امروز، نحوه ساخت افزونه کروم را در Vanilla JavaScript به شما نشان خواهم داد. Vanilla JavaScript در واقع JavaScript خالص، بدون هیچگونه فریموورک اضافی مانند React، Angular یا Vue است.
ساخت یک افزونه کروم بسیار ساده است. من در سال اول برنامهنویسی خود، دو افزونه را منتشر کردم و هر دوی آنها را با استفاده از HTML، CSS و JavaScript خالص ساختم. در این مقاله، نحوه انجام این کار را به شما نشان خواهیم داد.
من نحوه ساخت یک افزونه برای کروم را از ریشه به شما توضیح خواهم داد. اما اگر ایده خود را برای افزونه خود دارید و فقط میخواهید که فایلهای پروژه موجود خود را برای کار کردن در کروم آماده کنید، میتوانید به بخش «سفارشیسازی فایل manifest.js» بروید و از آنجا ادامه دهید.

درباره افزونههای کروم
یک افزونه کروم، اساسا مجموعهای از فایلها است که تجربه شما را در مرورگر گوگل کروم سفارشیسازی میکنند. انواع مختلفی از افزونهها وجود دارند؛ برخی از آنها در هنگام بروز یک شرط خاص فعال میشوند، برخی فقط هنگام کلیک بر روی آیکونشان باز میشوند، و برخی هر زمان که یک تب جدید باز میکنید، ظاهر میشوند. هر دوی افزونه که من ساختم، برای تبهای جدید هستند. مورد اول، Compliment Dash نام دارد. این افزونه لیستی از یادداشتها برای کاربر نگه میدارد. مورد دوم، ابزاری برای paste کردن به نام Liturgical.li میباشد. اگر میدانید که چگونه یک وبسایت پایه را کدنویسی کنید، بدون زحمت زیاد میتوانید چنین افزونهای را بنویسید.
پیشنیازها
ما همه چیز را ساده نگه خواهیم داشت. در این آموزش، ما فقط از HTML، CSS و مقداری JavaScript پایه استفاده خواهیم کرد. افزونههای کروم در زمینه پیچیدگی متنوع هستند، پس ساختن یک افزونه کروم میتواند همانقدر که میخواهید ساده، یا پیچیده باشد. پس از این که اساس آن را یاد گرفتید، خواهید توانست که با استفاده از مهارتهای خود، یک چیز پیچیدهتر بسازید.
راهاندازی فایلها
برای این آموزش، ما یک داشبورد ساده خواهیم ساخت که به کاربر بر حسب نام او، خوشآمد خواهد گفت. بیایید آن را «Simple Greeting Dashboard» بنامیم.
برای شروع، باید سه فایل بسازید: index.html، main.css و main.js. هر کدام از این فایلها را در پوشه به خصوص خود قرار دهید. سپس، فایل HTML را با یک سند HTML پایه پر کنید، و آن را به فایلهای CSS و JS وصل کنید:
<!-- =================================
Simple Greeting Dashboard
================================= //-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Simple Greeting Dashboard</title>
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
</head>
<body>
<!-- My code will go here -->
<script src="main.js"></script>
</body>
</html>
سفارشیسازی فایل manifest.js
این فایلها برای به کارگیری پروژه خود به عنوان یک افزونه کروم کافی نخواهند بود. برای این کار، ما به فایلی به نام manifest.json نیاز خواهیم داشت که با برخی اطلاعات پایه درباره افزونه خود سفارشیسازی خواهیم کرد. میتوانید این فایل را از پورتال توسعه دهنده گوگل دانلود کنید، یا فقط این چند خط کد را در یک فایل جدید ذخیره کنید و با نام manifest.json در پوشه خود ذخیره کنید:
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
حال بیایید این فایل نمونه را با کمی اطلاعات درباره افزونه خود بروزرسانی کنیم. ما فقط میخواهیم که سه مقدار اول این کد را تغییر دهیم: name، version و description. بیایید نام و یک توضیح یک خطی را وارد کنیم، و از آنجایی که این نسخه اول افزونه ما است، مقدار version را برابر با 1.0 نگه میداریم. عدد manifest_version باید همان مقدار قبلی نگه داشته شود.
حال چند خط را اضافه خواهیم کرد تا به کروم بگوییم که با این افزونه چه کند.
{
"name": "Simple Greeting Dashboard",
"version": "1.0",
"description": "This Chrome extension greets the user each time they open a new tab",
"manifest_version": 2
"incognito": "split",
"chrome_url_overrides": {
"newtab": "index.html"
},
"permissions": [
"activeTab"
],
"icons": {
"128": "icon.png"
}
}
بخش “incognito”: “split” به کروم میگوید که وقتی این افزونه در حالت incognito است، چه کاری با آن انجام دهد. “split” افزونه ما را قادر خواهد ساخت تا وقتی که مرورگر در حالت incognito است، پردازشهای جداگانه خود را انجام دهد.
همانطور که احتمالا میتوانید ببینید، “chrome_url_overrides” به کروم میگوید که هر زمان که یک تب جدید باز میشود، فایل index.html را باز کند. مقدار “permissions” یک صفحه pop-up را به کاربر میدهد و او را مطلع میسازد که وقتی این افزونه را نصب کنند، تبهای جدیدشان را بازنویسی خواهد کرد.
در آخر، به کروم میگوییم که چه چیزی را به عنوان نماد ما نشان دهد: فایلی به نام icon.png، که در ابعاد ۱۲۸ * ۱۲۸ پیکسل خواهد بود.
ساخت یک آیکون
از آنجایی که فعلا هیچ فایل آیکونی نداریم، یک مورد را خواهیم ساخت. میتوانید از همین مورد که من ساختهام استفاده کنید، یا این که آیکون به خصوص خود را بسازید. فقط مطمئن شوید که ابعاد آن ۱۲۸ * ۱۲۸ باشد، و این که آن را با نام icon.png و در پوشه مشابه فایلهای HTML، CSS، JS و JSON خود ذخیره کردهاید.

آپلود فایلها (اگر صفحه به خصوص خود را کدنویسی میکنید)
اطلاعات بالا، تمام چیزی است که برای ساخت افزونه تب جدید کروم خود نیاز دارید. پس از این که فایل manifest.json خود را سفارشیسازی کردید، میتوانید هر نوع صفحه جدید که میخواهید را با استفاده از HTML، CSS و JavaScript بسازید و به صورت زیر آن را آپلود کنید. اما اگر فقط میخواهید ببینید که من چگونه این داشبورد ساده را میسازم، به بخش «ساخت منوی تنظیمات» بروید.
وقتی که در حال استایلبندی صفحه جدید خود هستید، افزونه کروم شما به اتمام رسیده است و آماده آپلود کردن به کروم است. برای این که آن را خودتان آپلود کنید، به آدرس chrome://extension/ در مرورگر خود بروید و حالت Developer Mode را در بالا سمت راست صفحه روشن کنید.

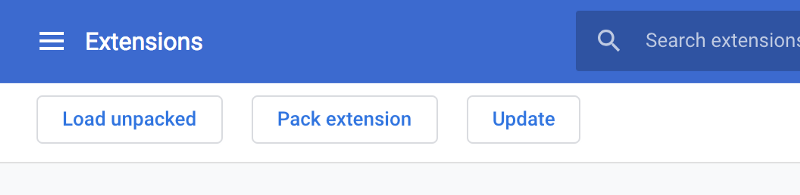
صفحه را مجددا بارگذاری کنید و بر روی «Load unpacked» کلیک کنید.

سپس، پوشهای که فایلهای HTML، CSS، JS و manifest.json خود را در آن ذخیره کردهاید را انتخاب کنید، و آن را آپلود کنید. سپس این افزونه هر زمان که یک تب جدید باز میکنید، باید کار کند.
پس از این که کارتان با افزونه تمام شد و آن را آزمایش کردید، میتوانید یک اکانت توسعه دهنده بر روی فروشگاه افزونههای کروم دریافت کنید. آموزش مربوط به این کار را میتوانید بر روی وبسایت اصلی کروم در این آدرس پیدا کنید.
اما اگر فعلا نمیخواهید افزونهای بسازید و فقط میخواهید نحوه انجام آن را ببینید، ادامه آموزش را بخوانید.
ساخت منوی تنظیمات
اولین کاری که من برای افزونه خود انجام خواهم داد، این است که یک ورودی بسازم تا کاربران بتوانند نام خود را در آن قرار دهند. از آنجایی که نمیخواهم این افزونه همیشه در دیدرس باشد، آن را در یک div به نام setting قرار خواهم داد، که فقط وقتی دکمه Setting فشرده میشود، قابل دیدن است.
<button id="settings-button">Settings</button>
<div class="settings" id="settings">
<form class="name-form" id="name-form" action="#">
<input class="name-input" type="text"
id="name-input" placeholder="Type your name here...">
<button type="submit" class="name-button">Add</button>
</form>
</div>
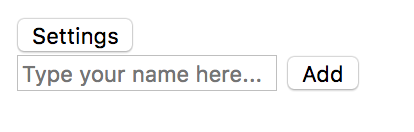
در حال حاضر، صفحه تنظیمات ما چنین ظاهری دارد:

پس مقداری استایل پایه در CSS به آن خواهم داد. هم به دکمه و هم به ورودی، مقداری padding و حاشیه داده، و سپس مقداری فاصله میان تنظیمات و فرم قرار میدهم.
.settings {
display: flex;
flex-direction: row;
align-content: center;
}
input {
padding: 5px;
font-size: 12px;
width: 150px;
height: 20px;
}
button {
height: 30px;
width: 70px;
background: none; /* This removes the default background */
color: #313131;
border: 1px solid #313131;
border-radius: 50px; /* This gives our button rounded edges */
font-size: 12px;
cursor: pointer;
}
form {
padding-top: 20px;
}
حال صفحه تنظیمات ظاهر بهتری دارد:

اما بیایید وقتی که کاربر بر روی دکمه Setting کلیک نکرده است، آن را مخفی کنیم. من با اضافه کردن این محتویات به .setting این کار را انجام خواهم داد، که باعث میشود ورودی نام از کناره صفحه محو شود:
transform: translateX(-100%);
transition: transform 1s;
حال بیایید کلاسی به نام setting-open بسازیم، که آن را وقتی که کاربر بر روی دکمه Setting کلیک میکند، در JavaScript روشن و خاموش خواهیم کرد. وقتی که setting-open به settings اضافه شده است، هیچ تغییر شکلی به آن اعمال شده نخواهد بود و فقط در موقعیت عادیاش نمایش داده خواهد شد.
.settings-open.settings {
transform: none;
}
حال بیایید این کلاس روشن و خاموش را در JavaScript به کار بیندازیم. من تابعی به نام openSetting() خواهم ساخت که کلاس settings-open را روشن و خاموش میکند. برای انجام این کار، در ابتدا عنصر مورد نظر را با استفاده از ID آن گرفته، و سپس از classList.toggle استفاده میکنم تا کلاس setting-open را اضافه کنم.
function openSettings() {
document.getElementById("settings").classList.toggle("settings-open");
}
حال listener رویداد را اضافه خواهم کرد که هر زمان بر روی دکمه Setting کلیک شود، این تابع را فعال میکند.
document.getElementById("settings-button").addEventListener('click', openSettings)
این باعث میشود که تنظیمات شما هر زمان که بر روی دکمه تنظیمات کلیک میکنید، ظاهر شده و یا غیب شود.
ساخت یک صفحه خوشآمد گویی شخصیسازی شده
حال، بیایید یک پیام خوش آمدگویی بسازیم. ما یک تگ h2 خالی در HTML میسازیم و سپس آن را با استفاده از innerHTML در JavaScript پر میکنیم. من به h2 یک ID خواهم داد، تا بعدا بتوانم به آن دسترسی داشته باشم، و سپس آن را در یک تگ div به نام greeting-container قرار میدهم تا در وسط قرار بگیرد.
<div class="greeting-container">
<h2 class="greeting" id="greeting"></h2>
</div>
حال در JavaScript، یک خوشآمد گویی ساده با استفاده از نام کاربر خواهم ساخت. در ابتدا، یک متغیر خواهم ساخت که نام کاربر را در خود نگه دارد، و فعلا آن را خالی نگه میدارم.
var userName;
حتی اگر userName خالی نباشد و فقط userName را در یک خوشآمد گویی در HTML خود قرار دهم، اگر کروم را در یک session دیگر باز کنم، از آن نام استفاده نخواهد کرد. برای اطمینان از این که کروم نام ما را به یاد نگه میدارد، باید با حافظه داخلی کار کنم. پس در اینجا تابعی به نام saveName() خواهم ساخت.
function saveName() {
localStorage.setItem('receivedName', userName);
}
تابع localStorage.setItem() دو آرگومان میگیرد: مورد اول یک کلمه کلیدی است که بعدا برای دسترسی به اطلاعات از آن استفاده خواهم کرد، و مورد دوم اطلاعاتی است که میخواهم به یاد داشته باشد، که در این مورد userName است. من این را از طریق localStorage.getItem ذخیره خواهم کرد، که از آن برای بروزرسانی متغیر userName استفاده خواهم کرد.
var userName = localStorage.getItem('receivedName');
قبل از این که این را به listener رویداد در فرم خود متصل کنیم، میخواهم به کروم بگویم که اگر هنوز نام خود را به آن نگفتهام، مرا چه صدا کند. من این کار را با استفاده از یک بیانیه if انجام خواهم داد.
if (userName == null) {
userName = "friend";
}
و حال، بیایید در نهایت متغیر userName را در فرم خود وارد کنیم. من میخواهم این کار را در داخل یک تابع انجام دهم، تا بتوانم هر زمان که نام بروزرسانی شده است، آن تابع را فراخوانی کنم. بیایید نام این تابع را changeName() قرار دهیم.
function changeName() {
userName = document.getElementById("name-input").value;
saveName();
}
من میخواهم هر زمان که یک نفر یک نام را با استفاده از فرم تایید میکند، این تابع را فراخوانی کنم. من این کار را با استفاده از یک listener رویداد انجام خواهم داد، که در آن تابع changeName() را فراخوانی میکنم و همچنین از بارگذاری مجدد صفحه وقتی که یک فرم تایید شده است، جلوگیری میکنم.
document.getElementById("name-form").addEventListener('submit', function(e) {
e.preventDefault()
changeName();
});
در آخر، بیایید صفحه خوشآمد گویی خود را بسازیم. این را نیز در یک تابع قرار خواهم داد، تا بتوانم زمانی که صفحه مجددا بارگذاری میشود یا رویداد changeName() بروز میدهد، هر دوی آنها را فراخوانی کنم. تابع ما به این صورت است:
function getGreeting() {
document.getElementById("greeting").innerHTML = `Hello, ${userName}. Enjoy your day!`;
}
getGreeting()
حال تابع getGreeting() را در تابع changeName() فراخوانی میکنم و کار تمام میشود.
در نهایت، استایلبندی صفحه
حال وقت آن میرسد که کارهای نهایی را انجام دهیم. من header خود را با استفاده از flexbox در وسط قرار میدهم، آن را بزرگتر میکنم و یک پس زمینه افت حرارتی به بدنه آن در CSS اضافه میکنم. و برای این که دکمه و h2 در این پس زمینه دیده شوند، آنها را سفید میکنم.
.greeting-container {
display: flex;
justify-content: center;
align-content: center;
}
.greeting {
font-family: sans-serif;
font-size: 60px;
color: #fff;
}
body {
background-color: #c670ca;
background-image: linear-gradient(45deg, #c670ca 0%, #25a5c8 52%, #20e275 90%);
}
html {
height: 100%;
}
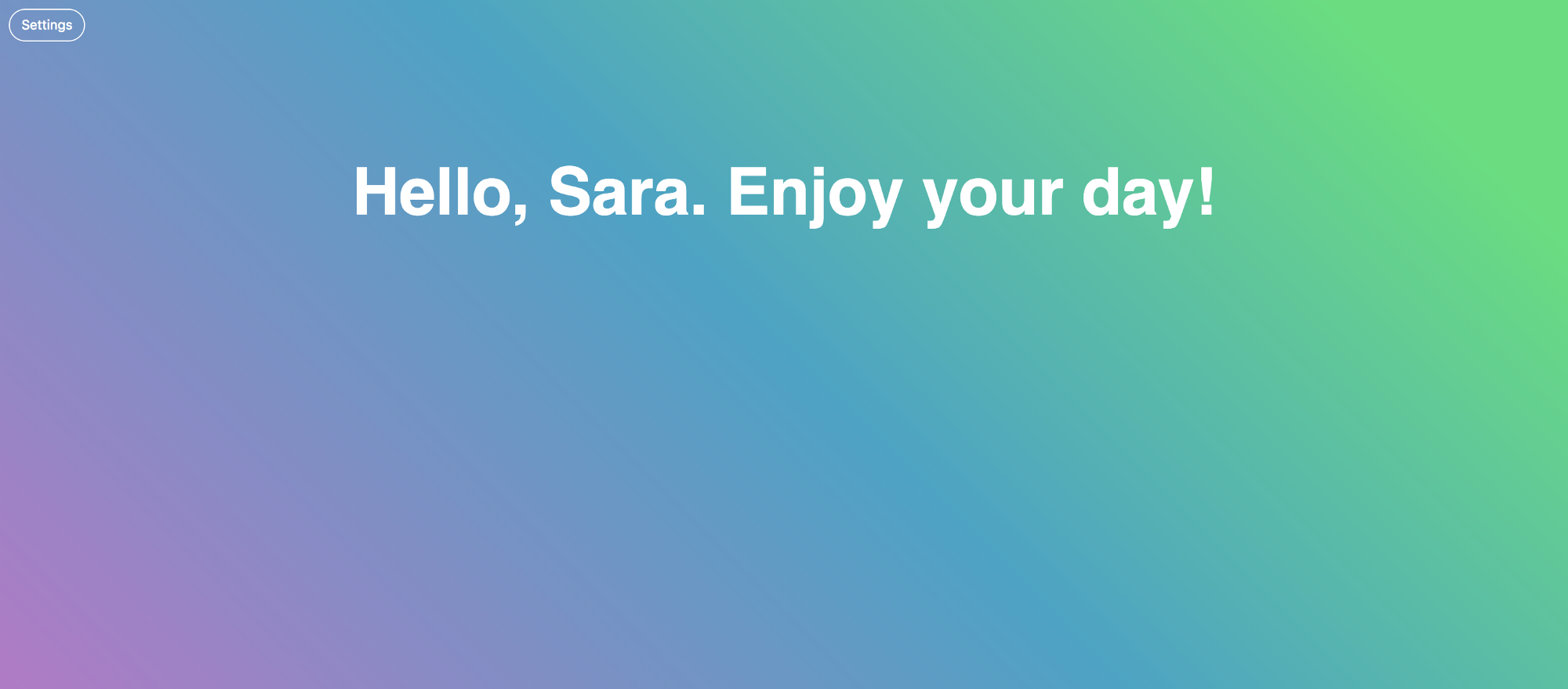
و به این صورت، صفحه شما چنین ظاهری خواهد داشت:

شاید این آموزش زیاد نباشد، اما برای ساخت و استایلبندی داشبورد کروم خود، عالی است.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید