بعد از اینکه یک وبسایت واکنشگرا را طراحی کردید و تمام نکات لازم را رعایت نمودید، بسیار مهم است که استانداردها را بررسی کنید و وبسایت را بهتر آزمایش نمایید. ابزارهای آنلاین بسیار زیادی وجود دارد که میزان واکنشگرا بودن وبسایتتان را بررسی میکند و آن را به بهترین شکل ممکن تست مینماید. در اینجا قصد داریم که سه ابزار برای تست واکنشگرایی وبسایت را به شما معرفی کنیم:
۱- تست سازگاری موبایل با ابزار گوگل
گوگل ابزار تست سازگاری با موبایل مخصوص به خود را دارد. موضوع قابل توجه این است که استفاده از این ابزار بسیار سرراست و واضح است. تنها کافیست که آدرس وبسایت را وارد کنید و بعد روی Analyze کلیک نمایید، بعد از آن منتظر نتایج باشید. اگر وبسایتتان با موبایل سازگار بود و این سازگاری در حد قابل قبولی بود، یک پیام تایید سبز به شما نمایش داده میشود. در غیر اینصورت، تست تایید نمیشود و دلایلی که باعث این موضوع شده را به شما نمایش میدهد. بنابراین میتوانید با دنبال کردن مشکلات و مسائل آنها را حل نمایید.
۲. Screenfly
.jpg)
Screenfly ابزاری است که توسط QuirkTools عرضه شده است و میتواند وبسایت شما را روی صفحات مختلفی نشان دهد. این ابزار مانند ابزار گوگل موارد کمک کنندهای برای درست کردن و تست بهتر وبسایت واکنشگرا را نمیدهد، با این حال میتواند وبسایت شما را روی دستگاههای مختلفی مانند دسکتاپ، موبایل، تیوی و… به خوبی نمایش دهد.
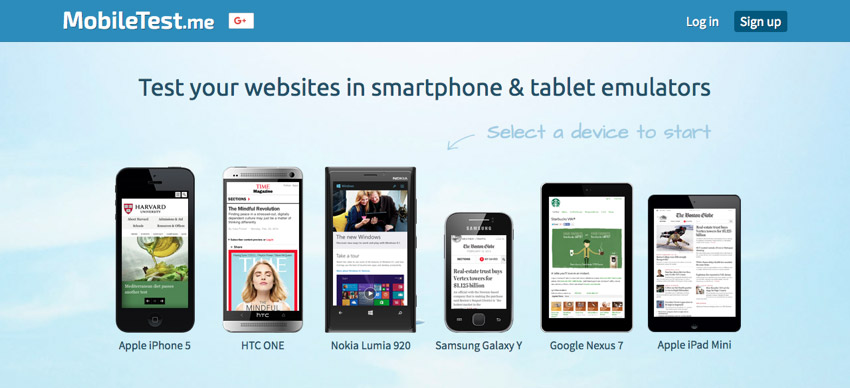
۳. MobileTest.me

در آخر MobileTest.me به شما اجازه میهد که یک دستگاه منحصر به فرد و مخصوص موبایل را انتخاب کنید، آدرس وبسایت را وارد نمایید و با وبسایتتان از طریق دستگاهی که انتخاب نمودید تعامل برقرار کنید. این ابزار برای بسیاری از افراد میتواند منحصر به فرد و کمک کننده باشد، به این دلیل که میتوانید حالت وبسایت را روی یک دستگاه مخصوص به خوبی مشاهده کنید و آن را کاملا درک نمایید، میتوانید با استفاده از این دستگاه با دکمهها و فرمهای وبسایتتان ارتباط برقرار کنید تا بتوانید تجربه کاربری بهتری را برای بازدیدکنندههایتان ایجاد نمایید. میتوانید از این ابزار در کنار ابزارهای قبلی که گفته شد استفاده کنید تا بتوانید وبسایت را به صورتی بسیار کامل آزمایش کنید و آن را به صورتی استاندارد و درست واکنشگرا کنید.
در پایان
ایجاد یک وبسایت واکنشگرا دیگر یک انتخاب گزینشی نیست. این موضوع یک اجبار است. طراحی وبسایت به صورت واکنشگرا این کمک را میکند که وبسایت به صورت بهتری مشاهده شود و همه بدون مشکل از وبسایت استفاده کنند. این موضوع باعث میشود که برندسازی در وبسایت شما بهتر شود و کاربران بتوانند بهتر به شما اعتماد نمایند. در نهایت تمام این موارد باعث میشود که تجربه کاربری بهتری را عرضه کنیم.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید