ابزارهای بسیار زیادی برای کمک به شما در جهت پیدا کردن مشکلات کارایی اپلیکیشن وجود دارند اما اگر مشکل اصلی اپلیکیشن شما در ظاهر آن باشد چه؟

در فرم بالا همه چیز به خوبی کار میکند حتی دکمه فرم، اما مشکلی که وجود دارد این است که متن دکمه به دلایلی دقیقا رنگ پسزمینه فرم را به خود گرفته است.
برای حل این مشکل میتوانید از تستهای Regression استفاده کنید، اما انجام چنین کاری به نحوی اضافه کاری به حساب میآید و شاید هم دقت بالایی در آن وجود نداشته باشد. از طرفی دیگر میتوانید تمام صفحات وبسایتتان را به صورت دستی بررسی کنید که به نظر کار عاقلانهای نیست چرا که میتواند بسیار زمانبر باشد.
اینجا جائیست که تست بصری وارد میشود. تست بصری راهی جدید برای تست کردن المانهای رابط کاربری است. بنابراین نیازی به بررسی دستی تمام المانها و یا کدنویسی برای رابط کاربری وجود ندارد. تست بصری با هر کامیت شما، پیکسل به پیکسل تمام تغییرات را بررسی میکند. این کار باعث میشود که زمانتان ذخیره شده و همچنین میزان باگهای اپلیکیشنتان کم بشود.
در این مطلب از وبسایت راکت قصد دارم تا شما را با Percy آشنا کنم؛ ابزاری که با استفاده از آن میتوانیم عملیات تست بصری را روی پروژههایمان پیادهسازی کنیم.
قدم اول: ادغامسازی

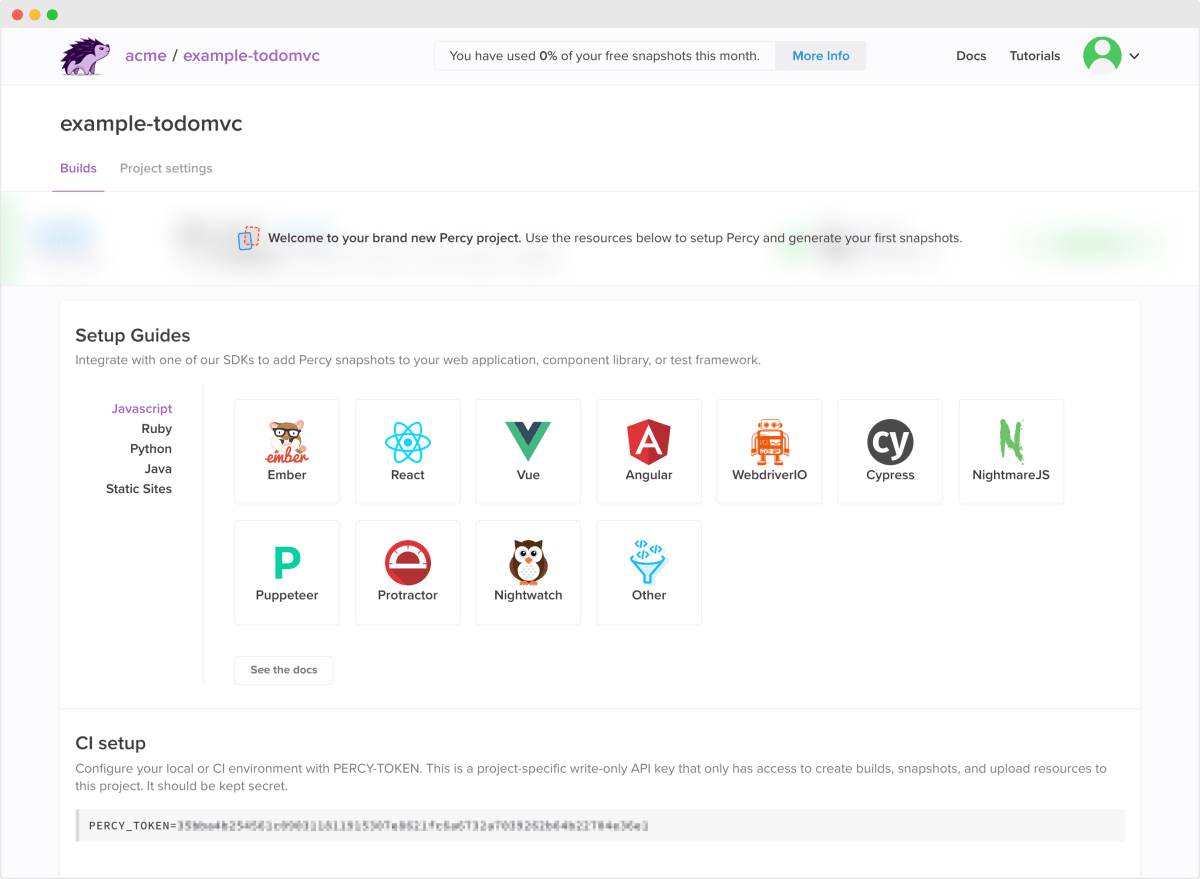
ابتدا نیاز است که وارد این وبسایت شده و یک حساب جدید ایجاد کنید. بعد از آن هم میتوانید اولین پروژه خود را ایجاد نمایید.
نکته: ثبتنام کردن در Percy به شما یک اکانت حرفهای ۱۴ روزه میدهد، پس از آن نیز شما به اکانت محدودتری که به صورت رایگان ارائه میشود منتقل میشوید.
Percy میتواند در کنار اپلیکیشنها، وبسایتها، کتابخانهها و… استفاده شود. با استفاده از SDK که آنها ارائه میکنند شما میتوانید هر چیزی را که در مرورگر قابلیت اجرا دارد تست کنید.
چند مورد از SDKهای محبوب Percy را میتوانید در زیر مشاهده کنید:
برای این مطلب قصد داریم تا از PercyScript استفاده کنیم. با استفاده از این ابزار به سادگی میتوانید برای کدهای نوشته شده با جاوااسکریپت تست بصری را پیادهسازی کنید. همچنین مثالی که ما در اینجا قصد تست کردن آن را داریم یک اپلیکیشن TodoMVC خواهد بود که میتوانید آن را به صورت زیر از طریق گیتهاب دریافت کنید:
$ git clone https://github.com/percy/example-todomvc.git
$ cd example-todomvc/
$ npm install
$ npm run startحال میتوانید با مراجعه به صفحه localhost:8000 اپلیکیشن را مشاهده کنید. در قدم بعدی قصد داریم که PercyScript را نصب کرده و اولین تست بصری خودمان را اجرا کنیم. اجازه دهید که سرور در حالت اجرا باقی بماند و برای انجام کارهای بعدی از یک ترمینال جداگانه استفاده کنید:
$ npm install -D @percy/scriptبا انجام این کار @percy/script به فایل package.json اضافه میشود.
در قدم بعدی باید یک فایل جدید با نام snapshots.js ایجاد کرده و PercyScript را در آن import کنیم:
// snapshots.js
const PercyScript = require('@percy/script');
// A script to navigate our app and take snapshots with Percy.
PercyScript.run(async (page, percySnapshot) => {
await page.goto('http://localhost:8000');
await percySnapshot('TodoMVC home page');
// Enter a new to-do.
await page.type('.new-todo', 'A really important todo');
await page.keyboard.press('Enter');
await percySnapshot('TodoMVC with a new todo', { widths: [768, 992, 1200] });
});قدم بعدی اجرا کردن PercyScript و مشاهده تغییرات بصری است.
۲. اجرا کردن تستهای بصری
برای اجرا کردن ابتدا نیاز است که یک PERCY_TOKEN را در بش پیادهسازی کرده و سپس snapshots.js را اجرا کنیم:
$ export PERCY_TOKEN=aaabbbcccdddeee
$ npx percy exec -- node snapshots.jsنکته: مطمئن باشید که مقدار token را براساس مقدار PERCY_TOKEN پروژه ایجاد شده قرار دهید.
حال انتظار میرود که خروجی زیر در کدهایتان مشاهده شود:
$ npx percy exec -- node snapshots.js
[percy] created build #1: https://percy.io/test/example-todomvc/builds/1738842
[percy] percy has started.
[percy] snapshot taken: 'TodoMVC home page'
[percy] snapshot taken: 'TodoMVC with a new todo'
[percy] stopping percy...
[percy] waiting for 2 snapshots to complete...
[percy] done.
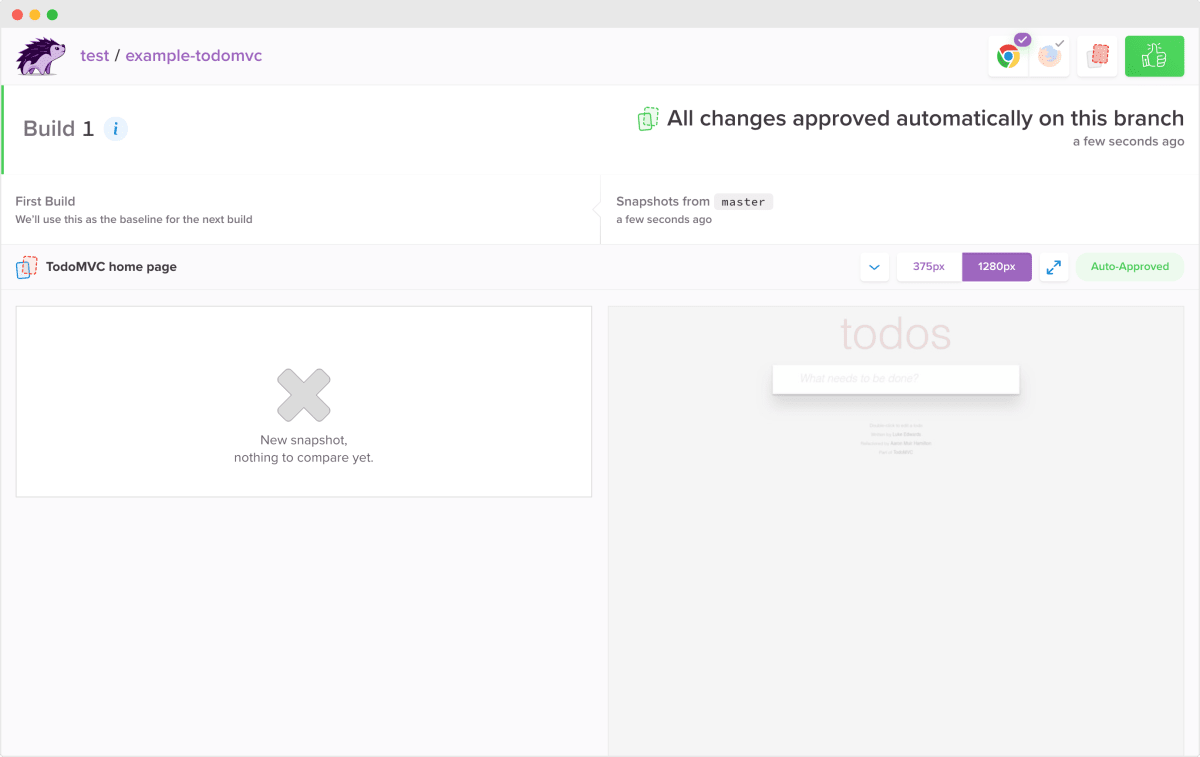
[percy] finalized build #1: https://percy.io/test/example-todomvc/builds/1738842PercyScript در حال اجرا شدن است، حال snapshot ایجاد شده را برای رندر و پردازش به Percy ارسال کنید:

از آنجایی که این اولین استفاده شماست، گزینه دیگری برای مقایسه کردن وجود ندارد. همچنین اگر دقت کنید Auto-Approved را در صفحه با رنگ سبز مشاهده میکنید. این بدان معناست که پروژه شما روی برنچ مَستر گیت قرار گرفته و به همین دلیل اینگونه در نظر میگیریم که پروژه برای اجرا کردن آماده است.
حال بیایید یکسری تغییرات را در کدها بوجود بیاوریم.
قدم ۳: بررسی بصری تغییرات
بیایید یک تغییر جدید را ایجاد کرده و آن را به عنوان یک تغییر بصری معرفی کنیم.
فایل index.html را باز کرده و در خط ۱۱ام این فایل کدهای زیر را قرار دهید:
<h1 style="color:#9e66bf;">حال یک بار دیگر snapshots را اجرا کنید:
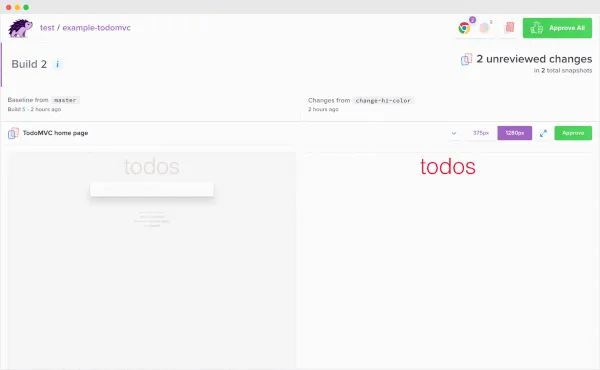
$ npx percy exec -- node snapshots.jsPercy را باز کنید، حال میتوانید تغییرات بوجود آمده را به صورت بصری دنبال نمایید.
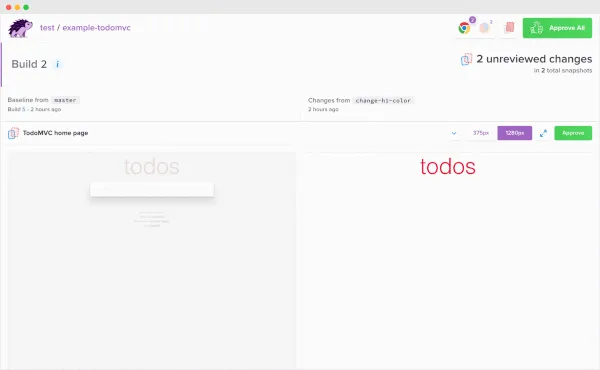
مقایسه Side-by-Side

با فشار کلید d روی کیبورد میتوانید بین آخرین نسخه و نسخه قبلی تغییرات را مشاهده کنید.
واکنشگرایی
با استفاده از این ابزار میتوانید به صورت زیر تفاوتها را در حالت واکنشگرا و حالت عادی مشاهده کنید. در واقع این کار براساس اندازههای مختلف نیز صورت میگیرد:

تست بصری در چند مرورگر
Percy به شما قابلیت تست تغییرات روی چند مرورگر مختلف را میدهد. برای اینکار میتوانید از گزینههای بالا وبسایت استفاده کنید:

حال بعد از تست کردن تغییرات، اگر از نتایج بدست آمده خوشحال هستید میتوانید روی Approve All کلیک کنید تا تغییرات اعمال شوند.
قدم ۴: CI و ادغامسازی کد منبع
با استفاده از قابلیتهای ادغامسازی و پیکربندی در Percy شما میتوانید فرایند تستینگ بصری را با سرویسهای CI ادغام کنید. برای انجام این کار PERCY_TOKEN را به CI Environment Variables اضافه کنید.
برخی از سرویسهای CI را میتوانید در زیر مشاهده کنید:
اگر در ارتباط با این مسئله نیاز به راهنماییهای بیشتری دارید میتوانید این لینک را مطالعه کنید.
شما همچنین میتوانید Percy را با درخواستهای pull/merge ادغام کنید. اینگونه با هر تغییری میتوان روال تست را نیز دنبال کرد.
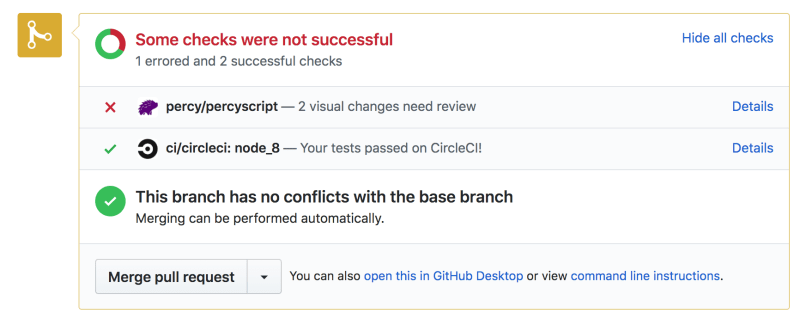
برای انجام این کار ابتدا به تنظیمات Percy رفته و دسترسیهای لازم را برای کار با گیتهاب یا گیتلب به آن بدهید. بعد از این کار مطمئن باشید که پروژهتان به مخزن پروژه متصل شده است. حال هر بار که شما کامیتی را اضافه نمایید Percy درخواستها را بررسی میکند:

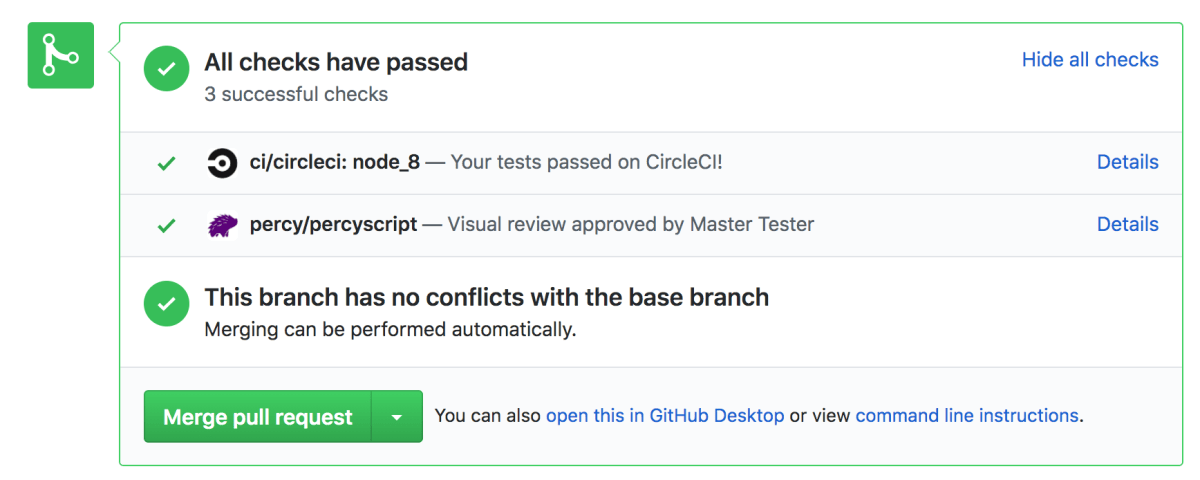
با کلیک روی Details شما به رابط کاربری Percy برای مشاهده بیشتر تغییرات ارجاع داده میشوید. بعد از تایید کردن تغییرات، وضعیت کامیت شما در گیتهاب به شکل زیر در خواهد آمد:

در پایان
امیدواریم که این مطلب توانسته باشد شما را با مقدمات اولیه Percy آشنا کرده باشد. برای آشنایی بیشتر با این ابزار میتوانید به مستندات آن مراجعه کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید