من در گذشته با زبان جاوا اسکریپت و PHP کار کردهام. همیشه میخواستم وارد حوزهی فرانتاند شوم. با این حال ابتدا توسعه بکاند را امتحان کردم تا بتوانم تصمیمات بهتری برای زندگی حرفهای خود بگیرم. من به این دلیل فرانتاند را انتخاب کردم چون میخواستم دیگران کارهای من را به چشم ببینند. دوست دارم برای وبسایتهایی رابط کاربری بسازم که چندین میلیون نفر در سراسر دنیا از آن استفاده میکنند. به نظرم بازخورد گرفتن از این راه آسانتر است. وقتی دیگران در مورد کارهایم نظر میدهند، حس خوبی به من دست میدهد.
من زندگی حرفهای خود را در سال 2010 شروع کردم. در آن زمان jQuery هنوز پادشاهی میکرد. چالشهایی که توسعه دهندگان آن زمان با آن روبرو بودند، کات کردن تصاویر از فایلهای PSD بهینه ساختن آنها برای عملکرد بهتر و سبکتر کردن صفحه برای رقابت در SEO بود. بعداً در مورد بهینهسازی موتور جستجو بیشتر صحبت خواهم کرد.
قبلاً خیلی انیمیشن میساختیم. جیکوئری و سایر کتابخانهها این کار را برای توسعه دهندگان آسان میکردند. توسعه دهندگانی را میشناختم که حتی جاوا اسکریپت را بلد نبودند، اما مهارت بالایی در جیکوئری داشتند. تمام پاسخهای موجود در StackOverflow بر پایه جیکوئری بود. VanillaJS در آن زمان فاصلهی زیادی تا محبوب شدن داشت.
جیکوئری زندگی توسعه دهندگان را بسیار آسان میکرد اما افراد زیادی بدون داشتن تجربیات مناسب از آن استفاده میکردند. آنها میخواستند تمام جاوا اسکریپت را از طریق این کتابخانه یاد بگیرند. یکی از دلایل محبوب شدن این کتابخانه، پشتیبانی آن از کراس مرورگر بود.
در گذشته ساختار کد نیز کاملاً ساده بود. داشتن یک پوشه برای ذخیره کردن تمام فایلهای CSS و پوشهای دیگر برای ذخیره کردن فایلهای JS رایج بود. قبلاً برای رسیدن به یک عملکرد بهتر، CSS را به بالا و JS را در پایین فایلهای HTML وارد میکردند.

پیشرفتها
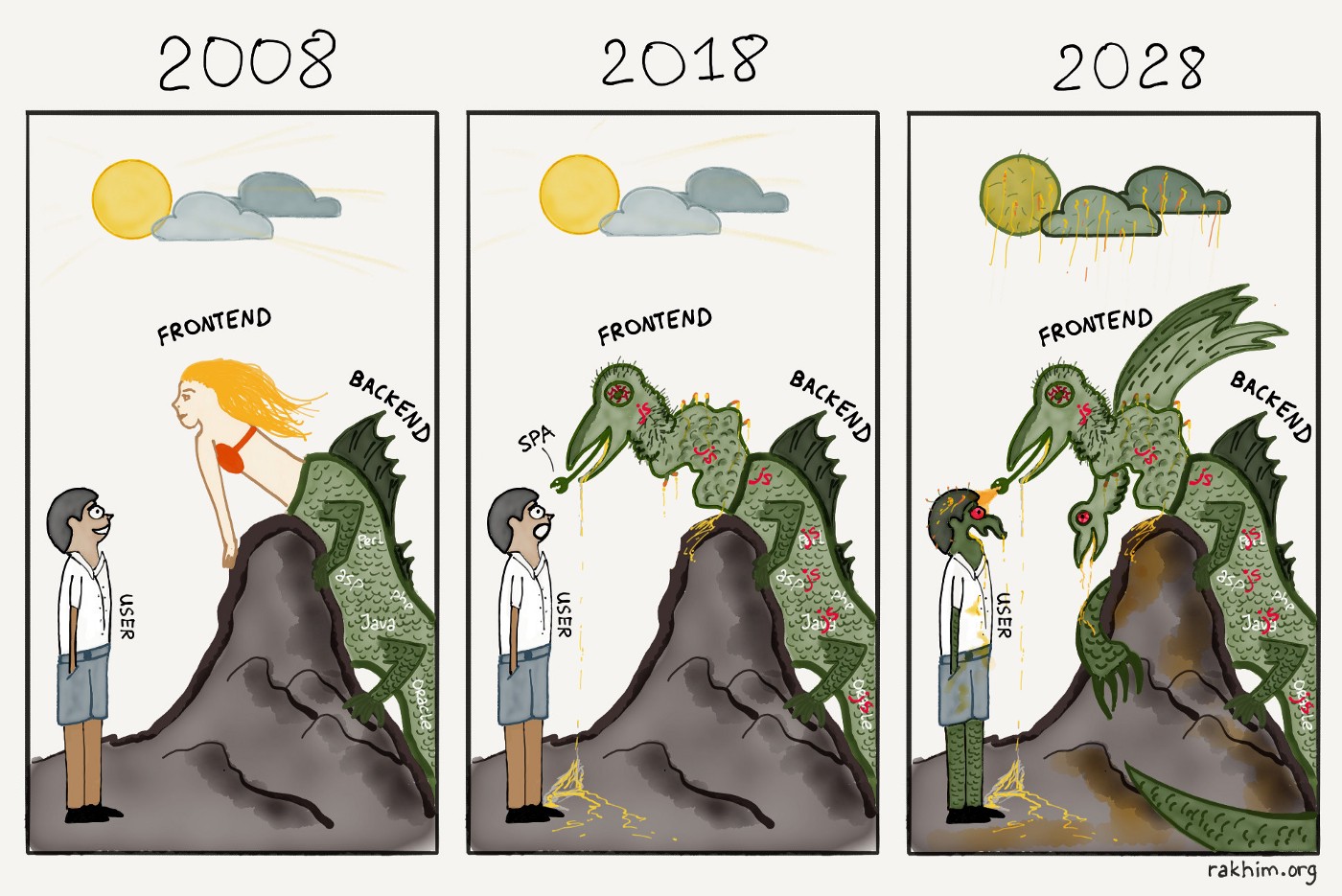
دنیای فرانتاند با سرعت فوقالعادهای تغییر میکند. فریمورکها و کتابخانههای متعددی برای حل مشکلات مختلف ظهور پیدا کردند و به تدریج محبوب شدند. مثلاً دستکاری DOM یکی از بزرگترین مشکلات موجود در جاوا اسکریپت است، زیرا باعث محاسبات غیرضروری زیادی در مرورگر میشود. این مسئله روی تجربهی کاربر تاثیر بدی خواهد داشت.
بگذارید این موضوع را با یک مثال ساده بررسی کنیم:
فرضاً شما لیستی از 5 آیتم دارید. اگر اولین آیتم را حذف کنید، بیشتر فریمورکهای جاوا اسکریپت لیست را بازسازی میکنند. این به معنای 5 برابر کار بیشتر و غیرضروری است. ReactJS میتواند این مشکل را با چیزی به نام DOM مجازی حل کند. در اینجا به جای بروزرسانی کردن تمام لیست، فقط روی محتوای بروز شده تمرکز میشود.
حالا میخواهم در مورد SEO صحبت کنم. باید با دیگران رقابت کنید و وبسایت خود را در اولین نتایج جستجوی گوگل قرار دهید. اگر رقبای شما از تکنولوژی هایی استفاده میکنند که به آنها در عملکرد بهتر کمک میکند، شما نیز باید برای رقابت با آنها آماده شوید.
سرعت صفحه در رتبهبندی گوگل اهمیت بالایی دارد. گوگل معیارهای زیادی برای رتبهبندی کردن وبسایتها دارد. امروزه باید به بیشترین محتوایی که در صفحه نشان داده میشود نیز دقت داشته باشید. برای داشتن یک تجربه کاربری بهتر، طرحبندی محتوای شما نباید تغییر کند. این لیست بسیار طولانی است اما ما فقط یک موضوع را با استفاده از مثالی ساده توضیح میدهیم.
- ما باید ابزارهای خود را به خوبی درک کنیم. (مثلاً باندلرهایی مانند Webpack که به ما امکان آنالیز و بهینهسازی اندازهی باندل کدهای JS را میدهند.)
- تکنیکهای بهینهسازی تصویر
- Tree shaking
- تکنیکهای ساخت
تمام این موارد به عملکرد ربط دارند. فریمورکهایی مانند Next.JS انجام مسائل این چنینی را برای ما آسان میکنند. همچنین باید:
- ناوبری کاربر را تحت نظر داشته باشیم. دادهها ارزش بالایی دارند، بنابراین برای افزایش نرخ تبدیل باید تمام تعاملات کاربر را بررسی کرد.
- ترجمه و فرمت کردن اعداد را مدیریت کنید. (i18n و I10n)
- تست یونیت و ادغام را بنویسید.
- نقاط گسست مختلف را مدیریت کنید. (رفتار واکنشگرا)
- انیمیشن بسازید.
- کتابخانههای معرفی شده را دائماً آپدیت کنید.
- به امنیت اهمیت دهید.
- به قابلیت دسترسی اهمیت دهید.
نتیجهگیری
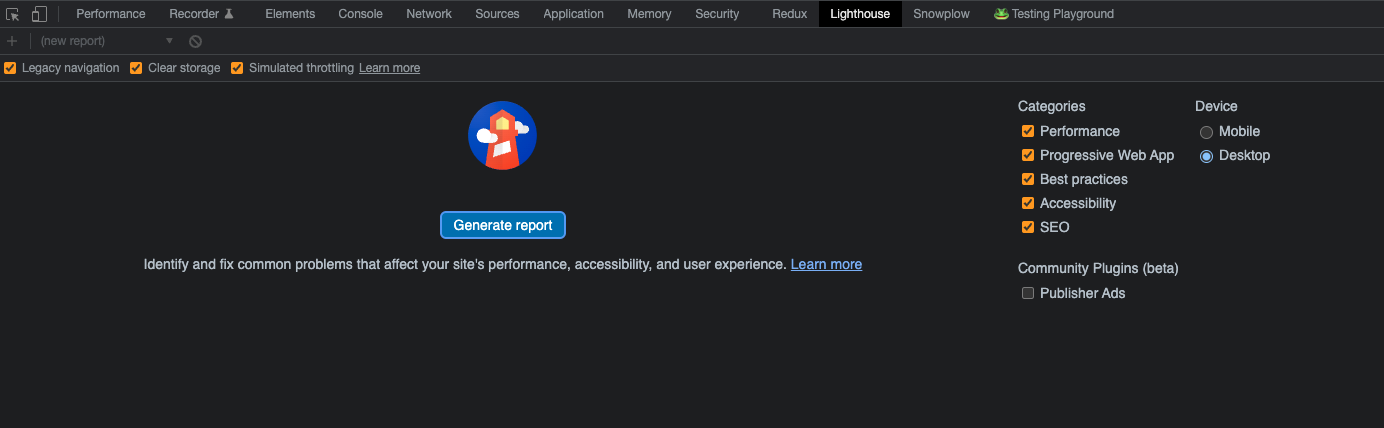
اگر تا به اینجای مقاله رسیدهاید و همچنان با عنوان موافقید، پیشنهاد میکنم یک فرم را کاملاً با CSS، HTML و JavaScript بسازید. سپس همان فرم را با یک فریمورک یا کتابخانهی JS انجام دهید. حالا تمام کدهای بویلرپلیت لازم برای ساخت یکی را با دیگری مقایسه کنید. برای مقایسه کردن میتوانید از ابزاری به نام Lighthouse استفاده کنید.

خیلی از توسعه دهندگان، تغییر بسیار سریع فرانتاند را یکی از مشکلات موجود در این حوزه میدانند. مطمئناً فرانتاند نیز پستی بلندیهای خاص خودش را دارد. به نظرم این تکامل سریع برای همه مفید است. ما فرآیند ریفاکتور کردن را تنها برای علاقهی شخصی انجام نمیدهیم. ما باید برای ارائه دادن بهترین تجربهی کاربری به مشتریان و کسب رتبهها بهتر نسبت به رقبای خود این کار را انجام دهیم. در این مقاله سعی کردم دیدگاه دیگران را نسبت به این نوع توسعه گسترش دهم و آنها را با برخی از مسئولیتهای مهندسان فرانتاند آشنا کنم.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید