آیا میخواهید یک برنامه موبایل شیک، پرسرعت و کارآمد بسازید؟ پس احتمالا با دو فریمورک Flutter و React Native آشنایی دارید. اما چه تفاوتی بین آنها وجود دارد؟ کدام یک برای ساختن MVP (حداقل محصول قابل قبول) بهتر است؟
در این مقاله به سوالات بالا پاسخ خواهیم داد تا درک بهتری از چگونگی ارتقای کسب و کارتان با استفاده از توسعه Flutter و React Native داشته باشید.
آیا توسعه اپلیکیشن موبایل آیندهدار است؟
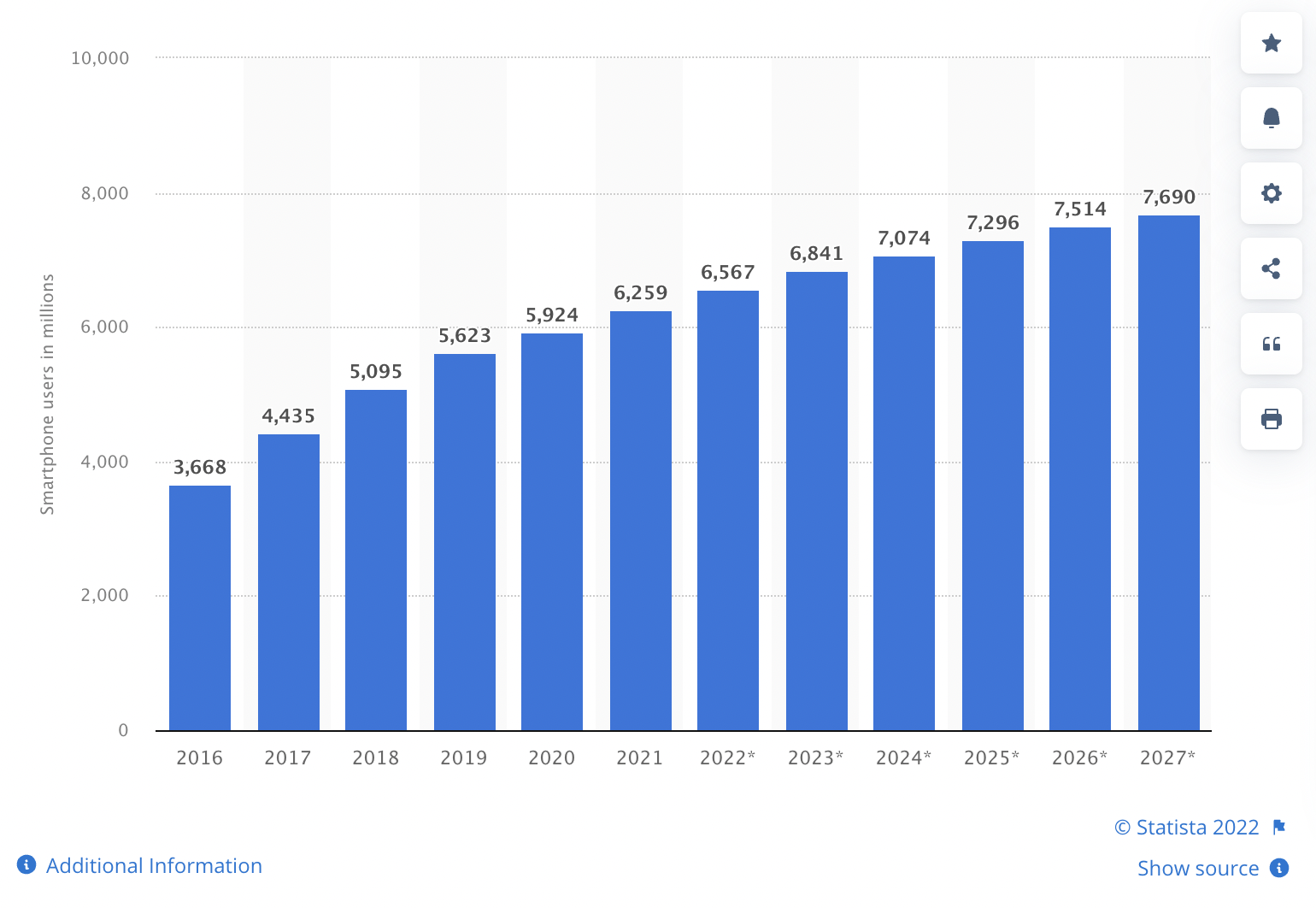
اگر به این فکر میکنید که آیا توسعه یک اپلیکیشن تلفن همراه در جهت گسترش کسب و کار عاقلانه است، بهتر است در این مورد شک و تردید نداشته باشید. چرا که تعداد کاربران تلفنهای هوشمند در سراسر جهان از شش میلیارد فراتر رفته و پیشبینی میشود در سالهای آینده چند صد میلیون دیگر افزایش یابد.

تعداد کاربران تلفنهای هوشمند در سراسر جهان از 2016 تا 2027
چنین گستردگی عمدتا به دلیل این واقعیت است که تلفنهای هوشمند بسیار ارزانتر و سریعتر شدهاند، ضمن اینکه شبکههای تلفن همراه به حدی توسعه یافتهاند که به ما امکان میدهند دائما به اینترنت متصل بمانیم. این روند به نوبه خود شرکتها را وادار کرده تا انتظارات کاربران را بهتر برآورده کنند و نسخههای بومی محصولات خود را برای پلتفرمهای اصلی موبایل ایجاد نمایند. همچنین استفاده از اپلیکیشنها را سریع و آسان کرده، بنابراین تضمین میدهد که در بازار رقابتی باقی بمانند.
Flutter چیست؟
همانطور که قبلا ذکر شد، هنگام ساخت برنامههای تلفن همراه چند گزینه برای انتخاب وجود دارد. به خصوص زمانی که علاقهمند به داشتن تنها یک پایگاه کد برای پروژه خود هستید. Flutter فریمورکی است که توسط گوگل توسعه یافته و پشتیبانی میشود و یکی از فناوریهایی است که ارزش توجه دارد.
فلاتر در تئوری یک کیت توسعه نرم افزار است و برای ساختن اپلیکیشنهای زیبا و بومی برای موبایل، وب و دسکتاپ (با بهرهگیری از یک پایگاه کد مشترک) از آن استفاده میشود. همچنین به عنوان یک فناوری متن باز ارائه شده و برای توسعه دهندگان و طراحان به صورت رایگان در دسترس است.
React Native چیست؟
React Native در کنار PWA انقلابی در توسعه اپلیکیشنهای کراس پلتفرم و ارائه تجربهای عالی برای موبایل ایجاد کرده است. این یک فریمورک جاوا اسکریپت متن باز بوده که توسط فیسبوک توسعه یافته و معمولا برای ساختن برنامههای تلفن همراه بومی کراس پلتفرم (iOS و Android) مورد استفاده قرار میگیرد.
محبوبیت Flutter و React Native
وقتی صحبت از روندهای فناوری توسعه اپلیکیشن موبایل کراس پلتفرم میشود، هر دو فریمورک React Native و Flutter از نظر محبوبیت تقریبا مشابه هم بوده و هنوز کاملا جوان هستند (React Native در سال 2015 و Flutter در سال 2017 منتشر شد). هر دو فناوری در گیت هاب با 138 هزار ستاره (Flutter) و 102 هزار ستاره (React Native) رتبه بسیار بالایی دارند.
بر اساس نظرسنجی توسعه دهندگان در سال 2021، Flutter در حال حاضر محبوبترین فریمورک کراس پلتفرم موبایل است که توسط توسعه دهندگان جهانی استفاده میشود. بر اساس این نظرسنجی، 42 درصد از توسعه دهندگان نرم افزار از Flutter استفاده میکنند، در حالی که React Native با سهم 38 درصدی در سال 2021 پشت سر آن قرار دارد.

محبوبیت فریمورکهای توسعه موبایل در نظرسنجی Stack Overflow
تفاوت بین Flutter و React Native
زمانی که من شروع به کار در توسعه موبایل کردم، React Native منحنی یادگیری کمتری نسبت به Flutter داشت، زیرا از رویکرد JavaScript و React استفاده میکند.
از سوی دیگر Flutter از Dart بهره میگیرد، یک زبان برنامه نویسی شیگرا که از تایپ استاتیک پشتیبانی کرده و سینتکسی کاملا متفاوت از جاوا اسکریپت را به نمایش میگذارد. اگر قبلا با دارت کار کرده باشید، یادگیری فلاتر برایتان آسانتر خواهد بود.
پنج مزیت Flutter
در زیر پنج ویژگی خاص فلاتر ذکر شده که استفاده از آن را به تجربهای دلپذیر و لذتبخش تبدیل میکند:
1. پایگاه کد واحد - فلاتر از هر دو پلتفرم موبایل اندروید و iOS پشتیبانی کرده و چون همه چیز را به تنهایی رندر میکند، به شما امکان میدهد هر اپلیکیشنی را از یک کد پایه اجرا کنید. این مزیت نوعی صرفهجویی در زمان به حساب میآید.
2. رابطهای زیبا - در فلاتر رابط کاربری برنامه به وسیله ویجتها، بلوکهای سازنده کوچک که با استفاده از تکنیکی به نام Composition مونتاژ شدهاند، ساخته میشود. کل این فرآیند شبیه استفاده از کامپوننتهای React است. همچنین دو مجموعه از ویجتها در دسترس هستند: یکی طراحی متریال که با دستورالعملهای گوگل برای اندروید سازگار است و دیگری کوپرتینو که با دستورالعملهای رابط انسانی اپل برای iOS هماهنگی دارد.
3. رندر پیکسلی - فلاتر هر پیکسل صفحه نمایش را مدیریت میکند، بنابراین میتوانیم مطمئن باشیم که ویجتهای ما در هر دستگاه تلفن همراه (حتی دستگاههای قدیمیتر) سازگار به نظر میرسد و اساسا مشکلات احتمالی در پشتیبانی دستگاه را نخواهد داشت. این ویژگی به نوبه خود به ما این امکان را میدهد که رابطهای کاربری با ظاهری شگفتانگیز ایجاد کنیم به طوری که در اندروید و iOS با یک پایگاه کد یکسان به نظر برسند.
4. قابلیت Hot Reload - اینجاست که فلاتر واقعا میدرخشد. ویژگی Hot Reload توانایی ایجاد تغییرات را در حین کار فراهم میکند و به شما امکان میدهد فورا آنها را در طول توسعه مشاهده کنید. این ویژگی روند توسعه اپلیکیشن را به میزان قابل توجهی سریعتر میکند.
5. کراس پلتفرم - همانطور که قبلا ذکر شد، Flutter SDK یک ابزار کراس پلتفرم است که به ما امکان میدهد برای دسکتاپ، موبایل و وب با استفاده از یک پایگاه کد واحد برنامه بسازیم. همچنین به ما اجازه میدهد تا با ویجتها، لایهها و assetهای تعاملی، رابطهای کاربری زیبا و پویا ایجاد کنیم.

آیا فلاتر برای توسعه MVP مناسب است؟
در فرآیند توسعه، MVP گام مهمی است که قبل از تبدیل شدن محصول به یک برنامه تمام عیار برداشته میشود. چنین رویکردی چندین مزیت را ارائه میدهد:
1. باعث صرفهجویی در زمان، هزینه و منابع میشود.
2. این امکان را به ما میدهد تا ایدههای تجاری و محصول را تست کنیم و بازخورد سریعی از کاربر بگیریم.
3. به ما کمک میکند تا وظایف را اولویتبندی کرده و ویژگیهای ضروری را از ویژگیهای معمولی جدا کنیم.
فلاتر عمدتا به دلیل پشتیبانی از پلتفرمهای مختلف به صرفهجویی در زمان توسعه کمک میکند، زیرا نیاز به استفاده از پایگاههای مختلف کد را از بین میبرد.
علاوه بر این، قابلیت Hot Reload در هنگام افزودن ویژگیهای جدید یا رفع اشکالات با استفاده از فرآیند دیباگینگ بسیار کمککننده است و فلاتر را به ابزاری بسیار کارآمد تبدیل میکند.
این ویژگیها فلاتر را به یک فریمورک بسیار جذاب برای موبایل تبدیل کرده و آن را برای توسعه MVP یا POC مناسب میکند.
معایب Flutter
1. از نظر رندر رابط کاربری در پلتفرمهای بومی محدودیتهایی دارد. به عنوان مثال نمایش ویدیو در Apple TV یا Android TV.
2. ویژگیهایی که به تازگی در سیستمعاملهای iOS و اندروید اضافه شدهاند، طبیعتا دیرتر از نسخههای بومی خود در فلاتر معرفی میشوند.
3. با اینکه یادگیری فلاتر آسان است، اما احتمالا برای ساختن یک اپلیکیشن کراس پلتفرم به تجربهای در زمینه توسعه اپلیکیشن بومی نیاز خواهید داشت.
پنج مزیت React Native
استفاده از کتابخانههایی مانند React Native for Web یا ReactXP به توسعه دهنده اجازه میدهد تا یک برنامه کراس پلتفرم بسازد که روی وب نیز اجرا میشود، بنابراین اصلا نیازی به ساخت برنامههای جداگانه نیست.
React Native یک فریمورک نسبتا بالغ است که در دنیای توسعه موبایل شهرتی برای خود به دست آورده، اما مزایای اصلی آن چیست؟
1. این یک فریمورک کامل با API پایدار است که توسط فیسبوک پشتیبانی میشود. همچنین توسط بسیاری از کمپانیهای بزرگ از جمله Walmart و غول تجارت الکترونیک هند Flipkart مورد استفاده قرار میگیرد.
2. یادگیری آن برای توسعه دهندگان React و JavaScript آسان است. زیرا میتوانید از کتابخانهها، ابزارها، فریمورکهای رابط کاربری و مستندات آن به راحتی بهره بگیرید. این فریمورک همچنین دارای یک جامعه قوی و مفید است.
3. درست مانند فلاتر امکان توسعه سریع برای iOS، Android و Web را با یک کد پایه فراهم میکند. به اشتراکگذاری پایگاه کد برای iOS، Android و سایر پلتفرمها منجر به توسعه سریعتر برنامههای کراس پلتفرم میشود.
4. React Native به شما امکان میدهد ویژگیهای جدیدی را به یک برنامه در حال اجرا اضافه کنید که خطر از دست دادن برخی از عملکردها را در طول بارگذاری مجدد یا بازسازی برنامه کاهش میدهد.
5. جامعه فعال توسعه دهندگان React Native محتوای اطلاعاتی با کیفیتی را ایجاد میکنند که به راحتی به صورت آنلاین در دسترس است. توسعه دهندگان میتوانند به یک گروه فیسبوک با بیش از 46000 عضو بپیوندند یا بیش از 6600 سؤال را به همراه راهحل آنها با تگ [react-native] در Stack Overflow پیدا کنند.

معایب React Native
1. هنوز فاقد برخی ماژولهای سفارشی و مخصوص هر پلتفرم بوده که ممکن است برای ساخت آنها به تخصص یک توسعه دهنده بومی نیاز داشته باشید.
2. ناوبری آن چندان سازگار نیست و برای توسعه کراس پلتفرم ممکن است باعث افت عملکرد و مشکلات مرتبط با دستگاه شود.
3. برای برنامههایی که شامل بازی یا انیمیشنهای سنگین هستند، بهترین انتخاب نیست.
ببینید React Native چگونه در توسعه کراس پلتفرم به ما امکان ساخت برنامهها را میدهد، به طوری که 80 درصد کد در اپلیکیشن موبایل و نسخه دسکتاپ با هم مشترک است.

برنده کیست؟
ما در این مقاله ویژگیهای اساسی Flutter و RN و همچنین تفاوت آنها با یکدیگر را پوشش دادیم، اما هنوز پاسخ آخرین سوال باقی مانده است. آیا در این تقابل برندهای وجود دارد؟
پاسخ این سوال وابسته به نیاز پروژه و سلیقه افراد است. برای خود من فلاتر همه چیز را دارد و یک تجربه عالی برای توسعه اپلیکیشنهای تلفن همراه ایجاد میکند. من شخصا فلاتر را ترجیح میدهم، اما هر دو فریمورک ویژگیهای زیادی را ارائه میدهند که میتواند به ما کمک کند تا برنامههای موبایلی زیبا با تجربه کاربری بهتر توسعه دهیم، کار را سریعتر پیش ببریم، در زمان و هزینه نیز صرفهجویی کنیم.
هر برنامه کاربردی و هر ایده کسب و کاری نیازهای متفاوتی دارد و انتخاب فناوری مناسب چیزی است که باید از همان ابتدا با سایر اعضای تیم مورد بحث قرار گیرد تا در نهایت بر اساس مزایا و معایب آنها یکی انتخاب شود. تنها چیزی که نیاز دارید توسعه دهندگانی هستند که با مشکلات مربوط به فریمورک آشنایی دارند و میتوانند به عنوان مدیر ارشد فناوری شما عمل کنند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید