اغلب بسیاری از شرکتها یا افراد تصمیم به ایجاد یک وبسایت میگیرند، بنابراین شرکتهای توسعه دهنده وب را استخدام میکنند تا یک وبسایت برای آنها بسازند. اما آیا یک توسعه دهنده یا برنامهنویس میتواند یک وبسایت کامل را خلق کند یا این یک کار گروهی است؟
همچنین اگر یک شرکت توسعهی وب را برای ساخت وبسایت استخدام کرده باشید، باید بدانید که روند توسعه چگونه تنظیم شده و چه متخصصانی برای طراحی یک وبسایت در تیم گنجانده شدهاند.
تیم توسعه وبسایت، ماهیت پیچیدهای دارد. این مجموعه شامل طیف گستردهای از متخصصان است که مسئول انجام وظایف مختلفی میباشند. همهی اعضا با کمک یکدیگر تلاش میکنند تا وبسایتی زیبا و دارای ویژگیهای عالی را خلق کنند. این متخصصان برای تکمیل پروژه در تاریخ معین شده با یکدیگر در هماهنگی و ارتباط کامل هستند.
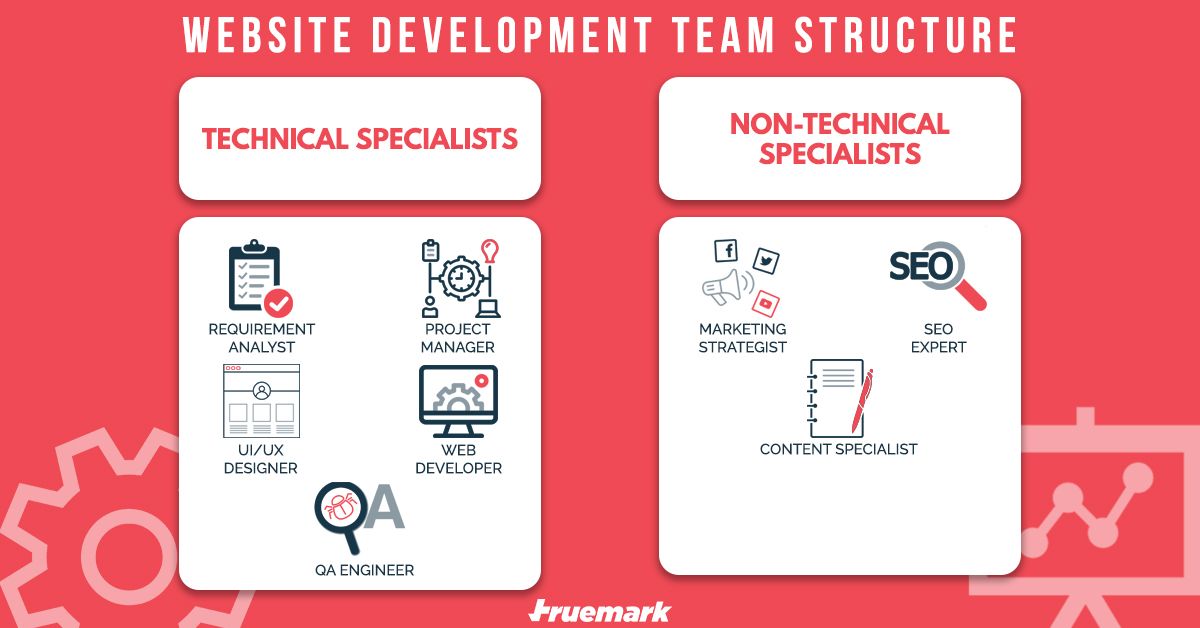
ساختار یک تیم ساخت وبسایت خوب، متشکل از متخصصان فنی و غیر فنی است. متخصصان فنی برتری خود را در جنبههای فنی وبسایت کاملاً نشان میدهند. در حالی که متخصصان غیر فنی تلاش میکنند تا با انجام بازاریابی وبسایت، قرار دادن محتوا و مطالب عالی، وظایف خود را به بهترین شکل انجام دهند.
ساختار تیم توسعه ی وبسایت در Truemark
ما در Truemark برای شما یک تیم حرفهای جهت ساخت بهترین وبسایت داریم. این تیم مجموعهای از متخصصان فنی و غیر فنی است که وظایف هر کدام از آنها در پایین به خوبی توضیح داده شده است. ما نقشها و وظایف هر متخصص را دستهبندی کردهایم تا درک کار گروه مورد نظر در ساخت یک وبسایت کامل برای شما آسان شود.
متخصصان فنی
این پرسنل جزو افراد فنی هستند که به طور بیوقفه در ساخت وبسایت کار میکنند. آنها وبسایت را طراحی میکنند، ویژگیها و عملکردها را به آن اضافه میکنند و سپس از دید کاربران آن را مورد آزمایش قرار میدهند. این افراد در کدنویسی و استفاده از زبانهای برنامهنویسی مهارت بسیاری دارند. حضور هر یک از متخصصان زیر در توسعه وبسایت اهمیت بسزایی خواهد داشت. نقش هر متخصص فنی را در پایین توضیح خواهم داد.
تحلیلگر الزامات

وظیفهی تحلیلگر این است که تمام نیازهای پروژه را آنالیز کند. این متخصص ایدهها و نظرات شما را جمع کرده و آنها را به اطلاعات فنی قابل درک برای تیم توسعه تبدیل میکند. این اطلاعات در ساخت چارچوب پروژهای که تیم توسعه در آن کار میکند، مورد استفاده قرار میگیرد. تحلیلگر الزامات، بستری را برای توسعه محصول تشکیل میدهد.
مدیر پروژه

مدیر پروژه همهی اعضا را در تمام مراحل توسعه وبسایت به یکدیگر متصل میکند. او اطلاعاتی را در مورد مشخصات و مهلتهای زمانی تکمیل پروژه جمعآوری کرده و دستوراتی مشخص را بر اساس طرح کلی تعیین میکند. وی پروژه را به بخشهای مختلفی نیز تقسیم خواهد کرد.
این وظیفهی یک مدیر پروژه است تا تمام پیشرفتهای انجام شده در کار را مشاهده کند. او با دقت بررسی میکند تا بفهمد آیا پروژه به موقع تکمیل میشود یا خیر. وقتی مدیر این کار را انجام داد، محصول را به مشتریان نشان خواهد داد تا از آنها بازخورد و پیشنهاد دریافت کند. به همین خاطر مدیر، تیم توسعه را برای کار کردن در زمینههای مد نظر مشتری به کار میگیرد. جدا از این مسائل، مدیر پروژه همیشه با مشتری در تماس است. او به سوالات مشتریان گوش میدهد. اگر مشتری خواهان تغییراتی خاص در وبسایت خود باشد، باید با مدیر پروژه تماس بگیرد.
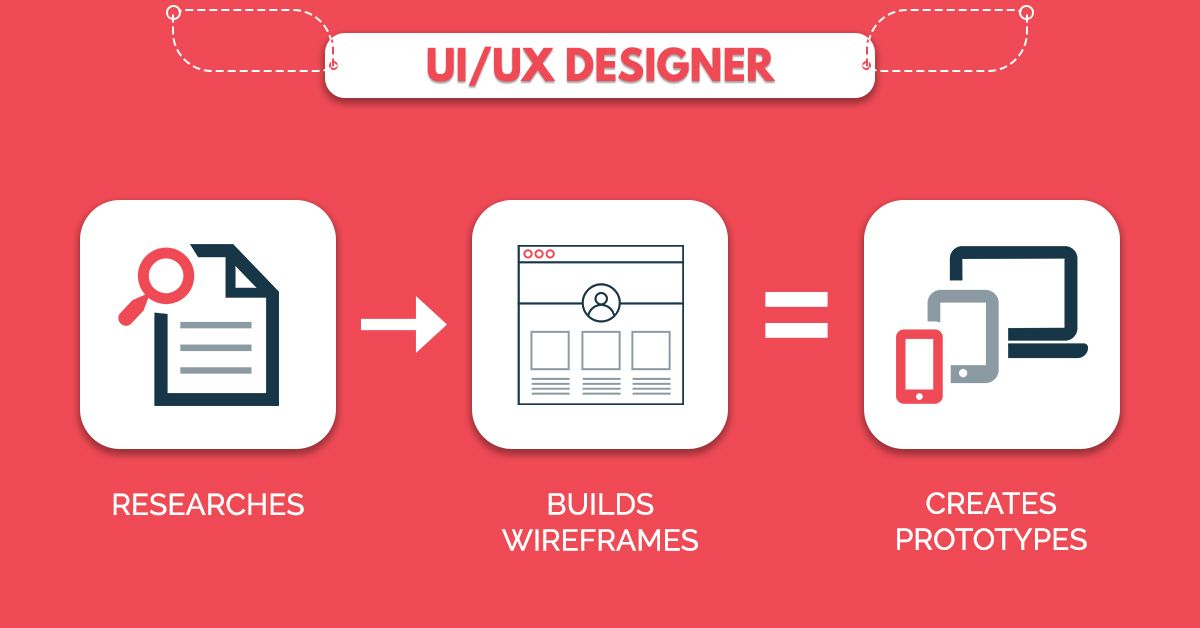
طراح UX/UI

طراح تجربه و رابط کاربری میتوانند دو فرد مجزا باشند. البته به طور کلی شرکتها به دنبال فردی هستند که بتواند هر دو کار را انجام دهد. با این وجود می توان این دو نقش را از یکدیگر جدا دانست. یک طراح UI مسئول شکل ظاهری وبسایت است در حالی که طراح UX در زمینه نحوه تعامل کاربر با وبسایت فعالیت میکند.
یک شرکت شخصی را در این زمینه استخدام میکند که بتواند نیازهای کاربر را بدست آورده و طرح کلی وبسایت را ترسیم کند. او کاملاً از این موضوع آگاه است که کاربران با چه مشکلی روبرو خواهند شد و دائماً در تلاش است تا رابط کاربری را بهبود ببخشد. این طراحها از وایرفریم و ابزارهای تجربه کاربری استفاده میکنند.
طراح UI/UX طرحها و تستهای مبتکرانهای را برای تجربه کاربری پیدا میکند. او با در نظر داشتن المانهای طرح، از خلاقیت خود در طراحی وبسایت استفاده میکند. همچنین طراح UI/UX طرحهای گرافیکی، دکمههای ناوبری، کادرهای جستجو و غیره را نیز ایجاد میکند.
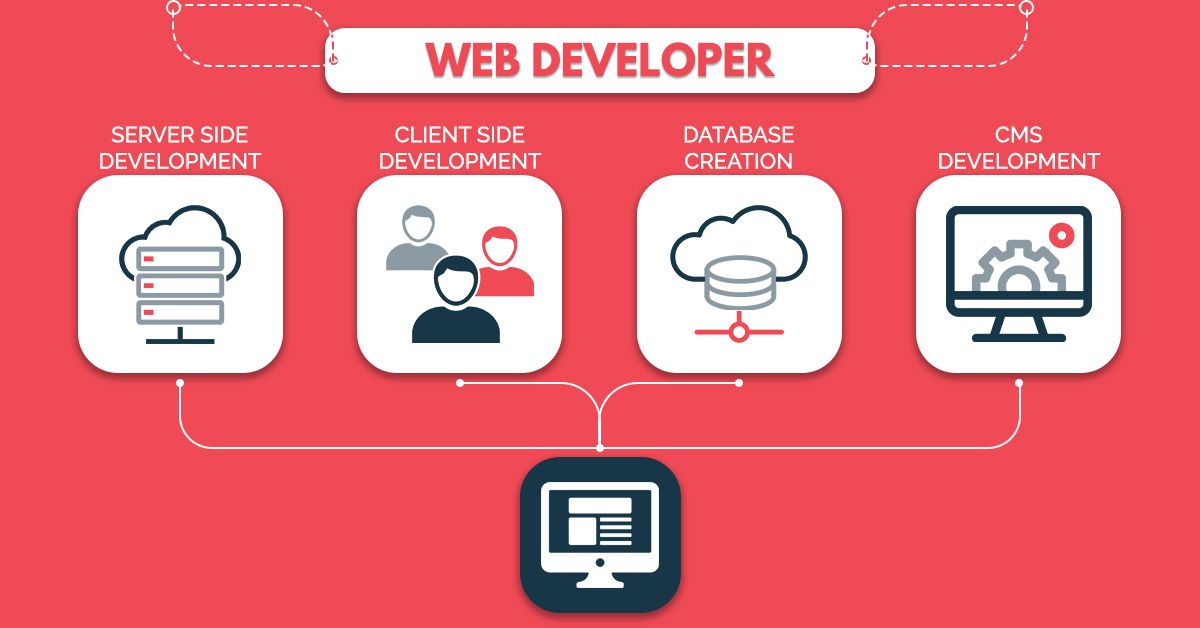
توسعه دهنده وب
نقش توسعه دهنده در پروژه توسعهی وبسایت قابل مقایسه با سایر وظایف نیست. آنها کسانی هستند که طراحی شما را به یک وبسایت کاربردی تبدیل میکنند و آن را در دسترس تمام افراد قرار میدهند. نقش توسعه دهنده وب را میتوان به سه بخش تقسیم کرد:
توسعه دهنده Front-end
فرانت اند اولین بخش قابل مشاهده وبسایت است که کاربر میتواند با آن تعامل برقرار کند. توسعه دهنده فرانت اند یک رابط کاربری واضح و قابل درک را ایجاد میکند و اطلاعات دقیق را ذکر کرده و یا در اختیار کاربران قرار میدهد. وقتی صفحهی یک وبسایت را به پایین میکشید و ناگهان یک فرم ثبت نام ظاهر میشود، این را میتواند یک نمونه از کارهای توسعه دهنده فرانت اند دانست.
توسعه دهنده فرانت اند از ابزارهایی مثل CSS، HTML5، JQuery، JavaScript و Bootstrap استفاده میکند و کدهایی را مینویسد که تحت توابع و عناصر طراحی وبسایت کار میکنند. او وبسایتی را خلق میکند که میتواند به راحتی روی هر یک از پلتفرمها و مرورگرها بارگیری و اجرا شود.
در واقع توسعه دهنده فرانت اند وبسایت را با استفاده از تمام پیشنهادات طراحان میسازد. توسعه دهنده فرانت اند تا حدودی کار توسعه دهنده بک اند را تعریف میکند.
توسعه دهنده Back-end
بک اند جنبه نامرئی وبسایت را تشکیل میدهد، اما به عنوان یک موتور اصلی عمل کرده و وبسایت را اداره میکند. بیایید به فرم ثبت نام خود برگردیم. ما برای اجرای این فرم به عملکرد و تابع نیاز داریم. قابلیت اجرای آن توسط توسعه دهنده بک اند فراهم آورده میشود و این همان جنبه مخفی در فرایند توسعه وبسایت است. رابط کاربری در قسمت بک اند با افزودن ابزار از طریق کدنویسی مورد استفاده قرار میگیرد. هر چیزی که در وبسایت برای کاربر قابل تعامل میباشد، به لطف توسعه دهنده بک اند ممکن شده است.
توسعه دهنده بک اند عناصر قابل مشاهده توسط کاربر که به وسیلهی توسعه دهنده فرانتاند ساخته شده را با مسائل داخلی وبسایت ادغام میکند. آنها از مجموعههای مختلفی از زبانها و فریمورکهای برنامهنویسی مثل PHP، Net، Ruby، Python، MYSQL، Perl و غیره استفاده میکنند تا استدلال مورد نظر را بسازند و با استفاده از همان استدلالها باعث میشوند تا برنامهی وب به درستی کار کند.
همچنین توسعه دهنده بک اند ذخیرهسازی داده و راهحلهایی را برای ذخیره اطلاعاتی مثل جزئیات کاربر، نظرات، پستها و غیره طراحی و پیادهسازی میکند.
توسعه دهنده Full-stack
توسعهدهندگان فول استک کسانی هستند که میتوانند به طور مستقل ساختار کلی برنامه وب را از طرف سرویس گیرنده و سرور ایجاد کنند. آنها برای طراحی و راهاندازی ویژگیهای جدید به طور دائم با سایر مهندسان گروه در ارتباط هستند. آنها برای حفظ یکپارچگی و سازماندهی کد به طور گروهی کار میکنند.
به طور کل توسعهدهندگان فول استک میتوانند وظایف توسعهدهندگان فرانت اند و بک اند را انجام دهند و در زبانهای برنامهنویسی بسیار با تجربه و ماهر هستند.

مهندس تضمین کیفیت

مهندسان تضمین کیفیت نیز بخشی حیاتی در تیم توسعه وبسایت هستند. او آزمایشاتی را برای اطمینان از عملکرد و کاربردی بودن وبسایت از ابتدا تا انتها انجام میدهد. مهندس تضمین کیفیت یا همان QA وبسایت را آنالیز میکند تا بفهمد آیا وبسایت از استانداردهای مشخص شده توسط مشتری برخوردار است یا خیر.
نقش اصلی مهندس QA این است که باگهای موجود در وبسایت را قبل از راهاندازی مشخص کند. پیدا کردن باگها در مرحله نخست توسعه میتواند هزینههای کلی را کاهش دهد. مهندس QA در فرایندهای طراحی کلی، نوشتن کد منبع، کنترل منبع، مدیریت پیکربندی، مدیریت تغییر، آزمایش برنامه و مدیریت انتشار مشارکت دارد.
متخصصان غیر فنی
این افراد اسکلت تیم توسعهی وبسایت را تشکیل میدهند. برخی از شرکتها حضور این افراد را در تیم الزامی نمیدانند، به همین خاطر با آیندهی خوشی روبرو نمیشوند و معمولاً شکست میخورند. متخصصانی که در زیر ذکر شدهاند، برای مشتریان احتمالی نقش مهمی در بازاریابی و اعتمادپذیری شرکتها دارند. آنها به شکلی عالی در زمینه جستجوی مشتریان و ایجاد اعتبار شرکت کار میکنند. این متخصصان فراتر از موارد فنی ساخت وبسایت کار میکنند و در اینجا در مورد آنها صحبت خواهیم کرد.
استراتژیست بازاریابی
گاهی اوقات نقش استراتژیست بازاریابی با نقش مدیر پروژه همزمان رخ میدهد. هر دو از مرحلهی برنامهریزی اولیه تا مرحله نهایی پس از راهاندازی کار میکنند. استراتژیستهای بازاریابی کسانی هستند که در رسیدن به اهداف تجاری تعیین شده کمک میکنند.
شرکت نمیتواند به تنهایی شتاب گرفته و مشتریان را مشخص کند، استراتژیست بازاریابی به منظور شناسایی فرصتهای جدید بازار فعلی را مورد بررسی قرار میدهد. استراتژیست بازاریابی معمولاً از مشتریان بازخورد میگیرد و به دنبال کسب رضایت است.
متخصص سئو
بهینهسازی موتور جستجو (SEO) فرایند افزایش کیفیت و کمیت ترافیک وبسایت از طریق افزایش بازدید یک وبسایت یا صفحه وب برای کاربران یک موتور جستجو است. نقش اصلی متخصصان سئو شناسایی کلمات کلیدی قدرتمند برای جذب بیشترین بازدید به وبسایت است. متخصصان سئو با متخصصان محتوا کار میکنند تا کلمات کلیدی موثر را در محتوا و وبسایت بگنجانند. متخصص سئو تکنیکهای رقبا را آنالیز کرده و استراتژیهای مختلف سئو را ارائه میدهد. به همین ترتیب او با در نظر گرفتن نیازهای موتور جستجو جهت بهبود رتبهی وبسایت فعالیت میکند.
متخصص محتوا
یک متخصص محتوا تمام کارهای مربوط به متن را در مراحل ساخت وبسایت انجام میدهد. او متناسب با نیاز مشتری برای وبسایت مقاله، مطلب، محتوای خواندنی و هر متن قابل فهم دیگری را مینویسد. متخصص محتوا استراتژیهایی را برای خلق محتوا ایجاد میکند و متناسب با آن محتوا را به بازار عرضه میکند. متخصص محتوا با متخصص سئو همکاری میکند تا محتوایی تولید کند که بتواند بیشترین بازدید را در وبسایت داشته باشد. شرکت یک متخصص محتوا را برای خلق محتوا یا ایجاد وبلاگ در وبسایت استخدام میکند.

به این ترتیب است که یک فرایند توسعه وبسایت در Truemark و اکثر شرکتهای حرفهای انجام میشود. متخصصان ذکر شده در بالا به وظایف و مسئولیتهای مربوط به خودشان اختصاص داده شدهاند. برخی از شرکتها ممکن است یک متخصص اضافی برای هماهنگی با تقاضای فعلی بازار استخدام کنند اما این کار اجباری نیست.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید