در این مطلب از وبسایت راکت قصد داریم در ارتباط با یک سیستم مدیریت محتوا مبتنی بر فریمورک جنگو صحبت کنیم که اخیرا توجههای بسیاری را به خود جلب کرده و محبوبیت بالایی بدست آورده است.
Wagtail CMS چیست؟
Wagtail یک سیستم مدیریت محتوای مبتنی بر پایتون است که با استفاده از فریمورک جنگو ساخته شده. این سیستم مدیریت محتوا در سال ۲۰۱۵ توسط Torchbox ایجاد شد که در واقع همان شرکتی است که در سال ۲۰۰۸ South Migrations را برای جنگو نوشت.
در حال حاضر Wagtail نسخههای متفاوتی دارد که هر کدام از این موارد نسخههای متفاوتی از جنگو را پشتیبانی میکنند. از ویژگیهای اصلی این سیستم نیز میتوان به ساده و سریع بودن آن اشاره کرد.
مزایا و معایب Wagtail
در مقایسه با سیستمهای مدیریت محتوای مشهوری مانند وردپرس، دروپال و حتی Django Content Management System که تنظیمات و گزینههای بسیار زیادی را ارائه میکنند، Wagtail بسیار ساده بوده و از تنظیمات محدودتری برخوردار است. البته باید در نظر داشته باشید که برای کار با این سیستم نیاز است تا برخی موارد را از طریق کدنویسی پیادهسازی کنید. برای مثال اگر قرار است یک صفحه جدید را ایجاد کنید این کار را باید از طریق یکسری کلاس که در این سیستم تعبیه شدهاند انجام دهید. به همین دلیل است که برای کار با این سیستم مدیریت محتوا نیاز است تا حدی با پایتون و جنگو آشنایی داشته باشید.
این سیستم مدیریت محتوا گزینههای زیر را برای شما فراهم میکند:
- رابط کاربری ساده و سرراست
- انعطاف در توسعهپذیری و گسترش دادن
- کارایی بالا در کوئری گرفتن از دیتابیس
- سرعت بالا در توسعه محصولات
- بهینه بودن در تعداد خط کدها
- وجود یک ابزار جستجوی قدرتمند در پنل مدیریتی
البته قطعا در کنار تمام ویژگیهای منحصر به فرد این سیستم یکسری معایب و ضعفها نیز وجود دارد که در زیر میتوان به سه مورد از اصلیترین آنها اشاره داشت:
- هیچ پوسته و یا رابط کاربری خاصی به صورت پیشفرض روی این فریمورک وجود ندارد. البته جدای از رابط کاربری مربوط به پنل ادمین.
- مستندات این سیستم نسبتا محدود بوده و به همین دلیل جای کمی برای پیشرفت دارد.
- جامعه کاربری این سیستم مدیریت محتوا کوچک است و به همین دلیل ممکن است دچار مشکلاتی از نظر پشتیبانی شوید.
نگاهی دقیقتر به صفحات
در سیستم مدیریت محتوا Wagtail برگهها مدلهای Django هستند. در حقیقت این برگهها از یک مدل منحصر به فرد ارثبری میکنند. مدل اصلی این سیستم شامل یکسری متد و خصوصیت میشود که میتوان آنها را براساس نیاز خودتان مدیریت کنید.
برای مثال بیایید فرض کنیم که شما قصد ایجاد یک برگه برای یک مطلب در وبسایت را دارید. برای انجام چنین کاری تنها کافیست به صورت زیر مدل مورد نظرمان را فراخوانی کنیم:
# blog/models.py
from django.db import models
from wagtail.admin.edit_handlers import FieldPanel, RichTextFieldPanel
from wagtail.core.fields import RichTextField
from wagtail.core.models import Page
class ArticlePage(Page):
author = models.CharField(max_length=255)
subtitle = models.CharField(max_length=150, null=True, blank=True)
body = RichTextField()
content_panels = Page.content_panels + [
FieldPanel('author'),
FieldPanel('subtitle'),
RichTextFieldPanel('body')
]در مثال بالا ما از CharField که در واقع یکی از گزینههای استاندارد جنگو است همراه با RichTextField که توسط Wagtail ایجاد شده استفاده کردیم. خاصیت content_panels نیز یکی از موارد الزامیست که به ما کمک میکند تا فیلدهای مورد نظرمان را در پنل ایجاد کنیم. در واقع این خاصیت ساختار فیلدها در رابط کاربری ادمین را تعیین میکند.
برای آنکه صفحه جدید را مشاهده کنیم نیاز است تا یک template جدید را ایجاد نماییم. فایل template ما باید در دایرکتوری templates پروژه قرار بگیرد. همچنین به یاد داشته باشید که نام این template باید درست همان نامی باشد که ما برای مدلمان انتخاب کردهاین که در اینجا ArticlePage است. میتوانیم نام template را به صورت article_page.html وارد نماییم. سینتکس مربوط به template نیز کاملا با جنگو سازگاری داشته و نکتهای اضافی برای استفاده را ندارد.
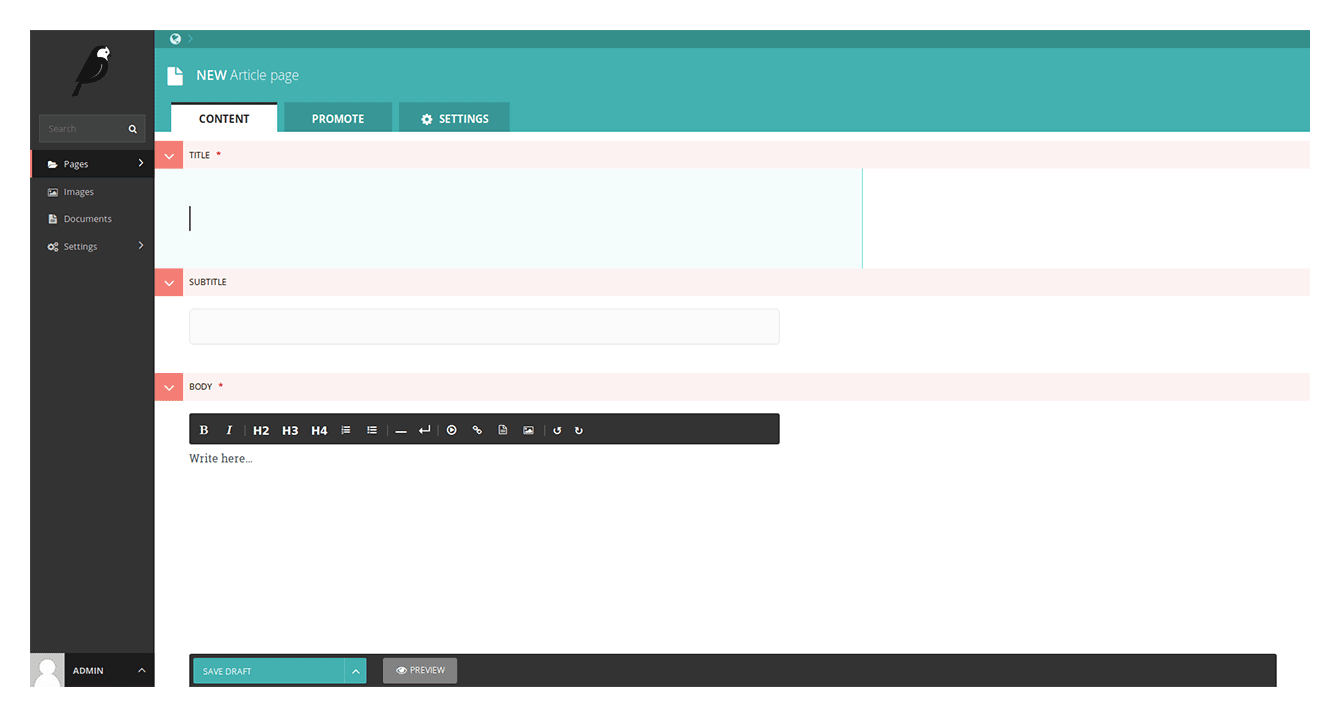
بعد از انجام این موارد برگه مورد نظر ما به صورت خودکار در رابط کاربری ادمین ایجاد خواهد شد.

همانطور که مشاهده میکنید نتیجه کاری شما بسیار ساده و زیبا شده است. در این صفحه دو CharFields و TextField دارید که همراه با آنها یک ویرایشگر WYSIWYG نیز قرار گرفته است. میتوانید این ویرایشگر را توسعه دهید و یا شخصیسازی کنید. همچنین قابلیت آن را دارید که به صورت کامل آن را تغییر دهید.
مثالهایی از استفاده Wagtail CMS
در سالهای اخیر استفاده از Wagtail روند رو به رشدی داشته است. به همین دلیل به نظر جالب میآید که دو وبسایت معروف را که با استفاده از این سیستم ساخته شدهاند معرفی کنیم:
اولین مورد Scots College Old Boys’ Union نام دارد که مختص قرار دادن یکسری اطلاعات از کالج Scots ساخته شده و دومین مورد Biennale است که در ارتباط با هنرمندان و آثار هنری مربوط به استرالیا محتوا قرار میدهد.
در پایان
Wagtail گرچه به نظر کمی خام میرسد اما در نهایت اگر بتوانید برخی قسمتها را به صورت دستی کدنویسی کنید میتوانید بهترین استفاده را از این سیستم مدیریت محتوا ببرید. برای من به شخصه مهمترین ویژگی این سیستم قابلیت بالای آن در سفارشیسازی است که مهمترین نکته در روال توسعه به نظر میرسد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید