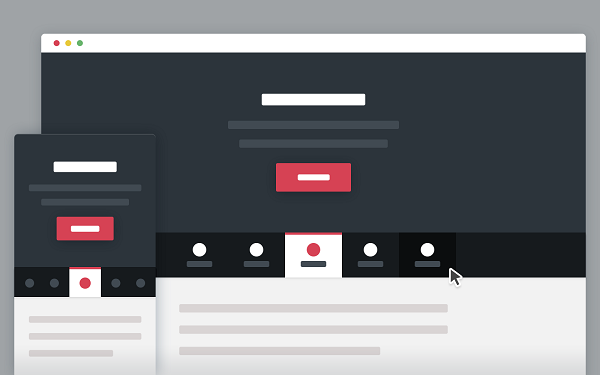
Hero Slider
full-width ، کاملا رسپانسیو و قابلیت شخصی سازی بسیار آسان .
یه رویکرد مشترک بین همه اینکه برای پر کردن بخش مقدمه وبسایتشون از اسلاید استفاده کنن و همینطور شما در حال تلاش هستید که در بالای وبسایتتون بیشتر مطالب رو در اختیار کارباتون قرار بدید . چون بیشتر کاربری که به وبسایت ها مراجعه میکنن فقط قسمت بالای یه وبسایتو میبین پس شما میخواین این اطلاعات رو بصورت کاملا سازمان دهی شده و تر و تمیز به کاربرا ارائه بدید . بنابراین ما برای شما یه اسلاید با جی کوئری طراحی کردیم . این اسلاید شامل تنظیمات مختلیفه که با اون میتونید به راحتی از تصاویر و فیلم ها تو بکگراند و همین طور متن های متفاوت استفاده کنید .
این اسلایدشو در تلاشِ که تعامل کاربر با ساتتو بیشتر کنه برای همین بجای فلش تغییر اسلاید از دکمه های استفاده کرده با این تفاوت که این دکمه ها بر خلاف دکمه های قدیمی داری یه عنوان و یه آیکونه که بگه این اسلاید مال چه نوع محتوایه و کاربر بعد کلیک روی دکمه باید منتظر چه نوع محتوایی باشه . تو فلش فقط شما میتونستید بگید اسلاید تغییر کنه و حق انتخابی نداشتید .
این اسلاید توسط سایت codyhouse آماده شده و ما فقط وظیفه معرفیشو داریم و همچنین میتونید دمو این اسلاید رو از (اینجا) تماشا کنید و در ادامه روش کار کردن باهاشو توضیح میدیم.
تو قدم اول ما ساختار html رو بوجود میاریم
کل کد html ما با دو المنت از هم جدا میشه : یکی با المنت لیست (ul.cd-hero-slider) که شامل اسلاید ها و دومی (div.cd-slider-nav) که شامل پنل ناوبری اسلایدمون میشه و همچنین (span.cd-marker) که تو پنل ناوبری مشخص میکنه در زمان حال کدوم اسلاید در حال نمایشه .
<section class="cd-hero">
<ul class="cd-hero-slider">
<li class="selected">
<div class="cd-full-width">
<h2><!-- title here --></h2>
<p><!-- description here --></p>
<a href="#0" class="cd-btn"><!-- btn text here --></a>
</div> <!-- .cd-full-width -->
</li>
<!-- othe slides here -->
</ul> <!-- .cd-hero-slider -->
<div class="cd-slider-nav">
<nav>
<span class="cd-marker item-1"></span>
<ul>
<li class="selected"><a href="#0">Intro</a></li>
<li><a href="#0">Tech 1</a></li>
<!-- other navigation items here -->
</ul>
</nav>
</div> <!-- .cd-slider-nav -->
</section> <!-- .cd-hero -->خب قدم دوم اضافه کردن استایل
این اسلاید از یه ساختار کشویی خیلی ساده بهرمنده : همه اسلاید ها به سمت راست ترجمه شدن میتونید کدش رو بببیند که (translateX(100%)) قرار داده شده و زمانی که کلاس .selected به اسلایدی که میخوایم نگاه کنیم اضافه بشه اسلاید برگشت میکنه با کد (translateX(0)) . و همینطور ما به راحتی میتونیم اسلاید ها رو برای سمت چپ تنظیم کنیم با استفاده از کلاس .move-left که عمل حرکت به چپ را با این کد انجام میده (translateX(-100%)) .
برای بدست آوردن انیمشین های با کیفیت و خوب : ما از CSS3 Transitions و کلاس های .selected و .is-moving استفاده میکنیم . وقتی که یه اسلاید جدید انتخاب میشه به اسلایدی که در حال خارج شدن هست کلاس .is-moving و همینطور .selected به اسلایدی که انتخاب شده باشه اضافه میشه .
.cd-hero-slider li {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform: translateX(100%);
}
.cd-hero-slider li.selected {
/* this is the visible slide */
position: relative;
transform: translateX(0);
}
.cd-hero-slider li.move-left {
/* slide hidden on the left */
transform: translateX(-100%);
}
.cd-hero-slider li.is-moving, .cd-hero-slider li.selected {
/* the is-moving class is assigned to the slide which is moving outside the viewport */
transition: transform 0.5s;
}در مورد انیمیشن های درون یک اسلاید باید بگم که برای ابزار های با صفحه نمایش بزرگ (یعنی صفحه نمایش های بزرگتر از 768px) طراحی شدن . ما برای ورود هر یک از اجزایی داخل یک اسلاید که بعد انتخاب یه اسلاید اجرا میشن انمیشین های مختلفی نوشتیم . برای مشخص کردن اینکه برای هر ابزار، اسلاید چه شکلی داشته باشه از دو کلاس (.cd-half-width and .cd-full-width) برای تنظیم خاصیت ها و همینطور شفافیت استفاده میکنیم .
برای تشخیص اینکه اسلایدی که دارای کلاس .selected برای حرکت بعدی باید به سمت چپ حرکت کنه یا به سمت راست ما از دوتا کلاس .from-left و .from-right استفاده میکنیم و این باعث میشه انیمشین متفاوتی نسبت به جهت ورود اسلاید داشته باشیم و برای درست کردن ترتیب ورود و خروج ما از animation-delay برای هر یک از اجزا ها استفاده میکنیم .
و برای عناصری با کلاس .cd-half-width هم میتونید کدش رو در زیر ببینید :
@media only screen and (min-width: 768px) {
.cd-hero-slider .cd-half-width {
opacity: 0;
transform: translateX(40px);
}
.cd-hero-slider .move-left .cd-half-width {
transform: translateX(-40px);
}
.cd-hero-slider .selected .cd-half-width {
/* this is the visible slide */
opacity: 1;
transform: translateX(0);
}
.cd-hero-slider .is-moving .cd-half-width {
/* this is the slide moving outside the viewport
wait for the end of the transition on the <li> parent before set opacity to 0 and translate to 40px/-40px */
transition: opacity 0s 0.5s, transform 0s 0.5s;
}
.cd-hero-slider li.selected.from-left .cd-half-width:nth-of-type(2),
.cd-hero-slider li.selected.from-right .cd-half-width:first-of-type {
/* this is the selected slide - different animation if it's entering from left or right */
transition: opacity 0.4s 0.2s, transform 0.5s 0.2s;
}
.cd-hero-slider li.selected.from-left .cd-half-width:first-of-type,
.cd-hero-slider li.selected.from-right .cd-half-width:nth-of-type(2) {
/* this is the selected slide - different animation if it's entering from left or right */
transition: opacity 0.4s 0.4s, transform 0.5s 0.4s;
}
}خوب حالا بریم سراغ یکم دست کاری تو عمل های که انجام میشه :
اون video که در یکی اسلاید ها در بلکراند استفاده شده با HTML5 تو سند html درج شده و کار عجیب غریبی هم انجام نشده اما تنها در صورتی که از ابزار های با صفحه نمایش بزرگتر از 768px استفاده بشه این ویدئو لود میشه و این یه راهیه که ویدئو تو موبایل ها لود نشه . از خاصیت data-video برای آدرس لود ویدئو استفاده میکنیم و زمانی که از صفحه نمایش های کوچیکتر از 768px به اسلاید نگاه کنید بجای ویدئو از یه تصویر استفاده شده که این تصویر رو میتونید تو تگ <img> و کلاس .cd-img-container به اسلایدتون اضافه کنید .
خب ما برای پویا بود اسلاید از جی کوئری استفاده کردیم . وقتی کاربر روی یکی از تب های .cd-slider-nav کلیک بکنه ما با استفاده از کد ها موقعیت آتیم انتخاب شده رو تشخیص میدم (با استفاده از تابع index() ) و برای به روز کردن اسلاید ( از nextSlide() و prevSlide() با توجه به موقعیت اسلاید استفاده میکنیم ) .
$('.cd-slider-nav li').on('click', function(event){
event.preventDefault();
var selectedItem = $(this);
if(!selectedItem.hasClass('selected')) {
// if it's not already selected
var selectedPosition = selectedItem.index(),
activePosition = $('.cd-hero-slider .selected').index();
if( activePosition < selectedPosition) {
nextSlide($('.cd-hero-slider'), $('.cd-slider-nav'), selectedPosition);
} else {
prevSlide($('.cd-hero-slider'), $('.cd-slider-nav'), selectedPosition);
}
updateNavigationMarker(selectedPosition+1);
}
});با تشکر از شما دوستان عزیز که تا اینجای این مقاله با ما بودید . در صورت داشتن نظر ، پیشنهاد یا انتقاد خوشحال میشم اونو تو قسمت نظرات با ما در میون بزارید .
امیدوارم این مقاله باعث استفاده بهتر از پلاگین Hero-slider بشه .


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید