EmailJS یک کتابخانه جاوا اسکریپتی است که به شما اجازه میدهد تنها با استفاده از تکنولوژیهای Client-Side ایمیل ارسال کنید. با حالترین ویژگی EmailJS در این است که شما به هیچ سرور ایمیلی نیاز نخواهید داشت. تنها کاری که باید بکنید این است که اپلیکیشنتان را به یک سرویسدهنده ایمیل متصل کرده، قالبهای ایمیلی خود را طراحی کنید و در نهایت با استفاده از قدرت EmailJS ایمیلهایتان را ارسال کنید.
در این مقاله از وبسایت راکت یاد خواهید گرفت که چگونه در یک اپلیکیشن React با استفاده از EmailJS ایمیل ارسال کنید.
EmailJS چگونه کار میکند؟
مطابق با مستندات رسمی کتابخانه EmailJS:
EmailJS به شما کمک میکند تا تنها با استفاده از تکنولوژیهای سمت کاربر یا همان Client-Side ایمیل ارسال کنید. هیچ سروری برای انجام چنین کاری نیاز نیست. EmailJS را به یک سرویس دهنده ایمیل متصل کنید، قالبهای ایمیلی خود را طراحی کنید و در نهایت کار شما تمام میشود.
اضافه بر این موارد شما به سادگی میتوانید ویژگی: فایلهای پیوست، کپچا، تاریخچه ایمیلها و... را نیز داشته باشید. نگران هزینهها نیز نباشید، EmailJS یک پلن رایگان دارد که به کاربران اجازه میدهد در ماه ۲۰۰ ایمیل را به صورت رایگان ارسال کنند.
برخی از ویژگیهای اصلی کتابخانه EmailJS عبارت است از موارد زیر:
- اتصال به سرویسهای ایمیل: EmailJS به صورت مستقیم و مستقل ایمیلها را ارسال نمیکند. بجای این کار EmailJS به یک سرویسدهنده ایمیل متصل شده و از طریق آن ایمیلهای شما را ارسال میکند.
- پاسخ خودکار: EmailJS به شما اجازه میدهد تا برای ایمیلهایتان پاسخهای خودکاری را ایجاد کنید. در صورتی که یک ایمیل برای شما ارسال شود EmailJS میتواند به صورت سریع یک پاسخ خودکار را برای کاربر ارسال کند.
- افزودن کپچا: برای اعتبارسنجی فرمهای ارسال ایمیل همواره به کپچا نیاز خواهید داشت. به همین دلیل EmailJS با استفاده از متدهای مختلف از جمله Google reCaptch به شما این توانایی را میدهد تا فرایند اعتبارسنجی و ربات نبودن کاربر را انجام دهید.
- ایجاد قالب: یکی از ویژگیهای منحصر به فرد EmailJS دادن توانایی ایجاد قالبهای مختلف ایمیلی به توسعه دهندگان است. بنابراین شما میتوانید برای ایمیلهای مختلفتان از قالبهای ایمیلی مختلفی استفاده کنید.
- جمعآوری مخاطبین: هر زمان که برای فردی ایمیلی ارسال شود این توانایی وجود دارد که وی به جمع مخاطبینتان اضافه شده و در نهایت بتوانید افرادی را برای کمپینهای تبلیغاتیتان داشته باشید.
- افزودن تصاویر: نوشتن یک متن ساده در ایمیل کفایت نمیکند، اگر میخواهید ایمیلهای جذابی داشته باشید باید از تصاویر و المانهای گرافیکی در آن استفاده کنید. EmailJS به شما اجازه افزودن تصاویر را به ایمیلهایتان میدهد.
- قابلیت حذف متن فوتر: فوتر ایمیلها توسط EmailJS پر شده است اما شما میتوانید متن آن را پاک کرده و چیزی که خودتان میخواهید را به آن متصل کنید.
پیادهسازی پروژه
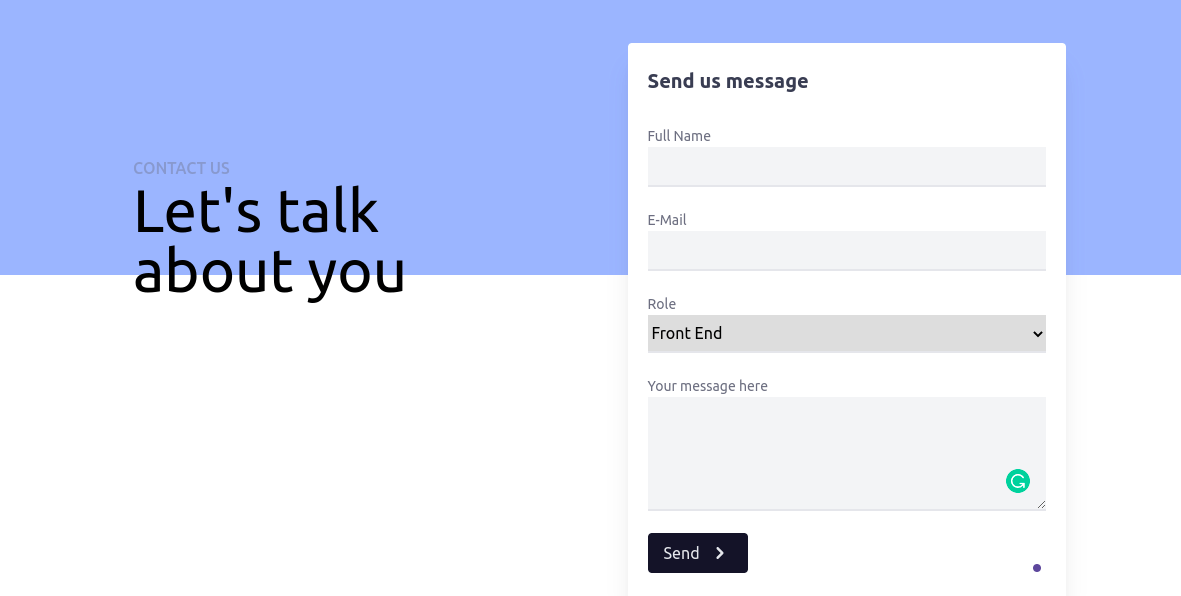
برای پروژهای که در نظر داریم آن را ایجاد کنیم یک فرم تماس با ما را در نظر گرفتهایم که با استفاده از EmailJS میتواند به صورت عملی کار بکند. فرم تماس با ما شبیه به تصویر زیر است:

برای اینکه دقیقا همین پروژه را در اختیار داشته باشید میتوانید یک clone از کدها بگیرید. آدرس مخزن را در زیر میتوانید مشاهده کنید:
git clone https://github.com/ChisomUma/EmailJs-tutorial.gitبعد از اینکه clone گرفتید، در دایرکتوری پروژه دستور npm i را اجرا کنید تا مطمئن شوید تمام نیازمندیهای پروژه نصب شده است.
ایجاد اکانت EmailJS
در اولین قدم وارد وبسایت EmailJS شده و در آنجا ثبت نام بکنید.

زمانی که صفحه ثبت نام را باز کردید میتوانید مشاهده کنید که یک فرم وجود دارد که باید آن را با اطلاعات مربوطه پر کنید. نکته مهم قضیه این است که حتی این فرم نیز با استفاده از قدرت emailJS ایجاد شده است. بعد از پر کردن این موارد شما میتوانید از خدمات EmailJS استفاده کنید.
افزودن سرویسهای ایمیلی
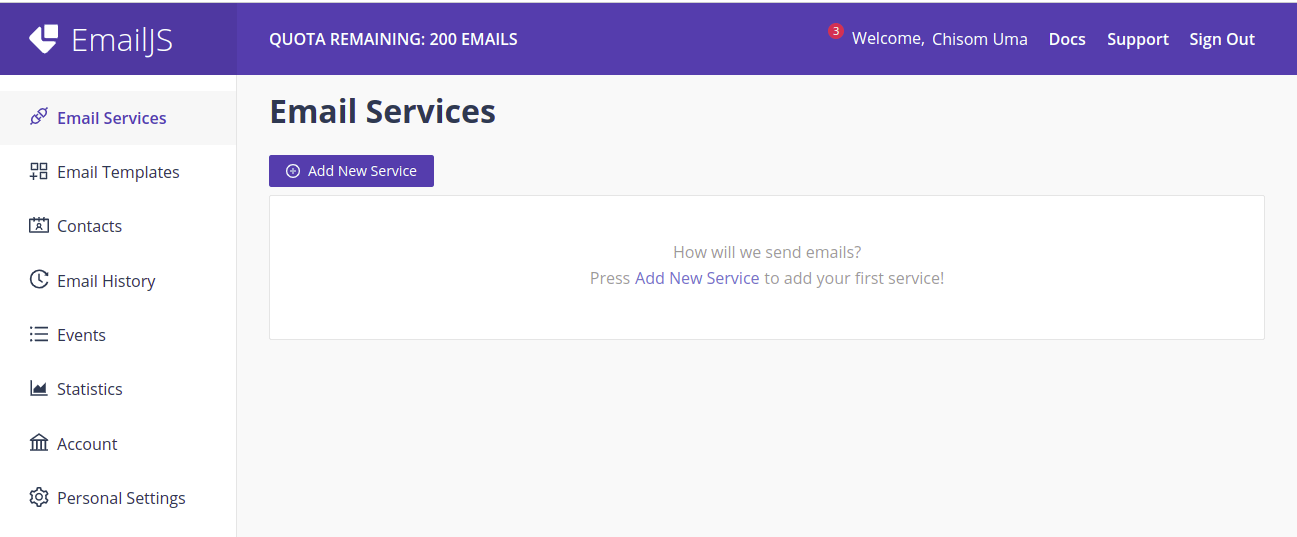
قدم اول بعد از ایجاد اکانت، افزودن سرویسدهندههای ایمیل است. برای این کار در اولین بازدید از داشبورد یا پیشخوان وبسایت با تصویر زیر روبرو خواهید شد:

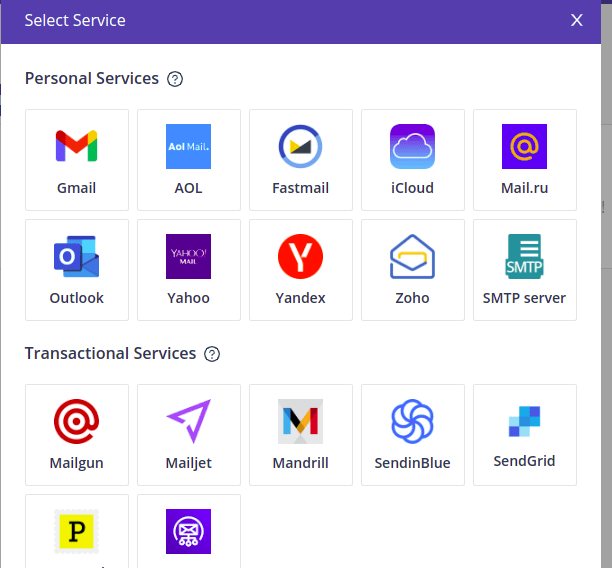
روی Add New Service کلیک کنید. بعد از کلیک روی این دکمه لیستی از تمام سرویس دهندههای ایمیلی که میتوان در EmailJS از آنها استفاده کرد برای شما نمایش داده میشود. در این آموزش ما از سرویس جیمیل استفاده خواهیم کرد.

به عنوان یک نکته مهم این موضوع را بگویم که روش استفاده از تمام سرویسها یکسان بوده و در فرایند پیاده سازی این آموزش تفاوتی با همدیگر ندارند. شما میتوانید جدای از جیمیل در این آموزش از سرویس دهنده های دیگر نیز استفاده کنید.
زمانی که روی جیمیل کلیک کردید، از شما درخواست میشود که سرویس را به جیمیل خود متصل کنید. همانطور که گفتم روی هر کدام از سرویسدهندهها کلیک کنید همین اتفاق خواهد افتاد.
ایجاد و شخصیسازی قالبها
بعد از اتصال EmailJS با یک سرویسدهنده حال میتوانید فرایند طراحی و شخصیسازی قالبها را انجام دهید.

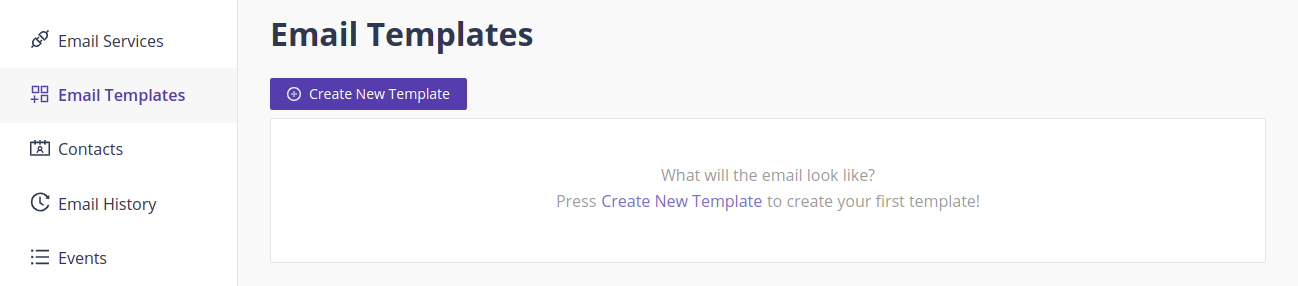
در منو سمت چپ روی گزینه Email Templates کلیک کنید. در این حالت با تصویر بالا مواجه خواهید شد. روی Create New Templates کلیک کنید تا وارد فرایند ایجاد قالبهای ایمیلی شوید:

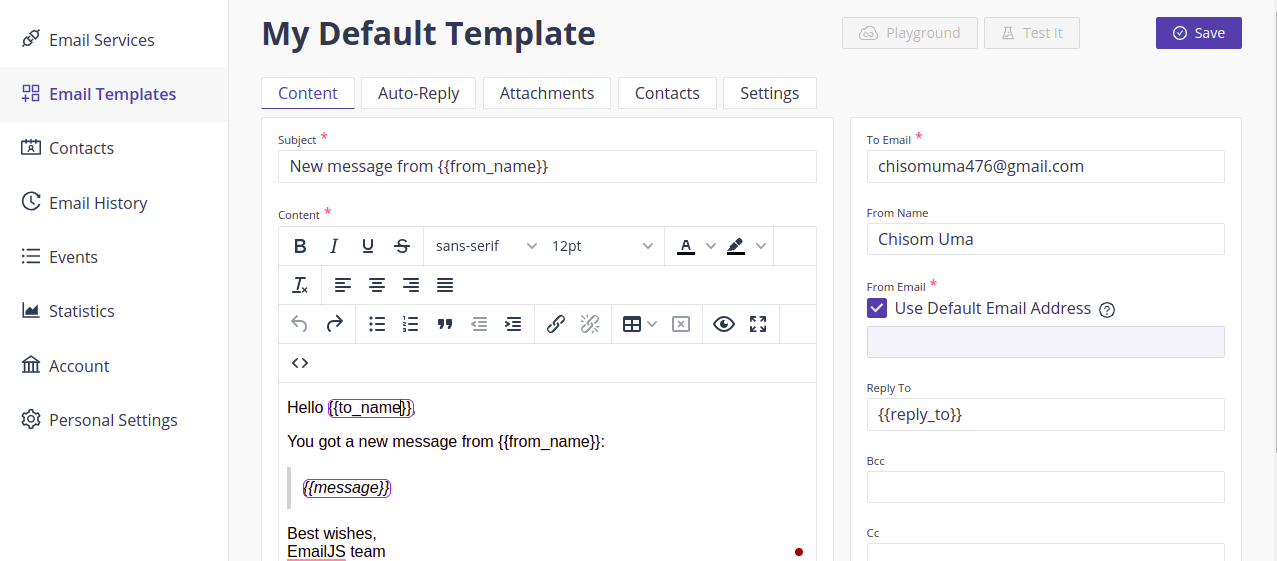
در این قسمت میتوانید مطابق با نیازمندیهای خود هر کدام از قالبهای مورد نیازتان را ایجاد کنید.
در تصویر بالا اگر دقت کنید یکسری کلمات در داخل {{ نوشته }} شده است. این موارد متغیرهای محیط EmailJS است. در زیر میتوانید با سه متغیر اصلی این محیط آشنا شوید:
- {{from_name}} - اسم مخاطبی که از طریق فرم وبسایت برای شما ایمیل ارسال کرده است.
- {{to_name}} – نام دریافت کننده که خود شما باشید در اینجا قرار گرفته است.
- {{message}} – پیامی که از طرف مخاطب برای شما ارسال شده است.
محیط EmailJS دارای ویژگیهای بسیار زیاد دیگری است که در این مقاله در ارتباط با آنها توضیح نخواهیم داد. به همین دلیل مستقیم وارد فرایند پیادهسازی EmailJS در React میشویم.
پیادهسازی و نصب EmailJS برای پروژه

در قدم اول وارد مستندات EmailJS شده و در قسمت SDK به دنبال emailjs.send بگردید. اگر نتوانستید آن را پیدا کنید کافیست وارد این لینک شوید. همانطور که میبینید یک سینتکس مانند تصویر زیر در این صفحه قرار گرفته است:

این قطعه کد را کپی کرده و به صورت زیر به فایل ContactForm.js اضافه کنید:
const handleSubmit = (e) => {
e.preventDefault();
emailjs.send(serviceID, templateID, templateParams, publicKey);حال نیاز است پارامترهای مختلف تابع send را با مقادیر درست تغییر دهیم. برای serviceID وارد سرویسهای ایمیل در پنل EmailJS شده و مقدار آن را در این قسمت قرار دهید. برای templateID نیز وارد قسمت قالبها شده و آی دی تمپلیت مورد نظر را در این قسمت قرار دهید. templateParams نیز با پارامترهای تمپلیت پر میشود برای سادهسازی فعلا ما مقدار values را قرار میدهیم. در نهایت publicKey کلیدی است که باید از طریق حساب کاربری خود در پنل EmailJS بدست بیاورید و آن را در این قسمت قرار دهید.
در نهایت فایل ContactForm.js باید شبیه به قطعه کد زیر باشد:
const handleSubmit = (e) => {
e.preventDefault();
emailjs.send('service_4yeybag', 'template_n2rxxv7', values, 'iRHPtssxLav_FkphK');در قدم بعدی نیاز است که خود EmailJS را نصب کنید. برای این کار دستور زیر را در ترمینال بنویسید:
npm install @emailjs/browser --saveبعد از این کار سرویس را با دستور npm start اجرا کنید و یک ایمیل را ارسال کنید. مطمئن شوید که همه چیز به خوبی کار میکند.
در پایان
EmailJS حقیقتا یکی از مفیدترین کتابخانههای جاوا اسکریپتی بوده که در یک سال گذشته با آن آشنا شدهام. فکر اینکه بتوانم از طریق کلاینت ایمیل ارسال کنم بسیار هیجان انگیز است چرا که حقیقتا برای انجام یک کار ساده مانند ارسال ایمیل دیگر نیازی به پرداخت هزینه برای سرور نخواهم بود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید