در این مقاله به شما نشان میدهیم که چگونه Google reCAPTCHA v3 را به یک فرم در وبسایت پی اچ پی خود اضافه کنید. آخرین کپچا با نسخههای قبلی متفاوت است و به هیچ وجه نیاز به تعامل کاربر ندارد. در این پست خواهیم دید که چگونه کار میکند و نمونهای از دنیای واقعی را میسازیم.
شما در هر وبسایت همیشه به دنبال یک راهحل ضد اسپم قوی هستید که بتواند از ایجاد هرزنامه در وبسایت شما جلوگیری کند و فقط اجازه بدهد تا محتوای قانونی رد و بدل شود. دیگر گذشته روزهایی که میتوانستید یک راهحل ساده مبتنی بر متن کپچا را ادغام کنید و این کافی بود تا جلوی رباتهای خرابکار را بگیرید.
از طرف دیگر، اگر از راهحلهای ضد هرزنامه شخص ثالث برای وبسایت خود استفاده کرده باشید، به احتمال زیاد از راهحل کپچا ارائه شده توسط گوگل آگاه هستید. هر نسخه از گوگل کپچا قابلیتهای خود را در تشخیص و فیلتر کردن اسپم تقویت کرده است. به طور خاص، reCAPTCHA v2 یکی از بهترین راهحلهای مختلف ضد اسپم شخص ثالث است.
شما میتوانید reCAPTCHA v2 را به دو روش مختلف در وبسایت خود استفاده کنید. اولین مورد "من یک ربات نیستم" است. روش دیگر یک روش نامرئی است زیرا تعامل کاربر فقط در موارد مشکوک لازم است. در این مقاله ما درباره reCAPTCHA v3 بحث خواهیم کرد که نامرئی است و اصلاً نیازی به تعامل کاربر ندارد.
در بخش بعدی توضیح میدهیم که reCAPTCHA v3 چگونه کار میکند و سپس نمونهای واقعی برای نمایش آن خواهیم ساخت.
گوگل کپچا نسخه 3 چگونه کار میکند
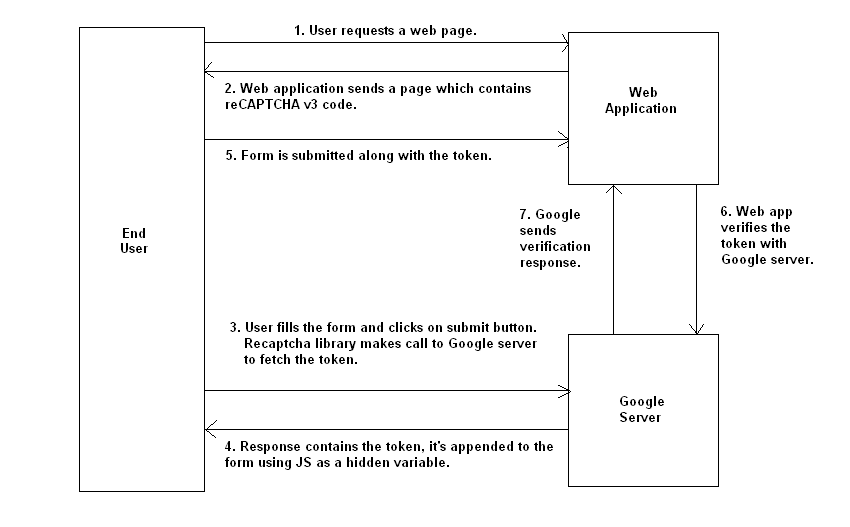
گفته میشود که یک تصویر هزار کلمه دارد. بنابراین باید نگاهی به عکس زیر بیاندازیم تا متوجه شویم که دقیقاً چه چیزی اتفاق میافتد وقتی که reCAPTCHA v3 را در وبسایت خود استفاده میکنید.

حالا بیایید جریان کلی را با جزئیات درک کنیم:
- کاربر نهایی درخواست یک صفحه وب میکند.
- برنامه وب یا سرور صفحه درخواست شده را که شامل کد reCAPTCHA v3 است، برمیگرداند.
- در مرحله بعد، کاربر فرم را پر کرده و بر روی دکمه ارسال کلیک میکند.
- قبل از ارسال دادههای فرم به سرور، کد reCAPTCHA v3 روی کلاینت یک ارتباط AJAX با سرور گوگل برقرار میکند و یک توکن به دست میآورد. نکته مهم در اینجا این است که ما هنگام تماس AJAX باید خصوصیت اکشن را با یک مقدار مناسب منتقل کنیم. شما باید مقداری را که فرم شما مشخص میکند، عبور دهید. این مقداری است که برای تأیید در سمت سرور به همراه سایر پارامترها از آن استفاده خواهید کرد.
- توکن به دست آمده در مرحله قبل به همراه دادههای دیگر فرم ارسال میشود. در بیشتر موارد قبل از ارسال فرم، دو متغیر پنهان را به فرم، توکن و اکشن اضافه میکنیم.
- پس از ارسال فرم، باید مرحله تأیید را انجام دهیم تا تصمیم بگیریم كه فرم توسط یك انسان ارسال شده است یا خیر. به عنوان اولین مرحله، یک درخواست POST برای تأیید توکن پاسخ ارائه خواهیم داد. درخواست POST توکن را به همراه گوگل مخفی به سرور گوگل منتقل میکند.
- پاسخ یک شی JSON است و ما برای تصمیم گیری در مورد ارسال فرم توسط یک انسان از آن استفاده خواهیم کرد. قالب شی JSON در قطعه کد زیر نشان داده شده است.
{
"success": true|false, // whether this request was a valid reCAPTCHA token for your site
"score": number // the score for this request (0.0 - 1.0)
"action": string // the action name for this request (important to verify)
"challenge_ts": timestamp, // timestamp of the challenge load (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)
"hostname": string, // the hostname of the site where the reCAPTCHA was solved
"error-codes": [...] // optional
}سه بررسی وجود دارد که ما باید انجام دهیم تا مطمئن شویم که میتوان با پردازش فرم پیش برد. امتیاز پاسخ باید بیشتر از 0.5 باشد و ویژگی موفقیت باید TRUE باشد. در کنار آن، شما باید مقدار عمل پاسخ را با مقدار متغیر پنهان عمل که با فرم ارسال میشود، مقایسه کنید.
API reCAPTCHA v3 امتیاز خاصی را برای هر درخواست بدون دخالت کاربر برمیگرداند. امتیاز پاسخی که میگیرید مبتنی بر تعامل کاربر با سایت شماست، همچنین با کلیدهای کلیدی آن و حرکتهای ماوس. reCAPTCHA v3 از طریق ترافیک واقعی وبسایت شما یاد میگیرد. بنابراین ممکن است که امتیازها در محیطهای مختلف متفاوت باشد. به عنوان نقطه شروع، میتوانید از آستانه 0.5 استفاده کنید و میتوانید بعداً مطابق نیاز خود آن را تنظیم کنید.
بنابراین این یک مرور کلی از روند کار است. در بخش بعدی خواهید دید که چگونه وبسایت خود را در گوگل ثبت کنید تا یک کلید مخفی به دست بیاید.
کلید مخفی کپچا نسخه 3 را ثبت کنید
کتابخانه Google reCAPTCHA شما را ملزم میکند که قبل از استفاده از آن، کلیدهای مربوط به دامنه خود را ثبت کنید. در این بخش خواهیم دید که چگونه میتوانید آن را ثبت کنید.
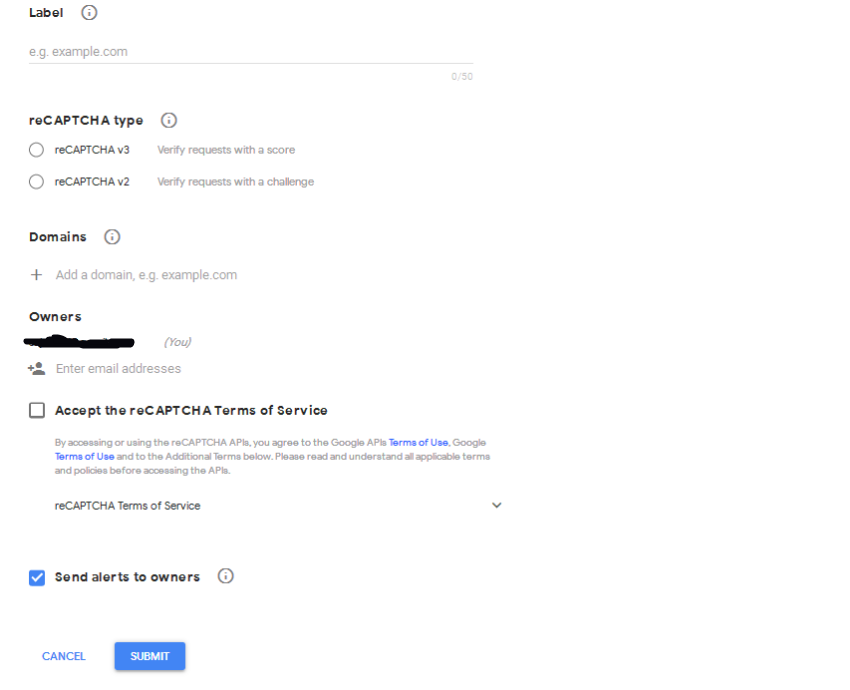
ابتدا به پنل مدیریت reCAPTCHA بروید و لینکی ایجاد کنید که فرمی را برای شما نشان میدهد و جزییات را از شما میخواهد. همانطور که در تصویر زیر نشان داده شده است:

در قسمت reCAPTCHA Type، گزینه reCAPTCHA v3 را انتخاب کنید. اطلاعات دامنهها و مالکین را در صورت لزوم پر کنید. در مرحله بعد، شرایط خدمات reCAPTCHA را بخوانید و بپذیرید. در آخر برای ذخیره تنظیمات بر روی دکمه ارسال کلیک کنید.
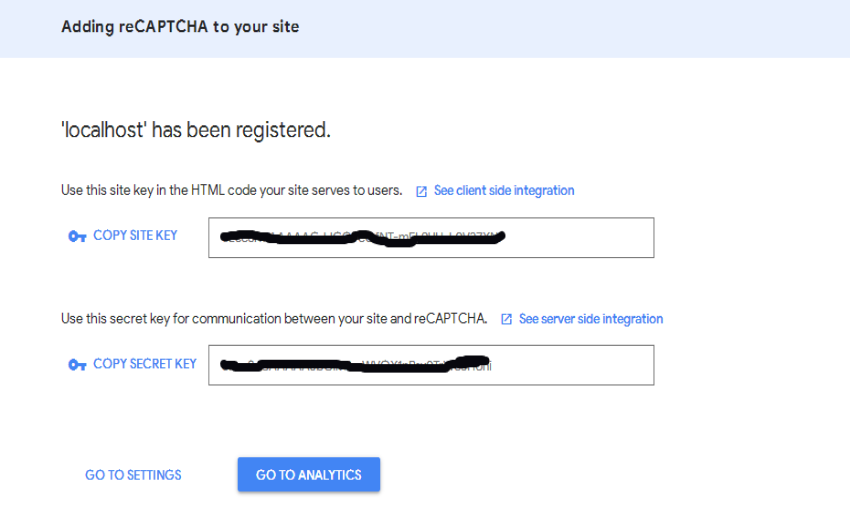
پس از ارسال فرم، گوگل کلید مخفی سایت را برای دامنه شما ایجاد میکند، به این صورت که در تصویر زیر نشان داده شده است:

لطفاً وقتی که نمونه خود را ساختید، این موارد را کپی و در جایی مطمئن یادداشت کنید. بعداً آن را احتیاج خواهید داشت.
یک نمونه واقعی را ایجاد کنید
در بخش قبلی، اعتبارنامههای لازم را ایجاد کردیم که میتوانیم هنگام تنظیم reCAPTCHA v3، از آنها استفاده کنیم. در این بخش، نمونهای را برای نمایش نحوه استفاده آن در صفحه وب پی اچ پی ایجاد خواهیم کرد.
ما دو فایل پی اچ پی خواهیم ساخت: Subscrib_newsletter_form.php و subscrib_newsletter_submit.php.
- از فایل subscrib_newsletter_form.php برای نمایش فرم اشتراک خبرنامه استفاده میشود که به کاربر اجازه میدهد آدرس ایمیل را وارد کرده و برای خبرنامه مشترک شود.
- فایل subscrib_newsletter_submit.php فرم را ارسال کرده و اعتبارسنجی لازم را انجام میدهد.
فرم اشتراک خبرنامه را ایجاد کنید
طبق روال پیش بروید و فایل subscrib_newsletter_form.php را با دستورات زیر ایجاد کنید.
<html>
<head>
<title>Subscribe to Newsletter</title>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script src="https://www.google.com/recaptcha/api.js?render=6LdLk7EUAAAAAEWHuB2tabMmlxQ2-RRTLPHEGe9Y"></script>
</head>
<body>
<div>
<b>Subscribe Newsletter</b>
</div>
<form id="newsletterForm" action="subscribe_newsletter_submit.php" method="post">
<div>
<div>
<input type="email" id="email" name="email">
</div>
<div>
<input type="submit" value="submit">
</div>
</div>
</form>
<script>
$('#newsletterForm').submit(function(event) {
event.preventDefault();
var email = $('#email').val();
grecaptcha.ready(function() {
grecaptcha.execute('6LdLk7EUAAAAAEWHuB2tabMmlxQ2-RRTLPHEGe9Y', {action: 'subscribe_newsletter'}).then(function(token) {
$('#newsletterForm').prepend('<input type="hidden" name="token" value="' + token + '">');
$('#newsletterForm').prepend('<input type="hidden" name="action" value="subscribe_newsletter">');
$('#newsletterForm').unbind('submit').submit();
});;
});
});
</script>
</body>
</html>بیایید موارد مهم این فایل را مرور کنیم.
ابتدا کتابخانه reCAPTCHA JavaScript را در بخش <head> اضافه کردیم. توجه به این نکته ضروری است که شما باید کلید سایت خود را به عنوان یک پارامتر کوئری render=YOUR_SITE_KEY منتقل کنید. همچنین کتابخانه jQuery را اضافه کردهایم تا بتوانیم از روشهای ابزار مرتبط با فرم استفاده کنیم. استفاده از jQuery ضروری نیست. شما میتوانید از هر کتابخانه دیگری با انتخاب خود یا حتی وانیلا در جاوااسکریپت استفاده کنید.
در مرحله بعد، یک فرم اساسی ایجاد کردیم که شامل صندوق نامه ایمیل و دکمه ارسال است.
در آخر، قطعه کد جاوااسکریپت در انتهای فایل وجود دارد که قسمت اصلی اجرای reCAPTCHA است. ما دکمه ارسال جی کوئری را برای فرم ایجاد کردهایم، به طوری که وقتی کاربر فرم را ارسال کرد، آن رویداد را بگیریم و قبل از ارسال فرم واقعی، پردازش لازم را انجام دهیم. همچنین از تابع () event.preventDefault استفاده میکنیم تا در صورت نیاز عملکرد فرم را متوقف کنیم.
در مرحله بعد، شی grecaptcha متد اجرایی را فراخوانی میکند، که با انجام یک تماس AJAX، توکن را از سرور گوگل بدست میآورد. توجه به این نکته ضروری است که هنگام فراخوانی با روش execute، باید کلید سایت و نام اکشن را وارد کنید. نام اکشن به شما این امکان را میدهد تفصیلی از دادهها را در کنسول ادمین گوگل داشته باشید. همچنین برای تأیید پاسخ reCAPTCHA در سمت سرور نیز مورد استفاده قرار میگیرد که بعداً خواهیم دید.
هنگامی که متد execute پاسخ توکن را دریافت میکند، توکن را به تابع ناشناس تهیه شده در متد then منتقل میکند. در مرحله بعدی، دو متغیر پنهان جدید را در فرم، توکن و اکشن به همراه مقادیر آنها اضافه میکنیم. سرانجام با فراخوانی روش ارسال جی کوئری، فرم را ارسال میکنیم.
ارسال فرم و اعتبار سنجی آن
طبق مراحل کار پیش بروید و فایل subscrib_newsletter_submit.php را با کد زیر ایجاد کنید تا رسیدگی به فرم انجام شود.
<?php
define("RECAPTCHA_V3_SECRET_KEY", 'YOUR_SECRET_HERE');
if (isset($_POST['email']) && $_POST['email']) {
$email = filter_var($_POST['email'], FILTER_SANITIZE_STRING);
} else {
// set error message and redirect back to form...
header('location: subscribe_newsletter_form.php');
exit;
}
$token = $_POST['token'];
$action = $_POST['action'];
// call curl to POST request
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL,"https://www.google.com/recaptcha/api/siteverify");
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query(array('secret' => RECAPTCHA_V3_SECRET_KEY, 'response' => $token)));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
$arrResponse = json_decode($response, true);
// verify the response
if($arrResponse["success"] == '1' && $arrResponse["action"] == $action && $arrResponse["score"] >= 0.5) {
// valid submission
// go ahead and do necessary stuff
} else {
// spam submission
// show error message
}مهمترین قسمت پس از ارسال فرم، تأیید توكنی است كه به همراه سایر مقادیر فرم ارسال میشود. برای این کار باید یک درخواست POST به آدرس https://www.google.com/recaptcha/api/siteverify URL بفرستید. همچنین باید کلید مخفی و توکن را رمزگذاری کرده و به عنوان دادههای POST ارسال کنید. در مثال بالا، ما از توابع PHP cURL برای درخواست POST استفاده کردهایم.
به عنوان یک پاسخ، شما یک شی JSON دریافت خواهید کرد که حاوی اطلاعات لازم است که میتوانید از آنها برای تأیید استفاده کنید. همانطور که قبلاً بحث شد، حداقل باید سه چیز را بررسی کنید تا مطمئن شوید که فرم توسط یک انسان ارسال شده است: success، action و score.
بنابراین در این روش، میتوانید از Google reCAPTCHA v3 در صفحات وب پی اچ پی خود برای شناسایی و جلوگیری از اسپم استفاده کنید.
جمع بندی
امروز، ما در مورد چگونگی استفاده از یکی از محبوبترین راهحلهای ضد اسپم در وب بحث کردیم: Google reCAPTCHA v3. همچنین یک مثال واقعی ایجاد کردیم تا نشان دهد چگونه میتوانید آن را در یک وبسایت پی اچ پی استفاده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید