Chrome DevTools یکی از پرکاربردترین ابزارها در بین توسعهدهندگان وب است، اما خیلی از آنها هنوز ویژگیهای خارقالعادهی این ابزار را نمیشناسند. شما میتوانید از این ابزار برای دیدن کدهای استفاده شده در روند ساخت وبسایت خود استفاده کنید. در این مقاله با 5 قابلیت برتر در Chrome DevTools آشنا خواهیم شد.
1. CSS Overview
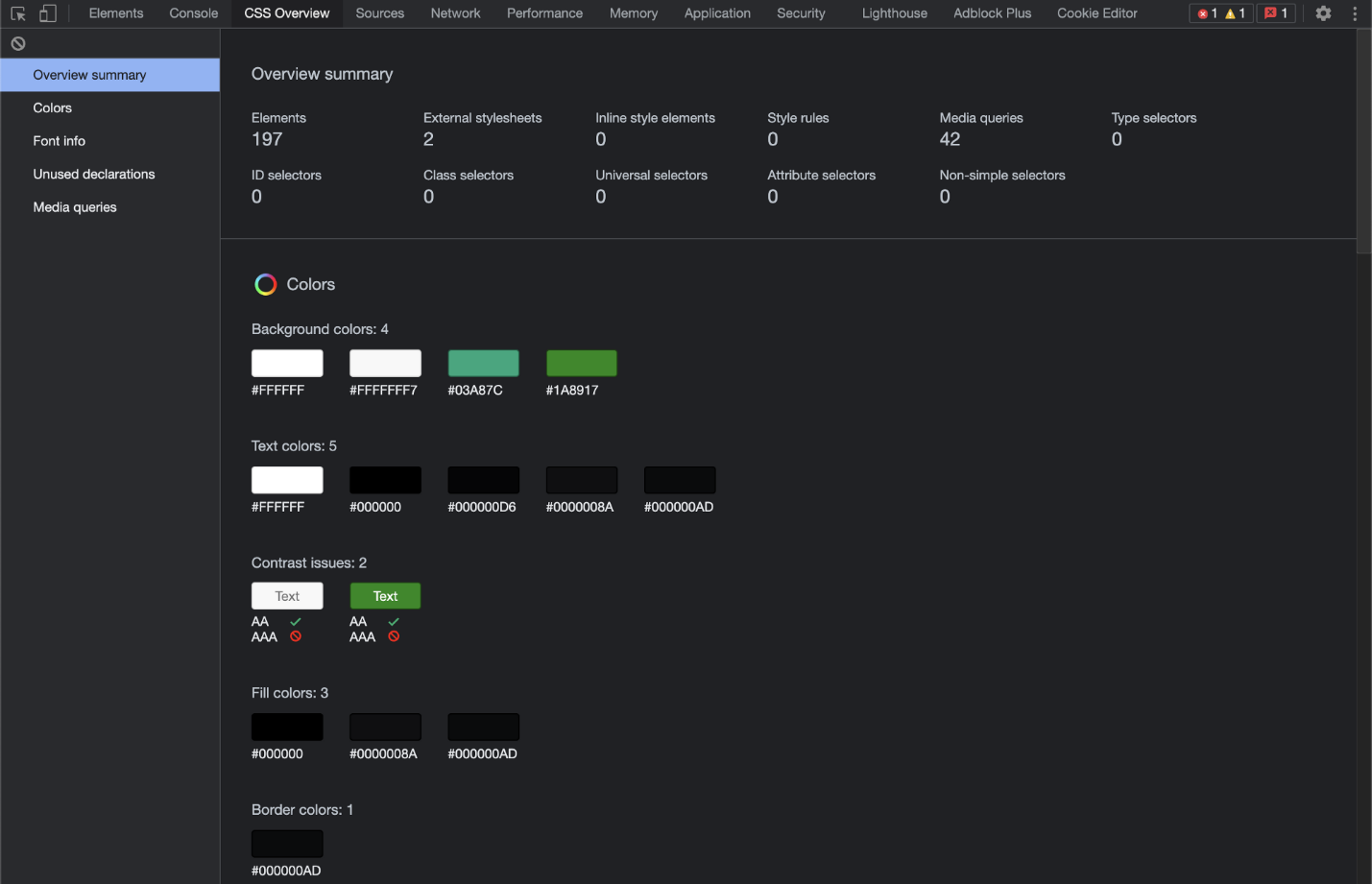
ما با کمک CSS Overview میتوانیم به خلاصهای از تمام استایلهای استفاده شده در یک صفحهی وب دسترسی پیدا کنیم. این ابزار اطلاعات دقیقی از رنگها، فونتها و... را به کاربر ارائه میدهد. کاربرد این قابلیت زمانی بیشتر به چشم میآید که بخواهید تغییرات CSS را در رابط کاربری اعمال کنید. با استفاده از این ویژگی دیگر نیازی به استفاده از ابزارهایی مانند color picker نخواهید داشت.

نحوه فعال کردن این قابلیت
- در گوگل کروم خود روی View سپس Developer و Developer Tools کلیک کنید.
- تنظیمات را باز کنید.
- بر روی تب Experiments کلیک کنید.
- CSS Overview را فعال کنید.
- پنجره DevTools را ببندید و مجدداً آن را باز کنید.
- حالا یک تب جدید با نام CSS Overview به DevTools شما اضافه شده است.
شاید CSS Overview یک قابلیت آزمایشی باشد، اما مطمئنم هرگز آن را خاموش نخواهید کرد. این ویژگی بسیار کاربردی است و به شما در انجام دادن کارهای مربوط به CSS کمک بزرگی خواهد کرد.
2. CSP Violations
شما با فعال کردن این قابلیت یک لایه امنیتی جدید را به اپلیکیشن خود اضافه میکنید. این موضوع سبب کاهش آسیبپذیریهایی مانند Cross-Site Scripting (XSS) خواهد شد.

نحوه فعال کردن این قابلیت
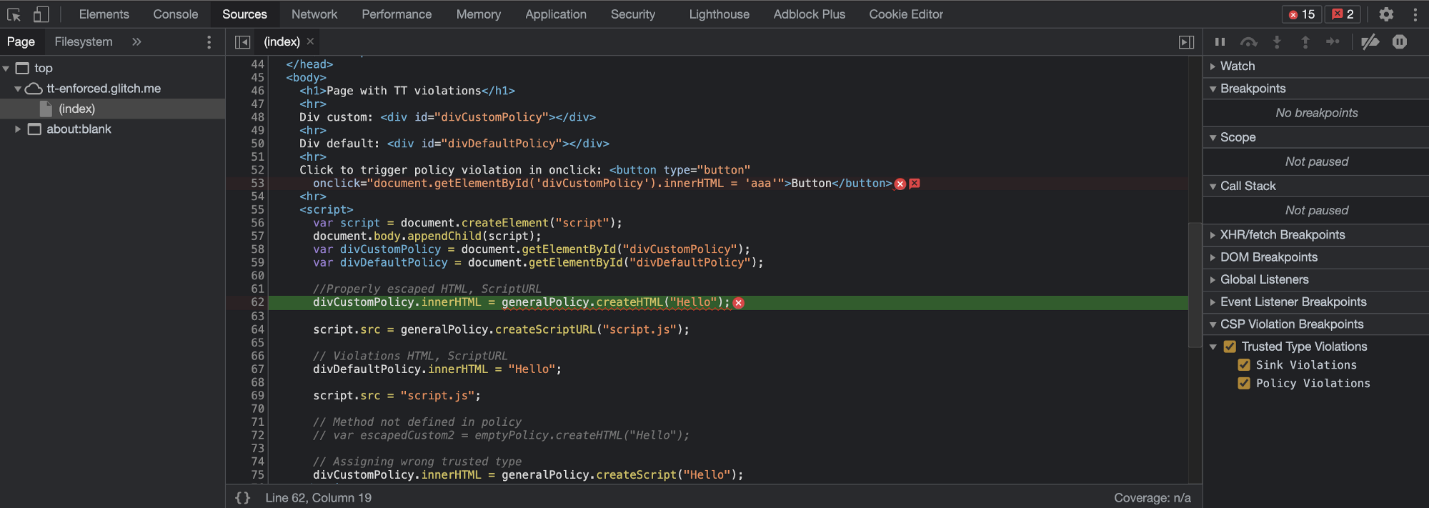
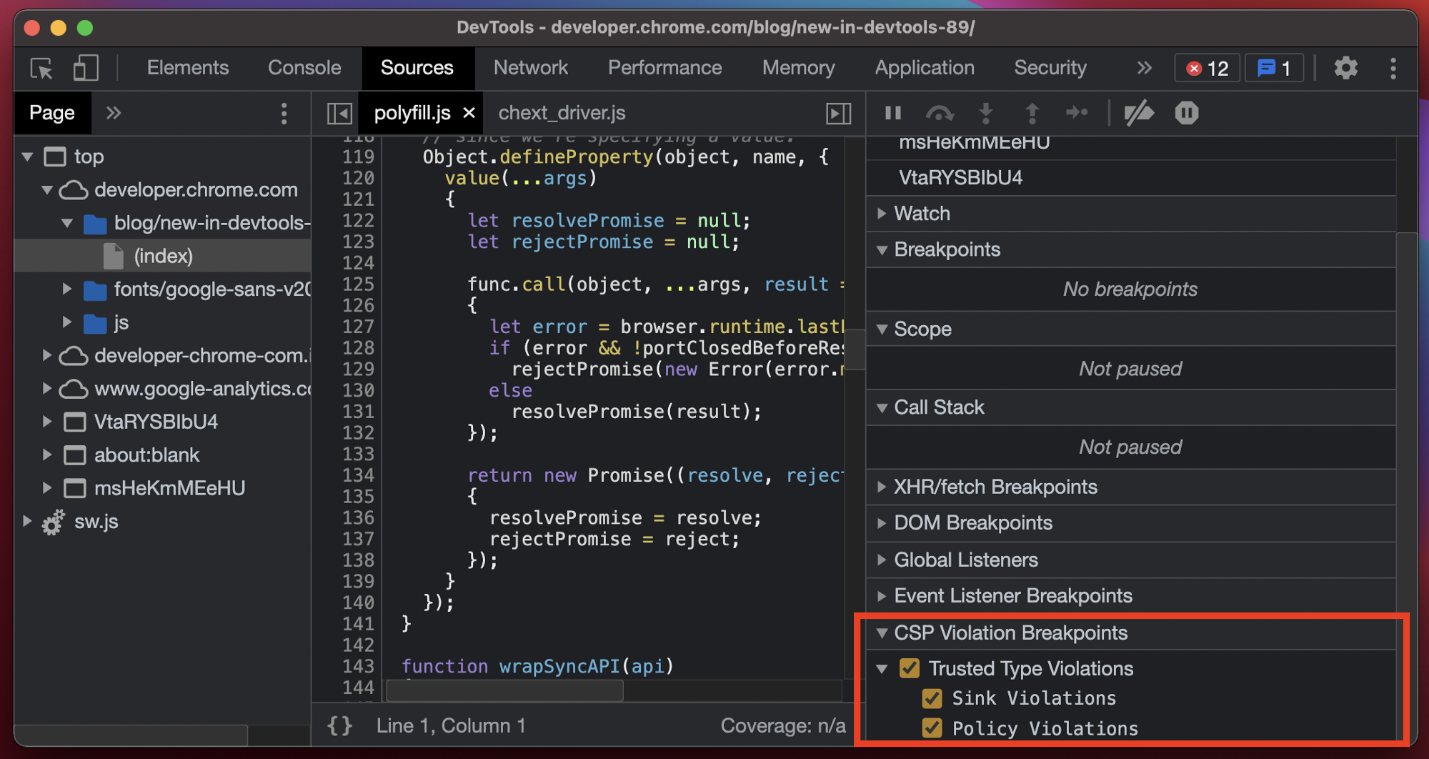
توسعهدهندگان میتوانند CSP Violations را از طریق تب «Sources» فعال کنند.
- از طریق Chrome Devtools به تب Expeiments مراجعه کنید.
- گزینهی Show CSP Violations view را تیک بزنید.
- پنجره DevTools را ببندید و دوباره باز کنید.
- در زیر CSP Violations Breakpoints، تیک Trusted Type Violations را بزنید تا این قابلیت فعال شود.
Chrome Devtools با قرار دادن اطلاعات اضافی در روبروی کد شناسایی شده، به شما در رفع اشکالات کمک خواهد کرد.

3. New Font Editor Tools
شما میتوانید تمام فونتهای وبسایت خود را تغییر دهید و ظاهر آنها را بدون دست زدن به کدها مشاهده کنید. Chrome DevTools این ویرایشگر را برای اعمال تغییراتی در نوع فونت به کاربران ارائه میدهد. با کمک این ابزار میتوانید نوع فونت، اندازه، وزن و سایر موارد مربوطه را عوض کرده و تغییرات را در همان لحظه مشاهده کنید.
نحوه فعال کردن این قابلیت
- به تب Experiment بروید.
- گزینه Enable New Font Editor Tools را در بخش Styles علامت بزنید.
- پنجره DevTools را ببندید و دوباره باز کنید.
- المان HTML را انتخاب کنید.
- سپس میتوانید آیکون Font Editor را در بخش Styles مشاهده کنید.
4. Dual Screen Mode
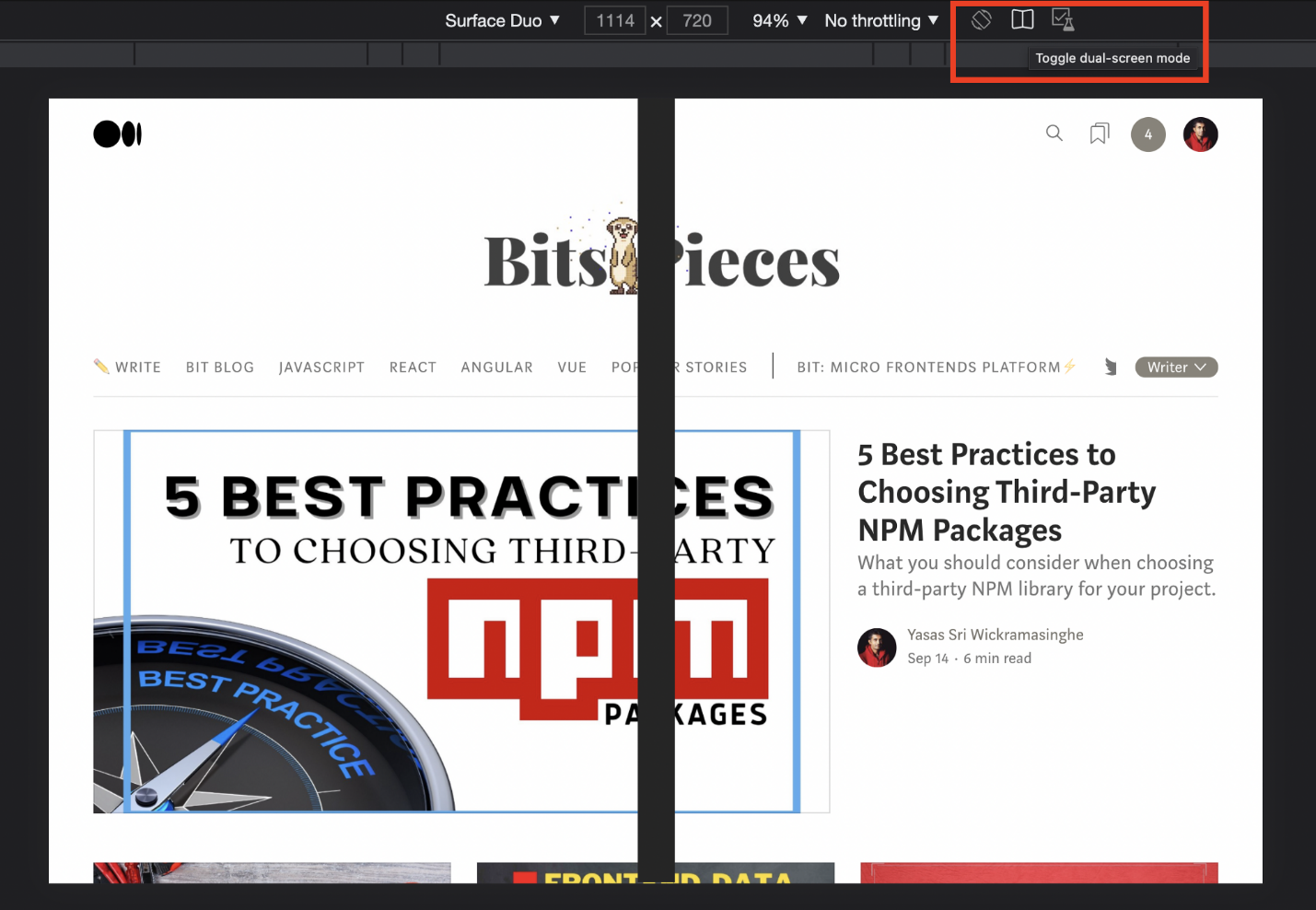
با فعال کردن Dual Screen Mode میتوانید اپلیکیشن وب خود را در دستگاههایی با نمایشگر دوگانه اشکالزدایی کنید. این قابلیت در اشکالزدایی کردن دستگاههایی با نمایشگرهای دوگانه (مثل Surface Duo) کمک بسیار بزرگی به شما خواهد کرد.

نحوه فعال کردن این قابلیت
- به تب Experiments مراجعه کنید.
- گزینه Emulation: Support dual-screen mode را چک کنید.
- پنجره DevTools را ببندید و مجدداً باز کنید.
- صفحهی وبی که میخواهید آزمایش کنید را از طریق گزینه Toggle Device Toolbar در سمت راست و بالای پنجره DevTools باز کنید.
- شبیهساز را به دستگاه Surface Duo (یا هر دستگاه تاشوی دیگری) تغییر دهید.
- سپس برای شبیهسازی کردن اپلیکیشن وب خود در دو صفحه، روی Toggle dual-screen mode کلیک کنید.
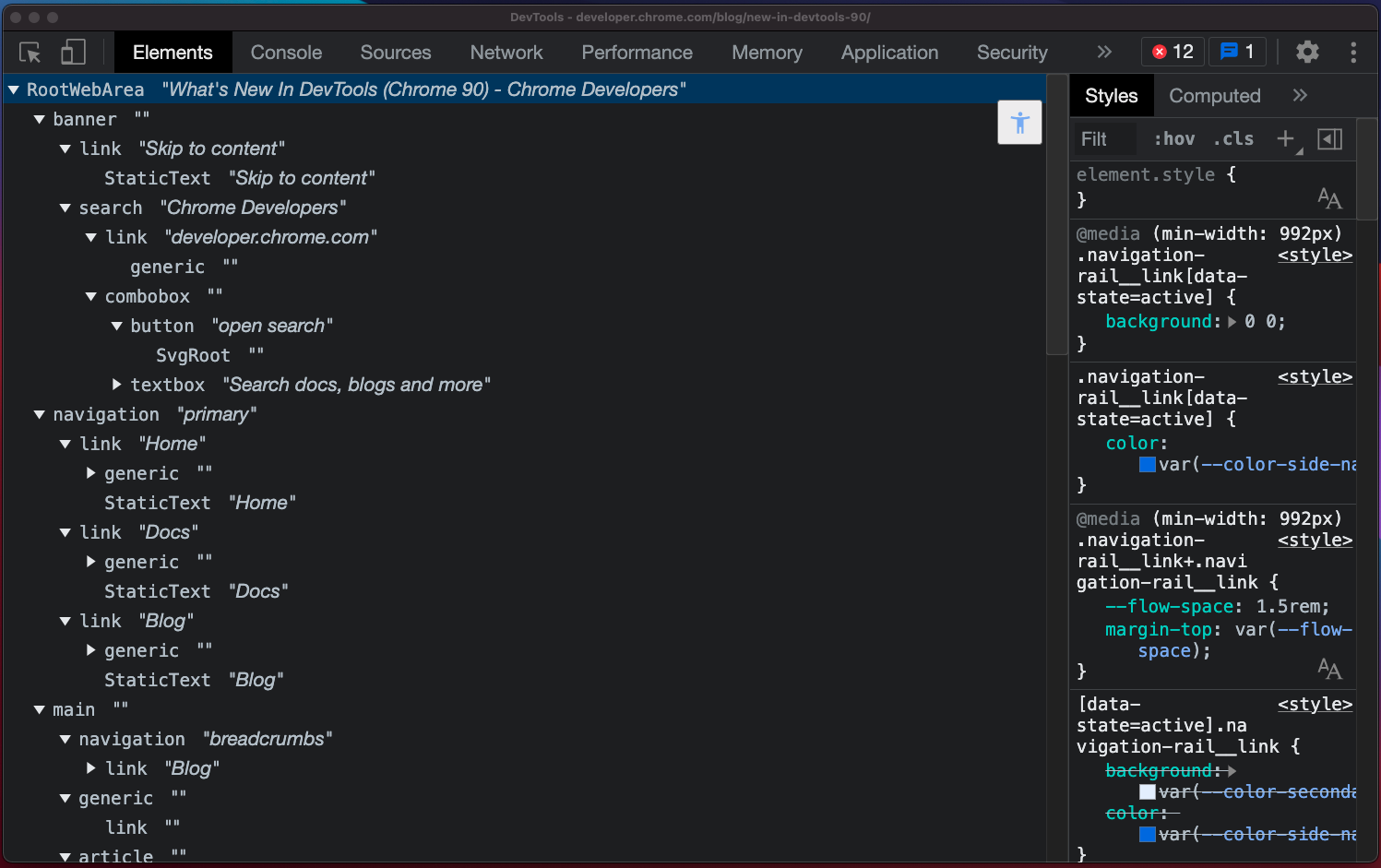
5. Full Accessibility Tree View
با کمک این قابلیت در DevTools میتوانید دسترسیپذیری هر المان DOM را بررسی کنید. شاید این قابلیت کمی به تب Inspect Elements شباهت داشته باشد اما با کمک آن میتوانید به جزئیات بیشتری از اپلیکیشن وب خود دسترسی پیدا کنید.

نحوه فعال کردن این قابلیت
- به تب Experiments مراجعه کنید.
- تیک Full accessibility tree view را در بخش Elements بزنید.
- پنجره DevTools را ببندید و دوباره باز کنید.
- با کلیک کردن روی دکمهی accessibility جدید نشان داده شده در بخش Elements، حالت Elements view mode را به Full Accessibility Tree View تغییر دهید.
نتیجهگیری
در این مقاله با 5 قابلیت آزمایشی قدرتمند در Chrome DevTools آشنا شدیم و کاربردهای آنها را با هم فهمیدیم. شما کدام یک از این ویژگیها را از قبل میدانستید؟ امیدوارم این مقاله توانسته باشد زندگی شما را با معرفی کردن این 5 مورد آسانتر کرده باشد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید