من اخیرا یک پکیج برای npm منتشر کردم: یک مجموعه داده و کتابخانه الگوریتمها که در جاوااسکریپت به کار گرفته میشوند.
هدف از این پروژه کمک به دیگران برای یادگیری و درک ساختارها و الگوریتمهای داده از دیدگاه جاوااسکریپت است.
این پروژه به جای آنکه فقط تکههایی از کد که همراه با توضیحات هستند باشد، یک پروژه یادگیرنده مشتاق همراه با اجرای کامل کد، نمونههای تستی خوب و انبوهی از مثالها است.
اگر علاقمند هستید میتوانید این پروژه را در اینجا پیدا کنید.
اما به جای اینکه بخواهم در مورد خود پروژه حرف بزنم میخواهم ابزارهایی که هنگام تولید پروژه از آنها استفاده کردم را به شما معرفی کنم.
من در طول شش سال گذشته بر روی پروژههای جانبی و دموی زیادی کار کردم. آنها به هیچ وجه دارای ویژگیهایی نیستند که بتوان آنها را یک پروژه حرفهای نامید.
آن چیزی که من ایجاد کردم را میتوان یک پروژه متنباز قابل احترام نامید. برای انجام این پروژه، من تصمیم گرفتم که این پروژه دارای مستندات مناسب، ابزارهای خوب، یکپارچهسازی مداوم و تستهای واحد (unit tests) باشد.
در زیر برخی از ابزارهایی که من استفاده کردم را به شما معرفی میکنم. هر کدام وظیفهی خاص خود را انجام میدهند. لینک مربوط به هر کدام از پکیجها را نیز آوردهام که اگر بخواهید در پروژه خود از آن استفاده کنید مشکلی نداشته باشید.
نکته: در این مقاله ما فرض میکنیم که شما با روند تولید یک پکیج ساده برای npm آشنا هستید.
اگر اینطور نباشد، تیم npm مستندات خوبی برای شروع کار دارد که شما را در ابتدای راهاندازی یک پروژه و مراحل انتشار راهنمایی میکند.
پس بیایید شروع کنیم.
Prettier
Prettier یک فرمت دهنده کد اتوماتیک است که ظاهر کد شما را مرتب میکند. به جای استفاده از ESLint برای اجرای هر گونه استانداردهای قالببندی که تیمتان با آن موافقت کرده است، Prettier میتواند از فرمت کد شما مراقبت کند.
دیگر نگران درست کردن فاصله خالی و مشکلات ظاهری کد نیاز نیست که باشید. من از این پکیج برای جاوااسکریپت استفاده میکنم ولی برای بقیه زبانها نیز میتوانید از آن استفاده کنید.

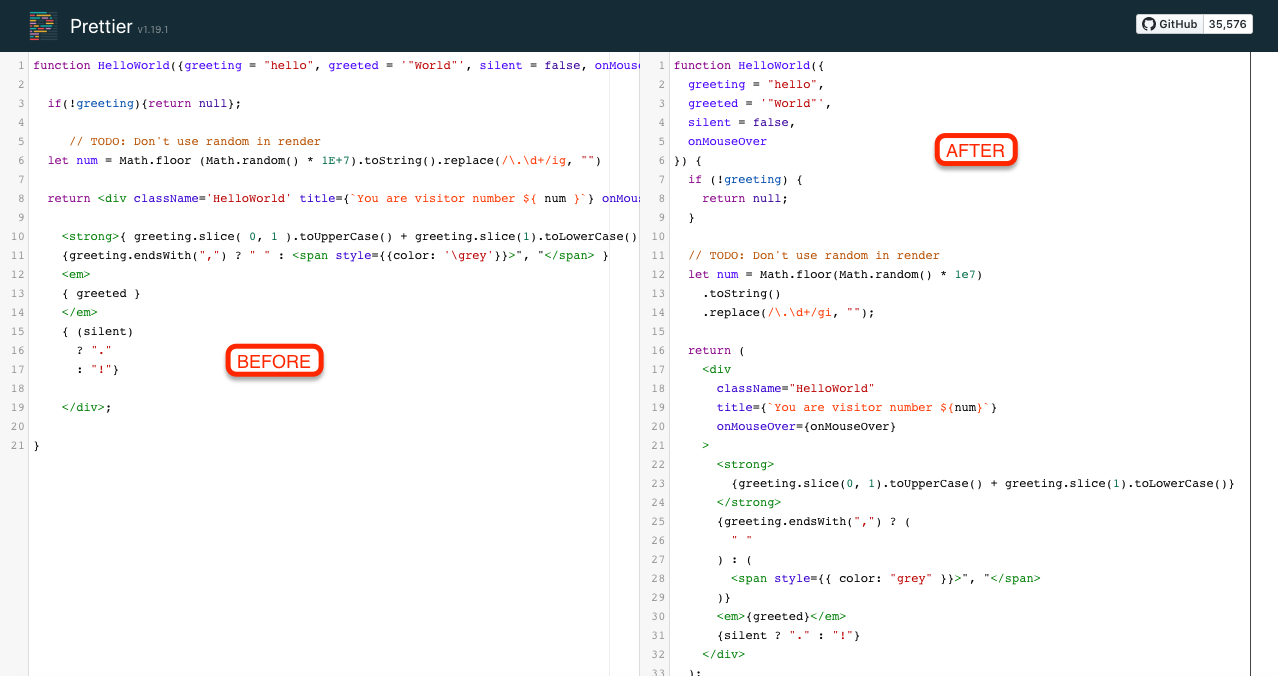
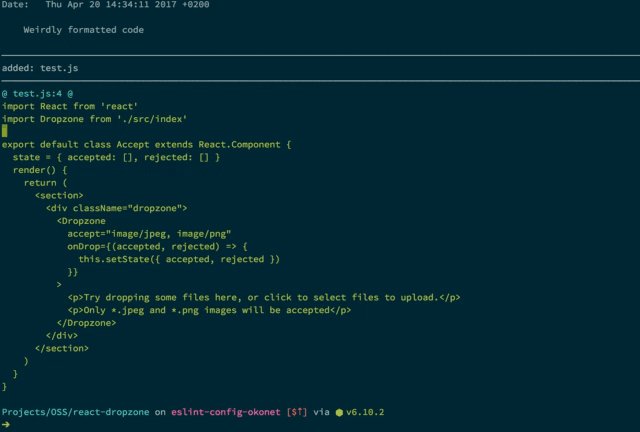
یک کد جاوااسکریپت ساده قبل و بعد از استفاده از Prettier
Stylelint
Stylelint ،css را برای شما تنظیم میکند. مشابه با Prettier، این ابزار به شما کمک میکند تا کد CSS خود را تمیز نگه دارید.

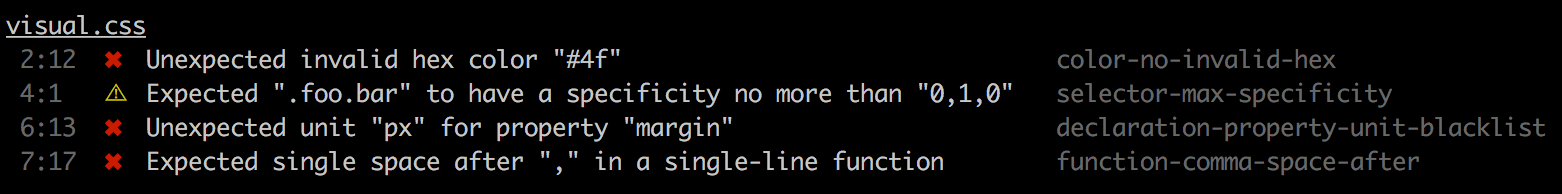
نمونهای از خروجی کد بعد از اجرای stylelint
ESLint
ESLint تمام برنامههای جاوااسکریپت را برای گرفتن خطاهای نحوی (syntax errors) و اعمال بهترین تجارب مدیریت میکند.

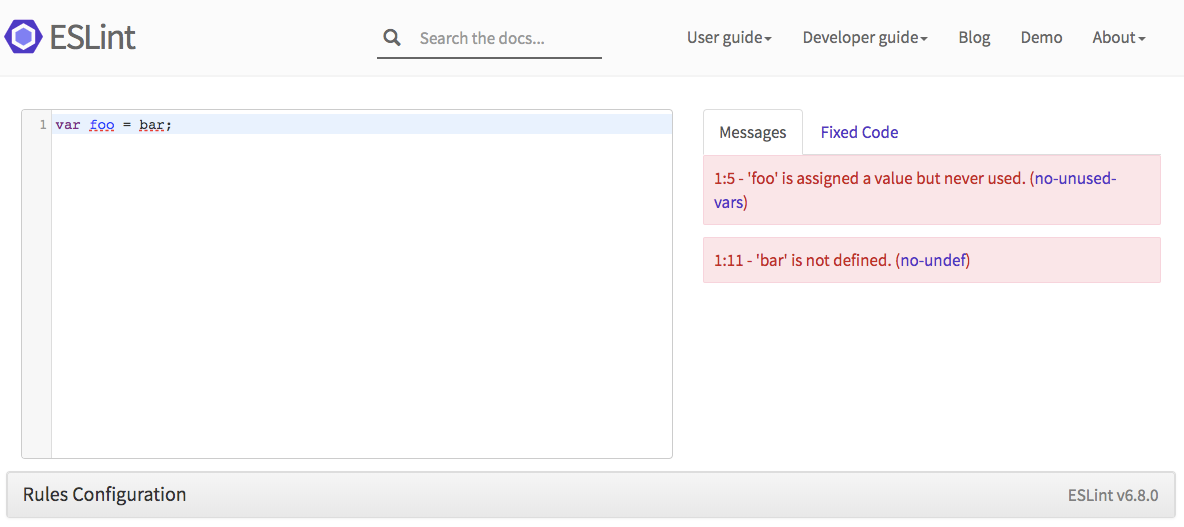
خروجی کد بعد از اجرای ESlint
Commitizen
Commitizen یک ابزار (CLI) است که از طریق نوشتن پیامهای commit تان به شما کمک میکند و پیام commit را بر اساس ورودی شما تولید میکند. و تضمین میکند که پیام commit شما از استاندارد commitهای متعارف پیروی کند.

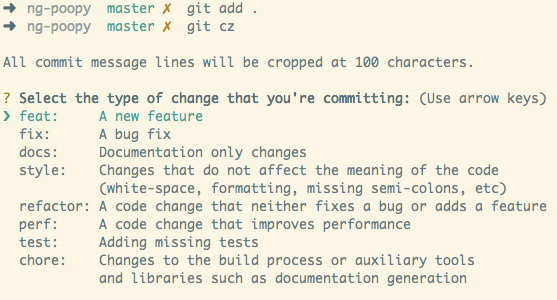
رابط کاربری command line زمانی که Commitizen یک commit جدید ایجاد میکند
شما میتوانید دوره آموزشی استفاده از گیتهاب در پروژههای خود را در وبسایت راکت ببینید.
Commitlint
commitlint تایید میکند که پیغامهای ارسالیتان از استاندارد Commitهای متعارف پیروی میکنند. تا زمانی که از Commitizen برای ایجاد پیغامهای Commit استفاده میکنید، هیچ مشکلی نخواهید داشت.
فایده اصلی استفاده از commitlint، گرفتن Commit است که توسط توسعهدهندگان نوشته شده است که از استانداردهای قالببندی شما پیروی نمیکنند.
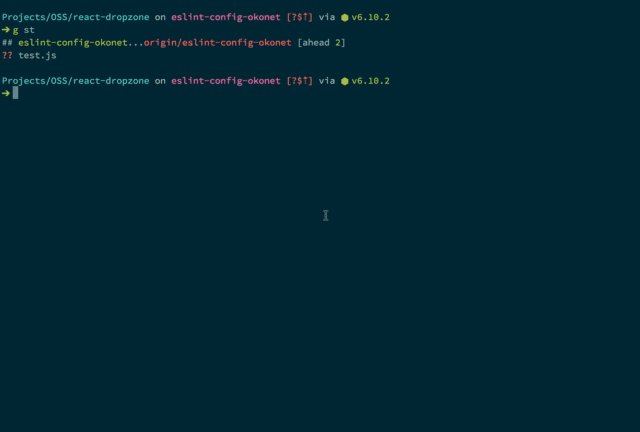
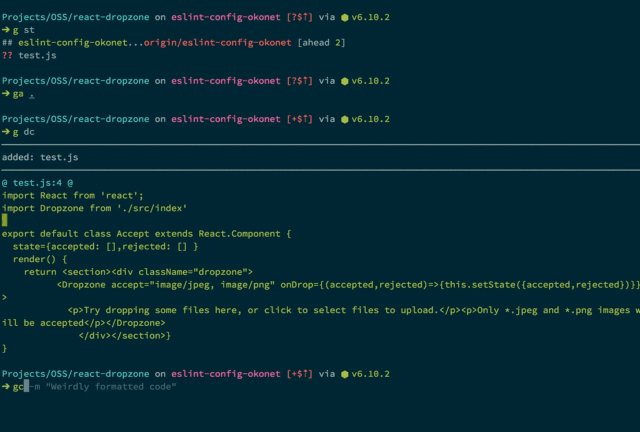
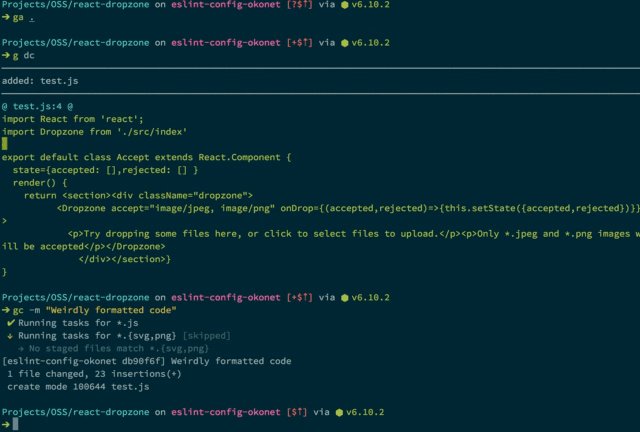
lint-staged
lint-stage خطهایی را برخلاف کدی که میخواهید آن را commit کنید اجرا میکند. این جایی است که شما میتوانید تایید کنید که کد شما از استانداردهای اجرا شده توسط Prettier ،stylelint و ESLint عبور میکند یا نه.

مثال lint-staged که اجرای Eslint بر روی کد را چک میکند
Husky
Husky اجرای هوکهای گیت را آسان میکند.
تمام ابزارهای ذکر شده پیش از این را میتوان از طریق husky بر روی هوکهای گیت مانند pre-commit یا commit-msg انجام داد، بنابراین این همان جایی است که سحر و جادو اتفاق میافتد.
به عنوان مثال، من lint-staged و تست واحد خود را در طول هوک pre-commit اجرا میکنم، و همچنین commitlint را نیز در طول هوک commit-msg اجرا میکنم. به این معنی که من وقتی تلاش میکنم کد خود را بررسی کنم، husky تمام اعتبارسنجی را انجام میدهد تا مطمئن شود که من از تمام قوانینی که برای پروژه خود تعیین کردم اطاعت میکنم.
دوره آموزشی Unit test را در وبسایت راکت مشاهده کنید.

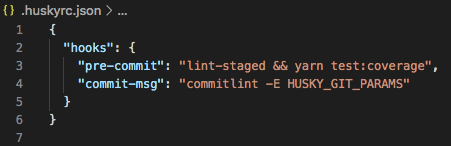
نمونههایی از پیکربندی Husky که بر روی pre-commit و commit-msg اجرا شده است.
Rollup
Rollup یک بسته نرمافزاری ماژول (module bundler) برای جاوااسکریپت است. تمام کد منبع شما را میگیرد و آنرا در فایلهایی که میخواهید بهعنوان بخشی از پکیج خود منتشر کنید، پیوند میدهد.
به نظر میرسد که اگر میخواهید یک برنامه وب بسازید، باید از webpack استفاده کنید. و اگر در حال ساخت یک کتابخانه هستید، باید از Rollup استفاده کنید.
در مورد من، من در حال ساخت یک ساختار داده و کتابخانه الگوریتم بودم، بنابراین تصمیم گرفتم از Rollup استفاده کنم. به نظر میرسد یکی از مزایای خروجی تولید شده توسط Rollup این است که بطور قابل توجهی کوچکتر از خروجی webpack است.
آموزش کامل استفاده از webpack برای پروژه در وبسایت راکت

یک پیکربندی کوچک Rollup که یک بسته خروجی را در قالب CommonJS ایجاد میکند
Standard Version
Standard version کمک میکند تا عملیاتهای ورژنبندی (versioning) و تغییرات (changelog) را به طور خودکار انجام شود.
پیش از این، من به ابزارهایی مانند Commitizen و commitlint برای قالببندی commitهای خود مطابق استاندارد Commit اشاره کردم. چرا، ممکن است بپرسید، این کار مفید است؟
پاسخ، حداقل تا حدودی این است که با استفاده از یک فرمت commit ثابت، میتوانید از ابزارهایی استفاده کنید که بتوانند درک کنند چه نوع تغییراتی در commitهای شما به وجود آمده است.
به عنوان مثال، آیا شما باگها را رفع میکنید؟ ویژگیهای جدید اضافه میکنید؟ از تغییراتی که برنامهنویسها هنگامی که از کتابخانه شما استفاده میکنند، آگاه هستید؟ Standard version قادر به درک commitهای خود و سپس ایجاد تغییر برای شما میباشد.

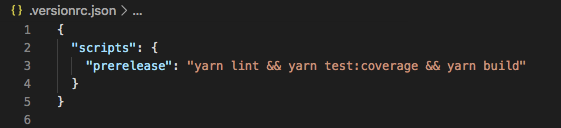
یک نمونه استاندارد از ورژن اسکریپت pre-release که اجرا میشود قبل از ورژن bumps
Travis CI
Travis CI ابزاری با ادغام مداوم (CI) است که می تواند با گیتهاب ادغام شود، جایی که کدهای من در آنجا میزبانی میشود.
ابزارهای CI مهم هستند زیرا به شما اجازه میدهند تا قبل از ادغام آنها در شاخه master خود، دوباره آزمایش شود. شما میتوانید با استفاده از Travis CI و ابزاری مانند تابع Husky، کپی برداری کنید، اما مهم است که بخاطر بسپارید که حتی Husky را میتوان با عبور دادن یک پرچم - تأیید نشده به فرمان commit خود، دور زد.
از طریق گیتهاب، میتوانید مشخص کنید که عملیات Travis CI شما باید قبل از ادغام با کد عبور کنند، بنابراین این یک لایه محافظت دیگر اضافه میکند و تأیید میکند که تنها رمز عبور آن را به repo شما تبدیل میکند.

میتوانید مستندات Travis CI را در اینجا ببینید
Codecov
Codecov یکی دیگر از ابزارهای CI است که به پوشش کد پروژه شما نگاه میکند.
من تستهای واحد جاوااسکریپت را با استفاده از Jest مینویسم. بخشی از کار من در Travis CI مجموعه تستهای من را اجرا میکند و تضمین میکند که همه آنها عبور میکنند. همچنین، خروجی پوشش کد را به Codecov اضافه میکند، که در آن زمان میتواند تایید کند که آیا پوشش کد من در حال slipping یا staying high است یا نه. همچنین میتواند در کنار نشانهای گیتهاب مورد استفاده قرار گیرد، که بعدا در مورد آن صحبت خواهیم کرد.

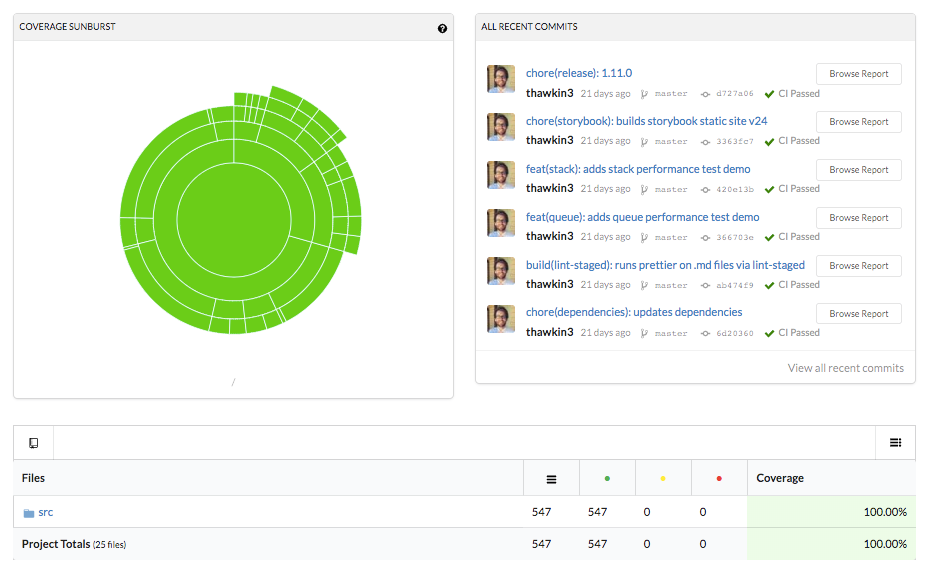
دشبورد Codecov
Badges
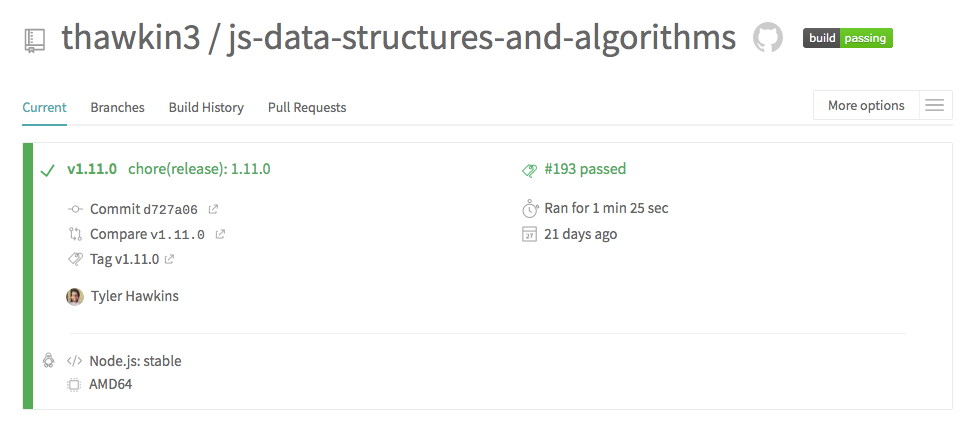
آیا تا کنون به یک پروژه در گیتهاب توجه کردهاید و نشانهای کوچک درون README را دیدهاید؟ مواردی مانند the build is passing، پوشش کد چیست، و آخرین نسخه پکیج npm چیست. همه اینها به وسیله badgeها نمایش داده میشوند.
اضافه کردن آنها نسبتا ساده است، اما من فکر میکنم آنها یک دسترسی واقعا خوب به هر پروژه اضافه میکنند. Shields.io یک منبع عالی برای پیدا کردن تعداد زیادی از badgeهای مختلف است که میتواند به پروژه شما اضافه شوند، و به شما کمک میکند که markdown را تولید کنید و به README خود اضافه کنید.

نشانهای گیتهاب برای پروژه js-data-structures-and-algorithms من
Documentation
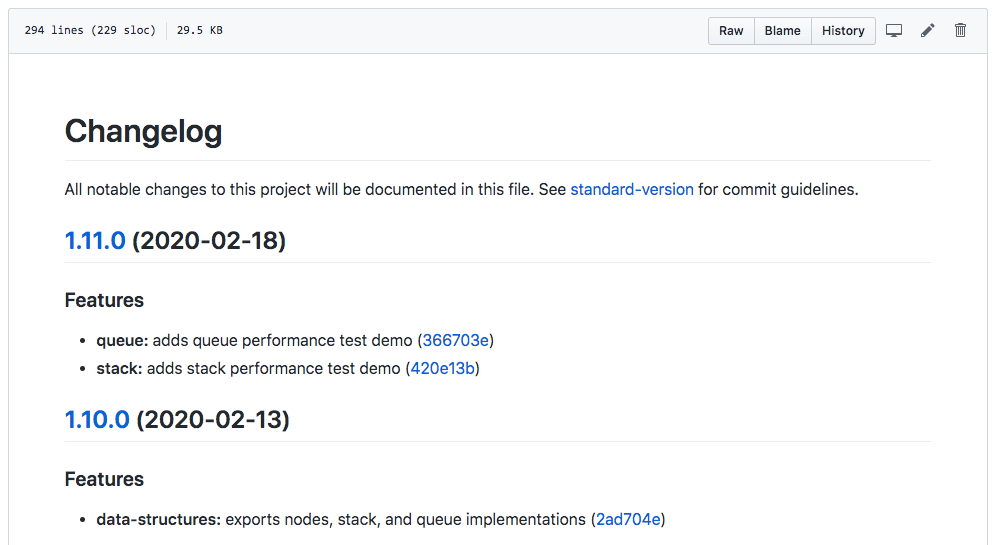
مستندسازی راه درازی در پروژه من طی میکند، اضافه کردن README، changelog، contributing guidelines، code of conduct و لایسنس.
این اسناد به شما کمک میکند تا مردم بدانند که پروژه شما چی است، چطور از آن استفاده کنند، در هر نسخه چه تغییراتی به وجود آمده است، چطور میتوانند در آن مشارکت کنند، چگونه میتوانند با بقیه اعضا ارتباط برقرار کنند و شرایط قانونی چیست.

CHANGELOG پروژه js-data-structures-and-algorithms من
GitHub Templates
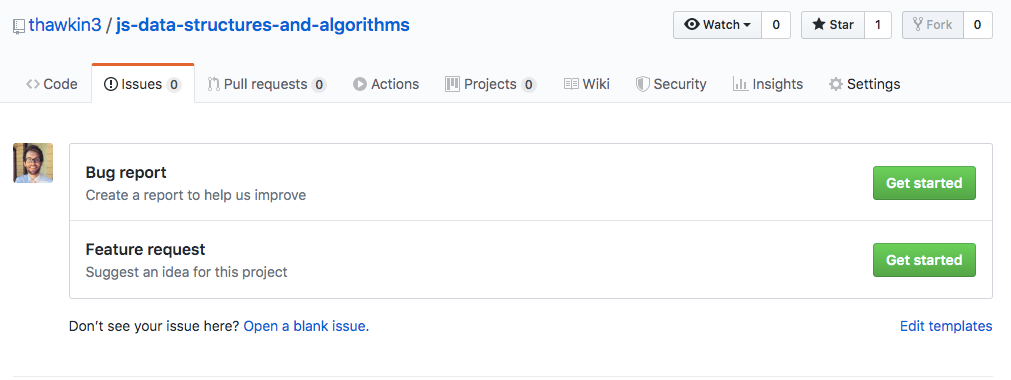
آیا میدانستید میتوانید برای مواردی مانند گزارش خطا، feature requests, pull requests، قالبهایی را در گیتهاب ایجاد کنید؟ ایجاد این قالبها باعث شفافیت بیشتر پروژه میشود، به عنوان مثال، چه اطلاعاتی شخصی که به خطا برمیخورد ارائه میدهد.

قالبهای گیتهاب برای گزارش خطا و feature request
نتیجه
وقتی اولین بار این پروژه را به بعضی از دوستانم نشان دادم، یکی از آنها گفت: "واقعا این ابزارها زیاد هستند!" و شاید هم حق با او باشد. چون خیلی زیاد هستند. اما به شدت معتقدم که اضافه کردن همه ابزارهای بالا ارزش آن را دارد. این کار به خودکار کردن چیزهای زیادی کمک میکند و به تمیز نگه داشتن کد نیز کمک میکند.
بزرگترین چیزی که من از ساختن این پروژه یاد گرفتم این است که استفاده کردن از تمام ابزارهای بالا آنقدرها که به نظر میرسد سخت نیست. هر کدام از این ابزارها مستندات خوبی دارند که راهنمای مفیدی برای شروع کار هستند. این واقعا بد نیست و شما باید نسبت به اتخاذ برخی از این ابزارها در پروژه خود اعتماد به نفس داشته باشید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید