کاربرانی که وبگردی میکنند به دلیل وجود حجم عظیمی از دادهها در وب، معمولا زمان زیادی برای مصرف آنها ندارند و نمیتوانند به راحتی همه صفحات را بخوانند. پس وظیفه شما به عنوان یک متخصص محتوا برای وب مدرن به حداکثر رساندن بازدهی است. یعنی هرچه بیشتر مفاهیم را با محتوای کمتر ارائه دهید، در کار خود بهتر خواهید بود.
چرا تصاویر از اهمیت بالایی برخوردار هستند؟
دلایل زیادی وجود دارد که چرا باید از تصاویر در پستها و مقالات خود استفاده کنید:
- تصاویر به عنوان محرکهای بصری برای CTA (Call To Action) عمل میکنند. منظور از CTA میتواند هر کاری باشد که میخواهید بازدیدکننده انجام دهد. CTAهای متداول شامل اشتراک در خبرنامه، به اشتراک گذاری مقاله در رسانههای اجتماعی یا خرید محصول است.
- تصاویر ارتباطی که نویسنده میخواهد با خواننده برقرار کند را تقویت میکنند.
- تصاویر اطلاعات بیشتری را از طریق محتوای کمتر منتقل میکنند.
بنابراین مهم است که از تصاویر مناسب در مطالب خود (پست وبلاگ، گزارش غیررسمی، ارائه پاورپوینت، مقالات و ...) استفاده کنید تا اثری در ذهن خواننده باقی بگذارید.
اما در استفاده از تصاویر یک مشکل وجود دارد. حدود 63 درصد از پهنای باند استفاده شده توسط وبسایتهای مدرن را تصاویر اشغال میکنند، بنابراین بهینهسازی مناسب برای سرعت بارگذاری صفحات بسیار مهم است. چرا که یک ثانیه تاخیر در زمان لود صفحه میتواند نرخ تبدیل را تا 7 درصد کاهش دهد.
قبلا ثابت شده که مردم از بازه توجه کوتاهی برخوردارند (یکی از نکات منفی نرخ تولید در محتوای مدرن). پس حتی اگر از تصاویر مناسب استفاده کنید، در صورتی که در بازه زمانی قابل قبول بارگیری نشوند، رغبت کاربران از بین میرود.
اکثر سایتها همین مشکل را دارند. یعنی از تصاویر عالی استفاده میکنند، اما نحوه ارائه تصویر به بازدیدکننده ضعیف است. به عنوان مثال اندازه بزرگ، بهینهسازی ضعیف، فرمت نادرست، عدم واکنشگرایی و خطاهای سئو از رایجترین مشکلاتی است که وب مدرن با آن مواجه است. بنابراین در این مقاله قصد داریم 10 نکته برای بهینهسازی تصاویر را به شما ارائه دهیم تا بتوانید برای جلوگیری از مشکلات ذکر شده از آنها استفاده کنید.
1. تغییر اندازه تصاویر بزرگ

سیبزمینی زیاد سرخ شده همیشه هم خوب نیست!
فرض کنید به یک عکس 150×150 پیکسلی در صفحه سایت خود نیاز دارید. بنابراین از یک تصویر 5 مگاپیکسلی استفاده میکنید، آن را کمی ویرایش میکنید و در نهایت آپلود میکنید.
آیا مشکل را متوجه شدید؟ برخی از افراد مستقیما اندازه واقعی را آپلود میکنند. در این صورت قالب وردپرس کل تصویر 5 مگاپیکسلی (یعنی 5 میلیون پیکسل) را لود کرده و از مرورگر میخواهد که آن را به ابعاد مورد نیاز 150x150 پیکسل کوچک کند. اما غافل از اینکه مرورگر تنها 0045/0 درصد از تصویر اصلی را نمایش میدهد.
در چنین حالتی پهنای باند خود و بازدیدکنندگان را اشفال میکنید (حتی اگر تصویر را از طریق یک شبکه تحویل محتوا مانند Stackpath CDN ارائه دهید)، فضای هارددیسک بیشتری مصرف میکنید و زمان بارگذاری را افزایش میدهید. هیچ یک از این اتفاقات چیزی نیست که شما در سایت خود میخواهید.
پس سعی کنید همیشه اندازه تصویر را به اندازههای مورد نیاز تغییر دهید و سپس آن را آپلود کنید.

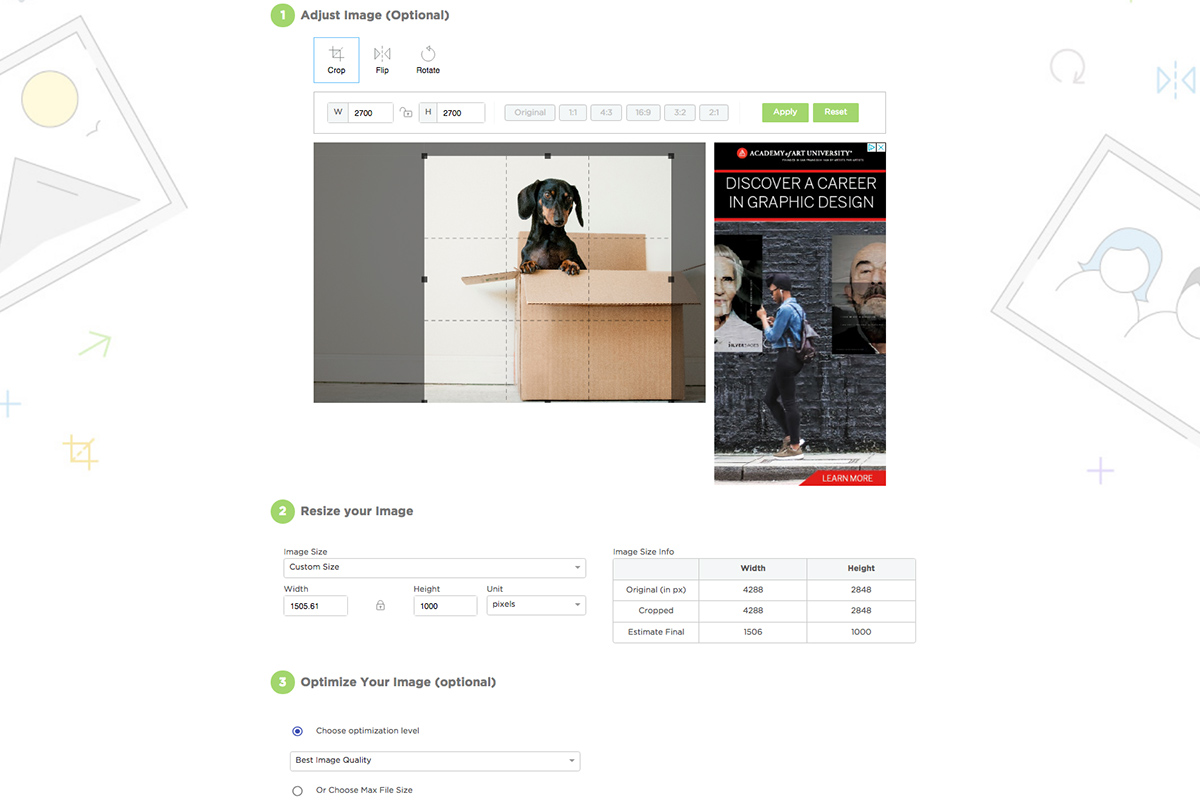
برای انجام این کار نیازی به نرم افزارهای متفرقه ندارید. چرا که ابزارهای آنلاین رایگانی مانند ImageResize.org وجود دارد که میتوانید از آنها برای تغییر اندازه و بهینهسازی سریع تصاویر خود کمک بگیرید. فقط کافی است عکس را آپلود کرده و تنظیمات مربوطه را انجام دهید. پس از پایان کار، تصویر بهینه شده را برای استفاده در سایت خود دریافت میکنید. اگر میخواهید فقط اندازه فایل را کاهش دهید، آنها همچنین یک کمپرسور (فشردهساز) تصویر نیز ارائه میدهند.
ابزارهای مفید:
- IrfanView یک نرم افزار رایگان عالی برای تغییر اندازه تصاویر به صورت گروهی همراه با گزینههای پیشرفتهای مانند بهینهسازی، قرار دادن واترمارک و حاشیهگذاری است.
- ImageMagick یک ابزار متن باز پیشرفته است که میتواند در انواع زبانهای برنامه نویسی و سیستمعاملها استفاده شود. میتوانید آن را در کدنویسی به کار ببرید یا به سادگی از طریق خط فرمان از آن استفاده کنید.
- ImageOptim به شما امکان میدهد تصاویر را به صورت گروهی قرار داده و به سرعت آنها را بهینهسازی کنید (برای استفاده در سیستمعامل مک).
- TinyPNG یک ابزار فشردهسازی تصویر آنلاین به همراه یک API است.
2. استفاده از فرمت صحیح تصاویر

فرمت استفاده شده برای تصویر نقش حیاتی ایفا میکند. به عنوان یک قانون کلی همیشه از فرمت PNG برای گرافیک وکتور و تصاویر تولید شده توسط کامپیوتر مانند کلیپآرت و ... استفاده کنید. همچنین از فرمت JPEG برای عکسها یا تصاویر با رنگهای مختلف بهره بگیرید.
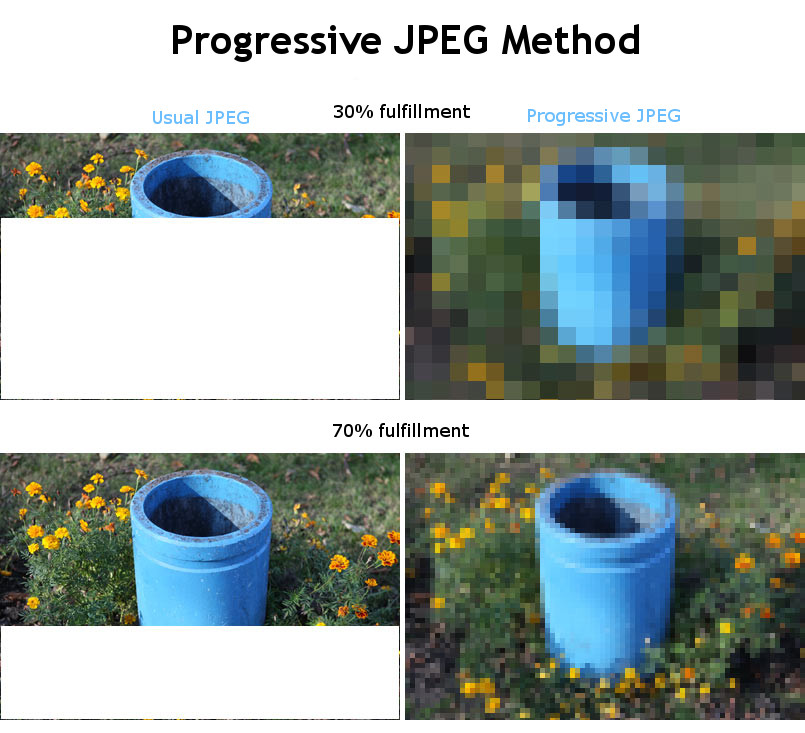
3. استفاده از Progressive JPEG

Baseline JPG در مقابل Progressive JPG
در حالت کلی JPEGها دو نوع هستند: Baseline و Progressive. از نظر بصری هر دو یکساناند اما تفاوت در نحوه بارگذاری آنهاست:
- Baseline JPG فقط یک لایه دارد. در صورت نیاز کل تصویر یکجا بارگذاری میشود.
- Progressive JPG تصویر را با چندین لایه میسازد. چنین تصویری لایه به لایه بارگذاری میشود که به تدریج کیفیت آن افزایش یافته و در نهایت یک کیفیت بدون افت به شما میدهد.

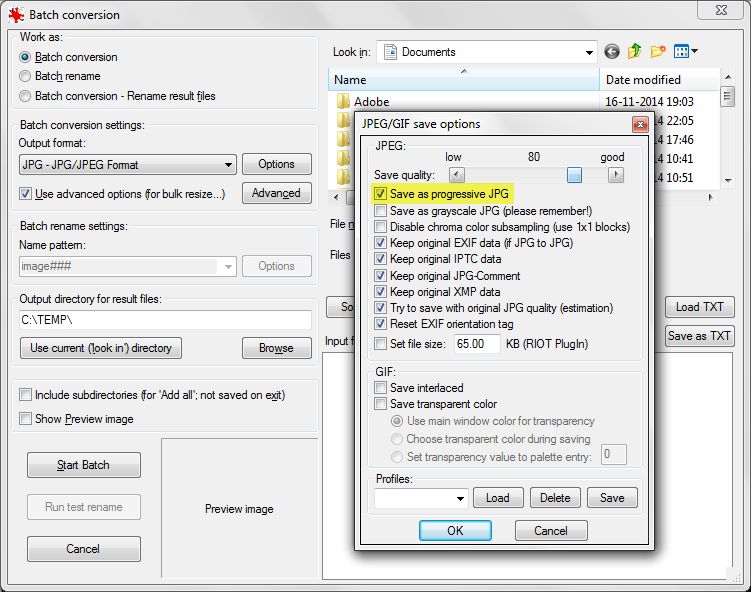
IrfanView از تبدیل تصاویر Progressive JPG نیز پشتیبانی میکند
اکثر ابزارهای تغییر اندازه تصویر به شما این امکان را میدهند که تصاویر را به صورت Progressive JPG ذخیره کنید.
4. فعال کردن Lazy Load

Lazy-Loading یک تکنیک عالی برای صرفهجویی در منابع است. به این صورت که تصویر تنها زمانی لود میشود که بازدیدکننده روی آن پیمایش کند. به عنوان مثال مقاله «15 خودروی کم مصرف در سال 2014» را در نظر بگیرید، طبیعتا این مقاله حداقل شامل 15 تصویر خواهد بود و بدون توجه به اندازه نمایشگر دستگاه (دسکتاپ، لپتاپ، تبلت و موبایل) نمیتوانید همه 15 تصویر را در یک قاب ببینید و برای مشاهده تمام تصاویر باید به پایین صفحه اسکرول کنید.
پس با فعال بودن این قابلیت، تصاویر تنها زمانی بارگیری میشوند که کاربر در حال مشاهده تصویر باشد. به عبارت دیگر درست زمانی که برای دیدن آن به پایین اسکرول میکنید، تصاویر شروع به بارگیری میکنند. به این صورت که چند تصویر اول فورا لود میشوند، چون شما هم اکنون در کادر نمایش داده شده هستید. Lazy Loading باعث صرفهجویی در پهنای باند و بهبود زمان بارگیری میشود. همچنین با پلاگین BJ Lazy Load میتوانید از این قابلیت در وردپرس استفاده کنید.
5. افزودن CDN

استفاده از یک شبکه تحویل محتوا (CDN) تصویر را از سروری که از نظر فیزیکی نزدیکترین مکان به کاربر است، ارائه میدهد. مثلا اگر بازدیدکنندهای در هند درخواست تصویر کند و CDN یک POP (نقطه دسترسی یا همان سرور) در توکیو و نیویورک داشته باشد، تصویر از سرور واقع در توکیو (به دلیل نزدیکی) ارائه میشود.
هنگامی که ترافیک قابل توجهی دارید، باید یک CDN در وردپرس راهاندازی کنید تا زمان لود صفحه را کاهش دهید و عملکرد بهتری را به دست آورید.
برای این کار معمولا از Cloudflare استفاده میشود و فهرستی از خدمات CDN رایگان را دارد که میتوانید آنها را بررسی کنید. اما تنظیم CDN توسط خودتان میتواند پیچیده باشد، در این شرایط یک پلاگین مناسب به کمکتان میآید.
Publitio Offload Media ![]()
یک گزینه عالی پلاگین Publitio Offload Media است که به شما امکان میدهد فایلهای چندرسانهای خود را در سرویسی مبتنی بر ابر ذخیره کنید. با نصب این پلاگین میتوانید به راحتی کل فایلهای مالتیمدیا را از سرورهای خود خارج کرده و حتی کیفیت تصویر و ویدیو را در زمان انجام بهینهسازی کنید. پس از انتقال، تصاویر به سرعت از CDN Publitio ارائه میشوند. این کار فضای سرور را آزاد میکند و واقعا میتواند سرعت سایت شما را افزایش دهد (به خصوص اگر بودجه محدودی برای تهیه هاست دارید).
6. تعریف خصوصیت alt
خصوصیت alt تصویر را برای موتورهای جستجو توصیف میکند. متنی که در این قسمت وارد میکنید در صورت بارگذاری نشدن تصویر به کاربر نمایش داده میشود. متاسفانه بسیاری از توسعه دهندگان تمایل دارند این فیلد را خالی بگذارند. اما با این کار سئوی سایت آسیب دیده و ترافیک را از دست میدهید. همیشه باید سعی کنید کلمات کلیدی سایت خود را در تگ alt تصاویر خود قرار دهید.
7. فشردهسازی تصاویر

تصاویر بهینه شده 40 درصد کم حجمتر از تصاویر معمولی هستند، پس بهینهسازی باعث بهبود زمان بارگذاری و صرفهجویی در پهنای باند میشود. از بین بهترین پلاگینهای بهینهسازی تصویر WPSmush.it را به شما توصیه میکنیم. Kraken.io هم یک گزینه آنلاین عالی برای فشردهسازی سریع تصاویر است.
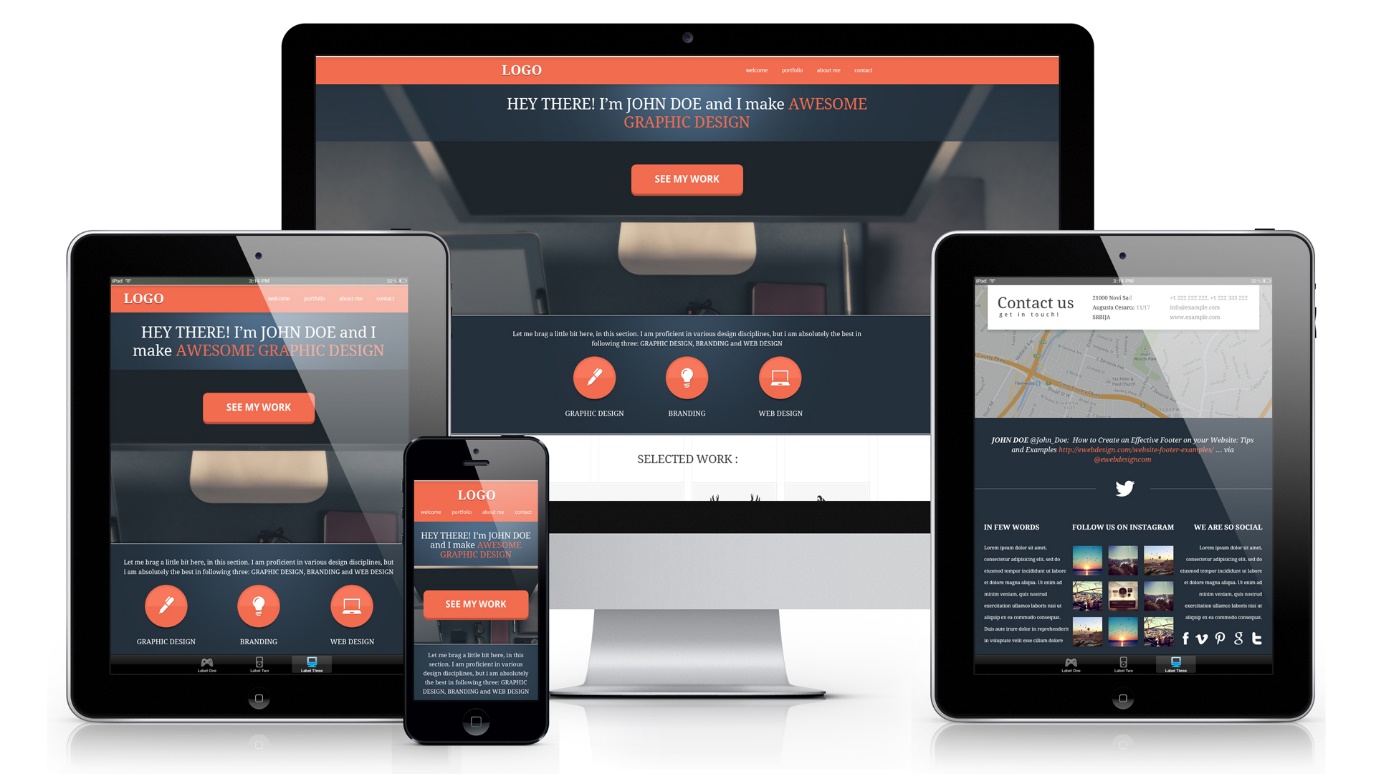
8. تصاویر واکنشگرا

نمونهای از طراحی وب رسپانسیو
حتی اگر سایتتان واکنشگرا باشد، به این معنی نیست که تصاویر هم واکنشگرا هستند. تصاویر رسپانسیو یا واکنشگرا یعنی از همان تصویری که برای یک صفحه دسکتاپ 22 اینچی استفاده میشود، برای گوشی موبایل 5 اینچی نیز نمایش داده شود. هنگامی که یک تصویر را آپلود میکنید، وردپرس اندازه آن را به چندین نسخه تغییر میدهد (تصویر کوچک، متوسط، اندازه کامل و ...). اما این کار میتواند توسط توسعه دهنده انجام شود. به طوری که یک قالب کدنویسی شده خوب، نسخهی متوسط تصویر را ارائه میدهد و در نتیجه پهنای باند را ذخیره میکند.
پلاگین Picturefill.WP تگهای تصویر را با یک عنصر <picture> جدید جایگزین میکند و تصاویر مختلف را بر اساس مدیاکوئریها ارائه میدهد. این قابلیت در حال حاضر آزمایشی است (یعنی اشکالاتی دارد) و نباید در سایت اصلی استفاده شود.
9. توضیحات تصاویر
توضیحات همیشه ضروری نیست، اگرچه در برخی موارد لازم است (مثلا تصاویر در یک صفحه آموزشی). توضیحات تصاویر به خواننده کمک میکند تا موضوع را بهتر درک کرده و در عین حال سئوی سایت را نیز بهبود میبخشد.
10. نام فایل تصاویر
نامگذاری فایل تصاویر را از دیدگاه موتورهای جستجو نگاه کنید. یعنی همان متنی که در تگ title استفاده کردهاید را انتخاب نمایید. همچنین سعی کنید کلمات کلیدی که بیشتر با موضوع سایت مرتبط هستند را قرار دهید.
جمعبندی
سئوی تصاویر برای هر وب سایتی چه قدیمی و چه جدید بسیار مهم است. افرادی که سئوی تصویر را به درستی پیادهسازی میکنند (حتی ممکن است بسیار پیش پاافتاده باشد)، در دراز مدت حجم قابل توجهی از ترافیک ارگانیک (بهترین نوع ترافیک) را به دست خواهند آورد.
امیدواریم از نکات گفته شده نهایت استفاده را برده باشید. شما هم اگر نکتهای در رابطه با بهینهسازی تصاویر دارید، خوشحال میشویم در بخش زیر آن را به اشتراک بگذارید.


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید