با توجه به اینکه تصاویر در میان محبوبترین نوع محتوا در وب قرار دارند، زمان بارگذاری صفحه در وبسایتها به راحتی میتواند به یک مشکل تبدیل شود.
حتی در صورت بهینه سازی مناسب، تصاویر میتوانند حجم کمی داشته باشند. این امر میتواند تاثیر منفی بر مدت زمانی داشته باشد که بازدید کنندگان باید منتظر بمانند تا بتوانند به محتوای مورد نظرشان در وبسایت شما دسترسی پیدا کنند. احتمال آن وجود دارد که آنها به وبسایت دیگری بروند، مگر اینکه شما راهحلی برای بارگذاری تصویر ارائه دهید که در درک سرعت اختلال ایجاد نکند. در این مقاله، با استفاده از پنج روش به بارگذاری lazy load میپردازیم که میتوان ﺁنها را به ابزار بهینه سازی وب اضافه کرد تا تجربهی کاربری در وبسایت شما بهبود یابد.
Lazy Loading چیست؟
بارگذاری lazy load به معنای بارگذاری تصاویر روی وبسایتها به طور آسنکرون یا ناهمزمان است، یعنی بعد از اینکه محتوای فوقانی کاملا بارگذاری شد، محتوای پایین صفحه هم با اسکرول کردن کاربر بارگذاری شود. یعنی فقط باید هنگامی بارگذاری شود که در viewport مرورگر قابل رویت باشد. این بدین معناست که اگر کاربران تمام صفحه را به سمت پایین اسکرول نکنند، عکسهایی که در پایین صفحه قرار گرفتهاند حتی بارگذاری نخواهند شد.
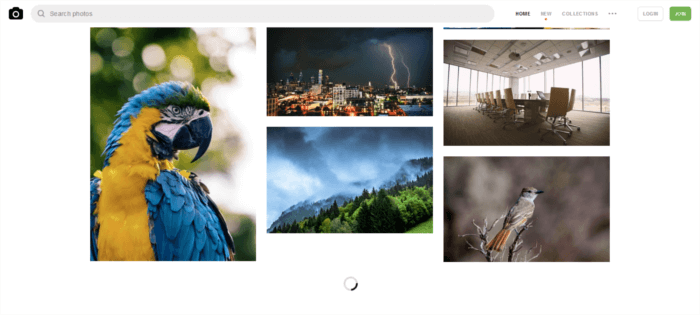
تعدادی از وبسایتها از این روش استفاده میکنند، اما این ویژگی اکثرا در وبسایتهایی با تصاویر سنگین قابل مشاهده است. به عنوان مثال، به بارگذاری وبسایت Unsplash.com توجه کنید.

چرا باید به بارگذاری lazy load توجه کنید؟
حداقل چند دلیل عالی وجود دارد که چرا باید بارگذاری lazy load را برای وبسایت خود در نظر بگیرید:
- اگر وبسایت شما از جاوااسکریپت برای نمایش محتوا یا ارائهی برخی از قابلیتها برای کاربران استفاده میکند، بارگذاری DOM تبدیل به یک مسالهی بسیار مهم میشود. معمولا قبل از شروع کار، اسکریپتها صبر میکنند تا زمانی که DOM کاملا بارگذاری شود. در سایتی با تعداد قابل توجهی از تصاویر، lazy loading یا بارگذاری تصاویر به صورت آسنکرون میتواند تفاوت در ماندن یا ترک وبسایت شما را در بین کاربران ایجاد کند.
- از آنجا که اکثر راهحلهای lazy loading فقط با بارگذاری تصاویر کار میکنند، اگر کاربر به محلی که تصاویر در داخل viewport قابل مشاهده است اسکرول کند، در صورت عدم دسترسی کاربران به آن نقطه، تصاویر هرگز بارگذاری نخواهند شد. این به معنای صرفهجویی قابل توجهی در پهنای باند است که بیشتر کاربران به ویژه کسانی که با دستگاههای تلفن همراه و اتصالات کند به وبسایتتان دسترسی پیدا میکنند، از شما سپاسگزار خواهند شد.
خب، بارگذاری lazy load به عملکرد وبسایت کمک میکند، اما بهترین راه برای حل آن چیست؟ هیچ راه کاملی وجود ندارد.
اگر خدای جاوااسکریپت هستید، پس اجرای lazy loading نباید برای شما مسالهای باشد. هیچ چیزی بیشتر از اینکه خودتان چیزی را کدنویسی کنید به شما حس آرامش نخواهد داد.
۱. Native Lazy Loading
Native Lazy Loading و iframeها بسیار جالب هستند. هیچ چیز نمیتواند از نشانهگذاری زیر سادهتر باشد:
<img src="myimage.jpg" loading="lazy" alt="..." />
<iframe src="content.html" loading="lazy"></iframe>همانطور که میبینید، هیچ جاوااسکریپتی، هیچ تغییر پویایی از مقدار مشخصهی src وجود ندارد؛ فقط HTML سادهی قدیمی.
مشخصهی loading به ما این امکان را میدهد تا تصاویر صفحه نمایش و iframeها را به تاخیر بیاندازیم تا کاربران به مکان خود در صفحه اسکرول کنند. loading میتواند هر یک از این سه مقدار را به خود اختصاص دهد:
- lazy: برای lazy loading عالی است.
- eager: به مرورگر دستور میدهد محتوای مشخص شده را فورا بارگذاری کند.
- auto: گزینهای را برای lazy loading یا عدم lazy loading در مرورگر ایجاد میکند.
این روش هیچ رقیبی ندارد؛ به معنای واقعی کلمه تمیز و ساده است. با این حال، اگرچه اکثر مرورگرهای بزرگ از مشخصهی loading به خوبی پشتیبانی میکنند، اما هنوز همهی مرورگرها روی این سیستم قرار ندارند.
اگر به دنبال یک مقالهی عمیق و عالی در مورد این ویژگی جالب برای Native Lazy Loading هستید، این مقاله را از دست ندهید.
۲. lazy loading با استفاده از Intersection Observer API
Intersection Observer API یک رابط مدرن است که میتوانید برای بارگذاری lazy load و سایر مطالب از آن استفاده کنید. Intersection Observer API راهی برای مشاهده آسنکرون تغییرات در اشتراک یک عنصر هدف با یک عنصر سرشاخه یا با یک viewport سطح بالا ارائه میدهد. به عبارت دیگر، آنچه که به طور آسنکرون مشاهده میشود، اشتراک یک عنصر با عنصر دیگر است.
دنیس میشونف یک آموزش عالی هم در مورد این مبحث و هم در مورد بارگذاری lazy load دارد. در ادامه راهحل او را میبینیم.
فرض کنیم که شما دوست دارید یک گالری تصویر را lazy loading کنید. نشانهگذاری برای هر تصویر به این شکل است:
<img data-src="image.jpg" alt="test image">دقت کنید که چگونه مسیر تصویر داخل مشخصهی data-src قرار گرفته، نه داخل مشخصهی src. دلیل این امر این است که استفاده از src به معنای بارگذاری سریع تصویر است، این همان چیزی نیست که شما میخواهید.
در CSS، به هرتصویر یک مقدار min-height میدهیم، مثلا 100px در نظر میگیریم. انجام این کار به هر placeholder تصویر (عنصر img بدون مشخصهی src) یک بعد عمودی میدهد:
img {
min-height: 100px;
/* more styles here */
}در سند جاوااسکریپت، شما یک آبجکت config ایجاد کرده و با نمونهی intersectionObserver ثبت میکنید.
// create config object: rootMargin and threshold
// are two properties exposed by the interface
const config = {
rootMargin: '0px 0px 50px 0px',
threshold: 0
};
// register the config object with an instance
// of intersectionObserver
let observer = new intersectionObserver(function(entries, self) {
// iterate over each entry
entries.forEach(entry => {
// process just the images that are intersecting.
// isIntersecting is a property exposed by the interface
if(entry.isIntersecting) {
// custom function that copies the path to the img
// from data-src to src
preloadImage(entry.target);
// the image is now in place, stop watching
self.unobserve(entry.target);
}
});
}, config);در نهایت، شما تمام تصاویر خود را تکرار میکنید و ﺁنها را به این نمونهی iterationObserver اضافه میکنید:
const imgs = document.querySelectorAll('[data-src]');
imgs.forEach(img => {
observer.observe(img);
});اکثر مرورگرها در آخرین نسخهی خود از Intersection Observer API پشتیبانی میکنند، اما به طور مداوم توسط همهی آنها پشتیبانی نمیگردد.
در این مقاله میتوانید اطلاعات بیشتری در مورد این مبحث و جزییات اجرای آن کسب کنید.
۳. Lozad.js
یک جایگزین سریع و آسان برای اجرای بارگذاری lazy load این است که به یک کتابخانه JS اجازه دهید بیشتر کارها را برای شما انجام دهد.
Lozad یک Lazy Loader بسیار کارآمد، سبک و قابل تنظیم است که در جاوااسکریپت بدون هیچ وابستگی عمل میکند. میتوانید از آن برای بارگذاری تصاویر، فیلمها، iframeها و موارد دیگر استفاده کنید و از قابلیت Intersection Observer API استفاده میکند.
شما میتوانید Lozad را با npm یا yarn تلفیق کنید و آن را با استفاده از بستهی انتخابی ماژول خود وارد کنید:
npm install --save lozad
yarn add lozadimport lozad from 'lozad';از طرف دیگر، میتوانید با استفاده از CDN، کتابخانه را دانلود کنید و آن را در پایین صفحهی HTML در تگ < script> اضافه کنید.
<script src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script>در مرحلهی بعد، class lozad را برای اجرای اولیه به دارایی موجود در نشانهگذاری خود اضافه کنید.
<img class="lozad" data-src="img.jpg">سرانجام، Lozad را در سند JS خود نمونهسازی کنید.
const observer = lozad();
observer.observe();تمام جزئیات نحوهی استفاده از این کتابخانه را در مخزن گیتهاب Lozad پیدا خواهید کرد.
اگر نمیخواهید از Intersection Observer API استفاده کنید یا به دنبال اجرای سریع و متنوعی هستید که در انواع مختلف محتوا اعمال شود، Lozad یک انتخاب عالی است.
۴. lazy loading با افکتهای تار برای تصاویر
اگر از دنبال کنندگان Medium هستید، مطمئنا متوجه شدهاید که سایت چگونه تصویر اصلی را در داخل یک پست بارگذاری میکند.
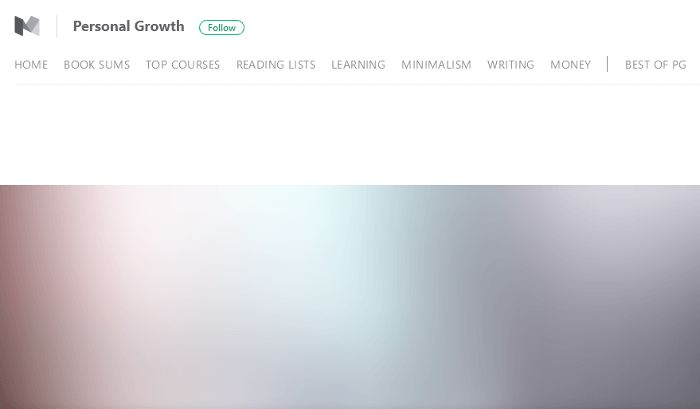
اولین چیزی که میبینید یک تصویر تار و با وضوح پایین است، در حالی که نسخهی باکیفیت در حال بارگذاری است:

تصویر تار شده در وبسایت Medium

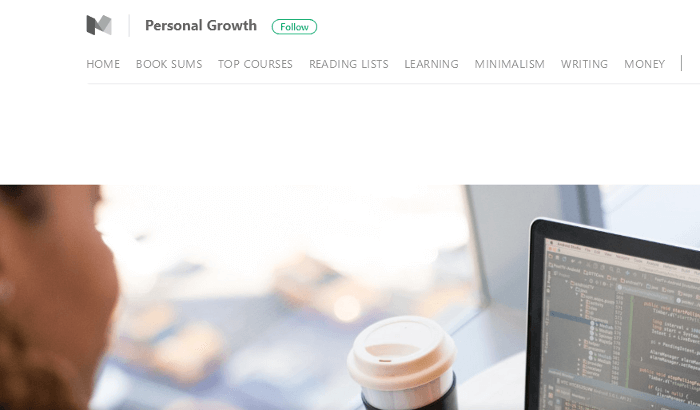
تصویر باکیفیت بالا که به وسیلهی lazy loading در وبسایت Medium بارگذاری شده است
شما میتوانید بارگذاری lazy load را با این افکت جالب و تار از چند طریق انجام دهید.
روش مورد علاقهی من تکنیک Craig Buckler است. میتوانید مزایای این راهحل را در ادامه مشاهده کنید:
- عملکرد: فقط ۴۶۳ بایت از CSS و ۱۰۰۷ بایت از کد جاوااسکریپت کوچک شده است.
- پشتیبانی از retina screen
- وابستگی: نیازی به هیچ فریمورک و کتابخانه یا jQuary ندارد.
- با مرورگرهای قدیمی نسبت به روشهای دیگر هماهنگتر است.
میتوانید اطلاعات مربوط به این مبحث را از مخزن گیتهاب مشاهده کنید.
۵. Yall.js
Yall یک پکیج ویژه، یک اسکریپت lazy loading برای تصاویر، فیلمها و iframeها میباشد. به طور خاص، از Intersection Observer API استفاده میکند و در صورت لزوم به صورت هوشمندانه به تکنیکهای سنتی برمیگردد.
هنگام وارد کردن Yall در سند خود، باید آن را به صورت زیر تنظیم کنید:
<script src="yall.min.js"></script>
<script>
document.addEventListener("DOMContentLoaded", yall);
</script>در مرحلهی بعد، برای اینکه یک عنصر img ساده را lazy loading کنید، تمام کاری که باید انجام دهید این است:
<img class="lazy" src="placeholder.jpg" data-src="image-to-lazy-load.jpg" alt="Alternative text to describe image.">به نکات زیر توجه کنید:
- شما یک class lazy به عنصر اضافه میکنید.
- مقدار src یک placeholder image است.
- مسیر تصویری که قرار است آن را lazy loading کنید، داخل مشخصهی data-src است.
از جمله مزایای Yall عبارتند از:
- عملکرد عالی با Intersection Observer API
- پشتیبانی فوقالعاده از مرورگر
- به هیچ چیزی وابسته نیست
برای کسب اطلاعات بیشتر و روش پیادهسازیاش این بخش از گیتهاب را بررسی کنید.
در آخر...
هم اکنون شما پنج روش از بارگذاری lazy load را یاد گرفتهاید تا بر روی پروژههای خودتان آزمایش کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید