خودتان را در حالتی فرض کنید که قصد ساختن یک وبسایت را دارید و ایده خوبی نیز برای ساختن آن در ذهنتان در حال رشد کردن است. اما هیچکسی نمیخواهد که وبسایتش صرفا شامل یکسری صفحات استاتیک باشد که هر بار برای تغییر یک قسمت کوچک مجبور به مراجعه به قسمت کدنویسی باشد، درست است؟ خب، ما نیاز داریم که وبسایتمان را پویاتر بکنیم و آن را مقیاسپذیرتر نماییم.
اما برای چنین کاری از کجا باید شروع نماییم؟
آیا نیاز است ابزار خاصی را نصب کنیم؟ بهتر است از جاوااسکریپت استفاده کنیم و بعد از آن سراغ معماری MVC برویم یا نه، کارمان با یک سیستم مدیریت محتوا راه میافتد؟ ما در این مطلب قصد داریم در ارتباط با این موضوع و همچنین آماده شدن برای آینده این صنعت صحبت کنیم.
شما قصد دارید یک وبسایت مدرن را راه اندازی کنید. وبسایتی که سریع، امن، زیبا و تجربه کاربری بالایی داشته باشد. از آنجایی که در جملات قبلی از کلمه مدرن استفاده کردم بنابراین بسیار مهم است که آن را به عنوان یک کلمه کلیدی در نظر بگیرید. چرا که ما در زمانی بی قرار و مدام در حال تغییر قرار داریم. همه مشغله دارند، رئیس ما میخواهد که ۱۲۰درصد از کارهایی که به ما سپرده را مدیریت بکند، زمان نهار به نصف استاندارد خود رسیده و… . بنابراین ایجاد تمام بخشهای یک وبسایت از ابتدا، سناریو سازگاری برای ما نیست. هدف این است که وبسایت را در سریعترین زمان ممکن اجرا کنیم و آن را با جهانیان به اشتراک بگذاریم.
یک راهحل Server-Side تمام عیار
با استفاده کردن از یک راهحل Server-Side تمام عیار مانند یک سیستم مدیریت محتوا، شما به این اطمینان دست پیدا میکنید که وبسایتتان سریع به حالت اجرا در خواهد آمد. نصب کردن و دسترسی داشتن به پنل مدیریت در اولین بار ممکن است تنها چند دقیقه زمان بخواهد اما بعد از آن تمام این موارد سریع اتفاق میافتد.
بعد از آنکه شما وارد سیستم مدیریت محتوا خود شدید، میتوانید وبسایتتان را پیکربندی کنید، URLها را دستکاری نمایید، قالب جدیدی را برای آن نصب کنید و… . قرار دادن طراحی و محتوای جدید در یک سیستم مدیریت محتوا ممکن است متفاوت با سیستمهای دیگر باشد. بنابراین شما نیاز دارید تا کمی از راهنمای مربوط به سیستم مورد نظرتان را مطالعه نمایید.
در اوایل که از یک سیستم مدیریت محتوا استفاده میکردم همیشه مجبور بودم که برخی از قسمتها را به صورت دستی وارد نمایم. برای مثال کدهای سفارشی HTML برای قسمت سایدبار مینوشتم و کارهایی از این دست. اما بعد از مدتها متوجه شدم که چنین کاری نمیتواند در برابر استانداردها قرار بگیرد و کافی نیستند. بنابراین مشکلی که من با سیستمهای مدیریت محتوا داشتم این بود که گاهی اوقات من را از انجام برخی کارها محدود میساختند. بیشتر اوقات به شخصه خودم ۸۰ درصد کارها را انجام میدادم.
یکی دیگر از مشکلاتم معمولا این سیستمها قرار دادن آنها روی سرور بود. انجام این کار برای اولین بار و راهاندازی وبسایت کلی بسیار ساده است، اما بعد از آن اعمال تغییرات کمی برایم پیچیده بود. یواش یواش مجبور شدم که روش هایی را برای پیکربندی و ایجاد تغییر در وبسایت یاد بگیرم و به همین منوال پیش بروم.
یک رویکرد Headless
ایده این رویکرد این است که شما تمام محتوا را به صورت یک میکروسرویس در یک مکان (در یک ابر) قرار دهید و وب سرویسی دیگر کار تحویل محتوا و… را انجام دهد. در این حالت سرویسهای مختلف با همدیگر تعامل برقرار میکنند و در نهایت این شما هستید که میتوانید روی قدرت گرفتن از یک مورد آنها تصمیم بگیرید. Headless CMS قسمتی مهم از این رویکرد است اما در نهایت خود این مورد نیز یک سرویس دیگر از مجموعه سرویسهای موجود است. اما این کارها چگونه انجام میشود؟ بیایید با یک مثال برای شما توضیح دهم.
یک وبسایت را در نظر بگیرید. وقتی کاربر به وبسایت ما وارد میشود HTML و ساختار اصلی وبسایت چگونه به وی تحویل داده میشود؟
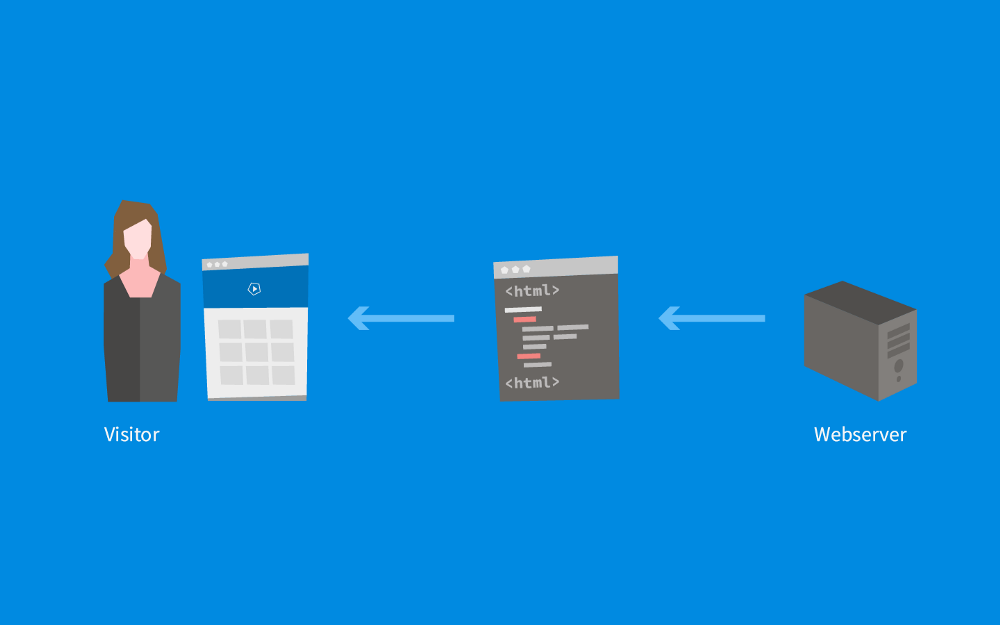
یک روش این است که ما از رویکرد همیشگی خودمان استفاده کنیم. حالتی که در آن اطلاعات و تمام ساختار از سرور خوانده شده و به کلاینت تحویل داده میشود:

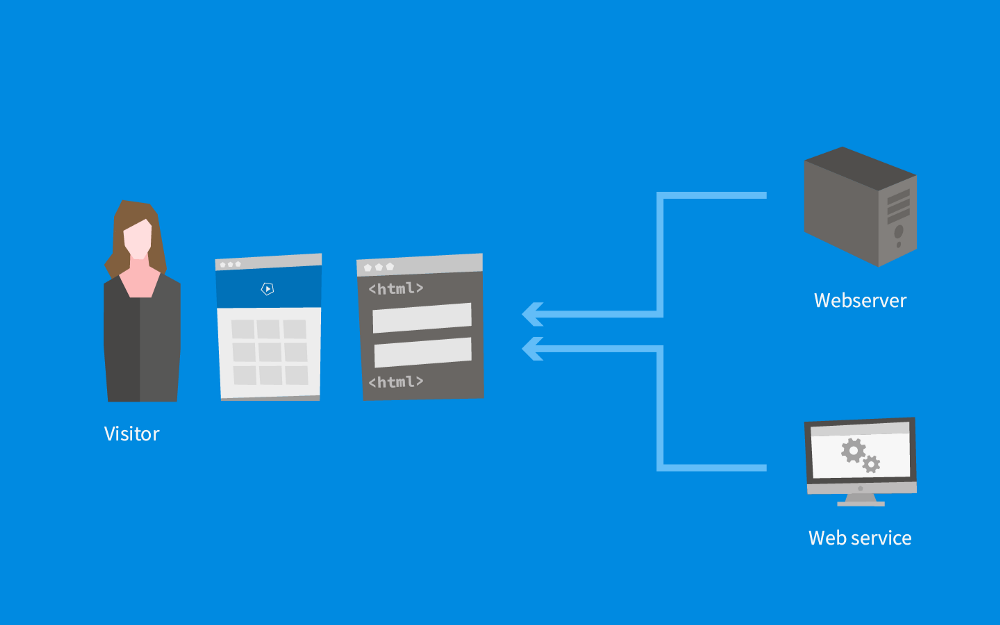
حالت دیگر این است که بخشی از فرایند پردازش فایل را به دوش مرورگر یا همان قسمت کلاینت بیاندازیم:

در تصویر بالا میبینید که مرورگر کاربر تنها دادهها اصلی را گرفته اما کل ساختار فایل در آن وجود ندارد. اما چگونه است که در مرحله آخر کلاینت وبسایت را به درستی مشاهده میکند؟
جاوااسکریپت مدرن
استفاده کردن از جاوااسکریپت در گذشته یک رسم و یا اصل اساسی نبود. اما حال تقریبا میشود جاوااسکریپت را همه جا مشاهده کرد. فریمورکهای بسیار زیادی وجود دارند که به شما قابلیت پیادهسازی اهدافتان را با داشتن دانشی پایهای از جاوااسکریپت میدهند.
در این بخش از مطلب قصد دارم به شما ۳ فریمورک جاوااسکریپتی را معرفی کنم که در بیشتر سناریوهای طراحی و توسعه وبسایت دیده میشوند.
۱. AngularJS
انگولارجیاس را میتوان جزو اولین فریمورکهای موفق جاوااسکریپتی دانست که تا به حال حاضر نیز توسعهدهندگان بسیار زیادی را به دور خودش جمع کرده است. این فریمورک در حدود ۱۰ سال پیش یعنی سال ۲۰۰۹ توسعه داده شود و تا به حال نیز توسط تیم توسعه گوگل مدیریت و نگهداری میشود. در مقایسه با دیگر فریمورکها باید بگویم که انگولار یکی از پیچیدهترین آنهاست. با این وجود میتوان آن را جزو حرفهایترین فریمورکها نیز قرار داد.
برای یادگیری انگولارجیاس میتوانید دوره آموزشی راکت را مشاهده کنید.
۲. ReactJS
React در سال ۲۰۱۳ توسط فیسبوک توسعه داده شد و از آن زمان به بعد نیز به صورت متن باز در اختیار همگان قرار گرفته است. این فریمورک، مبتنی بر کامپوننت است به همین دلیل تا حدی یادگیری آن را ساده میکند. ریاکت از سینتکس JSX استفاده میکند که تقریبا چیزی بین Javascript و HTML است. اگر از بازی لِگو خوشتان بیاید، ریاکت را نیز دوست خواهید داشت!
برای یادگیری ریاکتجیاس میتوانید دوره آموزشی راکت را مشاهده کنید.
۳. VueJS
ویوجیاس در سال ۲۰۱۴ معرفی شد و از آن به بعد به سرعت پیشرفت کرد. در حال حاضر ویوجیاس را میتوان جزو سه فریمورک برتر جاوااسکریپت دانست. ویوجیاس بسیار شبیه به ریاکت است با این تفاوت که از این ابزار عموما افراد مبتدی استفاده میکنند. اما این بدان معنا نیست که کارهای حرفهای نمیشود با آن انجام داد. ویوجیاس نیز از سیستم مبتنی بر کامپوننت استفاده میکند. این فریمورک به نسبت دو فریمورک قبلی سبکتر است.
برای یادگیری ویوجیاس میتوانید دوره آموزشی راکت را مشاهده کنید.
انتخاب فریمورک مناسب
وقتی به این نقطه میرسیم که قصد انتخاب یک فریمورک را داریم، معمولا توسعهدهندگان سراغ آن فریمورکی میروند که از قبل با آن کار کردهاند و تجربه کاری دارند. اما اگر شما کسی هستید که به تازگی وارد دنیای فرانت اند شدهاید، باید کمی دقیقتر باشد. انتخاب درست به شدت به پروژهای مربوط میشود که شما در حال ساختن آن هستید. بنابراین نیاز است که فاکتورهای زیر را در نظر بگیرید:
- روند یادگیری سریع – من نیاز دارم که هر چه سریعتر وبسایت خودم را راه بیاندازم.
- کوچک بودن – نیاز دارم که وبسایتم کوچک باشد تا زمان بارگذاری آن به حداقل مقدار برسد.
- ادغامسازی آسان – میخواهم قابلیت ادغام کردن با یک سرویس موجود به سرعت در اختیارم قرار بگیرد.
- مستندات خوب – از آنجایی که یک فرد مبتدی هستم نیاز به راهنمای خوبی برای یادگیری دارم.
- مسیریابی آسان – برگههای متعددی در وبسایتم وجود دارد بنابراین نیاز دارم به خوبی مسیریابی را فعال کنم.
- تحویل سریع و ساده محتوا – از آنجایی که محتوا بخشی از سرویسهای من است بنابراین نیاز دارم که به سرعت محتوایم را از طریق جاوااسکریپت ارائه کنم.
اگر دنبال موردی میگردید که در کار کردن آسان باشد و شما را سریع به نتیجه برساند، باید بگویم که ویوجیاس بهترین مورد است. همچنین ویوجیاس به شما قابلیت بسیار خوبی را برای دریافت محتوا از طریق REST API میدهد.
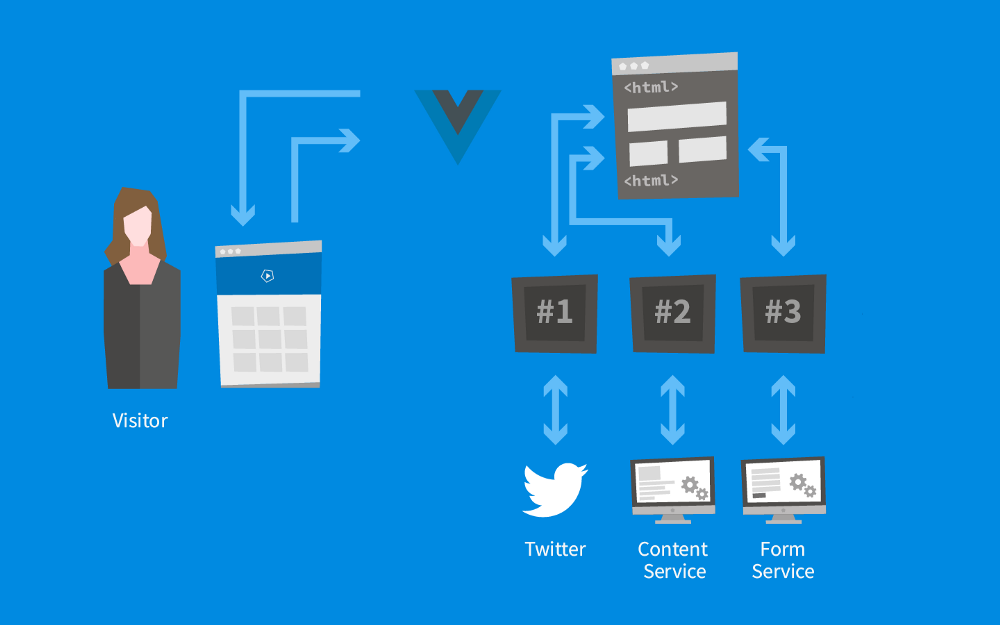
معماری نهایی وبسایت شما چیزی شبیه به زیر خواهد بود:

ویوجیاس در اینجا میتواند محتوای تولید شده از طرف سرور را با استفاده از یک API فراخوانی بکند و آن را به مرورگر کاربر تحویل بدهد. این کار را از طریق سیستم مبتنی بر کامپوننت خود انجام میدهد. تنها تفاوتی که در اجراهای مختلف وجود دارد مقادیر دادهای است اما کامپوننتها هیچ تغییری نمیکنند.
نظر شما در ارتباط با این معماری چیست؟

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید