امروزه تبدیل شدن به یک توسعه دهنده وب بسیار آسانتر از قبل است. چرا که منابع رایگان زیادی در دسترس هستند تا به شما کمک کنند که مسیر درست را پیش بگیرید.
به عنوان مثال دورههای مفید و ارزشمند بسیاری در وب سایت راکت وجود دارد که به صورت رایگان در دسترس هستند و میتوانید با ثبت نام در سایت از آنها استفاده کنید.
در ادامه میخواهیم مواردی را بررسی کنیم که به عنوان یک توسعه دهنده وب فرانت-اند باید آنها فرا گرفته و بر آنها تسلط کافی را داشته باشید.
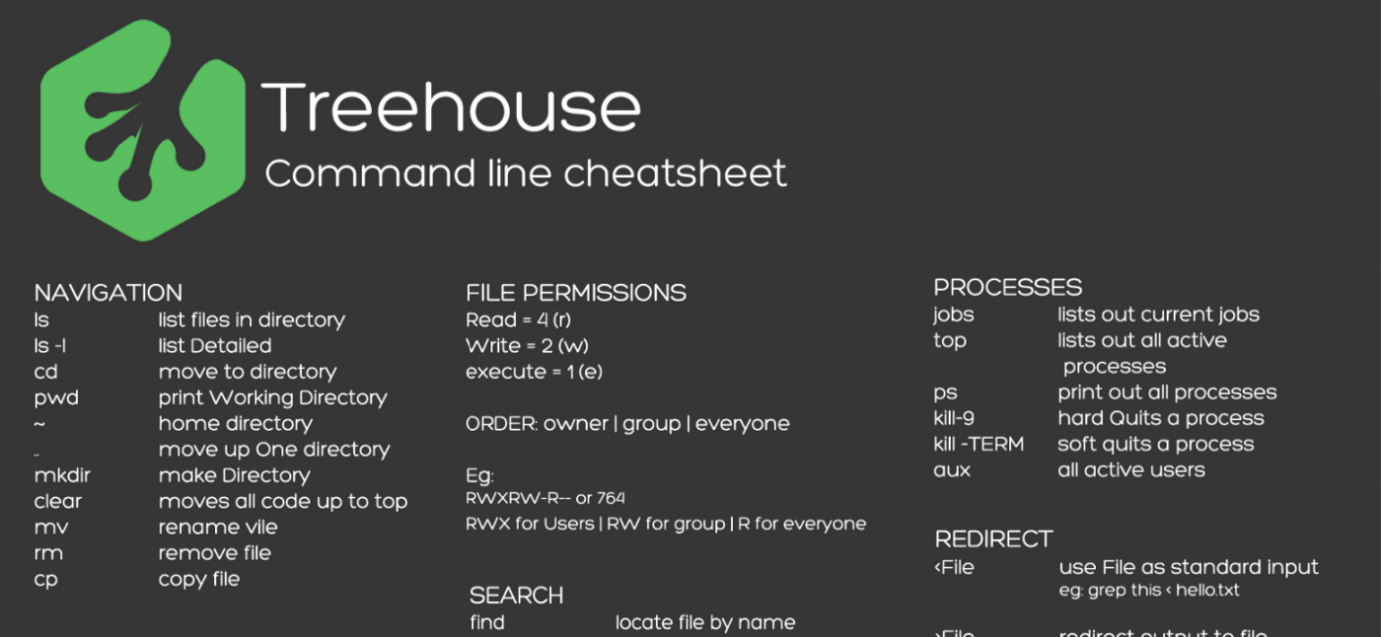
1- آشنایی با خط فرمان
مهم نیست کدام زبان برنامه نویسی را انتخاب میکنید و یا کامپیوترتان با چه سیستمعاملی کار میکند، در هر صورت آشنایی با خط فرمان یا همان ترمینال امری ضروری است. زیرا کارها را باید در این بخش اجرا و مدیریت نمایید.

همچنین اکثر کارهایی که در این محیط انجام میدهید، نسبتا پیش پا افتاده هستند. به عنوان مثال نصب Node.js، آماده کردن محیط توسعه و مواردی از این دست.
اما با پیشرفت در حیطه برنامه نویسی خود، بیشتر و بیشتر از ترمینال استفاده خواهید کرد. بنابراین منطقی است که از همان ابتدا کار با آن را یاد بگیرید.
این را هم بگویم که کار با آن اصلا سخت نیست و در کمترین زمان به ترمینال خود عادت خواهید کرد. پس هر چه زودتر کار را شروع کنید.
برای کسب اطلاعات بیشتر میتوانید به مقالات چرا تمام توسعه دهندگان باید Command Line را یاد بگیرند و کدهای کاربردی CMD مراجعه نمایید.
توجه داشته باشید چیزی که باید روی آن تمرکز کنید این است که چگونه کارهای اساسی را انجام دهید. برای مثال ایجاد دایرکتوریها، مدیریت فایلها، پیمایش بین آنها، حذف دایرکتوریها، نصب پکیجها و .... هرچند کارهای بیشتری میتوانید با خط فرمان انجام دهید، اما برای شروع صرفا دانستن این موارد نیازهای شما را برآورده میکند.
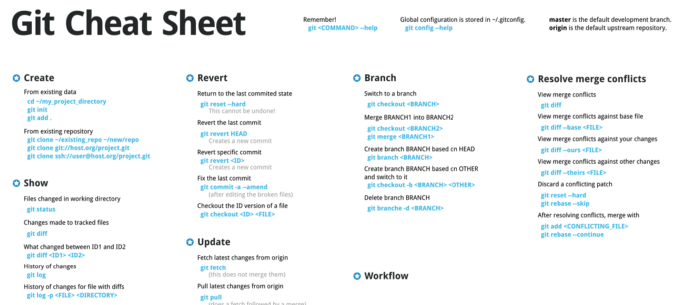
2- آشنایی با Git
Git یک سیستم کنترل نسخه است. این ابزار به شما کمک میکند تا کد خود را مرتب نگه دارید، تغییراتی که در کد ایجاد کردهاید را مدیریت کنید و در صورت نیاز حتی میتواند به عنوان یک نسخه پشتیبان از کد شما عمل کند.
چندین سرویسدهنده git وجود دارد که میتوانید از آنها استفاده کنید:
من خودم با GitHub شروع کردم و تا به امروز همه نیازهایم را برطرف کرده است.

درست مانند خط فرمان، کارهای زیادی را میتوانید در git انجام دهید. اما برای شروع فقط کافی است چند نکته ابتدایی را در نظر داشته باشید:
- متصل کردن محیط توسعه محلی (کامپیوتر خود) به حساب git
- نحوه ایجاد یک ریپازیتوری (مخزن) جدید
- Push کردن کد به ریپازیتوری (این کاری است که خیلی زیاد انجام میدهید)
- Pull کردن کد از یک ریپازیتوری به کامپیوتر خود
به منظور یادگیری گیت میتوانید از این دوره مفید و رایگان بهره بگیرید.
3- انتخاب یک ویرایشگر کد مناسب
ویرایشگر محیطی است که شما کد خود را در آن مینویسید، یعنی تنها نرم افزاری است که بیشتر از همه از آن استفاده میکنید و بیشتر وقت خود را صرف آن خواهید کرد. به عنوان مثال بهروزرسانی ریپازیتوری گیت با آخرین پایگاه کد و استقرار وب سایتها، همه این کارها را از داخل ویرایشگر کد خود انجام خواهید داد.
VSCode یک ویرایشگر کد رایگان است که هم بسیار قدرتمند است و هم میتوان با اضافه کردن تمها و افزونهها، آن را قدرتمندتر و شخصیسازی کرد.
همچنین میتوانید برای آشنایی بیشتر، مقالات اتوماسیون VSCode و نحوه مینیمال کردن آن را دنبال کنید و از این دوره رایگان نیز در وب سایت راکت بهرهمند شوید.
4- آشنایی با ایجاد یک وب سایت ساده به همراه فرآیند استقرار آن
مراحل کار به این صورت است:
- ابتدا یک ریپازیتوری خالی در GitHub خود ایجاد کنید.
- سپس یک فایل index.html ساده به آن اضافه نمایید.
- کد زیر را در فایل index.html خود بنویسید.
<html><head></head><body><h1>Hello World<h1></body></html>
توجه: با نصب افزونه emmet میتوانید یک فایلhtml در VSCode ایجاد کنید و فقط با تایپ کردن علامت «!» کد را برای شما ایجاد میکند. اکنون تنها کاری که باید انجام دهید نوشتن "Hello world" در تگهای <body></body> است.
- در نهایت کد خود را به ریپازیتوری گیت push کنید (پس از یادگیری GitHub میدانید که چگونه این کار را انجام دهید)
بیایید به سراغ دپلوی کردن یا همان استقرار پروژه برویم:
یک حساب کاربری رایگان در Vercel ایجاد نمایید. بعد حساب GitHub خود را به Vercel متصل کنید.
هنگامی که این دو را به هم وصل کردید، میتوانید یک پروژه جدید در Vercel ایجاد کنید و ریپازیتوری GitHub را در جایی که فایل index.html ایجاد شده است، انتخاب نمایید.
سپس "Deploy" را بزنید و تمام. میبینید که در عرض چند دقیقه، Vercel وب سایت شما را راهاندازی میکند و به شما یک نشانی اینترنتی میدهد.
همچنین هر زمان که فایلهای خود را تغییر دهید، به محض اینکه آن را به ریپازیتوری GitHub خود push کنید، Vercel به طور خودکار تغییرات را در وب سایت ایجاد میکند.
فایل index.html نیز در https://yourdomain.vercel.app قابل مشاهده است. مثلا اگر یک فایل about.html ایجاد کنید، در آدرس https://yourdomain.vercel.app/about.html قابل دسترسی خواهد بود.
Vercel حتی گواهی SSL را نیز برای دامنه شما مدیریت میکند. به این صورت که همه وب سایتهایتان دارای قفل سبز رنگ در نوار آدرس مرورگر هستند که نشان دهنده یک سایت امن است.
به علاوه مجموعهای از گزینههای میزبانی دیگر هم برای شما وجود دارد. از Heroku گرفته تا Netlify و Firebase که از نظر من Vercel سادهترین آنهاست.
5- شروع به ساخت وب سایت کنید
سعی کنید با هر سطحی از دانش و مهارتی که دارید، به صورت عملی تمرین و تکرار کنید. کاری که خود من همیشه انجام میدهم. ممکن است با مقالات زیادی روبهرو شوید که چنین رویکردی را معرفی کرده و از آن حمایت کنند.
این رویکرد شامل پنج مرحله است:
- یادگیری اصول و مبانی HTML و CSS
- آموختن زبان جاوا اسکریپت
- آشنایی با حداقل یک فریمورک CSS (Tailwind، Bootstrap، Bulma و ...)
- آشنایی با حداقل یک فریمورک JS (React.js، Vue.js، Svelte و ...)
- تمرین و تکرار
مزایای این رویکرد:
- سریع است.
- ساده است.
- راضیکننده است.
معایب این رویکرد:
- بیشتر اوقات با سؤالاتی مواجه خواهید شد.
- هر چند وقت یکبار راه بهتری برای انجام کارها کشف خواهید کرد.
- چیزهای جدیدی یاد خواهید گرفت که اگر زودتر میدانستید پروژههای قبلیتان را بسیار آسانتر و سریعتر میکرد.
بزرگترین فایده آن:
میتوانید با این رویکرد شروع به کار کنید و ظرف یک هفته اولین قالب رسپانسیو خود را برای فروش در Gumroad، Themeforest یا هر جایی که میخواهید قرار دهید.
نحوه شروع کار:
- دو روز را صرف یادگیری اصول اولیه HTML، CSS و مقداری جاوا اسکریپت کنید. توجه داشته باشید که نباید زمان زیادی را صرف یادگیری هر موضوعی کنید. سعی کنید به اندازه کافی یاد بگیرید و مفاهیم را درک کنید.
- دو روز را هم صرف یادگیری یک فریمورک کنید. مثلا با استفاده از Vue میتوانید یک برنامه وب ساده بسازید.
- برای ایجاد اولین پروژه Nuxt.js خود به آدرس https://nuxtjs.org/docs/get-started/installation مراجعه کنید. (Nuxt یک فریمورک تحت Vue است که به عنوان یک فریمورک برای جاوا اسکریپت هم شناخته میشود. استفاده از Nuxt روند توسعه شما را سرعت میبخشد و در دراز مدت برای شما بهتر خواهد بود.)
- شروع به ایجاد برنامهها و کامپوننتهای ساده کنید. به عنوان مثال یک وب سایت ساده با یک منوی مورد علاقه خود ایجاد کنید، یک برنامه برای مدیریت لیست کارها (todo) طراحی کنید، وب سایتی ایجاد کنید که از API برای نمایش آب و هوا استفاده میکند یا مثلا وب سایتی که دارای یک صفحه لاگین است، یعنی برای دسترسی به آن صفحه باید وارد شوید.
هر وب سایت یا وب اپلیکیشنی که ایجاد میکنید، یک یا چند سوال در ذهنتان ایجاد میشود. سعی کنید پاسخ آن سوال را خودتان بیابید و راه حل را در پروژه خود به کار ببرید. از این طریق چیزهای زیادی یاد خواهید گرفت، حتی بهتر از دنبال کردن آموزشهای مختلف، پس آنها را به خاطر بسپارید.
فراموش نکنید که هر چه بیشتر تمرین کنید، در ساخت پروژههای پیچیدهتر بهتر خواهید شد.
اگر به تازگی توسعه وب را شروع کردهاید، دیگر یادگیری CSS را فراموش کنید! حتی این را نیز فراموش کنید که فریمورکهایی برای CSS وجود دارند. فقط کافی است Tailwind را انتخاب کرده و به آن پایبند باشید.
این فریمورک توسعه وب شما را چنان آسان و سریع میکند که پس از شروع کار با آن، حتی فکر کردن به هر فریمورک CSS دیگری برای شما دشوار خواهد بود.
به علاوه اندازه فایل CSS نهایی کامپایل شده به اندازهای کوچک است که سایت شما سریعا بارگذاری میشود.
هنگامی که شروع به کار میکنید، همواره به مستنداتش مراجعه کنید تا بفهمید از کدام کلاسهای کاربردی باید استفاده کنید. مستندات دقیق آنها این فرآیند را بسیار روان و بدون استرس میکند.
اما هرچه به توسعه وب سایتها و کامپوننتهای بیشتر بپردازید، میبینید که مراجعه به مستندات با گذشت زمان کاهش مییابد.
جاوا اسکریپت
برای یادگیری اصول جاوا اسکریپت میتوانید از این دوره کامل کمک بگیرید.

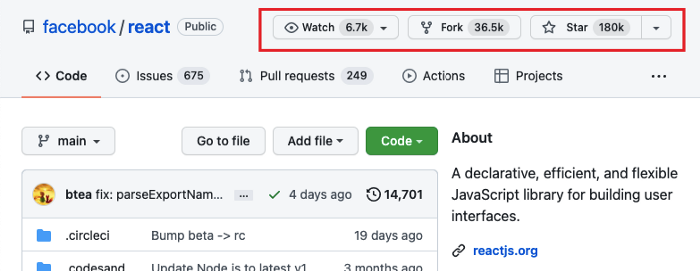
React یا Vue
وقتی نوبت به انتخاب یک فریمورک جاوا اسکریپت برای شروع میرسد، نمیتوان بین React یا Vue یکی را انتخاب کرد. چرا که هر دو بسیار قدرتمند و همهکاره هستند و مجموعهای از دنبالکنندگان خاص خود را دارند.


من خودم با Vue شروع کردم و هر ثانیه کار با آن برایم لذتبخش است. اگر این همان چیزی است که میخواهید، از انتخاب خود پشیمان نخواهید شد.
از طرفی React محبوبیت بیشتری دارد. بنابراین اگر هدف شما حرفهای شدن در توسعه وب است، فکر میکنم تقاضای بسیار بیشتری برای توسعهدهندگان React وجود داشته باشد.
پس بسته به هدف و نیاز خود، فریمورک را انتخاب کنید.
Next.js یا Nuxt.js
برای خود فریمورکهای جاوا اسکریپت نیز فریمورکهایی وجود دارد. مثلا Next.js یک فریمورک تحت React و Nuxt.js هم یک فریمورک برای Vue است.
مزیت اصلی این موارد در فرآیند توسعه شما این است که رندر سمت سرور برای برنامهها امکانپذیر میشود. از آنجایی که فریمورکهای جاوا اسکریپت در سمت کلاینت (مرورگر کاربر) رندر میشوند، بنابراین محدودیتهای جدی برای سئو وجود دارد. به همین دلیل Next و Nuxt به مراقبت از آن کمک کرده و توسعه برنامههای وب را نیز به طرز چشمگیری سریع میکنند.
علاوه بر وب سایتها و منابع ذکر شده در بالا، چند مورد دیگر هم وجود دارد که در این مسیر به شما کمک شایانی خواهند کرد:
- Vercel - به برنامههای تحت وب، فضایی را برای میزبانی اختصاص میدهد.
- Firebase - نوعی زیرساخت serverless است. یعنی از پایگاه داده NoSQL گرفته تا مدیریت ورود کاربران، همه آنها را با کد بسیار کمی مدیریت میکند و مهمتر از همه اینکه رایگان است. اما برای استفاده از Cloud Functionها باید مبلغی را بپردازید (درباره توابع ابری و کاربرد آنها در فرصتی دیگر صحبت خواهیم کرد).
- Dribbble, Behance - این وب سایتها به شما کمک میکنند تا با طراحیهای خوب و نوین آشنا شوید. چند طرح دلخواه را در اینجا پیدا کنید و از TailwindCSS کمک بگیرید و ببینید آیا میتوانید آنها را به صفحات وب کاربردی تبدیل کنید.
- ThemeForest، TemplateMonster، Gumroad - با بهرهگیری از این موارد صفحات وب و قالبهای زیبا ایجاد کنید و آنها را برای فروش قرار دهید. هیچ چیز بهتر از احساس به دست آوردن اولین درآمد از کاری که به تازگی آموختهاید نیست. این امر به شما انگیزه و انرژی زیادی میدهد.
امیدوارم این توضیحات برایتان مفید واقع شود. اگر هرگونه سوال یا نظری دارید، در بخش زیر با ما در میان بگذارید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید