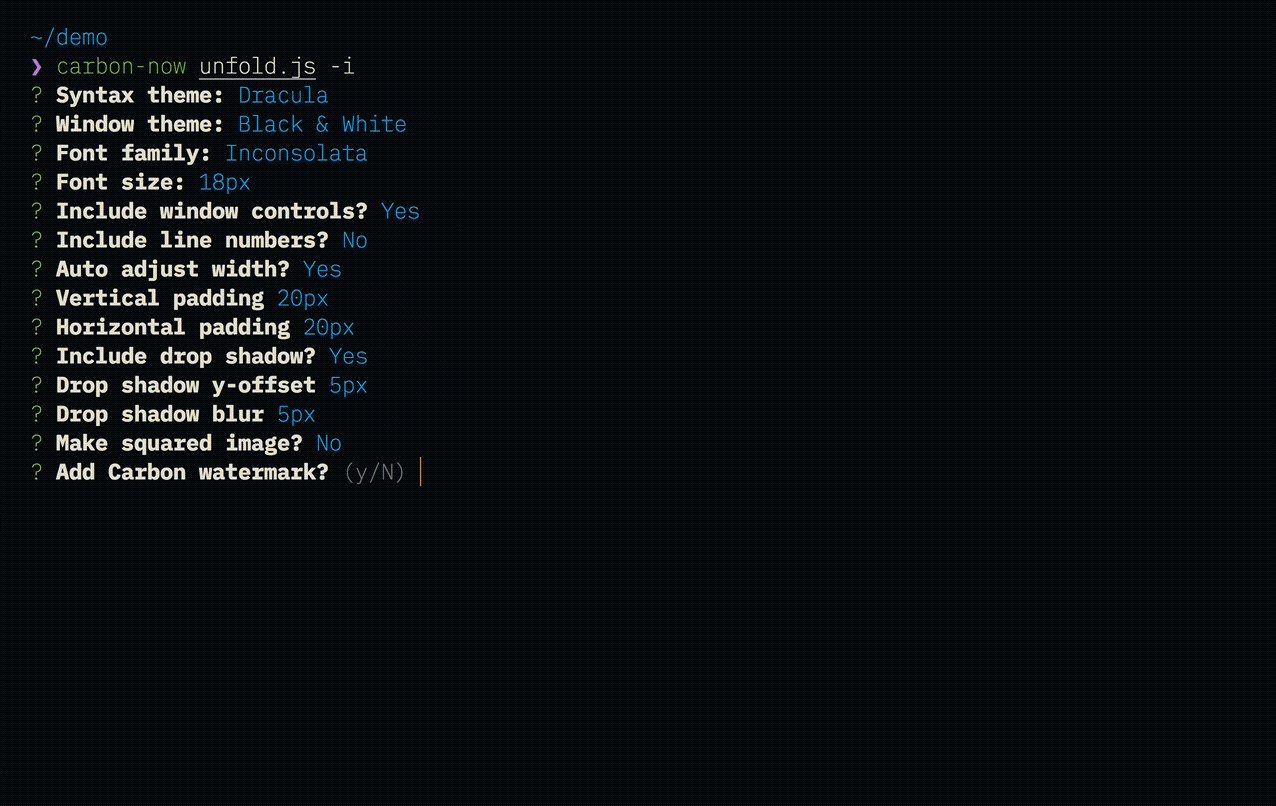
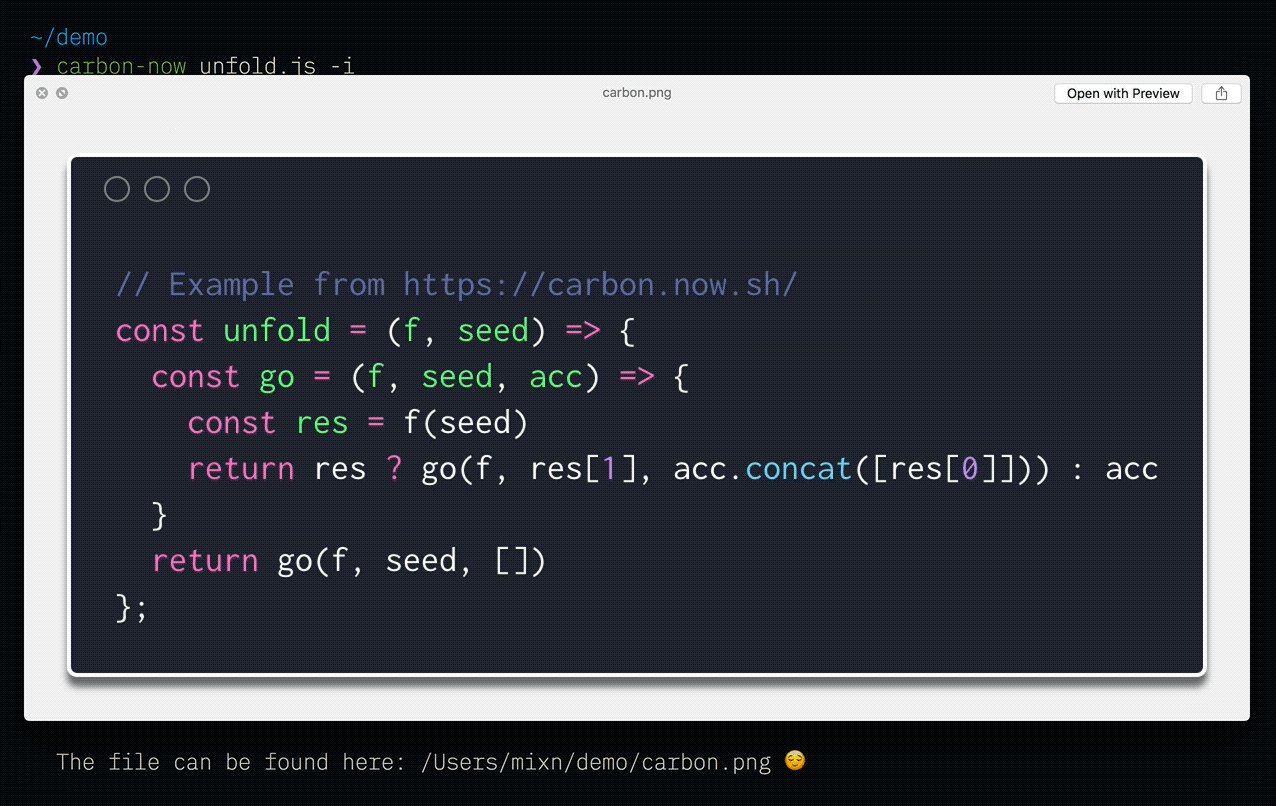
Carbon Now CLI
Carbon CLI یک پکیج Node.js برای گرفتن اسکرینشاتهایی از کد، از طریق رابط خط دستوری است. این ابزار از carbon.now.sh الهام گرفته شده است؛ جایی که میتوانید همین کار را از طریق یک رابط کاربری گرافیکی بر روی مرورگر انجام دهید.

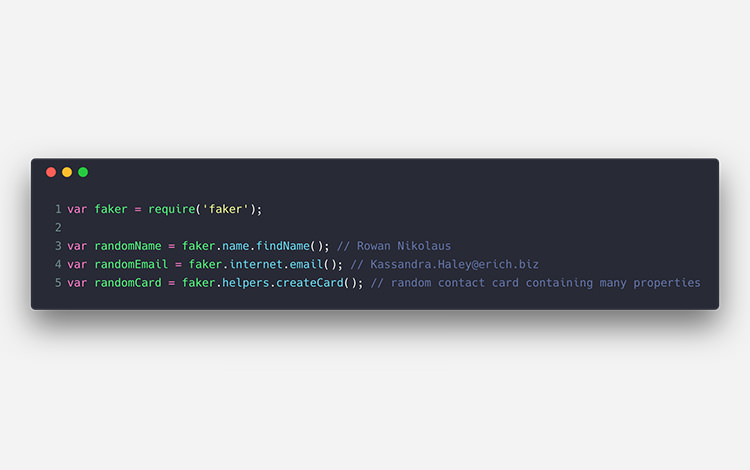
Faker.js
یک کتابخانه JavaScript برای تولید دادههای مصنوعی. این کتابخانه از ایجاد تودهای از دادهها مانند نام، کد پستی، نام شرکت، شماره موبایل و... پشتیبانی میکند. تمام این دادهها میتوانند برای آزمایش برنامه شما، بسیار کاربردی باشند.

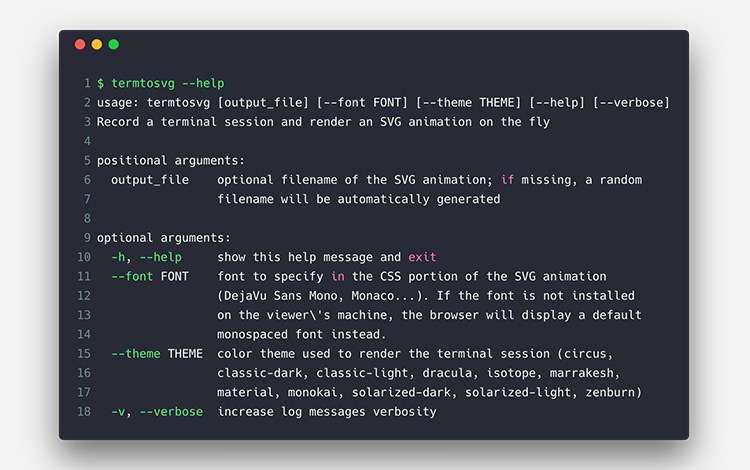
TermToSVG
TermToSVG یک ضبط کننده ترمینال لینوکس است که sessionهای خط دستوری شما را در قالب انیمیشنهای SVG رندر میکند. این ابزار برای نوشتن آموزشها برای توسعه دهندگان بسیار پرکاربرد است.

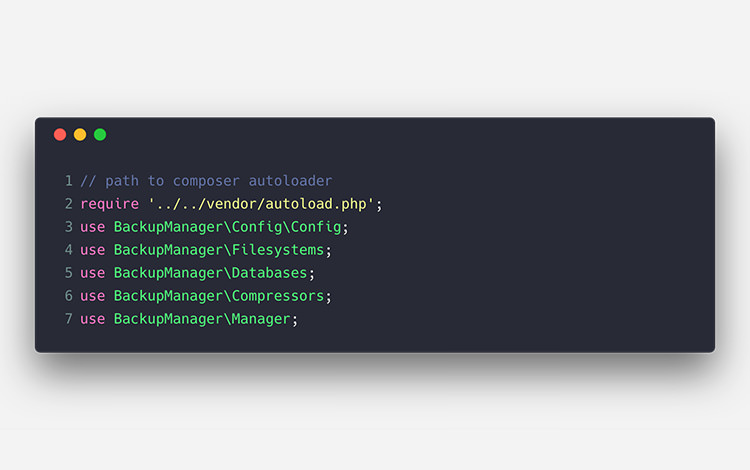
Database Backup Manager
یک کتابخانه PHP است که همانطور که از نامش پیداست، مجموعهای از عملکردها برای مدیریت پشتیبانیگیری و بازیابی دیتابیسها را فراهم میکند. این کتابخانه از سرویسهای مختلفی برای ارسال و دریافت اطلاعات پشتیبانی میکند؛ مانند Dropbox، Amazon S3، FTP و SFTP و Rackloud Cloud.

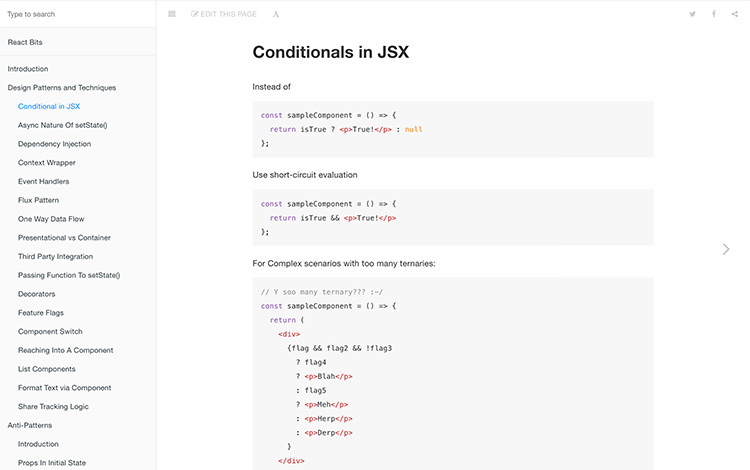
React Bits
مجموعه عظیمی از تکنیکها و نکتههای React.js. React Bits نکتههایی درباره الگوهای طراحی رایج، استایلبندی و کارایی را پوشش میدهد. این مورد ابزار بسیار خوبی برای ارتقای مهارتهای React.js خود است.

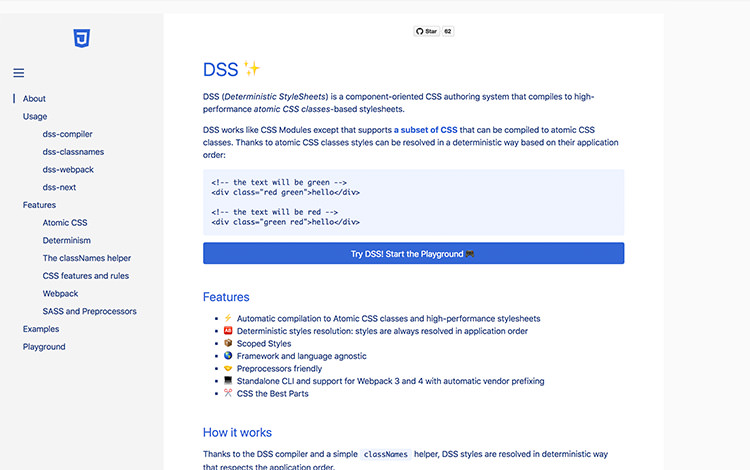
DSS Language
DSS مخفف Deterministic Stylesheets (استایلشیتهای قطعی) میباشد، که یک ابزار نویسندگی CSS جدید است. اطلاعاتی درباره نحوه کار و اعمال کردن آن به پروژهها ندارم، اما این ابزار هم به نظر خوب میآید و ارزش امتحان کردن را دارد.

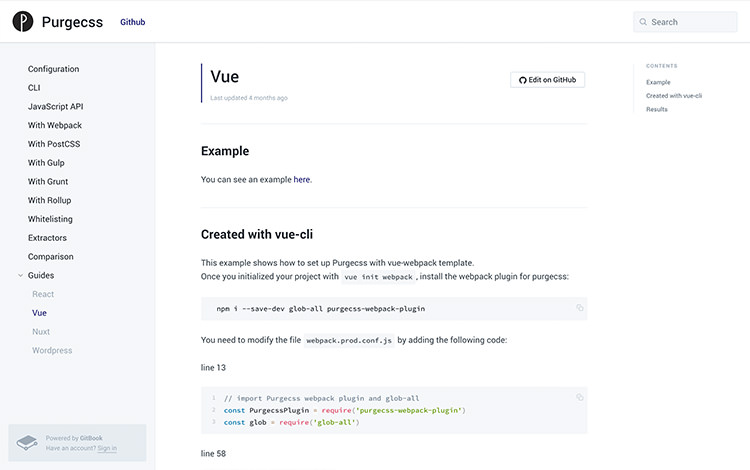
PurgeCSS
PureCSS یک پکیج NPM است که شما را قادر میسازد تا خروجیهای CSS را در وباپلیکیشنهای خود، با حذف کردن موارد بی استفاده بهینهسازی کنید. این ابزار تنوع خوبی از پشتیبانی ابزار به صورت داخلی دارد که Gulp، Grunt، Webpack و PostCSS را پوشش میدهد، تا بتوانید سریعا آن را با پروژه خود ادغام کنید.

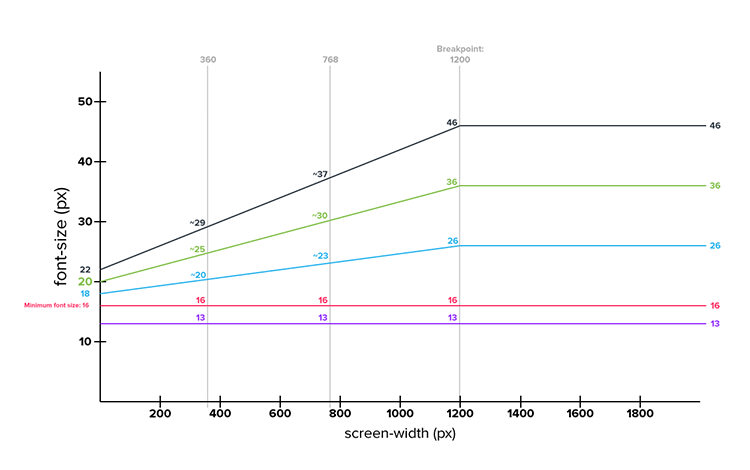
RFS
RFS مخفف Responsive Font Size (سایز فونت پاسخگو) میباشد، و این پروژه، پروژه جالبی برای مقابله با یکی از سختترین موارد بر روی وب است. به این صورت که سایز فونت، با توجه به اندازه صفحه به صورت پاسخگو تغییر میکند. RFS به عنوان یک NPM در دسترس است.

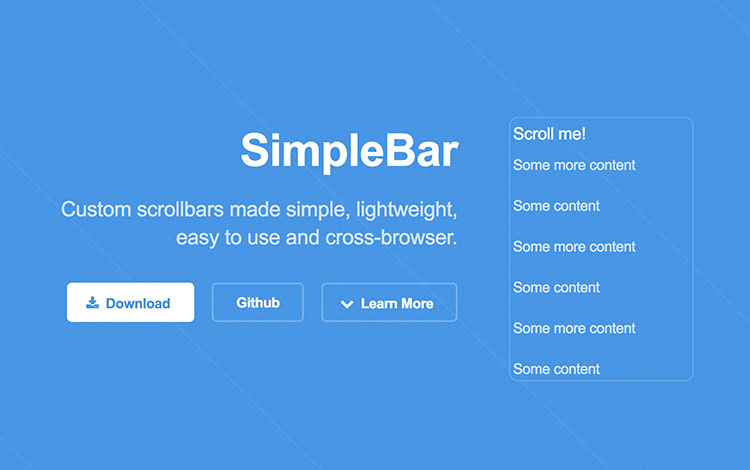
SimpleBar
یک کتابخانه JavaScript برای ساخت اسکرول بارهای ساده. SimpleBar شما را قادر میسازد تا اسکرول خود را به مانند هر عنصر HTML دیگری، به گونهای با استفاده از CSS استایلبندی کنید که با وبسایت شما سازگاری داشته باشد. استایلبندی اسکرول بارها با توجه به محدودیتهای پلتفرم و مرورگر، معمولا سخت است که حال SimpleBar آن را سادهتر کرده است.

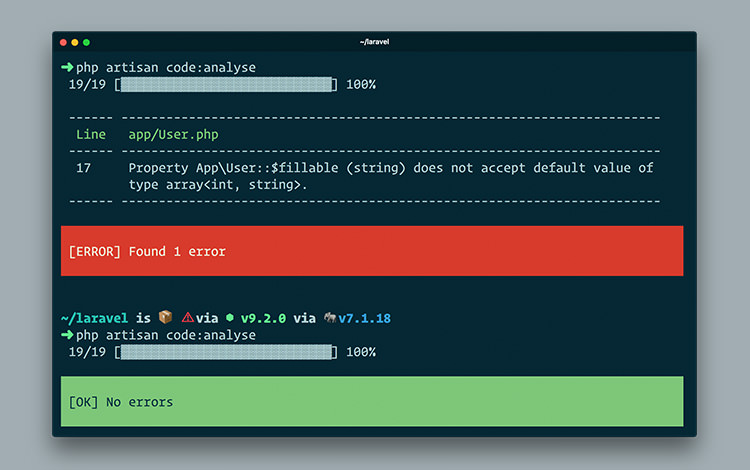
Larastan
Larastan یک wrapper برای PHPStan در Laravel است. PHPStan ابزاری است که شما را قادر میسازد تا کد خود را برای خطاهای احتمالی بررسی کنید، بدون این که نیاز باشد یک واحد آزمایش بنویسید. این ابزار موارد زیادی مانند وجود تمام متدها و توابع، اختصاص داده شده بودن typeها به ویژگیها، اعداد و اعتبار سنجی phpDocs ها را بررسی میکند.

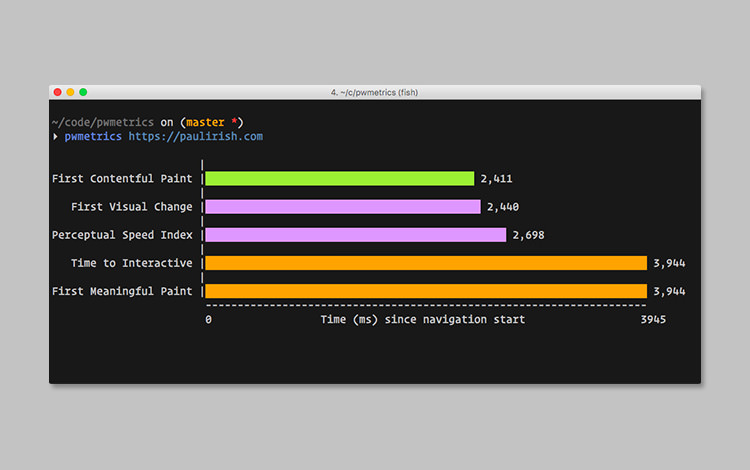
PWMetrics
PWMetrics ابزاری است که معیارهای وباپلیکیشنهای پیشرونده را از طریق رابط خط دستوری جمع میکند. این ابزار توسط Lighthouse پشتیبانی شده است و به عنوان یک NOM در دسترس است. این ابزار گزینههای زیادی را برای پیکربندی معیارها، آزمایش کارایی و... را فراهم میکند.

Pax
Pax یک bundler جاوااسکریپت برای کمپایل کردن ماژولهای جاوااسکریپت در قالب فایلهای قابل استفاده برای مرورگر است. Pax سرعت مورد نیاز شما را تضمین میکند. این bundler از برخی bundlerهای دیگر سرعت بیشتری در کمپایل کردن دارد. Pax کاملا از سینتکسهای import و export در ES6 و سینتکس import رایج در CommonJS پشتیبانی میکند.

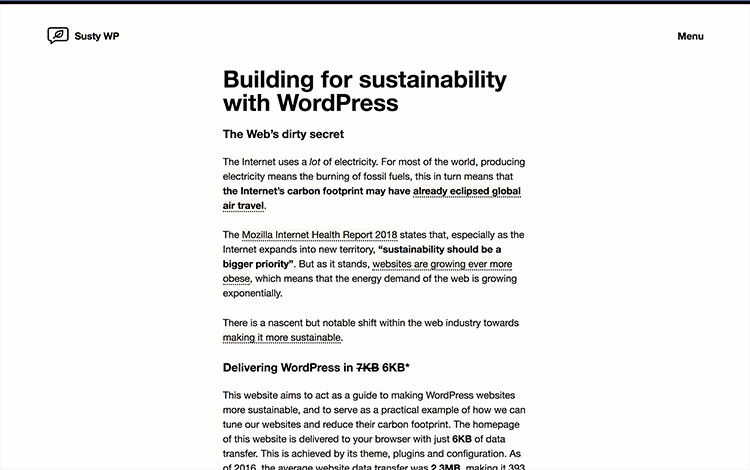
SustyWP
SustyWP یک تم ووردپرس است که برای یک هدف بهتر قرار داده شده است: کاهش اثر carbon با کاهش سایز آن تا پایینترین حد ممکن. این ابزار پس از باگذاری شدن روی مرورگر، تنها ۶ - ۷ کیلوبایت حجم دارد. کاملا سریع و سبک است، و در نتیجه منابع کمتری را برای بارگذاری وبسایت اشغال میکند.

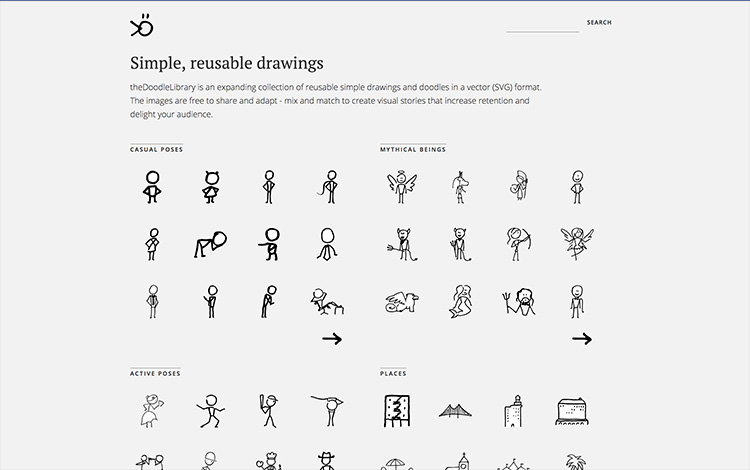
The Doodle Library
مجوعهای از نقاشیهای doodle. این نقاشیها در دستههای مختلفی مانند صورتها، مکانها، حیوانات و... دستهبندی شدهاند و این نقاشیها در قالب SVG در دسترس هستند.

Tilt.js
یک پلاگین jQuery برای ساخت افکتهای tilt. این پلاگین به هیچگونه CSS اضافیای نیاز ندارد. همچنین نمونهای از آن در این صفحه وجود دارد و استفاده از آن بسیار ساده است. مطمئن شوید که افکت Glare را نیز امتحان میکنید، این افکت عالی است.

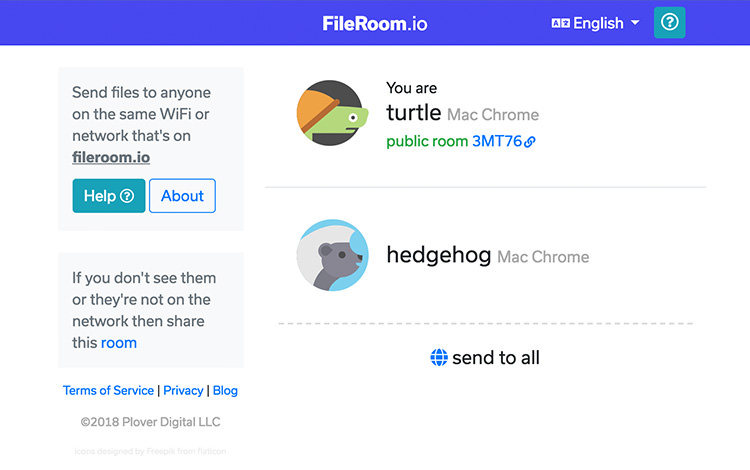
Fileroom
Fileroom یک وباپلیکشن برای به اشتراک گذاری فایل میان کامپیوترها در شبکههای مشابه است. با استفاده از آن، میتوانید بدون توجه به سیستم عامل خود و فقط با استفاده از drag & drop، فایلها را با یکدیگر به اشتراک بگذارید. این وباپلیکیشن در ویندوز، macOS و لینوکس کار میکند.

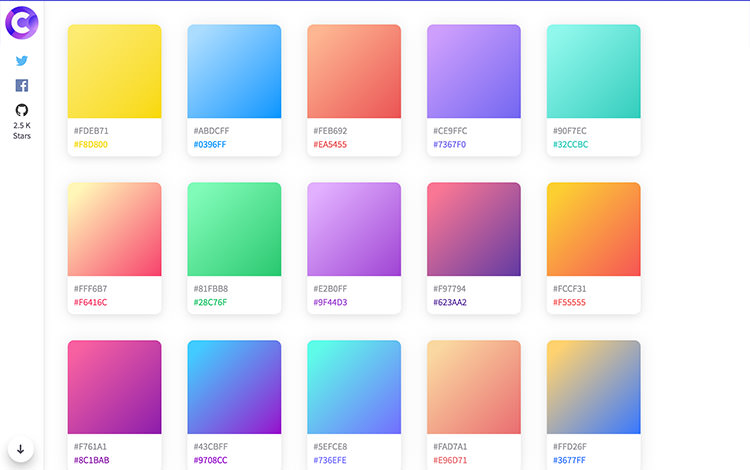
Coolhue
مجموعهای از رنگهای افت حرارتی، که شما را قادر میسازد تا سوژههای رنگی خود را برای فتوشاپ پیدا کنید، یا مستقیما آن را با استفاده از bower یا npm در پروژه خود نصب کنید. این ابزار از هدر رفتن مقداری زیادی از وقت شما برای پیدا کردن رنگها جلوگیری میکند.

Reef
یک کتابخانه JavaScript ساده برای ساخت رابطهای کاربری. این کتابخانه تمام ابزارهای موجود در کتابخانههای بزرگتر مانند React.js یا Vue.js را ندارد، اما اگر فقط میخواهید که یک رابط کاربری را رندر کنید، Reef میتواند یک جایگزین خوب برای شما باشد. حجم آن تنها ۲ کیلوبایت است.

Evergreen
مجموعهای از کامپوننتهای رابط کاربری از Segment.io. این کامپوننتها تنوع خوبی دارند. جدا از برخی کامپوننتهای رایج مانند دکمهها، آیکونها و ورودیهای متن، برخی موارد دیگر وجود دارند که خاص به نظر میآیند؛ مانند Toaster، Side Sheet و Corner Dialog.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید