یکی از پرارزشترین و مهمترین راهها برای بهینهسازی کردن کدهای جاوااسکریپتی این است که آن ها را از فایل HTMLتان جدا کنید. در این مطلب قصد دارم شیوه ساده خارجیسازی (جدا کردن جاوااسکریپت از HTML) کدهای جاوااسکریپت و بهینهسازی آنها را به شما بگویم.
شیوه خارجیسازی کدهای جاوااسکریپت
یک راه بسیار خوب برای اینکه بهرهوری کدهایمان بالاتر برود این است که آنها را خارج از HTML نگهداریم و آنها را فشرده کنیم. در حقیقت منظورمان از خارجی سازی نیز دقیقا همین است. اینکه تمام کدهای جاوااسکریپت را در یک فایل با پسوند .js قرار دهیم.
انجام چنین کاری بسیار آسان است. تنها کاری که لازم است انجام دهید این است که به سادگی تمام مواردی که در بین تگهای Script فایل HTML قرار دارد را حذف کنید و در یک فایل با پسوند .js قرار دهید، بعد از آن به سادگی با استفاده از تگ script، فایل را آدرس دهی کنید.
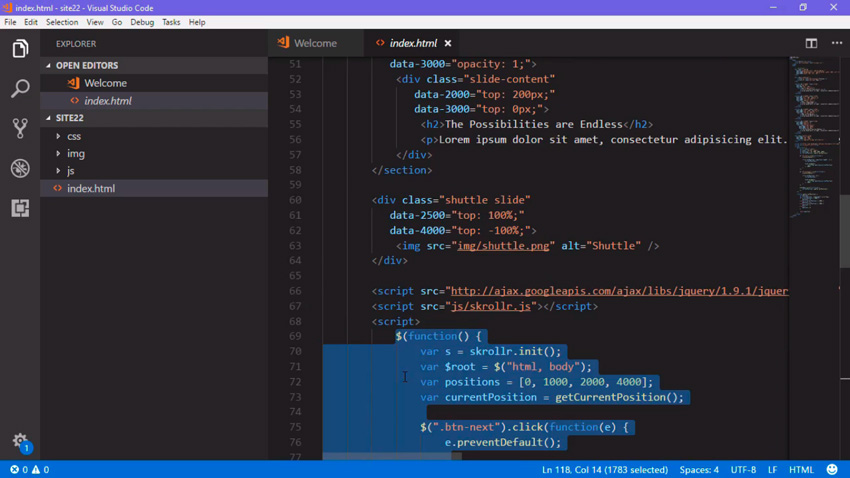
در زیر میتوانید یک نمونه بسیار سریع و ساده را از این حالت مشاهده کنید. من در زیر قسمتهای جاوااسکریپتی بین تگ script را انتخاب میکنم و آن را cut میکنم.

حال میان تگهای Script خالی است. بعد از این باید یک فایل جاوااسکریپتی با هر نامی که دوست دارید ایجاد کنید. من نام فایل را site.js قرار میدهم و آن را ذخیره میکنم. بعد از این کار تمام کدها را در آن قرار میدهم.
حال باید آن را به HTML متصل کنم. برای این کار کافیست از قطعه کد زیر استفاده کنید:
تمام شد، کارتان خوب بود، حال جاوااسکریپت خارجیسازی شد.
چگونه کدهای جاوااسکریپت را بهینهسازی کنیم
یکی از ویژگیهای خوب خارجیسازی کدهای جاوااسکریپت این است که میشود با سادگی بیشتری عملیات کوچکسازی و بهینهسازی را انجام دهید. وقتی کدهای کوچکتری داشته باشید و اندازه آن را کوچکتر نموده باشید در نهایت فایلهایی با سرعت اجرای بیشتری دارید.
البته باید بگویم که بعد از فشرده سازی کدهای جاوااسکریپت، قابلیت خوانایی آنها بسیار کمتر میشود و کدها به صورتی غیر مرتب درمیآیند. به همین دلیل اگر قصد داشتید که بعدها فایل را تغییر دهید، حتما باید نسخه اصلی آن را نگهدارید و بعد از انجام هر تغییر دوباره آن را بهینهسازی کنید.
خب، چگونه عملیات بهینهسازی را انجام دهیم؟ چند راه ساده برای اینکار وجود دارد.
استفاده کردن از پلاگینها
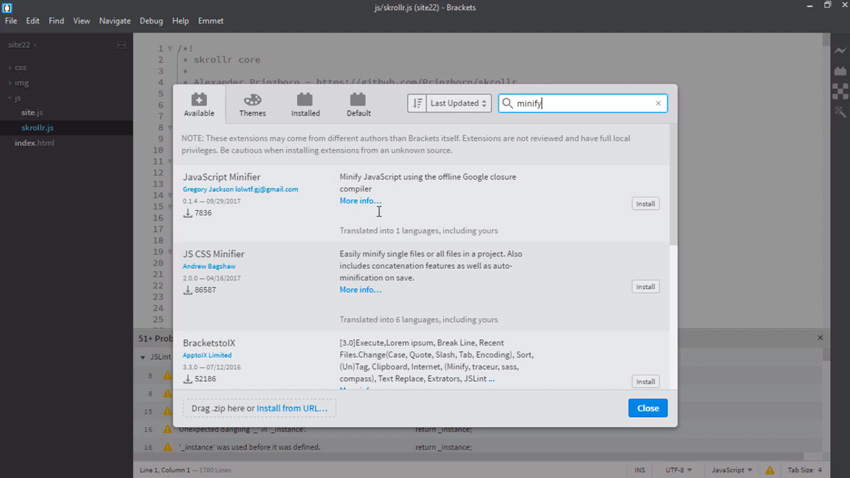
بیشتر محیطهای کدنویسی مدرن پلاگینهایی برای کوچکسازی فایلهای جاوااسکریپت ارائه میدهند. برای مثال ویژوال استدیو کد یا براکتس و… . اگر در محیط ویژوال استدیو کد هستید، کافیست در قسمت پلاگینها minify را جستجو کنید، در نهایت با چندین گزینه مختلف روبرو میشوید.

برای کد ادیتور براکتس نیز به همین شیوه عمل کنید، بعد از جستجوی چنین موردی با گزینهای به نام JavaScript minifier برخورد میکنید، که این مورد بهترین گزینه شماست.

به یاد داشته باشید که بعد از کوچکسازی فایلهایتان شما نیاز دارید که روش آدرس دهیتان را تغییر دهید. به این دلیل که بعد از کوچکسازی فایلی با نام site.js به site.min.js تغییر میکند. به همین دلیل باید مقدار src مربوط به تگ script را با مقدار جدید تغییر بدهید. در غیر اینصورت تمام پروسه کوچکسازی به هیچ دردی نمیخورد.
JSCompress
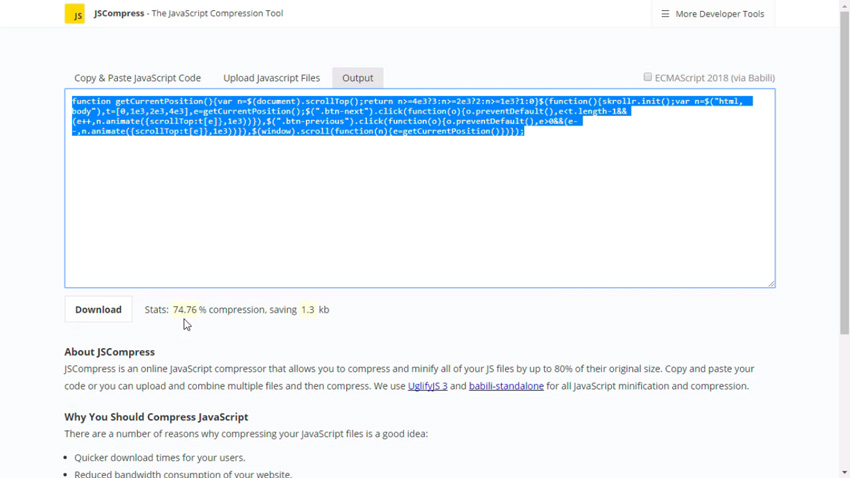
اگر از یک ادیتور مدرن استفاده نمیکنید و یا اینکه به نصب کردن افزونه دسترسی ندارید میتوانید از ابزارهای آنلاینی مانند JSCompress استفاده کنید. برای کار با این ابزار تنها کافیست که متن جاوااسکریپت مورد نظرتان را در ورودی که در نظر گرفته قرار دهید و بعد از آن روی دکمه Compress JavaScript کلیک کنید. بعد از آن مشاهده خواهید کرد که کدهایتان با درصد ۷۴٪ فشردهسازی و بهینهسازی میشود.

البته این قطعه کد بسیار ساده با حجم کمی بود که شاید تغییرات بسیار محسوسی ایجاد نکند، اما تصور کنید که فایلهای جاوااسکریپتیتان بسیار زیاد و پرحجم باشد، مطمئنا این تکنیک حجم بسیار زیادی از دادههای شما را ذخیره میکرد. وقتی که ترافیک وبسایتتان بالا برود، این متد واقعا به شما کمک خواهد کرد.
فواید کوچکسازی و خارجیسازی کدها
یکی از فواید کوچکسازی و خارجیسازی کدها این است که به شما دسترسی با سطح بالاتری را برای مدیریت کشینگ میدهد.
تصور کنید که یک قطعه کد جاوااسکریپتی را دارید و باید از آن در چندین صفحه مختلف استفاده کنید. اگر در هر صفحه HTML یکبار جاوااسکریپت را به صورت مستقیم وارد کنید، کاربر بعد از هر بار مشاهده صفحه نیاز دارد که آنها را نیز اجرا کند، اما اگر جاوااسکریپت در یک فایل قرار بگیرد، مرورگر کاربر بعد از مشاهده صفحه اول، فایل را کش میکند و برای اجرا در صفحات دیگر نیازی به بارگذاری مجدد آن ندارد. این موضوع نیز باعث میشود که نرخ درخواستها کمتر شود.
اگر میخواهید این موضوع بهینهتر نیز شود، میتوانید از یک CDN برای اینکار استفاده کنید و فایلهای جاوااسکریپتی را در آنها قرار دهید. برای مثال وقتی فردی از آمریکا قصد داشته باشد به یک فایل جاوااسکریپتی دسترسی داشته باشد، میتواند درست به همان سرعتی که یک فرد در انگلیس به آن دسترسی دارد، دسترسی داشته باشد. البته این موضوع هزینه بر است اما یادتان باشد که سرعت وبسایت بسیار افزایش پیدا میکند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید