هر وبسایتی نیاز دارد تا یک سری از تصاویر داخل آن قرار بگیرد. اگر در رابطه با موضوعات سرگرمی، بازاریابی و مواردی که نیاز به المان های بصری دارند، کار کنیم، ما حتما به تصاویر نیاز داریم. هیچ چیز به اندازه آنکه تصاویر عالی و زیبا را در وبسایت داشته باشید، وبسایت را سرزنده و زیبا نشان نمیدهد.
در اینجا یک قاعده کلی در رابطه با تصاویر وجود دارد و آن این است که هرچقدر تعداد تصاویر در صفحات شما بیشتر شود، سرعت لود وبسایت نیز کاهش مییابد. اما راه های برای جلوگیری کردن از این وضعیت نیز وجود دارد، که به آن بهینه سازی تصاویر گفته می شود.
بهینه سازی تصاویر زمانی اتفاق می افتد که حجم تصاویرتان را بدون افت چندان کیفیت پایین بیاورید و آن را فشرده کنید. با فشرده سازی تصاویر و کم کردن حجم آنها باعث می شوید که سرعت و کارایی وبسایت افزایش پیدا کند.
همیشه سعی کنید اندازه تصاویرتان را کم کنید

هر وقت قصد داشتید تا برای وبسایتتان تصویری را درست کنید، اولین چیز که باید بخاطر داشته باشید، همین مسئله بهینه سازی تصویر است، پس باید در همان ابتدا به فکر بهینه کردن تصاویرتان باشید. برای انجام این کار راه های مختلفی وجود دارد، یکی از مؤثرترین راه ها این است که سعی کنید ابعاد تصویرتان را کاهش دهید و مسئله فشرده سازی را نیز در نظر بگیرید.
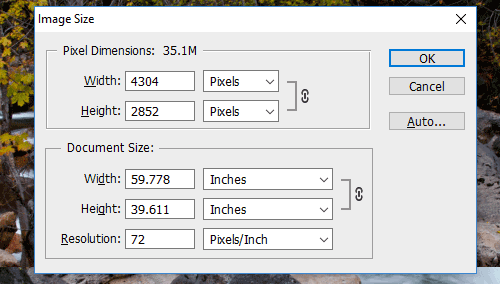
ابعاد تصویرتان را نگاه کنید، اگر در حال ساختن یک آیکون برای قسمت سربرگ وبسایت هستید، پس نیازی نیست از اندازه بزرگ استفاده کنید. اگر ناحیهای که برای آیکون در نظر گرفته اید ۳۰ پیکسل در ۳۰ پیکسل است پس سعی کنید تصویر را مطابق با این اندازه طراحی نمایید. هیچ دلیلی برای آن نیست که در چنین ابعادی، تصویری بزرگتر را درست کنید.
مورد دیگری که باید در نظر بگیرید مسئله فشرده سازی است، وقتی که شما تصویرتان را با استفاده از یک ابزار بهینه سازی فشرده می کنید این برنامه رنگ های داخل تصویر را اسکن میکند. وقتی که به یک رنگ خاص میرسد و متوجه می شود که نقشی در طرح ندارد و اضافی است آن را حذف می کند. با انجام چنین کاری با میلیون ها رنگ، حجم تصویرتان به صورت چشمگیری کاهش پیدا می کند.
همراه با کوچک کردن اندازه تصاویر و فشرده سازی آنها یک وجه منفی نیز وجود دارد. شما در این حالت کیفیت تصاویرتان را از دست میدهید. در این حالت است که یک بالانس میان اندازه تصاویر و کیفیت آنها بوجود می آید که شما باید آن مورد را در نظر بگیرید.
کیفیت در مقابل اندازه

وقتی که تصاویرتان را فشرده سازی کردید، حتما کیفیت را با اندازه تصویر مقایسه کنید. شما همیشه تصاویری با کمترین حجم را لازم دارید، هرچه حجم کمتر باشد به این معنا است که کارایی و سرعت وبسایت بالاتر می رود و کاربران و موتورهای جستجوگر می توانند بهتر وبسایت را مشاهده نمایند.
اگر در تصویرتان از پیکسل بسیار زیادی استفاده کنید بدان معنا است که اندازه فایلتان نیز بالاتر می رود. شما نیاز دارید که تصویرتان تمییز و واضح باشد اگر به چنین نتیجه ای نرسیدید، بهتر است که از یک ترکیب اندازه و فشرده سازی دیگر استفاده کنید که بهترین بالانس را داشته باشد.
ذخیره برای وب

با برنامه فوتوشاپ تقریبا همه آشنایی دارند، در این برنامه یک ابزار فشرده سازی تصاویر جای گرفته است. در این ابزار یکسری قالب های از پیش آماده شده وجود دارد که وقتی تصاویرتان را با آن ها ست می کنید، واقعا خوب عمل می کنند.
شما در این ابزار می توانید نوع فرمت فایل را مشخص کنید، نوع فشرده سازی را انتخاب نمایید و نتیجه را در نهایت مشاهده کنید. اگر که از فوتوشاپ استفاده نمی کنید و یا به آن دسترسی ندارید، انتخاب های دیگری وجود دارد که می توانید از آن ها استفاده کنید.



فرمت تصاویر وبسایت

یکی از چیزهای دیگر که باید در رابطه با آن اطلاع داشته باشید، این است که در حال استفاده از چه قالب بندی تصویری هستید. فرمت های محبوب امروزه عبارت اند از PNG، GIF و JPG. هر کدام از این قالب بندی ها بعد از یک بار فشرده سازی ظاهر تا حدی مختلفی به خود میگیرند.
JPG

JPG یک قالب بندی استاندارد همراه با کیفیت مناسب است. به این دلیل که در فشرده سازی تصویر، رنگ ها و دیگر المان های تصویر به خوبی و با دقت فشرده سازی شده اند و همین باعث شده که حجم این تصاویر با وجود کیفیت مناسب تا حدی کاهش پیدا کند. استفاده از قالب بندی JPG برای گرفتن تصاویر در دنیای واقعی، انتخاب بسیار مناسبی است.
GIF

GIF بیشتر برای تصاویر مبتنی بر طراحی وکتور استفاده می شود. یک طراحی مبتنی بر وکتور، طراحی است که با استفاده از خطوط و اشکال مختلف ساخته می شود. طراحی های وکتور درست مانند یک متن لبه های تیزی دارد.
از این فرمت تصویری در ساختن انیمیشن ها نیز استفاده می شود. با این تکنیک شما می توانید فریم به فریم یک انیمیشن را در قالب .gif ذخیره کنید و در صفحهتان قرار دهید.
وقتی که میخواهید از یک تصویر پر از جزئیات استفاده کنید، بهتر از این قالب استفاده کنید. زووم کردن بیش از حد در قالب بندی JPG باعث می شود که تصویر پیکسل پیکسل و گُنگ شود.
PNG

PNG به نسبت دیگر قالب بندی ها جدیدتر است. PNG برای کیفیت و اندازه فایل بالا انتخاب بسیار مناسبی است. این قالب بندی تصویری همچنین می تواند از تصاویری که پس زمینه Transparent دارند نیز پشتیبانی کند، این کار بسیار بهتر از GIF نیز انجام می شود.
یکی از مشکلاتPNG آن است که در مرورگرهای قدیمی پشتیبانی نمی شود. البته در حال حاضر این مشکل به حساب نمی آید چون کمتر کاربری وجود دارد که از نسخه های قدیمی مرورگرها استفاده کند.
سرعت بارگذاری بالا و کارایی

بهینه سازی تصاویر و گرافیک ها یکی از مهمترین نکات دنیای توسعه وب برای بالا بردن سرعت بارگذاری صفحات است.
اگر وبسایت شما آهسته اجرا می شود، پس نیاز دارید که به سرعت شروع به بهینه سازی کنید. مطابق با یک قاعده کلی کاربران بعد از چند ثانیه اگر از وبسایت رضایت پیدا نکردند آن را رها خواهند کرد، پس در نظر داشته باشید که اگر وبسایت تان در زمان مناسبی بارگذاری نشود، کاربران از وبسایت خارج می شوند.
بسیار مهم است که به عنوان یک مدیر سایت از سرعت بارگذاری و زمان لازم برای بارگذاری آن اطلاع داشته باشید. اگر تا به حال تصاویرتان را بهینه سازی نکرده اید پس مطمئنا باید فکر بکنید و هرچه سریعتر این کار را انجام دهید. همانطور که گفته شد این کار تاثیر بسیار بالایی روی کارایی وبسایت نیز میگذارد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید