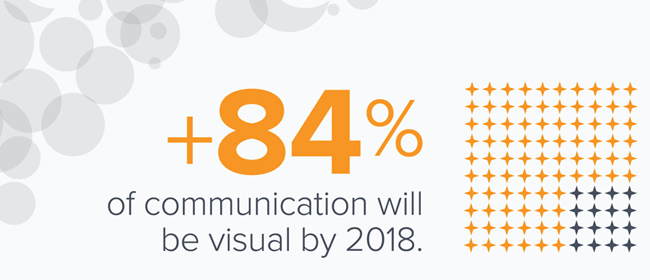
در اینکه استفاده از تصاویر در وبسایت ها و اپلیکیشن ها می تواند توجه کاربران را جلب کند و نرخ جذابیت صفحات مان را بیشتر نماید، هیچ شکی نیست. برای مثال مطالبی که علارغم متن از تصاویر نیز استفاده می کنند بالغ بر ۶۵۰ درصد بیشتر از مطلبی که فقط حاوی متن است می تواند جذاب باشد. این موضوع براساس آماری که اینفوگرافی WebDAM ارائه کرده است گفته می شود. استفاده از تصاویری که توجه زیادی را به خود جلب می کنند در حال رشد هستند. براساس اینفوگرافی که در زیر آورده شده است تا سال ۲۰۱۸، ۸۴ درصد ارتباطات از طریق المان های بصری انجام می شود.

اما تحویل دادن یک تجربه درست – و یک تصویر بهینه – برای دستگاه های مختلف، هنوز هم یکی از چالش های بزرگ برای توسعه دهندگان است. برای مثال آنها نیاز دارند که اندازه هر فایل را بررسی کنند، به این دلیل که اگر فایل بزرگ باشد میزان زمان بیشتری برای دانلود نیاز دارد و در آخر این مسئله باعث می شود که تاثیر بدی روی کارایی و تجربه کاربری وبسایت قرار بگیرد. در کنار این موارد بررسی نوع دستگاههایی که قرار است تصویر توسط آنها مشاهده شود و طراحی گرافیکی که قرار است تصویر در آن قرار بگیرد، مسائل و مواردی است که توسعه دهنده باید در رابطه با آنها بیاندیشد.
برای ارتقای سطح جذابیت با تصاویر، مدیریت کارای تصاویر یکی از کلیدهای بسیار مفید است، داشتن یک سرعت لود بالا، یک فرمت استاندارد تصویری و تحویل تجربه مشترک برای دستگاههای مختلف، لایه بندی های مختلف و حالت های گرافیکی مختلف از موارد بسیار مهمی است که در این ارتقای سطح نقش دارد.
هدف اصلی: برای اینکه سطح تولیدات را بهتر نمایید، سرعت بازاریابی وبسایت را افزایش دهید و از طراحی راه های مختلف برای نمایش یک تصویر اجتناب کنید، بهترین کار استفاده از طراحی واکنشگرا است.
برای اینکه این هدف اصلی را دنبال کنید ۴ رویکرد کلی وجود دارد که ما قصد داریم در این مطلب راجع به آنها بپردازیم:
۱- تصاویرتان را برای کارایی بهتر، بهینهسازی نمایید
منظور از بهینه سازی تصاویر این است که بتوانید فایل تصویری را در کوچکترین سایز ممکن تحویل کاربر دهید، این اتفاق باید همراه با در نظر گرفتن کیفیت تصویر و قابل قبول بودن آن باشد. انجام دادن چنین کاری بایتهایی را صرفه جویی می کند و کارایی وبسایت از نظر سرعت را بهبود می بخشد.
برای انتخاب یک تصویر بهینه، شما باید تمام مواردی که می تواند روی حجم و کیفیت تصویر اثر بگذارد را بشناسید. در کنار این باید مواردی را که باعث آسیب رسانی به این وضعیت می شود، نیز شناسایی کنید، برای مثال از تغییر اندازه بی فایده از طرف مرورگر اجتناب کنید، از ارائه آیکونها به صورت تک به تک دوری نمایید و از استفاده از یک اندازه ثابت تصویر در رسانه های مختلف و دستگاههای متفاوت جلوگیری کنید.
یکی دیگر از موارد مهم برای بهینه سازی تصاویر انتخاب درست یک فرمت تصویری مناسب برای کاربر است، در این زمینه تا جایی که می توانید سعی کنید از انتخاب تصاویر با کیفیت بسیار بالا نالازم، خودداری نمایید. شما در این زمینه باید دنبال یک راه حل پویا باشید که بتواند مؤثرترین فرمت تصویری را برایتان پیدا کند، این فرمت می تواند یا فرمت های قدیمی مانند JPEG، PNG و یا GIF باشد و یا اینکه فرمت های مدرن مانند WebP که توسط گوگل توسعه داده شده و یا JPEG-XR که مایکروسافت آن را توسعه داده است. بعد از انتخاب این فرمت بندی برای تک تک تصاویر یک سناریو مشترک بهینه سازی کیفیت را نیز اجرا نمایید.
با رشد استفاده از طراحی واکنشگرا، شما نیاز دارید که از قابلیت برش و تغییر اندازه تصاویر برای تنظیم شدن با برگه های مختلف، اطمینان حاصل کنید.
۲- سادهسازی روند کاری
در اینکه داشتن یک روند کاری مناسب در وبسایت یا اپلیکیشن همراه با اضافه کردن تصاویر جدید است، هیچ شکی نیست. در بسیاری از حالات طراح یک اثر هنری را طراحی می کند، بعد از آن توسعه دهنده از وی درخواست می کند تا تصویر را در اندازه های مختلف تحویل وی دهد تا بتواند آن را به درستی در دستگاه های مختلف و سازگار با مرورگرهای مختلف قرار دهد. بعد از آن، آنها مجبور هستند که نسخه های متفاوت را ذخیره کنند و دستوری بنویسند که بتواند به صورت خودکار به کاربر تصویر مربوطه را براساس معیارهایی مانند اندازه و نام مرورگر تحویل دهد. اگر تا به حال چنین کاری را انجام داده باشید می دانید که چنین کاری سرعت شما را بسیار پایین می آورد و همچنین باعث می شود که سرعت شما برای بازاریابی بسیار کم شود.
به صورت ایدهآل شما باید سعی کنید که روند این کارها را به صورت خودکار درآورید. هر راه حلی که شما استفاده می کنید باید توانایی این را داشته باشد که تصویری با کیفیت بالا و اندازه بزرگ ایجاد کند تا بتواند برای دستگاههای مختلف و کاربران متفاوت نسخه مربوطه را براساس آن تصویر ایجاد نماید. با انجام چنین کاری دیگر طراح شما مجبور نخواهد بود که تصاویر و طرح را بازطراحی کند و دیگر هیچ کار اضافی و تکراری برای یک روند کاری انجام نمی شود.
۳- انتقال به HTTP/2

با وجود آنکه وبسایتها به صورت عجیبی تغییر کرده اند و از یک وبسایت مبتنی بر متن به اپلیکیشنهای کارایی که حاوی تصاویر، ویدیوها و… بدل شده اند، اما پروتکل HTTP تغییر نکرده است. البته این موضوع دیگر واقعیت ندارد به این دلیل که نسخه HTTP/2 توسط IETF تایید شده است. استفاده کردن از HTTP/2 به شما کمک می کند تا تجربه کاربری کاربران را در استفاده از وبسایت بهینه نمایید و کارهای بسیار بیشتری را با اپلیکیشن و وبسایتتان انجام دهید.
به صورت عمومی، این پروتکل جدید HTTP باعث می شود که کارایی وبسایت ها افزایش پیدا کند، میزان استفاده از پهنای باند با استفاده از بهینه سازی سربرگها کاهش یابد، تاخیرها را بهبود سازد و توسعه دهنده را برای بهینه کردن ارتباط یاری نماید.
بزرگترین تغییری که در مهاجرت به HTTP/2 مشاهده می کنید، برگههایی با حجم زیاد از تصاویر است. هرچقدر هم تعداد تصاویر روی یک صفحه بیشتر باشد، بهبود کارایی بسیار بیشتری را شاهد خواهید بود. دلیل این موضوع این است که با HTTP/2 بجای درخواست تصاویر به ترتیب یا ایجاد یک ارتباط موازی، مرورگر یک ارتباط بهینه برای درخواست تمام تصاویر از طریق تنها یک ارتباط با سرور را ایجاد می کند.
۴- استفاده از قدرت CDNها برای کشینگ جهانی توزیع شده
شبکه های توزیع محتوا یا CDN بسیار بزرگ هستند، آنها سرورهایی از شبکه های توزیع جغرافیایی هستند که به تحویل داده یا رسانه به دستگاه کاربران در سراسر دنیای اینترنت سرعت می بخشند. آنها برای جنبه های مختلف فواید بسیاری دارند، این جنبه ها شامل کاربران وب، دارندگان اپلیکیشن و محتوا و فراهم کنندگان سرویس هستند.
CDNها از بارگذاری سریعتر برگه ها پشتیبانی می کنند، تجربه کاربری را بهبود می بخشند، که خود به صورت خودکار باعث کاهش نرخ پرش در وبسایت می شود، تاثیرگذاری را افزایش میدهند، نرخ تبادلات را بیشتر می کنند و سطح وفاداری کاربران و مشتریان را افزایش میدهند.
این رویکردهای عالی به شما کمک می کنند تا محصولی یکپارچه و بدون نقص بسازید و فرایندهای پیوستهای با تصاویر مانند آپلود، دستهبندی، مشاهده، ذخیره سازی، تحویل و مدیریت تمامی آنها داشته باشید. با پیدا کردن یک راه حل مناسب ، میتوانید یک پلتفرم را پیدا کنید که در نهایت به شما کمک می کند تا از جنجال های ادغام سازی به دور باشید و در نهایت موجب بهبود عملکرد همکاری در تیمتان شود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید