در این مقاله قصد داریم اولین برنامه React خود را بسازیم. React محبوبترین فریمورک فرانتاند است و دلایل زیادی برای این وجود دارد. یک دلیل این است که React فقط قسمتهایی از وبسایت شما را که تغییر کرده به روز میکند.
چرا React
React.Js (React) توسط جوردن والک، مهندس نرمافزار در فیسبوک ساخته شده است.
از آن زمان ریاکت به محبوبترین فریمورک فرانتاند تبدیل شده است.
یکی از مزایای اصلی آن این است که شما میتوانید برنامههای وب تک صفحهای ایجاد کنید. یک برنامه وب تک صفحهای مانند یک وبسایت معمولی رفتار میکند. تفاوت در این است که همه چیز در یک صفحه اتفاق میافتد.
شرکتهای برتر از React استفاده میکنند
فناوری در حال پیشرفت سریع است. زبانها یا فریمورکهایی که امروزه محبوب هستند ممکن است در سالهای آینده نباشند. اما به نظر میرسد React قابل اعتماد است، زیرا بزرگترین شرکتها از آن استفاده میکنند. در اینجا چند نمونه آورده شده است:
- Facebook – البته آنها ReactInstagram را ایجاد کردند
- Codecademy
- Netflix
- Uber
- Dropbox
- Airbnb
- Hackernook
- Even Medium
شرکتها به دلایل زیادی ترجیح میدهند از ریاکت استفاده کنند. یکی از آنها به دلیل عملکرد Virtual DOM است. DOM مجازی مفهوم جدیدی است که میتوانید در اینجا به آن نگاه کنید. اما درک کنید که سریعتر از استفاده از جاوااسکریپت ساده است.
نصب React بر روی کامپیوترتان
در این آموزش ما با انجام آن روش کار را یاد میگیریم. بنابراین برای پیروی از دستورالعملها آماده شوید.
ابتدا به Node JS و npm نیاز دارید. بنابراین مطمئن شوید که آخرین نسخه را دریافت کردهاید.
پس از انجام این کار، استفاده از ریاکت آسان میشود. برای ایجاد برنامه React شما فقط باید دستور create-react-app را اجرا کنید.
در ترمینال خود این را وارد کنید:
sudo npm install -g create-react-appبا این کار create-react-app در رایانه شما نصب میشود.
توجه: اگر با رایانه شخصی کار میکنید، npm install create-react-app را در حالت ادمین اجرا کنید.
create-react-app چیست؟
create-react-app به شما کمک میکند تا فایلها را برای برنامه React آماده کنید. این بهترین راه برای شروع کار با ریاکت است. روش دیگری برای نصب برنامه React وجود دارد. اما این یکی سادهترین و سریعترین راه است. بنابراین ترمینال خود را باز کرده و تایپ کنید:
npm create-react-app react-appاین یک دستور است که برنامه React شما را در پوشه "react-app" نصب میکند. اگر همه چیز به خوبی کار کند، یک پوشه جدید با نام "react-app" مشاهده خواهید کرد.
در مرحله بعدی، باید برنامه React خود را از خط فرمان باز کنید. توجه داشته باشید من ازVS Code برای این آموزش استفاده خواهم کرد، اما شما میتوانید از یکی از موارد دلخواه خود استفاده کنید. بنابراین پس از اتمام اجرای برنامه react-app، میتوانید تایپ کنید:
- cd react-app (برای تغییر دایرکتوری در پوشه برنامه ریاکت)
- code . (برای باز کردن برنامه ریاکت در ویژوال استودیو کد، نقطه را فراموش نکنید)
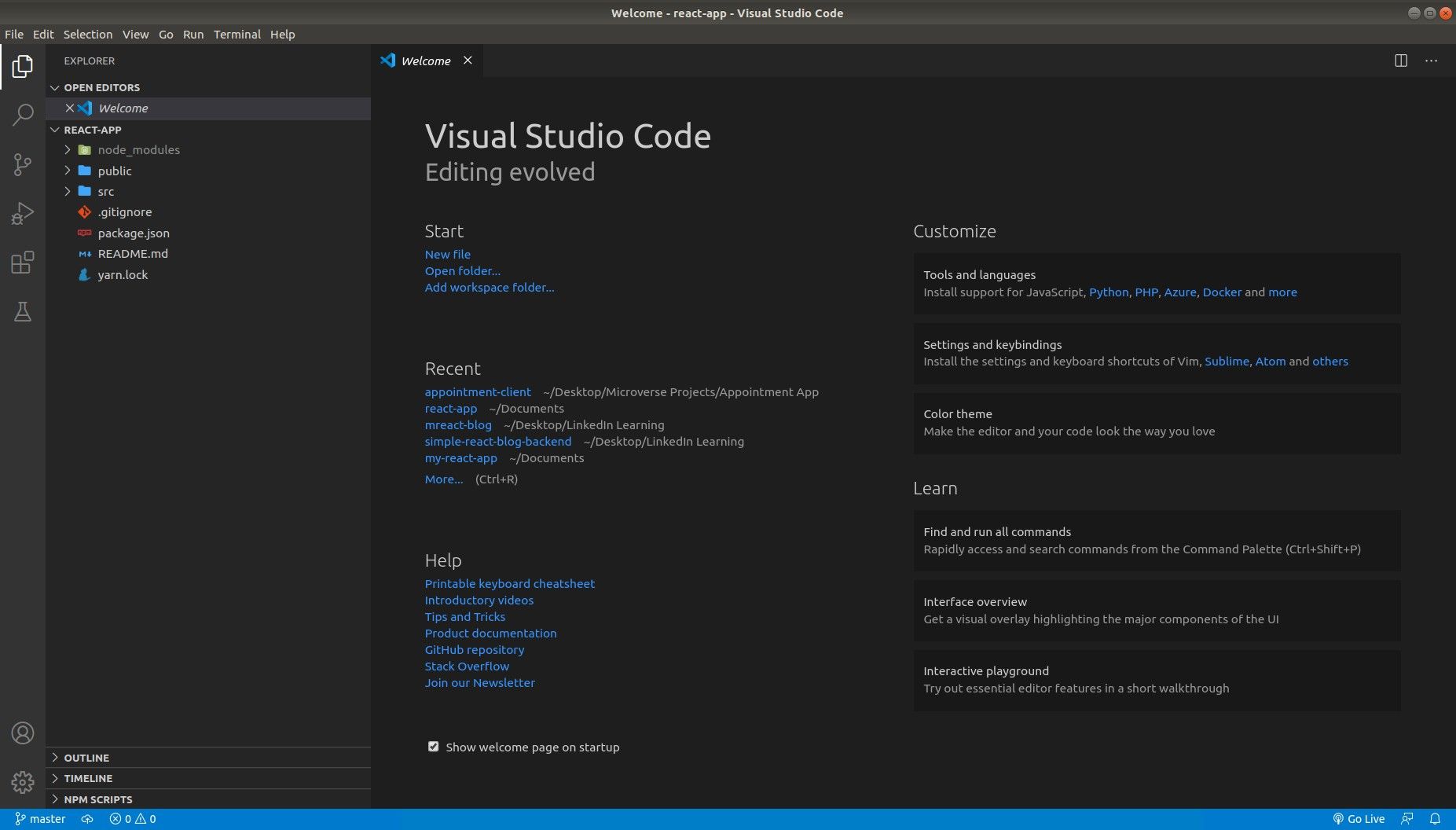
اگر از VS Code استفاده نمیکنید، مهم نیست. روی پوشه react-app کلیک راست کرده و آن را با ویرایشگر کد باز کنید. برنامه React خود را در ویرایشگر کد خود مانند تصویر زیر مشاهده خواهید کرد:

اکنون برنامه ریاکت ما آماده است.
یک لحظه صبر کنید، این همه پوشه از کجا آمده؟
پوشههایی که در ویرایشگر کد خود مشاهده میکنید همان چیزی است که باعث میشود ریاکت کار کند. ما در مورد اینکه هر یک از آنها چه کاری انجام میدهند بعدا در این مقاله صحبت خواهیم کرد.
شروع برنامه React
React با بسیاری از دستورات مفید همراه است. یکی از آنها دستور npm start است. اگر فایل package.json را باز کنید، آن را در قسمت scrips مشاهده خواهید کرد. این دستور برنامه ریاکت شما را شروع میکند تا بتوانید آن را تغییر دهید و شخصی سازی کنید.
بنابراین در ترمینال ویرایشگر کد خود، دستور npm start را اجرا کنید.
شما باید یک پنجره جدید مانند زیر باز کنید (در این لحظه که من این مقاله را مینویسم، ما در React 16 هستیم):

استفاده از React
بسیار خوب، شما برنامه را با موفقیت راهاندازی کردید، عالی است. اکنون نصب و راهاندازی برنامه اولین قدم است. شما میخواهید برنامه خودتان را بسازید. این به معنای تغییر استایل و منطق برنامه شما است.
امروزه میتوانید تقریبا همه کارها را با ریاکت انجام دهید.
با این حال، ما سعی نمیکنیم سفارشی سازی پیچیدهای انجام دهیم. اما من به شما کمک میکنم قسمتهای مختلف برنامه را درک کنید. به این ترتیب، شما برای ساختن چیزهایی که میخواهید، مجهزتر خواهید بود. بنابراین بیایید ببینیم چه چیزی برنامه پیشفرض را ایجاد میکند:
ماژولهای Node
پوشه node_modules جایی است که تمام وابستگیهای خود را در آن داشته باشید. مثل پوشه نصب است. هر آنچه میخواهید نصب کنید در ماژولهای نود موجود خواهد بود.
پوشه Public
این پوشهای است که فایل HTML شما را نگهداری میکند (index.html). همان پوشهای که ریاکت برای نمایش کارهای شما به آن میپردازد. حتی اگر این پوشه آنقدر فایل را در خود نگه ندارد، بسیار مهم است.
پوشه Source
پوشه منبع (یا پوشه src) محلی است که در آن کار خواهید کرد. اینجاست که شما برای ساخت برنامه فرانتاند خود از ریاکت استفاده خواهید کرد.
فایلهای باقیمانده در پوشه root نیز مهم هستند. یکی از آنها package.json است که تمام وابستگیها، اسکریپتها و ... در آن قرار خواهد گرفت.
تمرین: استایل دهی به برنامه React
بیایید در حالتی که به برنامه React خود استایل میدهید و برخی از محتوای آن را تغییر میدهید، کمی تمرین کنیم. برای این کار، ما محتوای پیش فرض برنامه وب شما را تغییر میدهیم و به جای آن چیز جالب مینویسیم.
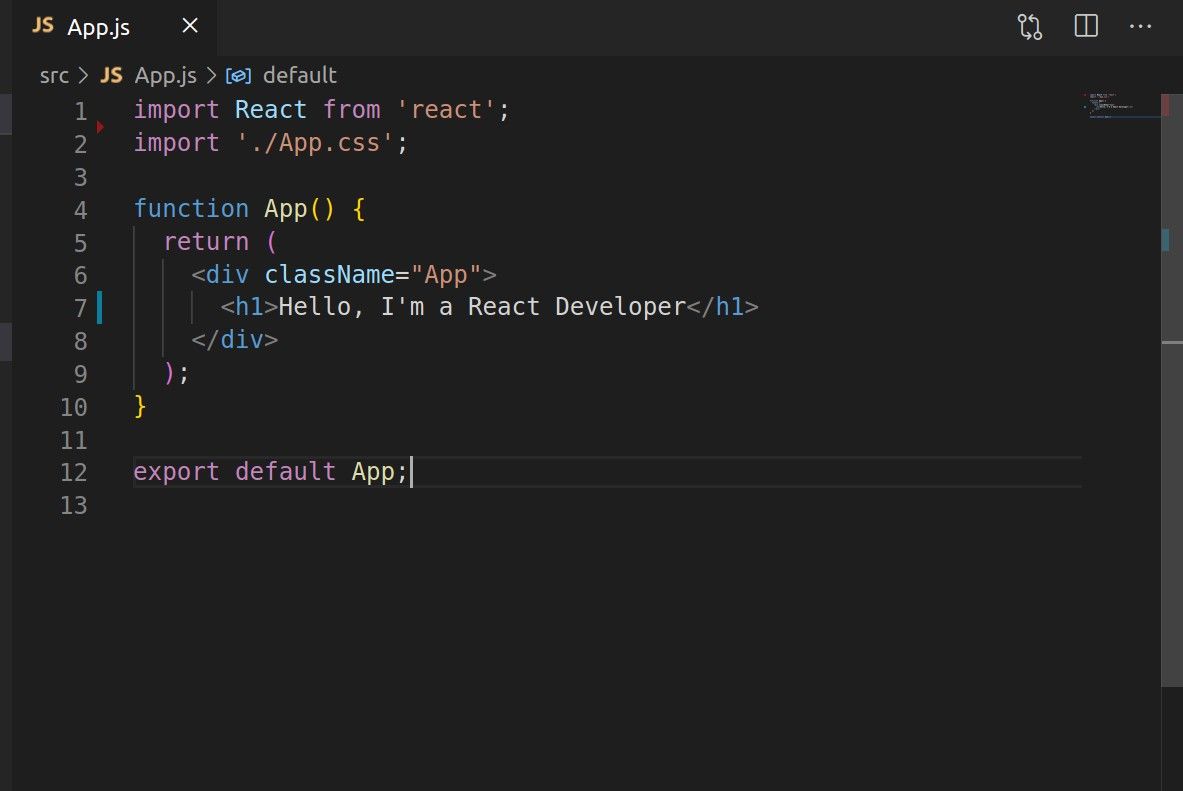
بنابراین در ویرایشگر کد، پوشه src → App.js را باز کنید.
App.js یک کامپوننت است. کامپوننت قطعهای از کد قابل استفاده مجدد است که میتوانید چندین برابر استفاده کنید. من نمیخواهم شما را تحت فشار قرار دهم و به همین دلیل جلوتر خواهم رفت. اما در اینجا مستندات خوبی وجود دارد.
نکته قابل توجه این است که ریاکت از زبانی استفاده میکند که مانند HTML است. خود HTML نیست، بلکه چیزی است که ما آن را JSX (JavaScript XML) مینامیم. این روشی برای نوشتن راحت کد ریاکت بدون دردسر زیاد است.
بنابراین بیایید <header> </header> را حذف کنیم تا چیزی شبیه به این داشته باشیم:

همچنین میتوانید logo import را حذف کنید (در خط 2 برنامه شما. من قبلا این کار را در اینجا انجام دادهام).
فایل خود را ذخیره کرده و npm start again را اجرا کنید. خواهید دید که محتوای شما تغییر کرده است.
همچنین میتوانید با استفاده از فایل App.css (در همان پوشه) یک ظاهر طراحی شده در App.js را تغییر دهید. مانند یک فایل CSS معمولی، میتوانید به آن کلاس دهید و آن را همانطور که میخواهید تغییر دهید.
به عنوان مثال، ما میتوانیم h1 خود را هدف قرار دهیم و رنگ آن را مانند این تغییر دهیم (در App.css):
h1 {color: blue;}هر زمان تغییر جدیدی در کد شما ایجاد شود، ریاکت صفحه را به روز میکند. پس از ذخیره فایل، نیازی به اجرای هیچگونه دستوری ندارید.
تبریک میگویم! شما دانستید که چگونه ریاکت را نصب کنید، آن را راهاندازی کنید و تغییرات خود را وارد کنید. ریاکت یک فریمورک عالی است و چیزهای زیادی وجود دارد که میتوانید با آن بسازید. برای مطالعه بیشتر، می توانید به مستندات رسمی React مراجعه کنید.
امیدوارم این مقاله برایتان مفید واقع شده باشد. اگر هرگونه نظری دارید، در بخش زیر با ما در میان بگذارید، خوشحال میشویم به آنها پاسخ دهیم.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید