اصطلاح "full-bleed" از طراحی چاپ آمده است. طرح full-bleed شامل تصاویر و بخشهای دیگری است که کل عرض صفحه را پوشش میدهد. از آنجا که محتوای آن تا لبههای صفحه گسترش مییابد، بدون هیچ padding، margin یاborder در اطراف بخشهای full-bleed وجود ندارد.
با آمدن طرحهای تک ستونی، طراحیهای full-bleed در وب محبوب شدهاند. این طرحها با از بین بردن همه مشکلات، از جمله sidebar، باعث بهبود خوانایی محتوای اصلی میشوند.
در این پست، ما به شما نشان خواهیم داد که چگونه با استفاده از گرید CSS یک طرح full-bleed ریسپانسیو ایجاد کنید. برای شرح دادن، طرح full-bleed زیر را با دو نوع بلوک full-bleed ایجاد میکنیم: یک تصویر full-bleed و یک نقلقول full-bleed.
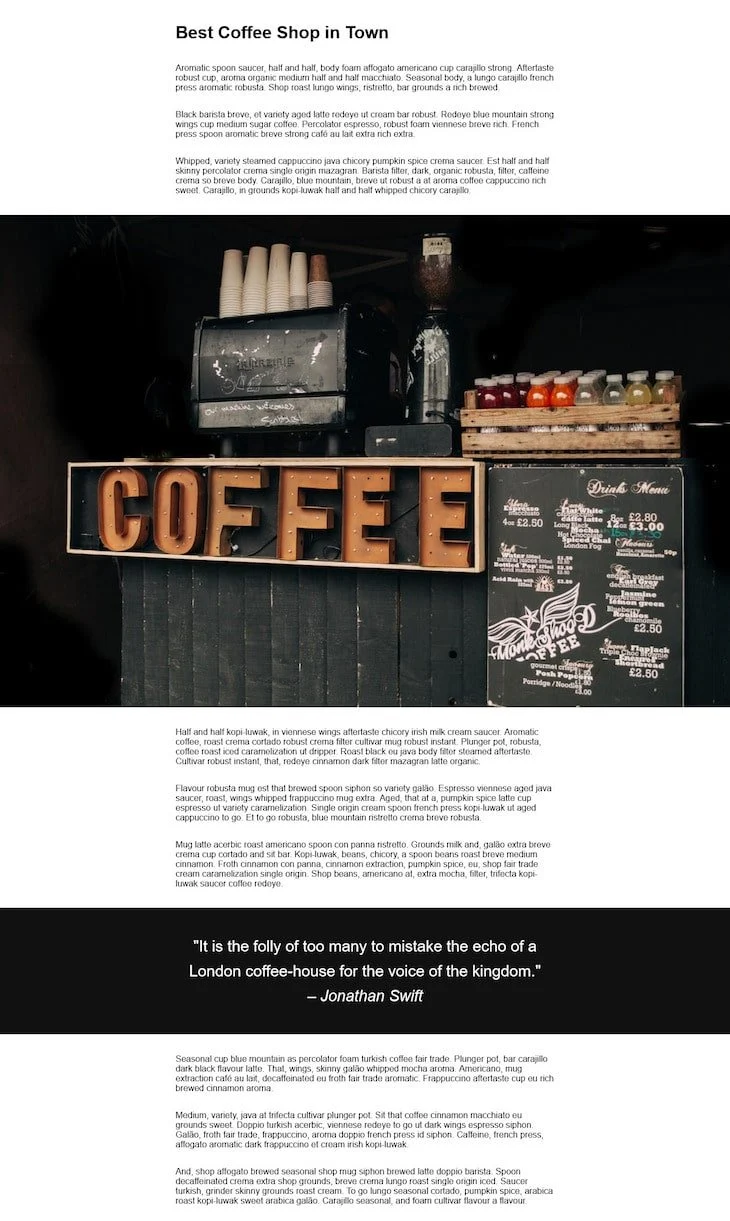
در اینجا تصویری از طرح نهایی است که متن با استفاده از تولید کننده Coffee Ipsum تولید میشود.

بیایید مستقیم سراغ کدنویسی برویم
1. ایجاد HTML برای یک طرح full-bleed
ما با کد HTML شروع میکنیم. کلاس container. محتوای گرید و عناصر فرزند آن، از موارد مهمی در گرید CSS خواهد بود. ما همچنین یک کلاس full-bleed. به عناصری که میخواهیم در کل صفحه قرار بگیرند اضافه خواهیم کرد، در اینجا این همان تصویر و نقل قول است، اما شما میتوانید انواع دیگر بخشهای full-bleed را نیز به طرح اضافه کنید.
همانطور که در زیر میبینید، div در خصوص blockquote نیز دارای کلاس .quote-wrapper است. تنها هدف این کلاس افزودن مقداری استایل (به عنوان مثال پس زمینه تیره) به full-bleed blockquote است.
من همچنین متن Coffee Ipsum و blockquote را حذف کردم تا نمای سادهتری داشته باشم:
<body>
<div class="container">
<h1>Best Coffee Shop in Town</h1>
<p>...</p>
<p>...</p>
<p>...</p>
<img class="full-bleed" src="https://source.unsplash.com/NT3qP7WbmzE" alt="Best coffee shop">
<p>...</p>
<p>...</p>
<p>...</p>
<div class="full-bleed quote-wrapper">
<blockquote>
"..."
<cite>– Jonathan Swift</cite>
</blockquote>
</div>
<p>...</p>
<p>...</p>
<p>...</p>
</div>
</body>2. CSS بدون گرید را اضافه کنید
بیایید CSS را با اضافه کردن برخی از استایلهای اساسی شروع کنیم. من از استایلهای بسیار سادهای استفاده خواهم کرد، اما اگر میخواهید شما میتوانید استایلهای فانتزی بیشتری اضافه کنید.
:root {
font-size: 16px;
}
body {
font-family: sans-serif;
box-sizing: border-box;
margin: 0;
padding: 0;
}
.quote-wrapper {
background: #111;
}
blockquote {
line-height: 1.6;
color: #fff;
font-size: 1.8rem;
margin: 0 auto;
text-align: center;
padding: 3rem 1.5rem;
}
cite {
white-space: nowrap;
}3. محتوای گرید CSS را تعریف کنید
برای ایجاد یک طرح full-bleed با استفاده از گرید CSS، ما یک گرید ساده را تشکیل میدهیم که شامل سه ستون گرید است. برای بخشهای بدون full-bleed، محتوا در ستون وسط محدود میشود. برای بخشهای full-bleed، در هر سه ستون قرار میگیرد.
.container {
display: grid;
grid-template-columns: 1fr min(80%, 43.75rem) 1fr;
}عرض ستونها را با ویژگی grid-template-columns مشخص میکنیم. برای ریسپانسیو بودن گرید، ما از تابع ریاضی ()min استفاده میکنیم که مقدار دو یا چند عبارت را محاسبه میکند، همچنین آنها را مقایسه و از کوچکترین آنها استفاده میکند.
کد min(80%, 43.75rem) ؛ بالاتر از 80٪ برای ستون میانی استفاده میکند تا اینکه 80٪ از عرض viewport کمتر از rem43.75 باشد (که وقتی اندازه قلم پایه px 16 برابر با px (43.75x16)700 باشد(. بالاتر از آن، از مقدار استاتیک rem 43.75 استفاده میکند.
در نتیجه، محتوای متن هرگز گستردهتر از px 700 نیست، حتی در صفحه نمایشهای بزرگ. و در صفحات کوچک، فضای مناسبی از فضای سفید در هر دو طرف وجود خواهد داشت (همچنین اگر میخواهید ستون وسط وسیعتری در صفحههای کوچک داشته باشید، میتوانید از 90٪ استفاده کنید).
واحد fr فضای باقی مانده را به نسبت تقسیم میکند. بنابراین، ستونهای اول و سوم را روی fr 1 تنظیم میکنیم تا همان قسمت را به هر کدام اختصاص دهیم.
4. از موارد گرید CSS استفاده کنید
در گرید CSS ما دو نوع گرید داریم: full-bleed و بدون full-bleed. ما با استفاده از ویژگی ستون گرید که موقعیت یک مورد گرید را در ستونهای گرید مشخص می کند، استفاده خواهیم کرد.
موارد بدون full-bleed (عناوین و پاراگرافهای موجود در نسخهی دمو) فقط از ستون گرید دوم استفاده میکنند، در حالی که موارد full-bleed در هر سه ستون، در خطوط گرید اول و چهارم (وقتی ستون گرید دو مقدار با یک اسلش روبرو از هم جدا شدهاند، آنها همان مقادیر مربوط به خطوط شبکه هستند).
.container > :not(.full-bleed) {
grid-column: 2;
}
.full-bleed {
width: 100%;
grid-column: 1 / 4;
}ما همچنین عرض را اضافه میکنیم: قانون ٪100 به قسمتهای full-bleed برای ایجاد کشش تصاویر full-bleed در صورت لزوم (به عنوان مثال، زمانی که صفحه نمایش از تصویر گسترده تر است). با استفاده از این دو قانون با هم، تصویر به همان روشی مانند background-size: cover rule کشیده میشوند.
5- عرض blockquote را تنظیم کنید
وقتی صحبت از blockquote میشود، بخش full-bleed، <blockquote> نیست بلکه عنصر پدر <div> آن است. بنابراین، برای خوب جلوه دادن باید برای blockquot یک مقدار عرض تعریف کنیم.
ما از همان ابعاد ستون گرید دوم استفاده خواهیم کرد. به این ترتیب عرض مطالب متناسب با محتوای متن بالا و پایین خواهند داشت.
blockquote {
width: min(80%, 43.75rem);
}6. طرح Full-bleed با گرید CSS: کد نهایی CSS
آنچه وجود دارد همین است! طرح کامل گرید full-bleed css ما تمام شده است. این کد نهایی CSS است:
:root {
font-size: 16px;
}
body {
font-family: sans-serif;
box-sizing: border-box;
margin: 0;
padding: 0;
}
.container {
display: grid;
grid-template-columns: 1fr min(80%, 43.75rem) 1fr;
}
.container > :not(.full-bleed) {
grid-column: 2;
}
.full-bleed {
width: 100%;
grid-column: 1 / 4;
}
.quote-wrapper {
background: #111;
}
blockquote {
line-height: 1.6;
color: #fff;
font-size: 1.8rem;
margin: 0 auto;
width: min(80%, 43.75rem);
text-align: center;
padding: 3rem 1.5rem;
}
cite {
white-space: nowrap;
}7. چرا گرید CSS بهترین راه حل برای ایجاد طرح full-bleed است
در این آموزش، ما یک طرح full-bleed را با استفاده از گرید CSS ایجاد کردیم. با این حال، روشهای دیگری نیز برای ایجاد این نوع طرح وجود دارد.
متداول ترین راه حل غیر از گرید استفاده از کد margin: auto; برای قسمت های بدون full-bleed و max-width: 100% و برای قسمتهای full-bleed به روش زیر:
.container > :not(.full-bleed) {
max-width: 43.75rem;
margin: auto;
}
.full-bleed {
max-width: 100%;
}حتی اگر این راه حل در ابتدا سادهتر به نظر برسد، میتواند مسائل مربوط به اندازه را در صفحه نمایشهای کوچک و بزرگ نشان دهد.
در نمایشگرهای تلفن همراه، margin چپ و راست در اطراف محتوای بدون full-bleed کمتر از اندازه نمای خاص از بین میرود، بنابراین برای رسیدگی به این مسئله باید از یک media query استفاده کنید. به عنوان مثال، میتوانید یک padding چپ و راست را در اطراف بخشهای بدون full-bleed، در نمای کوچک اضافه کنید.
در صفحههای بزرگ و فوق العاده بزرگ، وقتی زاویه دید از تصویر وسیعتر باشد، تصاویر full-bleed از سطح صفحه کشیده نمیشوند. بنابراین، شما باید با استفاده از عنصر <source> HTML، اندازههای مختلف یک تصویر را برای اندازههای مختلف نمایی بارگیری کنید یا برای همه اندازههای نمایی از یک تصویر فوق العاده بزرگ استفاده کنید، که برای عملکرد در دستگاههای کوچک مناسب نیست.
یک مزیت بزرگ گرید CSS این است که شما میتوانید با استفاده از ستونهای زیرین و کدهای CSS متعلق به محیط فضای سفید اطراف و بخشهای full-bleed شده را کنترل کنید.
با استفاده از گرید CSS، میتوانید بیش از یک ستون به بخشهای بدون full-bleed اضافه کنید. اگر میخواهید محتوای اضافی مانند جعبه اطلاعات، فهرست مطالب، ابزارکهای کوچکتر یا تبلیغات درج شده به طرح خود اضافه کنید، این موضوع قطعا میتواند مفید باشد.
نتیجه گیری
گرید CSS اغلب به عنوان یک تکنیک مورد استفاده برای طرحهای پیچیده در نظر گرفته میشود، اما لازم نیست همیشه اینگونه باشد.
همچنین میتوانیم از آن برای موارد سادهتر، مانند ایجاد یک طرح full-bleed متشکل از بخشهای محتوا با مقادیر عرض مختلف، استفاده کنیم.
گرید CSS همچنین ما را از استفاده از media querie نجات میدهد زیرا میتوانیم از واحدهای همه کاره مانند توابع ریاضی و واحد fr برای سازگاری ابعاد موارد گرید با اندازههای مختلف نمایی استفاده کنیم. به طور کلی، کمبود media querie حجم اسناد CSS ما را کاهش میدهد، که باعث بهبود زمان بارگذاری صفحه و عملکرد پیش نمایش نیز میشود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید